HTMLとCSSでWebサイトを作って、「さあ公開しよう!」と思った時にレンタルサーバーの登録だったり、ドメインの取得だったり面倒な作業がたくさん発生すると嫌になってしまいますよね。
すでにレンタルサーバーに登録している人であれば、比較的簡単に公開することができますが、登録していない人はそれだけで数時間使ってしまうことだってあります。
そんな時におすすめの方法が、「Firebase」というGoogleが提供するサービスを使ってWebサイトを公開する方法です。
個人のポートフォリオサイトなど、ちょっとしたサイトを手軽に公開する手段としてはFirebaseはとても便利です。
今回は、Firebase Hostingを使ってWebサイトを公開する全手順をご紹介したいと思います。
INDEX
Firebaseとは

Firebaseとは、Googleが提供するバックエンドサービスです。Baas(Backend as as Service)という分類に属するサービスで、一般的にサーバーやデータベースを用意しなければ実現できないような機能を利用することができます。
Firebaseを使うと、従来であればバックエンドの開発が必要だったような機能をフロントエンドの開発だけで実現することができるため、VueやReactなどを使ったサービスと組み合わせて使われているケースが多いです。
メインはモバイル・Webアプリのためのサービスですが、これを使えば無料でWebサイトを公開することもでき、ポートフォリオサイトなどを手軽に公開することもできます。
Firebase Hostingとは
Firebase Hostingとは、Firebaseが提供する機能の1つで、Webサイトを公開するためのホスティングサービスです。
HTML、CSS、JavaScriptで完結するWebサイトであれば、Firebase Hostingを使うことで簡単に公開することができ、レンタルサーバーに登録していない人でも気軽にWebサイトを公開することができます。
もちろん、独自ドメインの設定も可能なので見た目はレンタルサーバーを使ってWebサイトを公開した場合となんら変わりはありません。
Firebase Hostingを利用するメリット
Firebase Hostingを使えば、なんとサーバー費用もドメイン費用も無料でWebサイトを公開することができます。
レンタルサーバーやドメイン取得の費用はそこまで大きな出費になるわけではありませんが、無料で公開できるのであればそれに越したことはありませんね。
サーバー費用が無料
Fireabseには「Sparkプラン」という無料プランが提供されており、アクセス数(転送量)の制限はあるものの、一定のアクセス数までは無料でWebサイトを公開することができます。
気軽にWebサイトを公開したい時にわざわざレンタルサーバーに登録するのは面倒なので、サーバー費用が無料でWebサイトを公開できるというのは非常にありがたいですね。
なお、その他のサーバー費用が無料でWebサイトを公開できるサービスとしては「Github Pages」などが人気です。
ドメイン費用が無料
Firebase Hostingでは、「xxx.firebaseapp.com」、もしくは「xxx.web.app」というサブドメインであれば、ドメイン費用がかからず、無料で済ませることができます。(xxxには任意のプロジェクトIDが入ります。)
プロジェクトの数もそこまで多くないので、好きな文字列でURLを作りやすく、気にいるサブドメインも取得しやすいのではないでしょうか。もちろん、独自ドメインを取得すればそれを使ってWebサイトを公開することも可能です。
Firebase Hostingの料金
Firebase Hostingの料金は、次のようになっています。
| プラン | Sparkプラン | Flameプラン | Blazeプラン |
|---|---|---|---|
| 月額費用 | 無料 | 25ドル | なし |
| 保存容量 | 1GB | 10GB | 0.026ドル/GB |
| 転送量 | 10GB/月 | 50GB/月 | 0.15ドル/GB |
無料のSparkプランであれば、月10GBまでファイルを転送することができます。例えば、ファイルサイズが5MBのWebサイトであれば2,000回までは表示しても無料ということになりますね。
基本的には無料のSparkプランで利用しておけば料金は発生しないので安心して利用することができます。
Firebase Hostingはこんな時におすすめ
Firebase Hostingを用いたWebサイト公開は下記のような場合におすすめです。
- ポートフォリオサイトを公開する時
- 限られた範囲でWebサイトを共有する時
- 個人開発のサービスを公開する時
- 趣味で作ったサイトを公開する時
- Webデザイナーがフロントエンド開発に挑戦したい時
そこまでアクセス数が多くなく、気軽にWebサイトを公開したい場合にFirebase Hostingはおすすめです。
アクセス数が多くなってくると、料金が割高になってくるのでレンタルサーバーやその他のサーバーに乗り換えを検討した方がいいでしょう。
Firebase Hostingで公開されているサイトは、ReactやVueで作ったWebアプリケーションを公開するような場合が多いので、Webデザイナーの方がフロントエンドの開発に挑戦してVueやReactを使ったサービスを作りたい場合はHostingに限らず、Firebaseの様々な機能を取り入れると多くの知識を身につけることができます。
Firebase Hostingで公開できないWebサイト
Firebase Hostingで公開できるWebサイトは、StaticなWebサイトのみです。HTMLとCSS、JavaScriptで作ったWebサイトであれば、公開することができます。
VueやReactを使ってフロントエンドからAPIを使って情報を取得し、コンテンツを表示する場合はFirebase Hostingで問題なく利用することができます。
ただし、WordPressサイトは公開できないので、WordPressを使ってサイトを公開したい場合はレンタルサーバーを利用するのがもっとも手軽な方法だと思います。
Firebase Hostingの始め方
Firebaseを利用するためのステップは、次のとおりです。
- Node.jsのインストール
- Firebase CLIのインストール
- Firebaseにログインする
- Firebaseのプロジェクトを作成する
- Firebaseの初期設定を行う
- サイトの公開作業
1. Node.jsのインストール

FirebaseはNode.jsの「npm」というパッケージ管理ツールが必要になります。エンジニアの方はほとんどの方が使い慣れているはずなので、つまづいてしまったら相談してみるといいでしょう。
まずはPCにNode.jsをインストールします。Node.jsをインストールするためのファイルは、下記のページでダウンロードすることができます。
ページを開くと「推奨版」と「最新版」の2つのボタンが表示されるので、左側の「推奨版」をダウンロードしてください。
ファイルがダウンロードしたら、それを開くとインストーラが起動するので、そのまま進めるとインストールが完了します。
Macなら「ターミナル」、Windowsなら「コマンドプロンプト」を開いて、npm -vと入力して、下記のようにバージョンが表示されたら無事インストールが完了しています。
6.11.3
2. Firebase CLIのインストール
次に、Firebaseを使えるようにするためにFirebase CLIというものをインストールします。CLIとは「Command Line Interface」の略で、コマンドラインを通してFirebaseの色々な操作を行うためのものです。
Firebase CLIをインストールするためには、下記のコマンドをターミナル(Mac)/コマンドプロンプト(Windows)に入力します。
npm install -g firebase-tools
特に面倒な設定は必要ないので、そのまま進めていけばインストールが完了します。また、firebase --versionとコマンドラインに入力して、Firebaseのバージョンが表示されれば無事にインストールされているか確認することができます。
3. Firebaseにログインする
FirebaseはGoogleアカウントでログインすることでサービスを利用することができます。下記のコマンドを入力してFirebaseにログインしましょう。
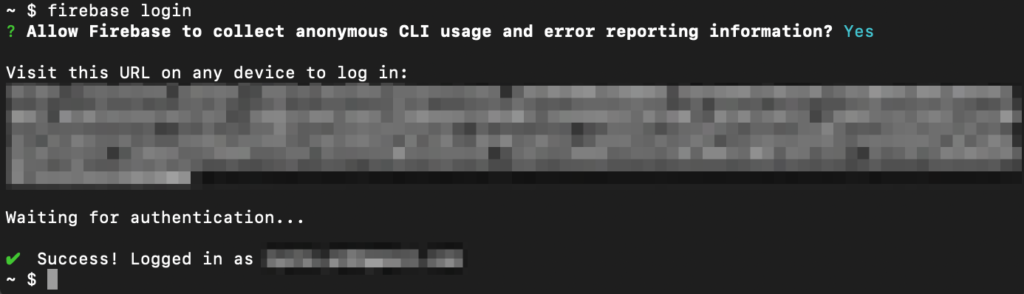
firebase login
上記のコマンドを入力すると、ブラウザが立ち上がって見慣れたGoogleログインの画面が表示されるので、アドレスとパスワードを入力してログインしてください。ログインが正常に完了すると、下記のような画面が表示されます。

コマンドラインで下記のように表示されていれば無事にログインが完了しています。

4. Firebaseのプロジェクトを作成する
Firebase Hostingを利用するために、まずFirebaseでプロジェクトの作成を行います。Firebaseではそれぞのプロジェクトごとに異なるWebサイトやサービスを管理しています。
プロジェクトを作成するためには、FirebaseのWebサイトにアクセスしましょう。
プロジェクトの追加
Firebaseの管理画面から画面上部にある「プロジェクトを追加」というボタンをクリックすると、次のような画面が表示されます。

プロジェクト名と、その下に表示されているのがプロジェクトのIDになります。プロジェクトIDはURLに使用されるサブドメイン名となるので、慎重に決めた方がいいですね。
設定が終わったら「続行」をクリックすると、次へ進みます。

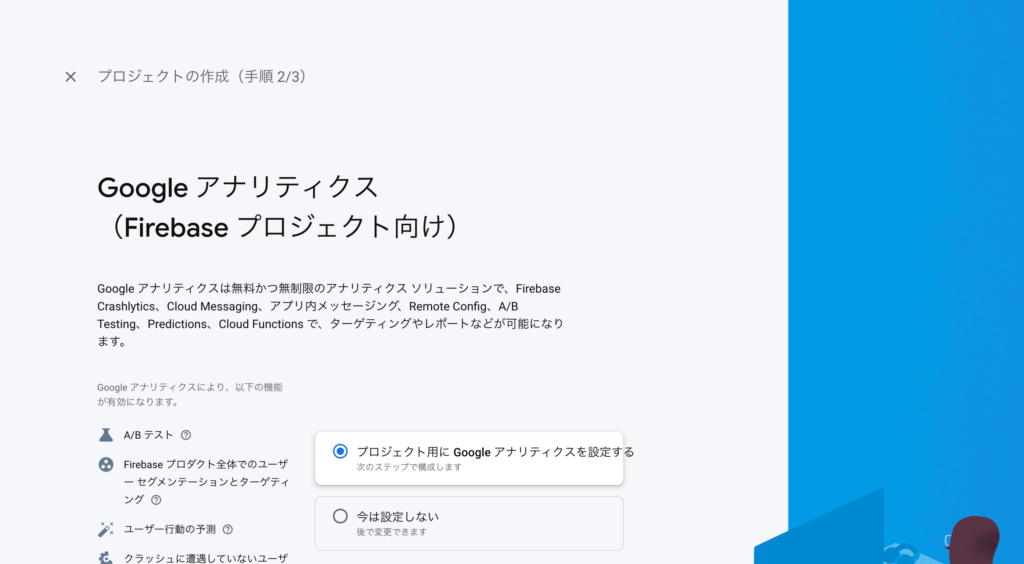
次はアナリティクスの設定です。どちらを選んでもOKですが、ここでは使用した場合のフローをご紹介していきます。

最後に、アナリティクスの既存アカウントを選択するか、新しくアナリティクスアカウントを作成して「プロジェクトを作成」をクリックしてください。
下記の画面が表示されたらプロジェクトの作成は完了です。

5. Firebaseの初期設定を行う
ここまで来たら、Webサイトの公開までもうすぐです。
まずはcdコマンドでプロジェクトのフォルダに移動することを忘れないようにしてください。
cdコマンドで該当のフォルダまで移動できたら、ターミナル、もしくはコマンドプロンプトで下記のコマンドを実行してみてください。
firebase init
すると色々な質問が表示されるので、下記を参考にFirebaseの初期設定を行ってください。
- Which Firebase CLI features do you want to set up for this folder? Press Space to select feature
s, then Enter to confirm your choices. - Firebase Hostingだけが使えれば大丈夫なので、
Hosting: Configure and deploy Firebase Hosting sitesを選択して次へ進みます。 - Select a default Firebase project for this directory
- 上記で作成したプロジェクトを選択して次へ進みます。
- What do you want to use as your public directory?
- ここで選択したフォルダの中に含まれているファイルが公開の対象となります。特に理由がなければ何も入力せずにEnterキーを押すと「public」というフォルダの中に保存したファイルが公開対象となります。
- Configure as a single-page app (rewrite all urls to /index.html)?(y/N)
- HTMLやCSSだけで作ったサイトであれば、「No」なので何も入力せずにEnterキーを押してください
最後まで進み、「Firebase initialization complete!」と表示されれば設定は完了です。
6. Webサイトの公開作業
Firebaseの初期設定が完了したら、フォルダの中に「public」というフォルダが作られています。(上記のステップでpublic以外を入力した場合はその名前のフォルダが作られているので、それを使ってください。)
publicフォルダの中にHTMLやCSSの公開したいファイルをすべて移動して、まずは下記のコマンドを入力してみてください。
firebase serve
そうすると、コマンドラインにhttps://localhost:5000のようなURLが表示されているので、それをクリックするとブラウザが立ち上がってWebサイトが表示されます。
この段階では、ローカル環境でWebサイトを表示しているだけなので他の人には公開されていません。注意してください。
「Ctrl + C」を押すとローカル環境での確認を停止することができます。ターミナル、もしくはコマンドプロンプトを閉じても同様に停止します。deployコマンドを入力する前に停止しておきましょう。
ローカル環境で問題なくWebサイトが表示されていることを確認できたら、いよいよデプロイ(一般公開)です。下記のコマンドを入力すると、Webサイトの公開処理がスタートします。
firebase deploy
問題なくデプロイ処理が完了していれば、「xxx.firebaseapp.com」もしくは「xxx.web.app」というURLでWebサイトが公開されています。
その他のFirebaseの機能
今回ご紹介したのは「Firebase Hosting」というWebサイトをホスティングする機能ですが、その他にもFirebaseでは下記のような機能が提供されています。
- ユーザー認証機能(Authentification)
- データベース機能(Cloud Firestore)
- ストレージ機能(Cloud Storage)
- 関数実行機能(Cloud Functions)
- 機械学習機能(ML Kit)
Cloud Firestoreを使えばデータベースを利用することができ、Cloud Functionsを使えばAPIを作ることもできるなど、Firebaseを使えばフロントエンド開発に集中してバックエンドは時間をかけずに作ることができます。
現在Webデザイナーの方で、フロントエンド開発に興味がある方はぜひFirebaseを使ってWebアプリケーションの作成などに挑戦してみてください。VueやReactなどのフロントエンド技術と組み合わせることで、幅広いサービスを作ることができてしまいます。











