UIデザインツールで作ったファイルのバージョン管理をきちんと行っていますか?バージョン管理を行うことによって、作業の内容が明確になり、チームでのデザイン制作が効率的になるというメリットがあります。
ツールの料金を払いたくないから見送っていたという人も、Githubを使えば無料でバージョン管理が行えます。
エンジニアはGitによるバージョン管理がすでに一般的な習慣として定着していますが、UIデザイン制作でも同様にバージョン管理を行うことが一般的になりつつあります。
今回は、デザイン制作の主要バージョン管理ツールとその特徴についてご紹介したいと思います。
INDEX
バージョン管理ツールとは
バージョン管理ツールとは、デザインツールなどでデザインを制作したり編集した時に、それぞれの変更内容を管理するためのツールです。
エンジニアは当たり前のようにプログラムのコードのバージョン管理を行っていて、それによって効率よく作業を行うことができています。
なぜバージョン管理を行う必要があるの?と思うかもしれませんが、バージョン管理を行うことによって下記のようなメリットがあります。
- 変更内容の「差分」を確認することができる
- ブランチを切って1つのファイルを複数人で同時に編集することができる
- 機能や変更ごとにブランチを作って、それぞれの作業を管理しやすくなる
- 過去のバージョンから遡って確認したりデータを戻したりすることができる
テキストで説明を読んでもピンと来ないかもしれませんが、一度使用するとその便利さから手放せなくなると思います。
UIデザインツールごとに利用可能なバージョン管理ツールが異なるため、この記事では下記のUIデザインツールのバージョン管理についてご紹介していきます。
- Sketch
- Adobe XD
- Figma
Sketchのバージョン管理ツール

まずはSketchのバージョン管理ツールからご紹介していきます。
Abstract

Abstractは最も有名なSketchのバージョン管理ツールです。Abstract自体がmacOSのアプリケーションとなっていて、Abstract上で差分を確認したり、ブランチを作ったりすることが可能です。
ブランチを切って作業を行うことができるので、チームで1つのファイルを同時に編集して、編集後にマージすれば全員分の変更内容を1つのファイルにまとめることができます。
さらに、Sketchでファイルを開かなくてもCompare機能によって、Abstract上でどこが変更されたのかすぐに確認することができるというメリットがあります。
2019年10月現在、Sketchのバージョン管理を行うという目的であればAbstractが一番おすすめです。
ただし、Abstractには無料プランがなく、最低でも1人あたり9ドル/月の料金が発生してしまうため、コスト面が一番のネックかもしれません。
Plant

PlantもAbstractと同じようにSketchファイルのバージョン管理を行うことができるサービスです。
AbstractはアプリケーションとしてMacにインストールして使用するツールですが、PlantはSketchのプラグインとして使用します。
Sketch上に表示されたPlantのパネルからPush、Pullなどの動作を簡単に行うことができるので、シンプルな操作方法で初心者の方でも扱いやすいのではないでしょうか。
ただし、Abstractのようにブランチを作って作業を行うことはできないため、複雑なバージョン管理はAbstractの方が向いています。
Plantは無料プランが提供されているので、お金をかけずにバージョン管理を導入することができますが、下記の制限があります。
- ストレージが1GBまで
- プロジェクトが1つまで
- 最大2人まで
チームで利用したり、複数のプロジェクトをバージョン管理するためには6ドル/月のProプランか、12ドル/月のBusinessプランに加入する必要があります。
Github

Githubはエンジニアならお馴染みのバージョン管理ツールですね。GithubはそのままでもSketchファイルのバージョン管理を行うことができますが、「Git Sketch Plugin」というプラグインを利用することでSketchで作ったデザインデータをGithub上で表示して確認することができます。
Githubを使った事がある人であれば、プラグインを導入するだけで簡単に利用することができるので馴染みやすいのではないでしょうか。
また、Git Sketch Pluginは無料で利用することができるので、無料でバージョン管理を行いたい人にもおすすめです。
Adobe XDのバージョン管理ツール

残念ながらAdobe XDにはバージョン管理をできるようなツールや機能は提供されていません。
最低限のバージョン管理を行うためには、バージョンごとに.xdファイルを作成してファイルを保存しておくことで、過去分のバージョンを後で確認することができます。
ただし、誤ってファイルを上書きしてしまったり、差分に絞って表示することができないので、きちんとしたバージョン管理を行いたければ、機能追加やツールの登場を待つしか無さそうです。
朗報!AbstractがXDに対応するかも!

Sketchのバージョン管理ツールとして人気のAbstractですが、Adobe XDのバージョン管理もすでにプライベートベータ版が提供されています。
この様子だと2019年中にAbstractがAdobe XDに対応する可能性もありそうですね。
ちなみに、プライベートベータ版の参加者は公式Webサイト上で募集中なので、下記のURLから登録しておくと一足先に使うことができるかもしれません。
Figmaのバージョン管理

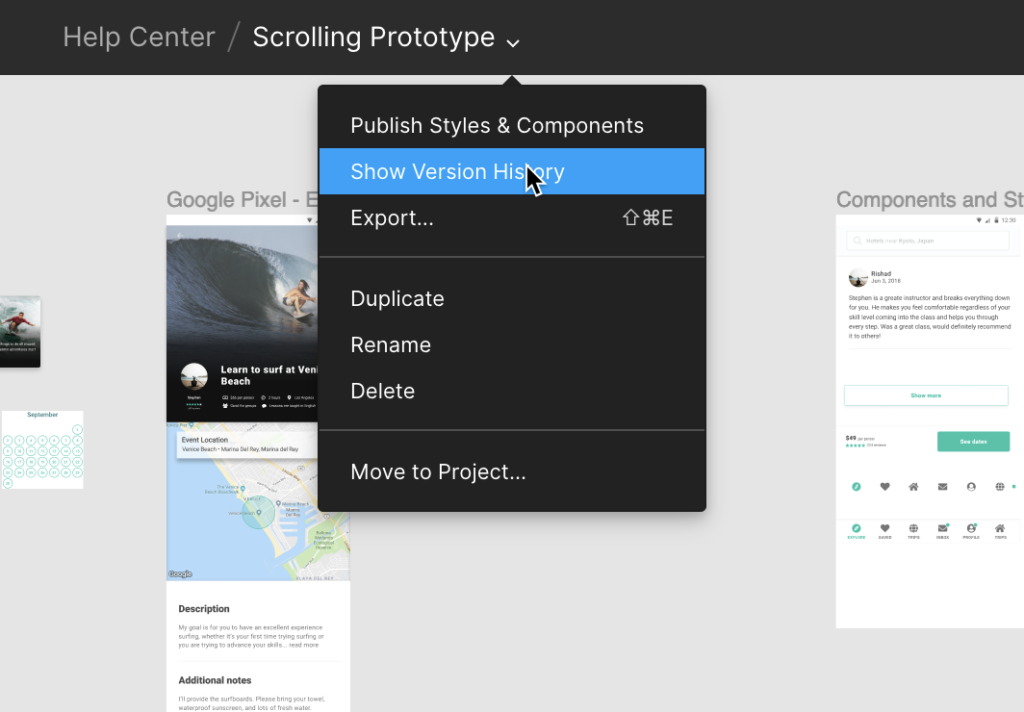
Figmaでは、標準機能としてバージョン管理機能が提供されています。
Figmaでバージョンを保存するためには、画面上部のプロジェクト名の隣のアイコンをクリックして、「Show Version History」を開きます。画面右側に表示されるHistoryパネルの上部にある「+」アイコンをクリックすると、現在のバージョンを名前を付けて保存することが可能です。
また、Command+Option+Sのショートカットを使えば、いちいちHistoryパネルを開かなくてもバージョンを保存する事が可能です。
無料プランではバージョン管理の期間が30日間に制限されていますが、有料プランに登録することで期間の制限なくバージョン管理を利用することができるようになります。

まとめ
バージョン管理をきちんと行っておけば、チームで作業を行っても変更点を分かりやすく管理することができるだけでなく、ファイルを上書きしてしまった時も古いデータを簡単に復元することができます。
これからはUIデザインのバージョン管理はもっと一般的になり、当たり前に使われるようになっていくのではないでしょうか。気づいたら取り残されていたということが無いように、まだ使ったことが無い方もこの機会にぜひ挑戦してみてください。