2019年6月に見つけた「デザインの優れた魅力的なWebサイト」を10個まとめました。
今月は可愛らしいデザインのWebサイトが比較的多いかもしれませんね。では、1つずつご紹介していきます。
INDEX
&Post
Webサイトのスクリーンを手紙に見立てたデザインになっていて、オリジナリティ溢れる可愛らしいイメージが印象的なWebサイトです。
画面遷移時のアニメーションも手紙を閉じたり開けたりする動作がモチーフになっていて、世界観がしっかりと作り上げられています。何かモチーフを使ってWebサイトのデザインを作り上げると、サイトを見てくれた人にとっても楽しいWebサイトを作ることができますね。
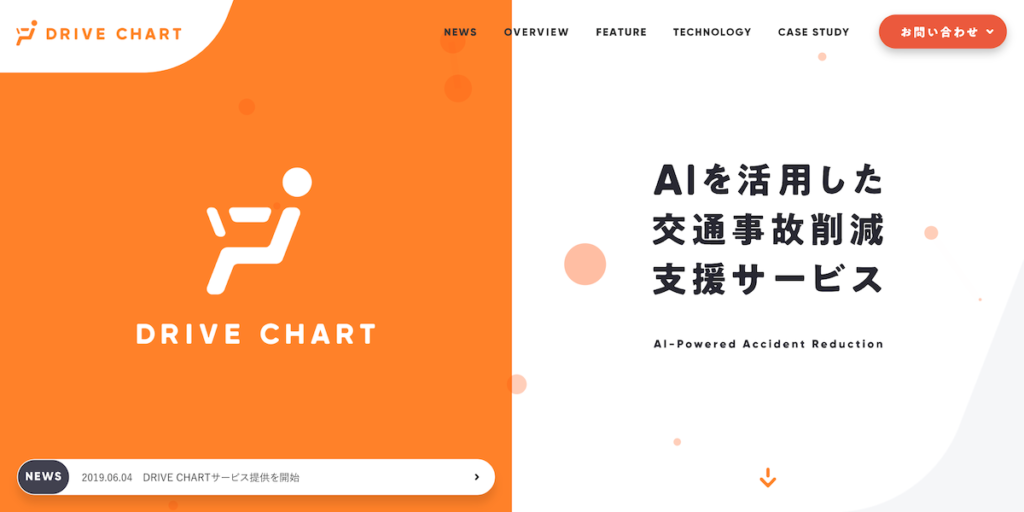
DRIVE CHART
PC版のデザインはもちろん、スマホ用ページもアニメーションや要素の並べ方、ヘッダーのデザインなど細かな所までしっかりとデザインされていて、非常に参考になります。
背景のデザインが独特で、面白いですね。
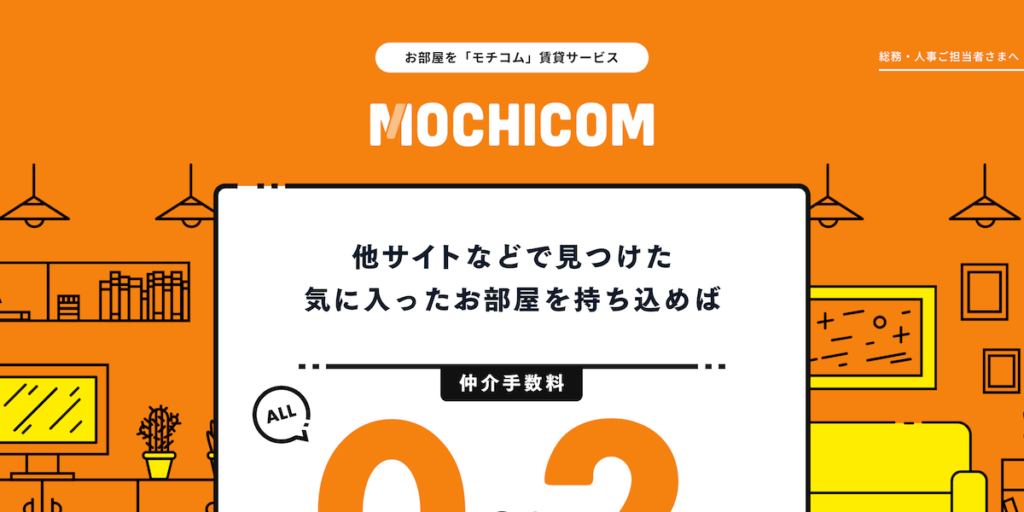
MOCHICOM
太めのくっきりとしたタイポグラフィで作られたデザインと、可愛らしいイラストや装飾によって楽しい印象に仕上げられているWebサイト。
気に入ったお部屋を「持ち込む」ことで仲介手数料を抑えることができるというサービスも斬新で面白いですね。
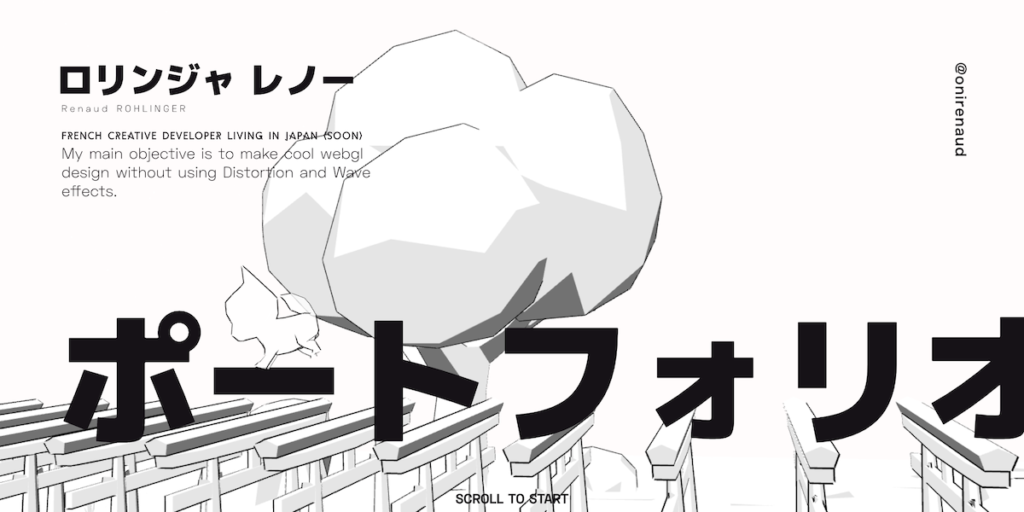
Renaud ROHLINGER
日本に住まれているフランス人クリエイティブデベロッパーの方のポートフォリオサイトです。マウスカーソルの位置やスクロールに合わせて背景のアニメーションが変化するようなデザインがとてもおもしろいですね。
3DアニメーションはCanvasとWebGLを使って作っているようで、遊び心とオリジナリティ溢れる魅力的なポートフォリオサイトです。
ヘンミ胃腸内視鏡・内科クリニック
病院のホームページといえばシンプルに必要な情報が並べられているものが多いイメージですが、こちらのサイトでは親しみやすいデザインに合わせて院長さんの写真や病院の中の写真などを取り入れることで安心感を感じさせるようなデザインになっています。
使われているフォントやイラスト、写真を角丸にトリミングしているなど、柔らかい印象にまとめられていますね。
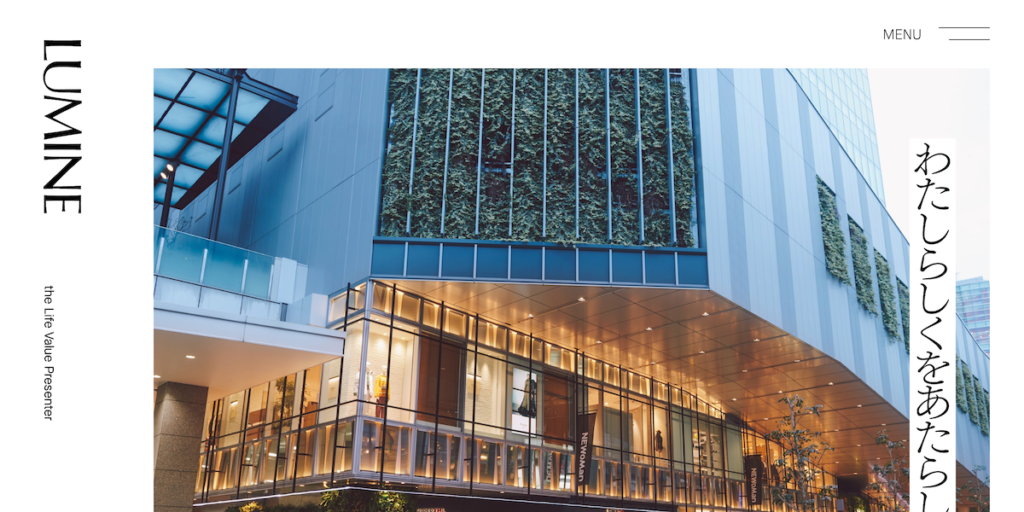
LUMINE
LIMINEのコーポレートサイトです。画面を大きく使ってメッセージや写真を大きく配置したデザインがとても印象的です。
無駄なアニメーションなどが使われていないので、読み込み速度が早くユーザビリティがしっかりと考慮されている点も参考にしたいですね。
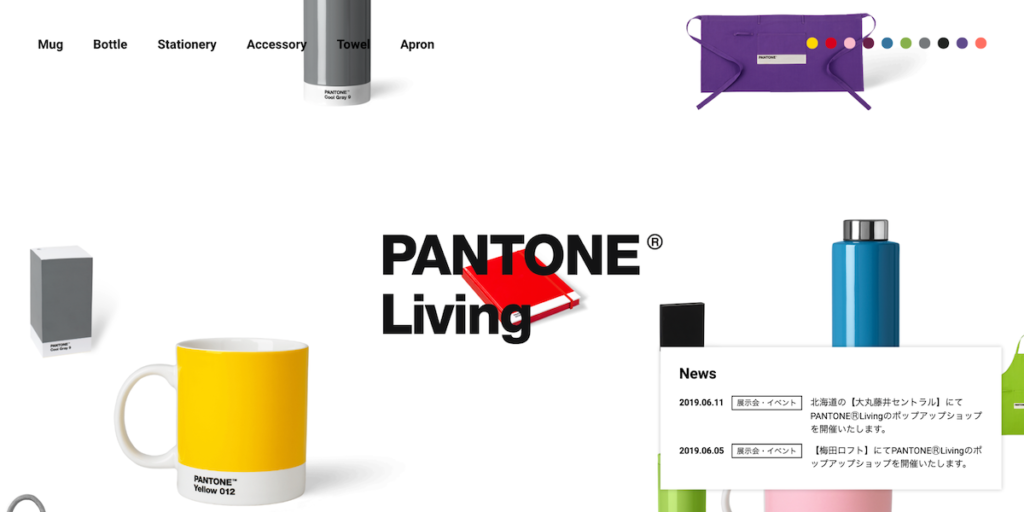
PANTONE Living
PANTONEカラーのアイテムを販売しているWebサイトです。カラフルな商品の写真をメインにデザインされていて、洗練されたデザインがとても印象的です。
画面遷移のスピードもとても早く、ユーザーにストレスを感じさせないように作られていますね。商品自体もとてもおしゃれで、ついつい買ってしまいそうになります。
Agilita
トップページの背景のアニメーションがとても印象的なWebサイトです。アニメーションはcanvas要素とJavaScriptを使って作られているため、ファイル読み込み量を増やさずにリッチなデザインを作ることができています。
ブレークポイントが広めに取られていて、PCの横幅いっぱいに広げるとスプリットスクリーンレイアウトで表示されます。スプリットスクリーンを活用すると、PCとスマホで各セクションのデザインを大きく変えずにレスポンシブ対応することができるので、初心者の方にもおすすめのレイアウトです。
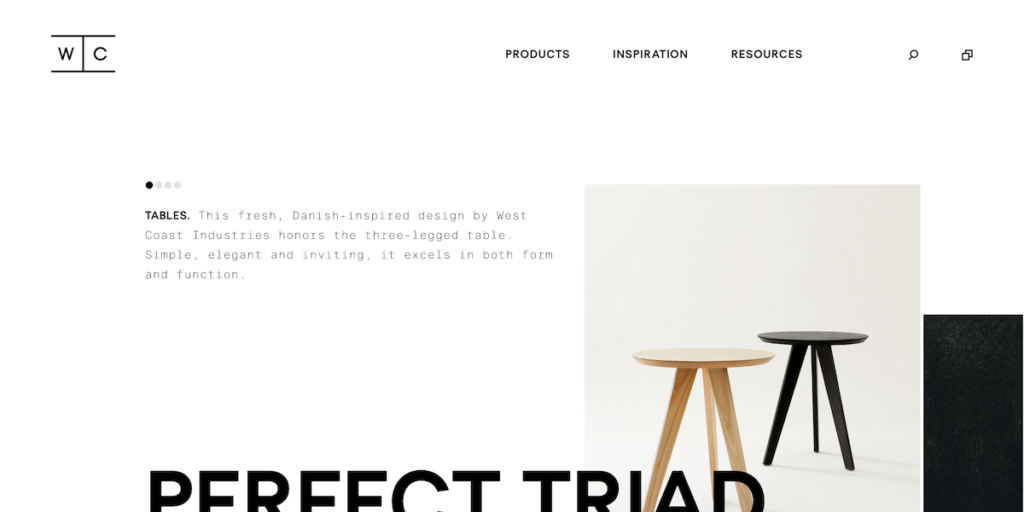
West Coast Industries
大きな画像と細字のタイポグラフィを組み合わせることでミニマリズムを際立たせたようなデザインに仕上げられているWebサイト。
最近は太字のタイポグラフィを使用したデザインが増えていますが、それによって細字のタイポグラフィを使ったデザインの与える印象が強まってきているような気がしますね。
テキストサイズを小さくすることで、ミニマルデザインをより洗練された印象に際立たせるような効果があります。
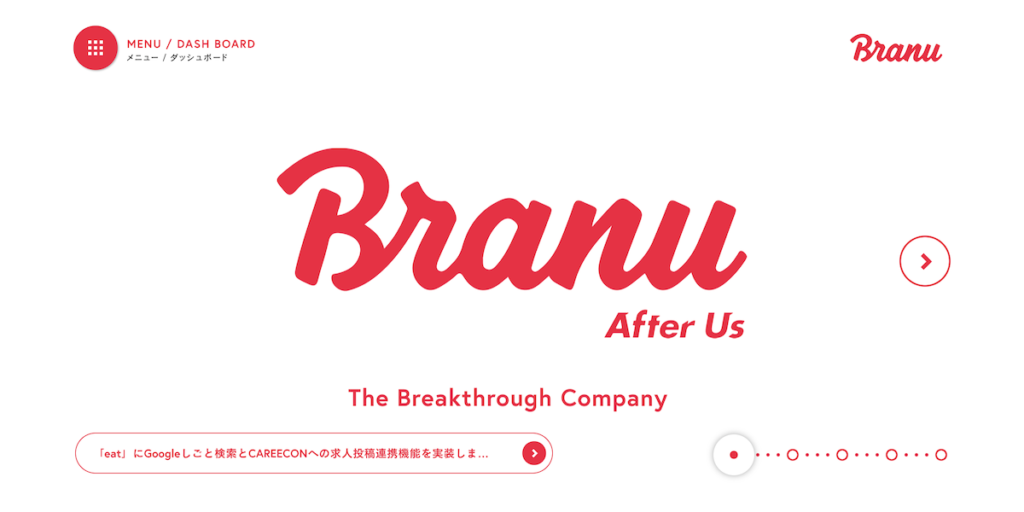
BRANU ブラニュー
トップページのスクロールアニメーションが面白いWebサイト。アニメーションを際立たせることによって1つ1つのセクションに目が止まり、伝えたい情報をしっかりと伝えることができているのではないでしょうか。
テキストやイラストの色使いなども参考になりますね。
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。