メディアやブログのコンテンツページに目次を設置することで、ユーザーにそのページに書かれている内容を最初に伝えることができるので、ユーザビリティの向上に繋がります。
WordPressを使っている場合は、「Easy Table of Contents」というプラグインを使えば、簡単に機能性の優れた目次を配置することができます。
今回は、WordPressの投稿ページに目次を追加して、デザインを変更する方法をご紹介したいと思います。
INDEX
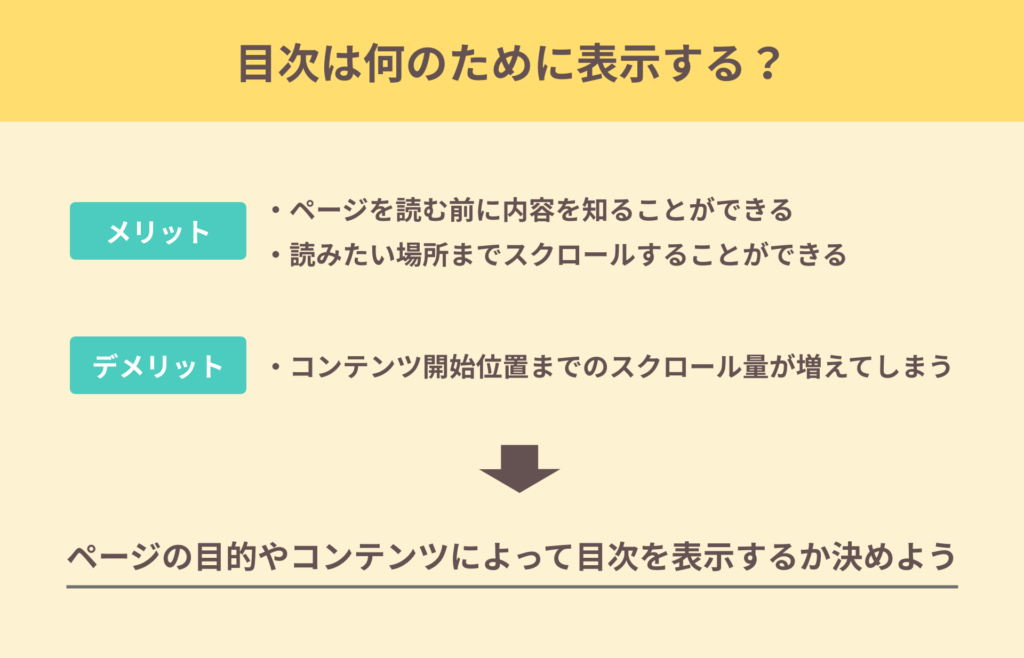
目次を表示する目的

目次を表示することで、ユーザーがコンテンツを読み始める前にページの内容を知ることができます。特に1ページのコンテンツ量が多い場合は、目的のコンテンツを探すのが大変なので、目次を設置することでより使いやすいページを提供することができますね。
また、目次の項目をクリックした時に該当する箇所までスクロールするようにしておくと、さらに親切なデザインになります。
一方で、目次があることによってコンテンツ開始位置までのスクロール量が増えてしまうというデメリットもあり、何も考えずに目次を設置しておけばいいという訳ではありません。
ページの目的や、コンテンツの内容に応じて、目次を配置するのかを決めるようにしましょう。
WordPressの投稿ページに目次を表示する方法

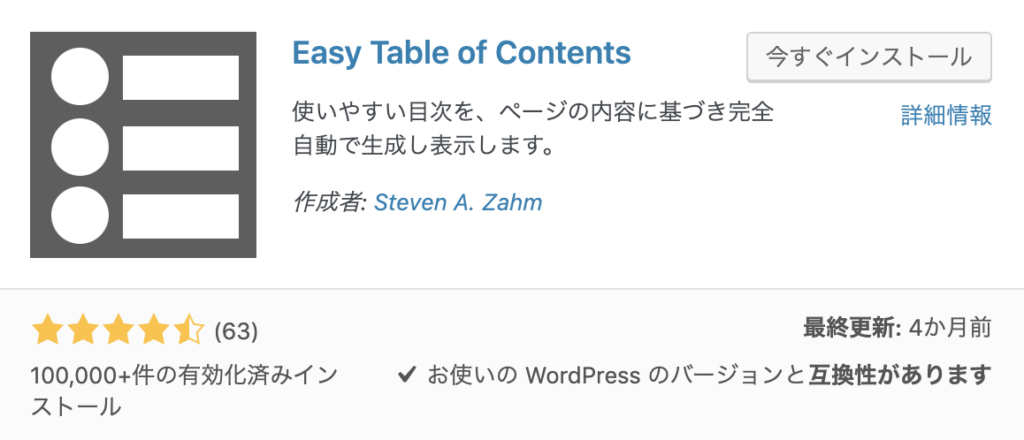
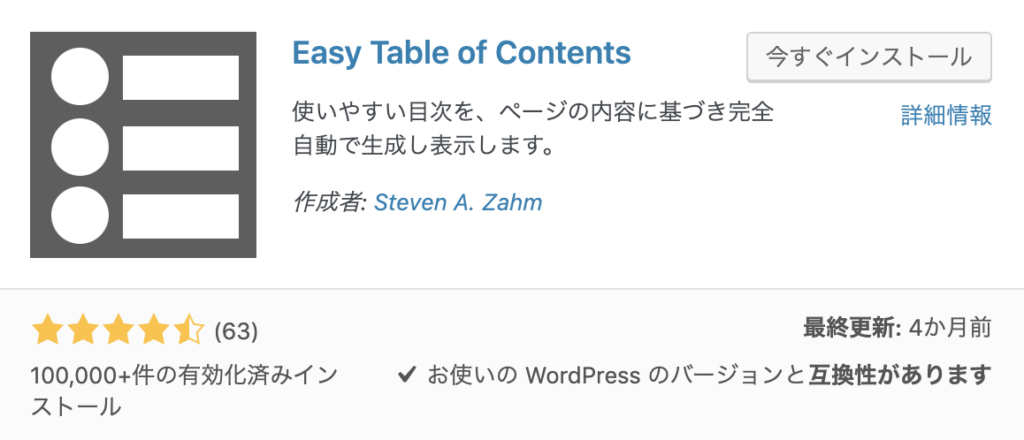
目次を設置することができるWordPressのプラグインはいくつかありますが、「Easy Table of Contents」というプラグインがおすすめです。有名なプラグインに「Table of Contents Plus」がありますが、最終更新が4年前でメンテナンスがされていないので、これから目次を表示するようにしたいという場合は、「Easy Table of Contents」を使うようにしましょう。
Easy Table of Contentsをインストールする
まずは、WordPressの管理画面からEasy Table of Contentsをインストールします。
似たようなプラグインが表示される場合もあるので、間違えずに下記のプラグインをインストールしてください。

Easy Table of Contentsの設定を変更する
Easy Table of Contentsのインストールができたら、次は設定を変更していきましょう。
「設定>目次」から、Easy Table of Contentsの設定画面を開いてください。
一般設定
一般設定の設定内容は下記のとおりです。
- サポートを有効化
- 「投稿」のみ選択します。投稿ページ以外にも目次を設置したい場合は、それぞれを選択してください。これをチェックして、「自動挿入」にチェックを入れないようにすると、任意の場所にショートコードで目次を表示することができます。
- 自動挿入
- 「投稿」のみ選択します。投稿ページ以外にも目次を設置したい場合は、それぞれを選択してください。
- 位置
- ここを変更すると、目次が表示される場所を変更することができます。「最初の見出しの前」がおすすめです。
- 表示条件
- 見出しの数に応じて目次の表示・非表示を切り替えることができます。必ず表示したい場合は1件に設定しておきましょう。
- 見出しラベル
- 目次の上部に表示されるテキストの内容です。「目次」や「この記事の内容」などと設定しておくといいでしょう。
- ツリー表示
- チェックすると、h2,h3,h4と見出しのレベルに合わせてインデント付きで表示されます。
- スムーズを滑らかにする
- チェックを入れると、目次の項目をクリックした時にスムーズスクロールで移動するようになります。チェックを入れておきましょう。
外観設定
外観設定は、管理画面上で目次の表示を設定するための項目です。
ここの設定を変えるだけである程度デザインを整えることも可能ですが、自分でCSSを書いてデザインを編集する場合は、特に設定しなくて問題ありません。
わざわざ自分でCSSを編集するのが面倒だという方は、ここでスタイルを指定してしまいましょう。
高度な設定
設定画面の一番下にある「高度」という項目の設定内容は下記のとおりです。
- CSS
- ここにチェックすると、自動でスタイルが適用されなくなります。自分でCSSを書いてデザインを編集する場合は、この項目にチェックを入れておきましょう。
- 見出し
- あまり目次にたくさん項目が並ぶとわかりづらくなってしまうので、h2,h3の2つにチェックを入れておくのがおすすめです。多くてもh4くらいまでにしておきましょう。
- スムーズスクロールのオフセット
- ここの数値を変更するとスムーズスクロールの時、見出しの上部に残る余白を変更することができます。ヘッダーを固定しているとテキストとヘッダーが重なってしまう場合があるので、その時はここの設定を変更すると解決できます。
上記以外にも設定項目はありますが、特に設定を変更する必要はないでしょう。
目次のデザインを編集する
Easy Table of Contentsで作成した目次は、予めクラス名が付与されているので、CSSを記述することでデザインを変更することが可能です。
デザインを変更する場合は、上記でご紹介したように上級者向け設定で「CSSファイルを除外」のチェックを入れるのを忘れないようにしてください。
下記に目次のスタイルを指定するCSSのサンプルをご紹介しておきます。こちらをベースにしてデザインを変更してみてください。
#ez-toc-container { /* 目次の背景色の指定 */
background: #f8f8f8;
padding: 1em;
}
.ez-toc-title { /* 目次のタイトルのデザイン */
text-align: center;
font-weight: bold;
}
.ez-toc-list { /* 目次部分のデザイン */
font-size: 14px;
}
.ez-toc-list a { /* テキストカラーの指定 */
color: #333;
}
目次をサイドバーに表示する

最近では、目次をサイドバーに表示しているサイトも増えてきていますね。Easy Table of Contentsを使えばサイドバーに目次を表示することもできます。
WordPressの管理画面から「外観>ウィジェット」のページを開いて、サイドバーの中に「目次」というウィジェットを追加すれば目次を表示することができます。
Fixed Widgetなどを使って固定表示して、「閲覧中セクションのハイライト色」の項目を任意の色に設定しておくと、スクロールに合わせて表示中のセクションの色を変えることができます。
ただし、自分でCSSを編集している場合は自動でスタイルが適用されないので、activeというクラスに対してスタイルを当てるようにしましょう。
まとめ
目次は簡単に設置することができ、それによってユーザーの使いやすさを大きく向上することができるので、ぜひ設置しておきましょう。
その他にも、おすすめのWordPressの設定方法やカスタマイズ内容をご紹介しています。ぜひ参考にしてみてください。