HTMLとCSSは、Webサイトを作るためには欠かせない言語です。HTMLとCSSが扱えるようになれば、一人でWebサイトのコーディングが行えるようになります。
Webサイトのコーディングができれば、コーダーとしてWeb制作会社に就職したり、さらにデザインスキルを身につければWebデザイナーとして仕事ができるようになります。
今回は、HTMLとCSSを全く知らない初心者の人が、できるだけ効率よくHTMLとCSSを使えるようになってWebサイトのコーディングが行えるようになる方法をご紹介していきたいと思います。
INDEX
HTMLとCSSってなに?
HTMLとCSSは、Webサイトを作るためのマークアップ言語です。HTMLとCSSをマスターすることができれば、様々なWebサイトを作ることができるようになります。
一般的なプログラミング言語と比べて、HTMLとCSSの学習難易度は低めなので初心者の方が独学で身につけることも難しくありません。
よく一緒に紹介されることが多いHTMLとCSSですが、それぞれ下記のような役割があります。

HTMLは、Webサイト上に表示するコンテンツを記述するためのマークアップ言語です。今読んでいるこのテキストも、HTMLの中に記述されているためサイト上に表示されています。

CSSは、Webサイトのデザインを整えるためのマークアップ言語です。全く同じHTMLを使ってWebサイトを作っても、CSSによってぜんぜん違う見た目のWebサイトができあがります。
HTMLだけでは、デザインが簡素なサイトしか作ることができず、CSSだけではサイト上のコンテンツを表示することができません。
HTMLとCSSの両方が扱えるようになって、始めてWebサイトのコーディングが行えるようになります。
100%理解している人はほとんどいない
HTMLとCSSを完全に理解しなければ一人前のWebデザイナーにはなれないと思っている方もいるかもしれませんが、HTMLとCSSを完璧に理解している人なんてほとんどいないということを覚えておきましょう。
実際にWebデザイナーとして働いている人でも、複雑なデザインをHTMLとCSSで実装する時に実装方法をWebで調べないと作れないものはたくさんあります。
HTMLとCSSをマスターすることよりも、調べながらでいいからデザインを元にWebサイトのコーディングを行うことができる状態を目指すということを意識した方がいいでしょう。
Webアプリが作りたい場合はHTMLとCSSは必要ない?
最近では、VueやReactなどJavaScriptのフロントエンドフレームワークを使ってWebアプリを開発する現場も増えてきています。
Webアプリを作りたい場合はHTMLとCSSは必要ない?と思う方もいるかもしれませんが、VueもReactもHTML・CSSが分からなければWebアプリを作ることはできません。
Webブラウザ上で動くアプリケーションである以上、基本的にHTMLとCSSで必要なデータを表示しているので、HTMLとCSSの知識が必要になります。
JavaScriptも一緒に勉強した方がいいの?
Webコーディングの入門書では、HTMLとCSS、そしてJavaScriptの3つの言語の使い方を説明している書籍がたくさんあります。
JavaScriptも一緒に勉強した方がいいのかと疑問に思うかもしれませんが、結論から言うとWebサイト制作を学ぶ目的によって異なります。
まずは基本知識を身に付けたいという人は、JavaScriptは一旦忘れてHTMLとCSSに絞って勉強した方がスムーズに学習を進めることができるでしょう。
逆に、一人前のWebコーダーになるために本格的に勉強したいという方は、JavaScriptの基礎もHTMLとCSSと一緒に学んでしまえば、Webコーディングの全体像を掴むことができると思います。
もし時間に余裕があるのであれば、JavaScriptも一緒に勉強しておくと、後で色々と役立つことは間違いないでしょう。
HTMLとCSSを勉強するおすすめの方法
今回ご紹介するHTMLとCSSを独学で勉強する手順は、全部で4つあります。
- Progateで基本を学ぶ
- Udemyで流れを掴む
- 参考サイトの模写で実際にサイトを作る
- ポートフォリオサイトを作ってみる
ProgateやUdemyは聞いたことが無い人も多いかもしれませんが、初心者が短期間で効率よくHTMLとCSSを勉強するためには、この2つのサービスを有効活用することがとても重要です。
必ずしもこれらのサービスを使わなければHTMLとCSSを学ぶことができないという訳ではありませんが、効率よく学習したいのであればとてもおすすめの勉強法です。
では、それぞれのステップを1つずつ見ていきましょう。
1. Progateで基本を学ぶ

Progateとは、ブラウザ上で様々なプログラミング言語の基本を勉強することができるサービスです。HTMLとCSSを使ってWebサイトを作るためには、テキストエディタのインストールや初期設定が必要になってしまうので、テキストエディタの使い方から覚えなければなりません。
HTMLとCSSの勉強がしたいはずなのに、そのための準備で挫折してしまっては意味がありません。まずはProgateで気軽にHTMLとCSSを使ったWeb制作の方法を学び始めましょう。
Progateは実際にコードを自分の手で書きながら学習を進めることができるので、一度覚えた知識を忘れづらいというメリットがあります。これまでHTMLとCSSを勉強しようとして途中で辞めてしまった方も、Progateであればしっかりと学習を進めることができるかもしれません。
2. Udemyで流れを掴む

Udemyは、様々な分野の学習動画を提供しているオンライン動画学習サービスです。プロのWebデザイナーの方々が、HTMLとCSSの使い方を教えてくれる学習動画が多数公開されているので、動画を通して色々な知識を身につけることができます。
なぜUdemyで勉強することをおすすめするのかというと、実際にWebサイトのコーディングを行っている様子を動画で見て学べるというメリットがあるからです。
Webサイトは、ブラウザやテキストエディタを使ってコーディング作業を行いますが、Udemyは動画学習サービスなので実際にWebサイトを作っている様子を見ることができます。
書籍でもブラウザやテキストエディタの使い方を説明しているものはありますが、テキストだけだといまいち流れを掴むことができないので、Udemyの動画で勉強をした方が、HTMLとCSSの知識以外にも便利なテキストエディタの拡張機能や、時短テクニックを知ることができます。
Udemyは、HTMLとCSSに限らず様々なプログラミング言語の学習を行うことができるので、使ったことが無い方はぜひ一度挑戦してみてください。
おすすめのUdemy動画コースをご紹介しておきます。
HTML5+CSS3 手を動かしてマスターする WEBデザイン/プログラミング動画講座

10.5時間の動画でHTMLとCSSの基本を学ぶことができる学習動画です。初心者でも分かりやすいように説明されているので、基本知識を短期間で身につけることができます。
未経験からプロのWebデザイナーになる! 400レッスン以上の完全マスターコース

HTMLとCSSはもちろん、デザインツール「Photoshop」の使い方や架空の案件のWebサイトのデザインを作り方などを学ぶことができる動画です。
Photoshopの使い方を知っておくとデザイン制作に役立ちますが、HTMLとCSSの勉強が目的であれば先にHTMLとCSSのレクチャーから見るといいでしょう。
3. 参考サイトを模写する

ProgateとUdemyで基本知識を身に付けることができたら、いよいよ実践してみましょう。
どんなサイトでも構わないので、自分が楽しく模写できるサイトを選んでみてください。ただし、ここで複雑なサイトを選んでしまうと、知らないことが多すぎて途中で挫折してしまう可能性が高くなってしまいます。
まずは、なるべくシンプルで自分でも作れそうなサイトの模写から始めるようにして、慣れてくるにつれて徐々に難しいサイトにも挑戦するようにしてみましょう。
ブラウザの開発者ツールを活用すれば、実際のHTMLとCSSのコードを見ることもできるので、慣れるまではそれらを使って真似しながら徐々にHTMLのタグとCSSのプロパティを覚えていきましょう。
下記のページで、デザインの参考にしたいWebサイトをご紹介しています。全体的に難易度は少し高めかもしれませんが、自分のレベルに合ったサイトを見つけて模写してみると、デザインの作り方なども学ぶことができると思います。
また、サイトを模写するタイミングでちょっとした調べ物を行う時に便利な書籍を購入しておくと役立つと思います。こちらの書籍は、HTMLとCSSの基本が分かりやすく説明されていて、初心者の人でもしっかりと学ぶことができます。
4. 自分でサイトを作ってみる
模写もスムーズにできるようになったら、今度はオリジナルのサイトを自分で作ってみましょう。自分のポートフォリオサイトを作ってしまえば、Webデザイナーとして仕事の依頼を受けたり自己紹介として自分のポートフォリオのリンクを送ったり、Webデザイナーとしての活動をしていく上でとても役立ちます。
模写と違って、自分でデザインを考えなければならないので、いきなり難しく感じてしまうかもしれません。しかし、今回の目的はHTMLとCSSの勉強なので、デザインは多少崩れていても大丈夫です。それよりも、実際にサイトを完成させるということの方がよっぽど大切です。
自分でWebサイトのコンテンツを考えて、デザインをイメージして、一人でWebサイトを完成させる所まで実際に行ってみてください。
もしあなたがサイトを無事に作り上げることができたのであれば、もうWeb制作に必要なHTMLとCSSの基本知識は身に付いているはずです。
作ったWebサイトを公開したい場合はどうするの?
オリジナルのポートフォリオサイトを作った方は、そのサイトを公開したいと思う方も多いのではないでしょうか。参考までに、Webサイトを公開するための手順もご紹介しておきます。
Webサイトを公開するためには、下記の作業が必要になります。
- レンタルサーバーに登録する
- ドメインを取得する
それぞれ詳しくご紹介していきましょう。
レンタルサーバーに登録する

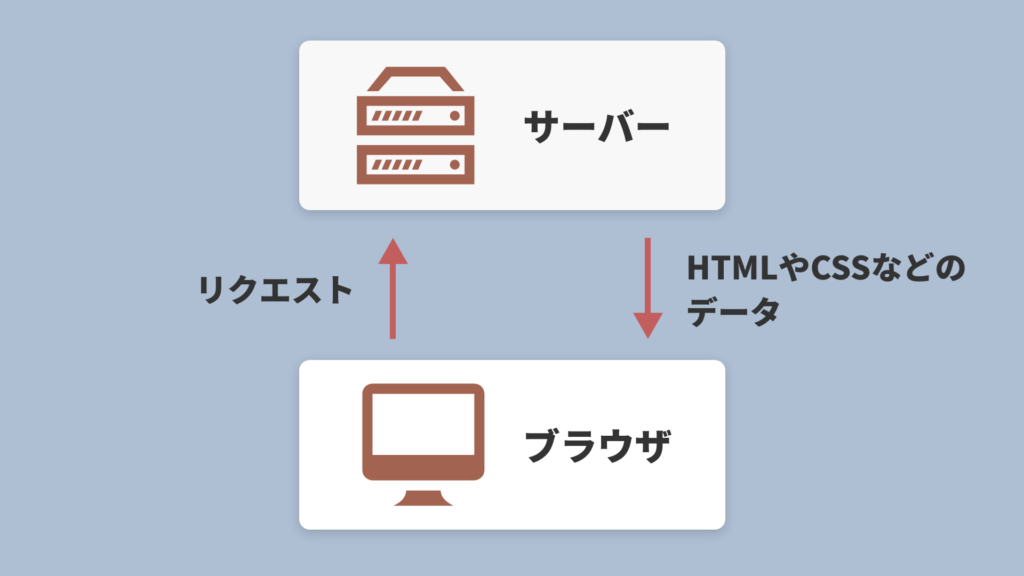
Webサイトは、サーバー上にHTMLとCSSのファイルを配置して、PCからサイトを見る人がデータをダウンロードしてWebサイトとして表示するという流れになっています。
ファイルを配信するためのレンタルサーバーを用意しましょう。レンタルサーバーは月々1,000円程度で利用することができ、簡単にWebサイトを公開することができます。
色々なレンタルサーバーのサービスがありますが、エックスサーバーが一番おすすめです。お手頃な料金で本格的な性能のサーバーを利用することができ、管理画面やサポートも充実しているので初心者にとっても使いやすいです。
ドメインを取得する

ドメインとは、URLとして使う「xxxxx.com」のような文字列のことです。ドメインは自分で好きなものを選ぶことができますが、すでに使われているドメインは使用することができません。
ドメインを取得するサービスはいくつかありますが、エックスサーバーを使ってWebサイトを公開する場合は、同じ会社が提供している「エックスドメイン」というサービスを利用するのがおすすめです。
エックスドメインで取得したドメインは、面倒な設定を行わずにエックスサーバーで使用することができ、タイミングによってはドメインを無料で1個取得できるキャンペーンをやっている場合もあります。
他のドメイン取得サービスを使った場合、ネームサーバーの設定などやらなければならないことが増えてしまうので気をつけてください。
HTMLとCSSは理解できたから次へ進みたいという方へ
HTMLとCSSを扱えるようになったら、次のステップへ進んでもっとスキルを強化していきましょう。目指している職業ややりたいことによって次に進む道は変わりますが、参考までにいくつかおすすめの選択をご紹介しておきます。
デザインスキルを身に付ける
Webサイトのコーディングができるようになれば、あとはWebデザインのスキルを身に付ければ胸を張ってWebデザイナーと名乗ることができるようになります。
デザインの勉強は独学で行うのが少し難しいですが、今回ご紹介したようなサイトの模写などを通して着実にスキルアップしていくことは可能です。
また、デザインスキルと合わせてデザインツールの使い方も一緒に覚えていかなければなりません。
下記の記事で、独学でWebデザインの勉強を行うための方法をご紹介しているので、ぜひ参考にしてみてください。
JavaScriptを勉強する
JavaScriptが使えるようになると、Webサイトでできることの幅を広げることができます。外部のAPIを使ってデータを取得して表示したり、アニメーションを加えてよりリッチなWebサイトを作ったり、グラフを表示するライブラリを使えばグラフを描画したりもできます。
JavaScriptはHTMLとCSSよりも少し難易度が上がりますが、Webデザイナーになりたい人、Webコーダーになりたい人、フロントエンドエンジニアになりたい人などはJavaScriptに挑戦してみてください。
VueやReactなどのフレームワークを勉強すれば、Webアプリケーションを作ることができるようになり、作ることができるサービスの幅が広がり、エンジニアとして就職したい場合は自分の市場価値を高めることができます。
WordPressに挑戦する
WordPressというものを聞いたことがある人は多いかもしれませんが、WordPressとはWebサイトのコンテンツを動的に管理することができるWebサイトのコンテンツ管理ツールです。
企業のWebサイトはお知らせを定期的に配信したり、Webサイト上に掲載するコンテンツを頻繁に変更するため、WordPressを使って作っている場合が多いです。
WordPressでサイト制作が行えるようになると、そういった企業のWebサイト制作の仕事を受けられるようになるので、フリーのWebデザイナーとして活動する場合に仕事を受けやすくなるというメリットがあります。
ちなみに、WordPressはPHPという言語を使って動いています。ただしPHPの知識が無くても、Webで情報を調べたりWordPressの書籍を購入したりすれば使い方はそこまで難しくないので、問題なく扱えるようになるでしょう。
まとめ
HTMLとCSSが使えるようになると、Webサイト制作ができるようになるのでWebデザイナーとしての第一歩を踏み出すことができます。
将来エンジニアになりたい人や、自分でサービスを作ってみたい人、漠然とプログラミングの勉強をしたいと考えている人などは、HTMLとCSSを勉強してWebサイトを作れるようになれば次に繋がる知識を身につけることができます。
ハードルが高いと感じてしまう人は、ProgateでHTMLとCSSの勉強を気軽にスタートしてみてください。