海外のPixelCutというソフトウェア会社から、新たなデザインツール「Drama」のベータ版がリリースされました。これまでも様々なデザインツールをご紹介してきましたが、Dramaはレベルが違うかもしれません。
今回は、新しく登場したUIデザインツール「Drama」のすごさと魅力をご紹介したいと思います。
INDEX
Dramaとは

Dramaは、インタラクティブなプロトタイプやアニメーションが作成可能なUIデザインツールです。
公式サイトでは、Dramaによってできることとして下記の3つが挙げられています。
- UIデザインを作ることができる
- インタラクティブなプロトタイプを作ることができる
- アニメーションを作ることができる
インタラクティブなプロトタイプやアニメーションが作れるUIデザインツールといえば、Framer XやInVision Studioなどが思いつきますが、使いやすさや操作性、機能の豊富さを比べるとDramaは頭1つ抜け出しているような印象です。
また、SketchやAdobe XDなどと比べるとUIデザインツールとしての機能に大きな遜色は無く、むしろ動作の滑らかさではSketchよりも勝っているのではないでしょうか。
Dramaを一言で述べると、「これまでのデザインツールのいいとこ取りをしたツール」であると言えるかもしれません。
現在はまだ正式リリースはされていませんが、公式サイトからベータ版をダウンロードして使用することができます。
Dramaの魅力
Dramaが魅力的なデザインツールである理由には、下記のようなものがあります。
- アニメーション機能が強力
- UIデザインツールとしての完成度も高い
- リアルなプロトタイプが簡単に作れる
- スマホアプリもすでに登場
上記のそれぞれについて、詳しくご説明していきましょう。
アニメーション機能が強力
DramaはUIデザインツールでありながら、高度なアニメーション機能も兼ね備えています。
言葉で説明するよりも、動画で見た方がそのすごさが分かると思います。下記の動画はDramaでのアニメーション作成のチュートリアルですが、8:25辺りから作成したアニメーションが実際に動く様子を見ることができます。
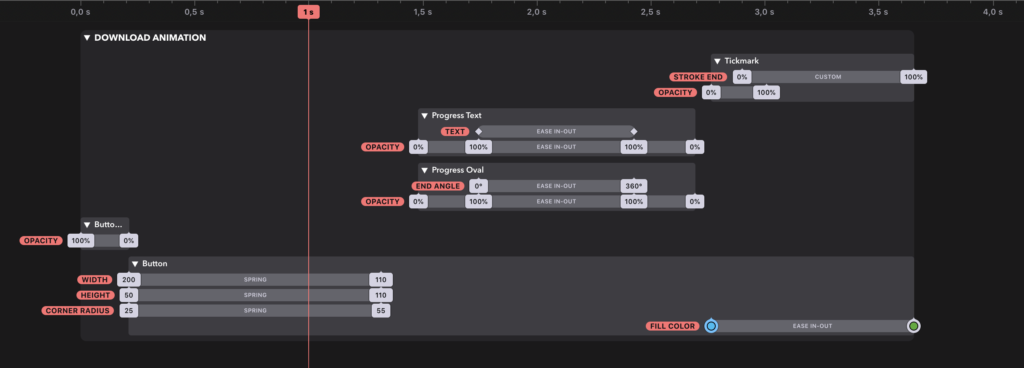
ダウンロードボタンを押した時のアニメーションですが、ボタンを押して形が変化して、プログレスゲージが100%まで進み、最後にチェックマークが登場するという一連の流れをDramaだけで実現することができています。

After Effectsのようにタイムラインでアニメーションの長さやタイミングを自在に編集したり、イージングを使ってアニメーションのスピードを滑らかに調整することもできます。
リアルなプロトタイプが手軽に作れる
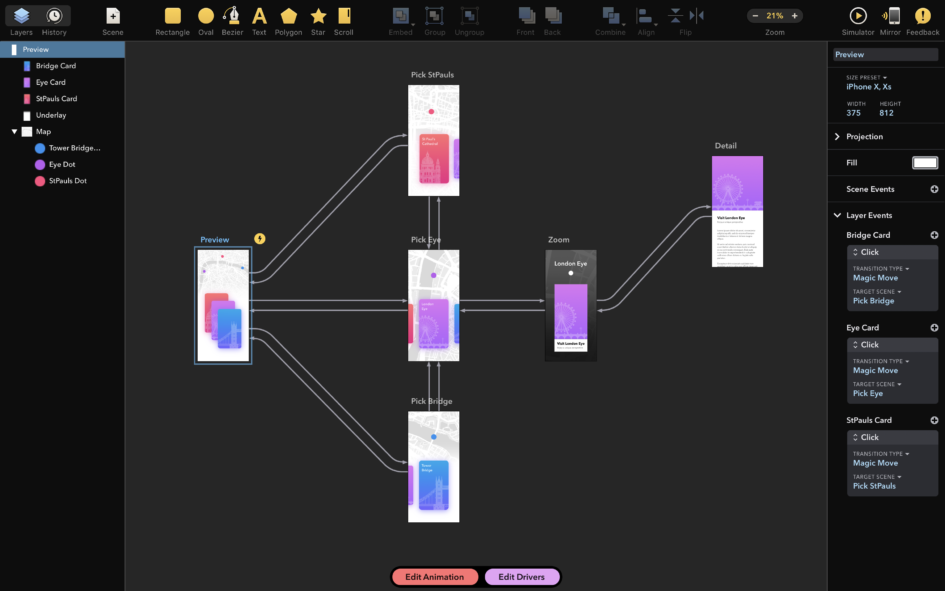
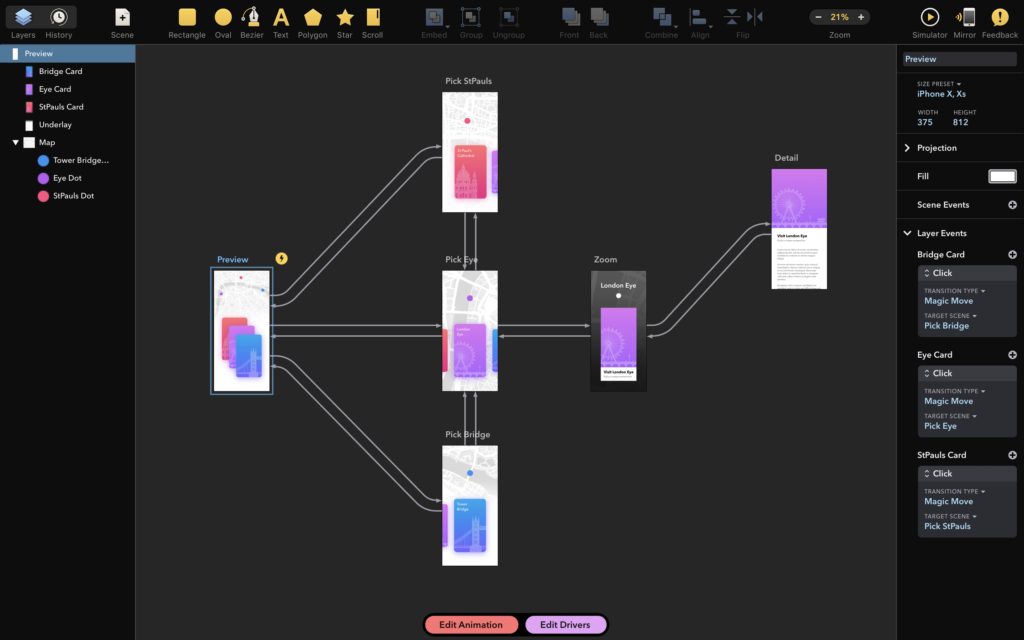
Dramaを使えば、画面遷移のアニメーションやホバーアクション、横スクロールなどを使ったプロトタイプを作ることができます。
SketchやXDでもプロトタイプを作ることはできますが、制約も多いためプロトタイプの使用感と実際のプロダクトの使用感には大きな差が生まれてしまいます。Dramaはインタラクティブなプロトタイプを作ることができるので、より本物のプロダクトの使用感に近いプロトタイプを作り上げることができます。
プロトタイプの完成度を高めることによって、実際に開発を進める前に必要なフィードバックを十分集めることができたり、メンバー間の認識合わせを行いやすくなるため、より制作フローをスムーズに進めることができるようになりますね。
さらに、ツールとしてのUIが非常に分かりやすいので、初めて使う方でもすぐに使い方を覚えることができるはずです。リアルなプロトタイプが”簡単に”作れるというのはツールとしての完成度の高さを感じます。
UIデザインツールとしての完成度も高い

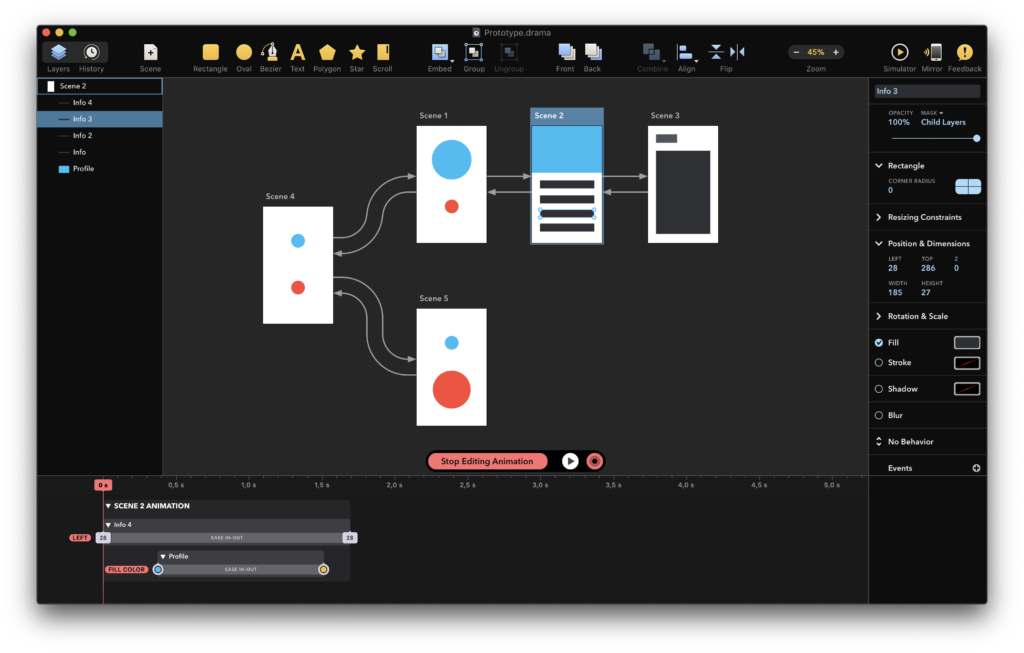
Dramaはアニメーション機能のクオリティはもちろんのこと、UIデザインツールとしての完成度も非常に高く、下記のような特徴があります。
- 四角形や円、テキストなどUIデザインツールの基本機能が揃っている
- グループ化、ベクターツールなどももちろん使える
- 動作がサクサク・滑らか
- スクロールエリアが指定できる(横スクロールも可能)
- 基本機能としてバージョン管理とブランチ管理機能が提供されている
- z-indexが指定できる
逆に、SketchやAdobe XDと比べて不足している点としては、下記のようなものがあります。
- シンボル/コンポーネント機能がない
- プラグインなどが提供されていない
ただし、まだベータ版がリリースされたばかりなので上記の機能が今後登場する可能性は高いのではないでしょうか。
スマホアプリもすでに登場

iOS向けのミラーリングアプリをインストールすれば、PC上で作成したデザインをすぐにスマホで確認することができます。
PCの画面上でスマホのUIデザインを作ることはできますが、やはり実際にスマホで触ってみないと分からない点や気づかないことも多いので、スマホでプロトタイプを触れるかどうかは非常に重要なポイントです。
すでにリリースされている他のデザインツールでは当然のようにスマホで確認するためのアプリなどが用意されていますが、ベータ版の時点でスマホアプリが完成しているのはあまり珍しいような気がしますね。
Dramaはこれからの時代のデザインツール

Dramaはこれからの時代のプロダクト開発の現場に欠かせないデザインツールとなる可能性があると感じるのは、1つのツールで完結してしまうという特徴からです。
デジタルプロダクトの開発では、以下のサイクルをいかに早いサイクルで回すかによって、プロダクトの完成度が大きく変わってきます。
- プロダクトのイメージをワイヤーフレームに落とし込む
- ワイヤーフレームを元にプロトタイプを作る
- プロトタイプからフィードバックを得る
- 得られたフィードバックを元に再度ステップ1から進める
上記のサイクルをUIデザインツールだけでは行えなかったり複数のツールにまたがってしまうと、作業自体に必要な時間が増えてしまうため、完成までに必要な時間が長くなってしまったり、満足のいくプロトタイプが出来上がる前に時間切れになってしまうケースが増えてしまいます。
DramaのようにUIデザイン制作、プロトタイプ作成、アニメーション作成が1つにまとまったツールであれば、上記のテストと改善を繰り返すサイクルを効率良く回すことができますね。
他にも、上記の3種類のことが1つで行えるツールはあるかもしれませんが、実際の制作現場では中々浸透しておらず、それはおそらくツールの完成度や使いやすさが十分ではないからだと思います。
しかし、Dramaは3種類の作業をかなり高いレベルで行うことができ、今後のデザインツールのスタンダードになっていく可能性を十分秘めていると思います。
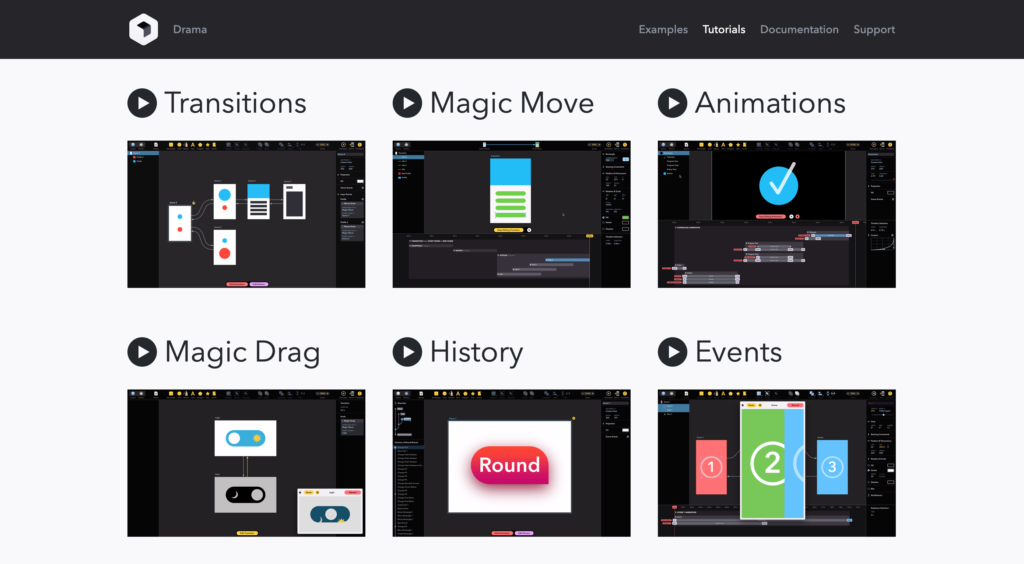
Dramaの使い方が分かるチュートリアルとサンプルファイル

Dramaはオフィシャルチームによる使い方のチュートリアル動画が公開されています。これからDramaを使おうと思っている方は、一度目を通しておくといいでしょう。
また、Dramaの使用例が分かるサンプルファイルも公開されているので、これらのファイルを触っている内に使い方がよく分かってくると思います。
まとめ
最近では、テキストエディタがデザインツールと同じような機能を追加してきたり、デザインツールからコードを出力したりなど、様々なツールが登場しています。
Dramaはその中で「リアルなプロトタイプを作るためのデザインツール」として大きな存在感を示してくるのではないでしょうか。
現在はまだベータ版なので、クライアントワークで使うことは難しいかもしれませんが、新サービスのプロトタイプ作成や社内プロジェクトであればDramaを使ってみる価値はあると思います。
ベータ版は無料でインストールして使用することが可能なので、少しでも興味を持った方はぜひDramaを実際に触ってその魅力を感じてみてください。