2019年7月に見つけた「デザインの優れた魅力的なWebサイト」をまとめました。
今月は、魅力的なコーポレートサイトを多数ピックアップしています。コーポレートサイトは会社の顔となる存在で、案件獲得から採用まで幅広い目的を持ち、会社にとって非常に重要な存在です。
企業のコーポレートサイトを担当されている方はもちろん、それ以外の方もWebデザインの参考にしていただければと思います。
INDEX
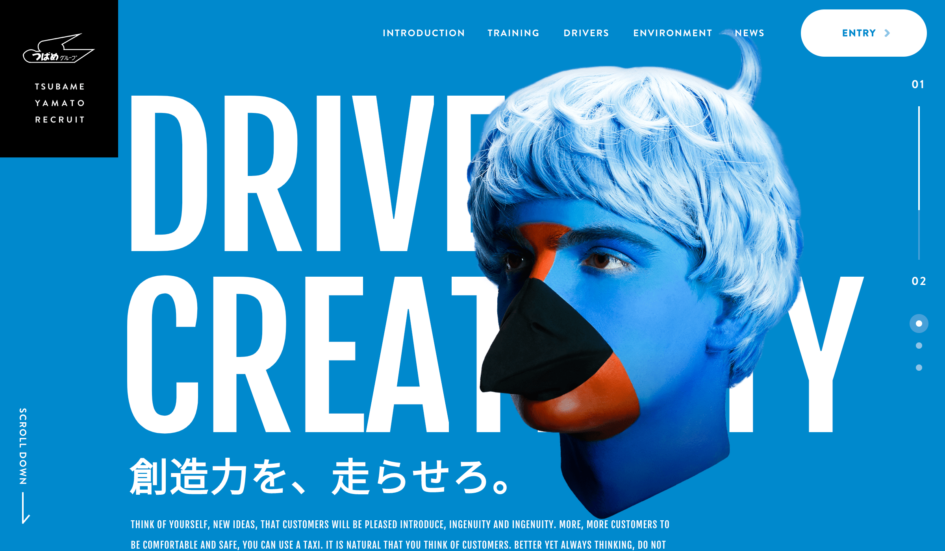
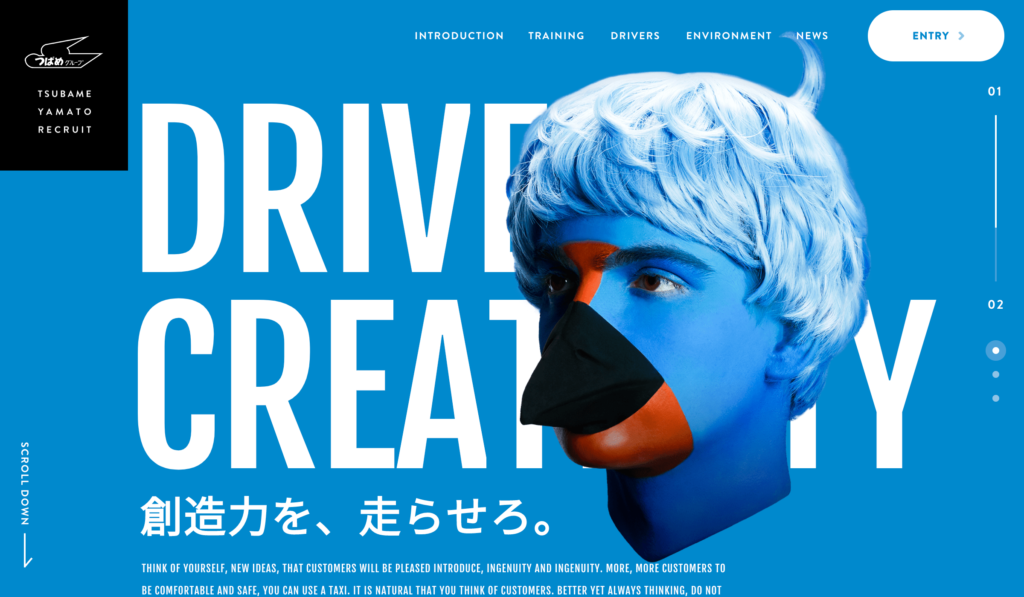
採用情報 | つばめタクシー・大和グループ
こちらはつばめタクシーの採用サイトです。採用サイトでありながら、非常に攻めたデザインによって魅力的なサイトに仕上がっています。採用サイトのデザインと言えば、人物の写真や職場の風景を見せるようなデザインが多いですが、あえて特徴的なサイトにすることによって就活生の印象に強く残すことができますね。
採用サイトはどの企業も考え込んで作られているので、Webデザインの参考になるポイントがたくさん隠されています。
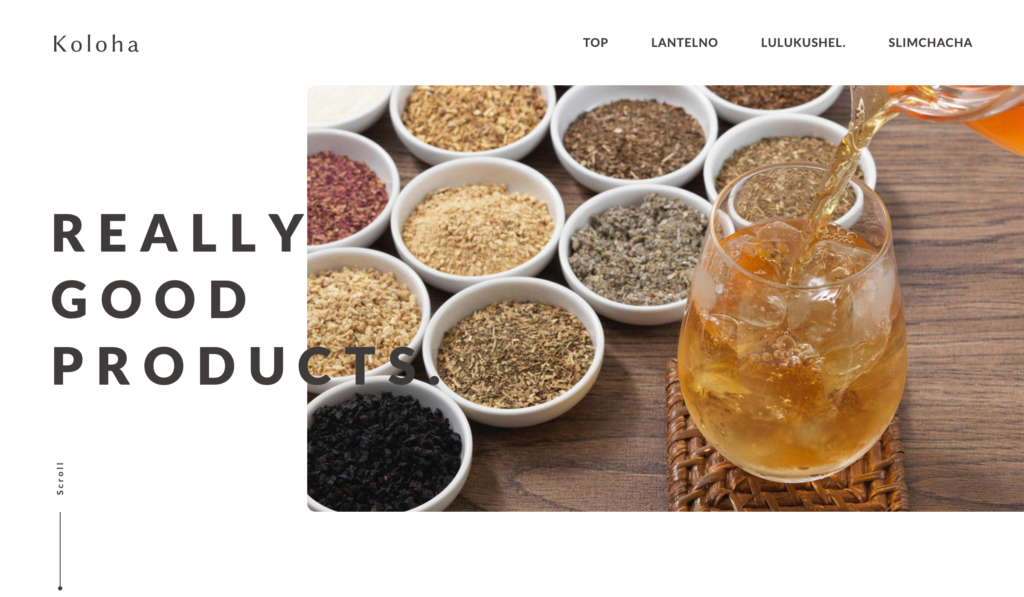
株式会社Koloha
ゆったりとした優しい雰囲気が魅力的なコーポレートサイトです。余白を大きく取り、スクロール時の優しいアニメーションが加わることによって時間の流れをゆっくりと感じさせるような柔らかい印象に仕上がっています。
余白や行間を大きめに取ったり、使う色の数を少なくすることによって魅力的なミニマルデザインが生み出されています。
LARGO Inc.
幾何学図形をモチーフにデザインされている魅力的なコーポレートサイトです。スクロール時のアニメーションや、ホバー時にマウスカーソルが変化するようにデザインされているなど、細かい所をしっかりとデザインすることによって完成度の高いデザインに仕上げられています。
魅力的な画面いっぱいに写真を配置することで、世界観をより強く感じるデザインになっていますね。
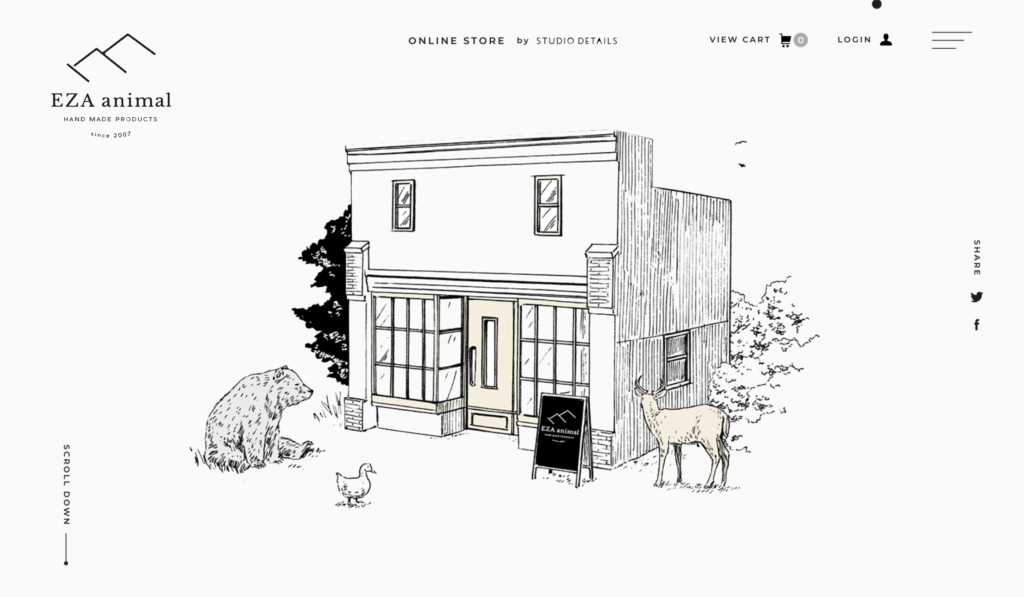
EZA animal
モノクロで描かれた特徴的なイラストが独特の世界観を生み出しているECサイトです。
商品紹介のセクションではノングリッドデザインが用いられていて、1つ1つの商品の魅力が際立つようにデザインされています。
WELL-BEING CYCLE
赤系で統一された配色と、可愛らしいイラストの組み合わせによってオリジナリティの強い魅力的なWebサイトに仕上げられています。
デザインの一部だけでなく、全体で同じテイストのイラストを取り入れることによって統一感が生まれています。
ONE BY ONE | ONE MEDIA
スクロール時のスタイリッシュなアニメーションが特徴的なコーポレートサイトです。主張の強い配色でありながらも、1つ1つのデザインが計算されて作られているので上手にバランスが取れています。
使われている写真も配色に合わせたフィルターがかけられていて、うまくWebサイトに馴染むように作られていますね。
AYDA
こちらはデザイナーアワードのWebサイトです。「ペインティング/塗ること」というテーマがそのままWebサイトのデザインに体現されていて、デザイナーアワードのWebサイトにふさわしい仕上がりとなっています。
テキスト情報は重要な情報ですが、オリジナリティを出したり特徴的なデザインにしたい場合はあえてテキストの上にデザイン要素を重ねると、また違った雰囲気のデザインに仕上げることができます。
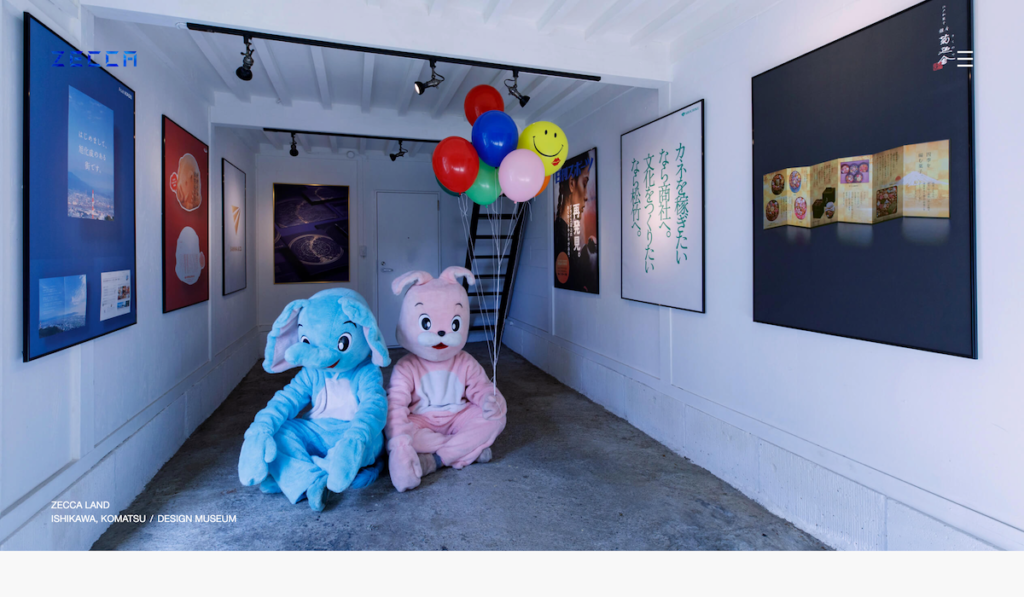
ZECCA
こちらはデザイン会社のコーポレートサイトです。1つ1つのプロジェクトが横幅いっぱいに配置されていて、余計なデザインは完全に取り払うという面白いデザインで作られています。
ポートフォリオサイトを作る時に、こういったオリジナリティ溢れるデザインによって魅力的なサイトに仕上げるというテクニックは参考にしたいですね。
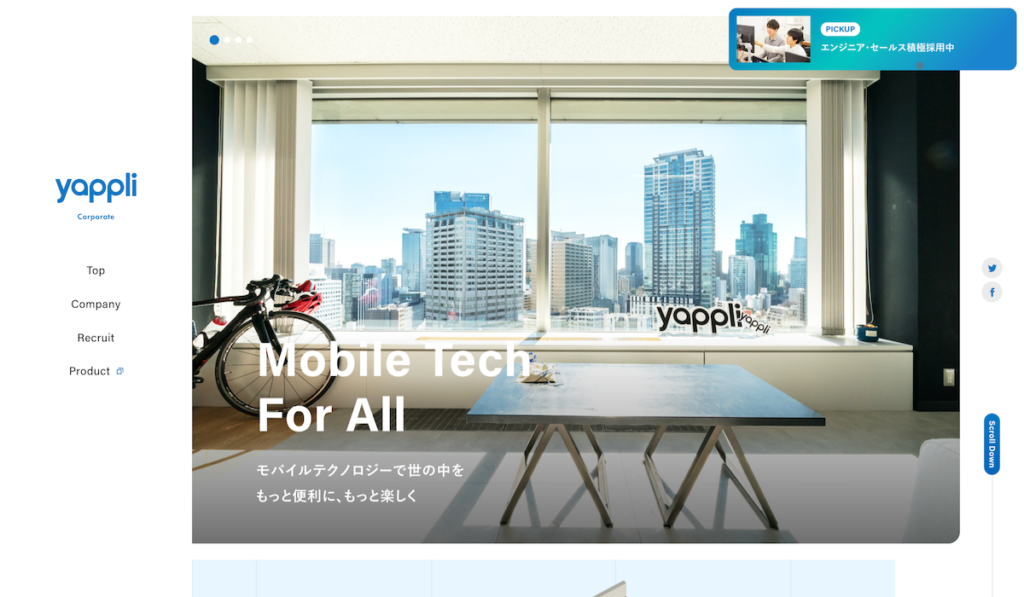
yappli, inc.
柔らかいドロップシャドウと、作り込まれたマイクロインタラクションによってとてもおしゃれな雰囲気のコーポレートサイトになっています。
要素の所々にアクセントとして使われているグラデーションも魅力的な雰囲気をさらに強めています。
株式会社アリシア
箱を頭に被った人物の写真と、関西弁のメッセージによって楽しげなイメージに仕上げられているコーポレートサイトです。
スクロールすると、背景に固定された写真が変化しているという演出が、ついつい続きが気になってしまうようなデザインになって面白いですね。
藤工芸株式会社
1つ1つの商品を大切に作り上げるという職人の姿勢を体現したような魅力的なデザインで作られているコーポレートサイトです。
スクロールアニメーションもすごく細かな所まで作り込まれており、それによってよりなめらかなユーザー体験が生まれています。
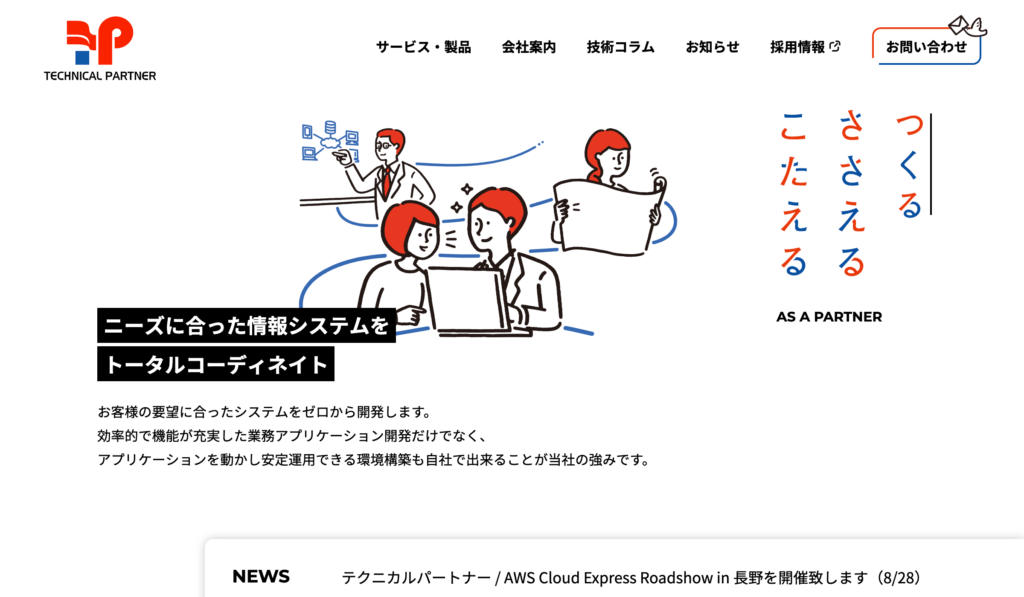
株式会社テクニカルパートナー
こちらは長野県のシステム開発会社のコーポレートサイトです。オレンジと青色の2色をアクセントカラーとして作られている点も面白いですが、個人的にはグレーの使い方がとても上手だと思いました。
グレーなどの彩度が低い色は一般的に温かみを感じづらいですが、太字の濃い色のタイポグラフィや角丸、マイクロインタラクションやイラストと組み合わさることによって温もりを感じさせるデザインに仕上げられていて、とても参考になります。
株式会社トクバイ
写真やカラフルな色使いでとても楽しげな印象に仕上げられているコーポレートサイトです。
コーポレートサイトはナビゲーションメニューを配置する場合が多いですが、左右に配置することによってコンテンツの邪魔をすることを防ぎながら、いつでも押せる位置にメニューを表示できるというメリットがありますね。