Webサイトやアプリケーションにおいて「ボタン」は欠かせない存在です。
慣れてくるとボタンデザインのパターンが見えてくるようになりますが、デザインを勉強したての頃はボタンデザインに苦戦することも多いのではないでしょうか。
今回は、ボタンデザインを行う時に注意すべきポイントや、定番テクニックなどをご紹介したいと思います。
INDEX
ボタンをデザインする時のポイント
ボタンは、Webサイトやアプリケーションの中で様々なアクションに繋がる非常に重要な要素の1つです。会員登録やカートへの追加、お気に入りの登録などユーザーアクションのほとんどがボタンによって行われています。
ボタンのデザインがしっかりと行えていないとユーザーが「使いづらい」と感じてしまう原因となり、サービスのKPIやWebサイトのコンバージョンへ悪影響を与えてしまいます。
まずは、ボタンをデザインする時に注意すべきポイントについて考えてみたいと思います。
押せることが分かるように

上記でご説明したようにボタンはユーザーの様々なアクションのトリガーとなる存在であり、「ボタンがボタンであること」をユーザーがひと目で分かるようなデザインにしておく必要があります。
ボタンのデザインが分かりづらいと、その分ユーザーの中で「迷い」が生まれ、それが「ストレス」となり、結果的に「使いづらいサービス」であるという認識を与えることに繋がってしまいます。
ボタンをクリック・タップできる要素であるとユーザーに認識してもらうための1つの方法は、ボタンに立体感を持たせるという方法です。
影を付けたり、立体的に見えるように装飾をしたり、ボタンに立体感を持たせることによって、無意識に「押せる」と感じてもらうことができたり、周囲の要素よりも目立たせることができます。
ボタンの優先度を考慮する

ボタンには優先順位があります。優先度が高いボタンであるほど分かりやすくデザインしていくことによってユーザーにとって使いやすいデザインにすることができます。
ECサイトであれば、「カートに追加」や「購入する」などのボタンはコンバージョンに直結する要素となるため、分かりやすくデザインすることによって売上げアップに直結する可能性があります。
また、逆に目立たなくて良いボタンは控えめにデザインすることによって、緩急が生まれてより効果的なデザインを作ることができるでしょう。
ボタンの色を考慮する

ボタンのデザインを考える上でどの色を使うかも大切な要素となります。重要な要素には、目立つ色を使用することによってクリックされる割合が高くなりますね。
その他にも、購入確定や登録など、重要なアクションに繋がるボタンであるほど分かりやすく目立つ色を使ってデザインされている場合が多いですね。
その他にも、アカウント削除のボタンには警告を示す赤色を使ったり、「はい」は青や緑、「いいえ」はグレーといったように、よく使われる配色パターンを知識として覚えておけばボタンの配色をより効果的に行えるようになるでしょう。
ボタンデザインの定番テクニック
次に、ボタンのデザインを行う時によく用いられるデザインについてご説明していきたいと思います。
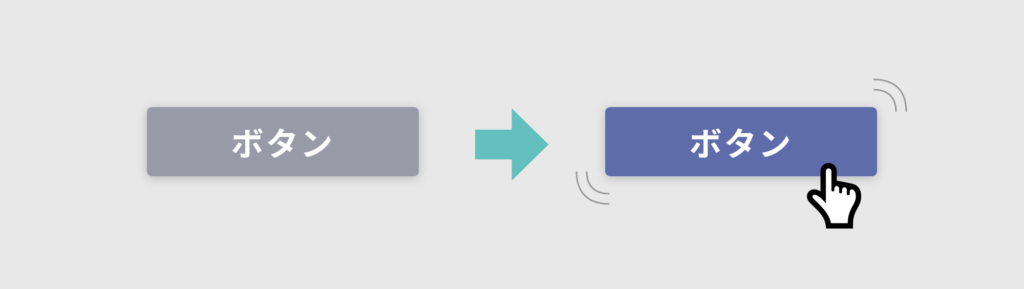
ホバーエフェクトを付ける

WebサイトなどPCで利用することができるサービスの場合は、マウスをボタンの上に重ねた時にボタンが変化する「ホバーエフェクト」を取り入れるようにしましょう。
ホバーエフェクトを付けることによって、ボタンとそうでない要素の違いが明確になるほか、ユーザーにクリックできるということを明確に伝えられるというメリットがあります。
また、ボタンをクリック・タップした時にクリックエフェクトを加えることによって「ボタンを押せた」ことが分かりやすくなるので、こちらも合わせてデザインに取り入れるといいでしょう。
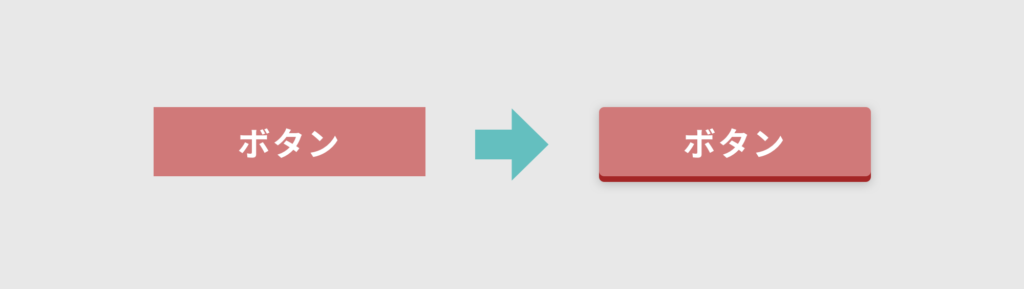
影を付ける

ボタンに影を付けたデザインは、よく使われるボタンデザインの1つです。影を付けることによって、背景の要素よりもボタンが手前に配置されているような視覚的効果があるため、周りの要素に埋もれることなくボタンを配置することができます。
ホバーエフェクトやクリックエフェクトで影に変化を付けるようなデザインも定番デザインの1つですね。
アイコンと合わせて使う
![]()
ボタンにはテキストだけでなく、アイコンを使うことによってより使いやすいデザインを作り上げることができます。
例えば、検索ボタンであれば虫眼鏡のアイコン、登録であればチェックマークのアイコンといったように、ボタンを押した時のアクションを想起させるようなアイコンを組み合わせることによって、ボタンを押した時に何が起こるのかを視覚的に伝えることもできます。
アイコン素材は、GoogleのMaterial IconやFont Awesomeなど無料で利用でき、種類が豊富な素材が公開されているので、そちらを利用するといいでしょう。
色々なボタンデザイン
次に、定番のボタンデザインをいくつかご紹介したいと思います。
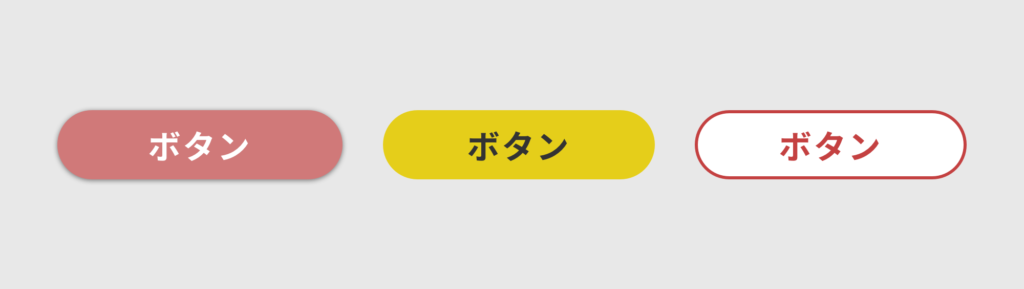
ゴーストボタン

ボタンの背景色を透明にし、枠線とテキストでデザインされたボタンを「ゴーストボタン」と呼びます。
シンプルなデザインであり、背景が透過されていることから様々なデザインに馴染みやすいというメリットがあり、ゴーストボタンを使用したデザインはよく見られるデザインの1つです。
ただし、ゴーストボタンは押せることが分かりづらかったり、それがボタンであることが伝わりづらいというメリットがあるため、使用時にはその辺りを注意する必要があるでしょう。
マテリアルデザイン

マテリアルデザインでボタンを作っているサービスもよく見られます。元々、マテリアルデザインはユーザビリティを重視して作られているデザインシステムなので、マテリアルデザインのボタンは非常に分かりやすく、ユーザーにとって親切なデザインであると言えるでしょう。
ホバー時にはボタンが少し浮かび上がるようにしたり、クリック・タップ時には現実世界でボタンを押す時のように凹むようなアニメーションを加えることが多いです。
角丸のボタン

角丸のデザインが施されたボタンもよく見られるボタンデザインの1つです。フラットデザインを採用しているサイトでは、角丸のボタンが使われているケースが多いですね。
どのようなデザインにも馴染みやすく、配色やアイコンとの組み合わせによってボタンの存在感を強めたり弱めたりすることもできるので、汎用性も高いです。
ボタンデザインの参考になるページ
最後に、様々なボタンデザインがサンプルコード付きで紹介されているページをご紹介します。初心者の方はコードを見ながら自分で試してみると、CSSの勉強にもなります。
124CSS Buttons – Free Frontend

124種類のボタンデザインのアイデアがまとめられたページです。オリジナリティの高いボタンデザインもたくさん紹介されているので、ボタンデザインに悩んだらこのページを読んでみると色々なインスピレーションが得られるはずです。
いずれのボタンデザインもCodePenでコードを見ることができるので、実装する時の参考にもなります。
CSSで作る!押したくなるボタンデザイン100(Web用)

シンプルながらもバリエーションに富んだボタンデザインがHTMLとCSSのコード付きで紹介されています。
Web制作初心者の方がボタンデザインの参考にする時はこちらの記事が良いのではないでしょうか。