Category
デザインツール
Adobe XDの2018年9月のアップデートが公開されました。 今回のアップデートでは、レスポンシブデザインの制作を効率化する機能や、プロトタイプの遷移のトリガーにタイマーが追加されるなど、XDでで…
アドビが「#できるぞAdobeXD」と第してソーシャルキャンペーンを開催中。タグを付けて投稿すれば、抽選でプレゼントゲットのチャンス! そして、8月のAdobe XDアップデートについてもチェックして…
日々新たなデザインに関するニュースが飛び交っていますが、それはUIデザインツールに関しても同様です。 Adobe XDの正式リリース、Figma3.0のリリース、InVision Studioのベータ…
Framer Xのベータ版提供がいよいよ開始されたみたいです。海外のWebサイトでは、Framer Xのベータ版を使ってみた感想や、様々な情報が公開されてきています。 Framer Xとは一体どんなU…
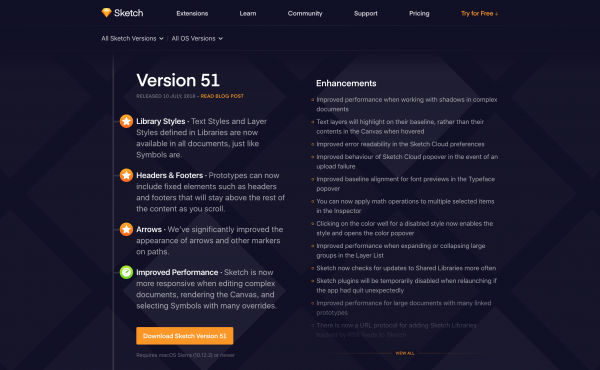
Sketchの新バージョンとなる「Sketch 51」が7月10日にリリースされました。今回のアップデートでは、下記のような注目機能が新たに追加されました。 プロトタイピングでスクロール時に要素の固定…
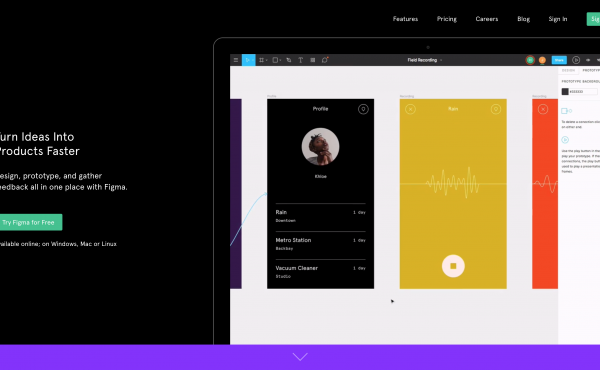
6月22日にFigma3.0のリリースが公開されました。Figmaといえば、ブラウザで動作するデザインツールであり、機能もSketchやAdobe XDと肩を並べるほど高いレベルを誇っています。 そん…
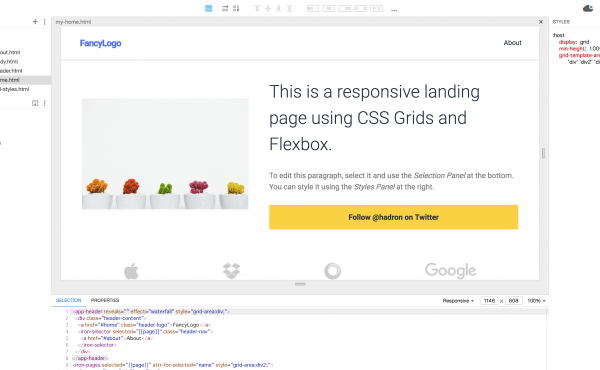
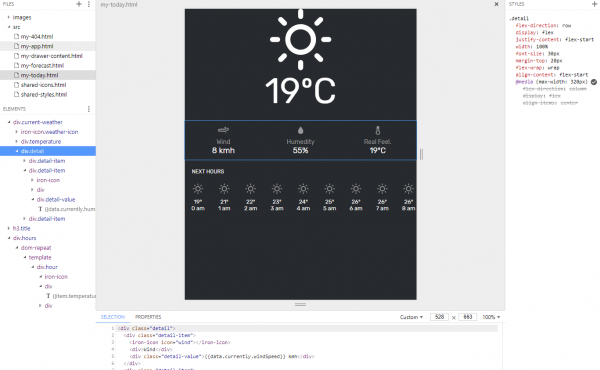
コーディングを行いながらデザイン制作まで行うことができるツール「Hadron」がプレビュー版をリリースしました。多くの注目を集めるツールですが、実際の機能はどのようなものなのでしょうか。 実際の画面を…
デザイン制作とコーディングを同時に行ってしまうという、従来のツールとは一味違ったデザイン制作・コーディングツール「Hadron」に関する情報が公開されました。 従来のデザイン制作とコーディングは別々の…
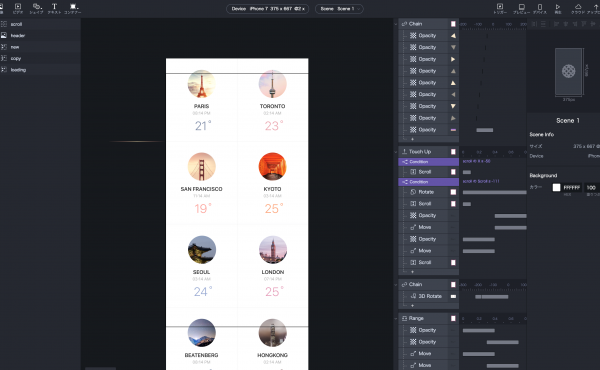
プロトタイピングツール「ProtoPie(プロトパイ)」が日本語に対応しました。ProtoPieは動きやアニメーションを伴うデジタルプロダクトを作るデザイナー向けのプロトタイピングツールです。 また、…
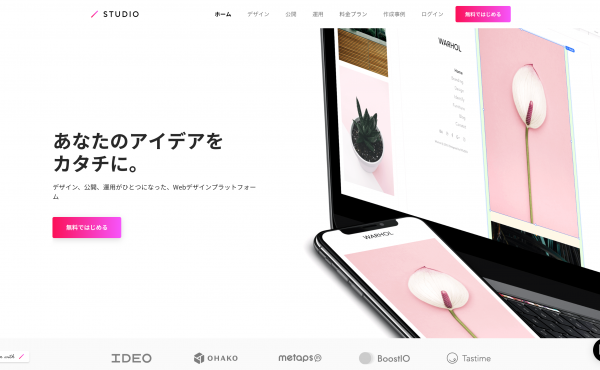
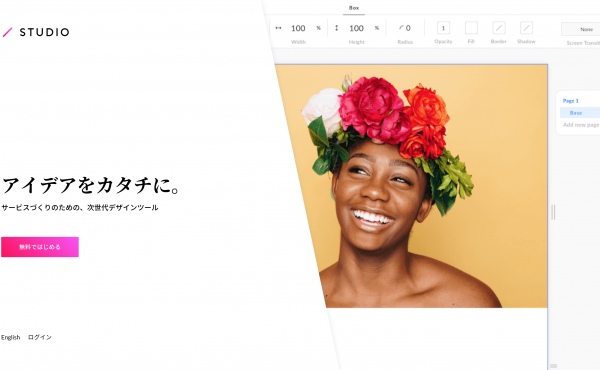
STUDIOとは、STUDIO株式会社が提供する国産デザインツールです。デザインツールといえば、SketchやAdobe XD、InVision Studioなどが人気のデザインツールですが、それらの…
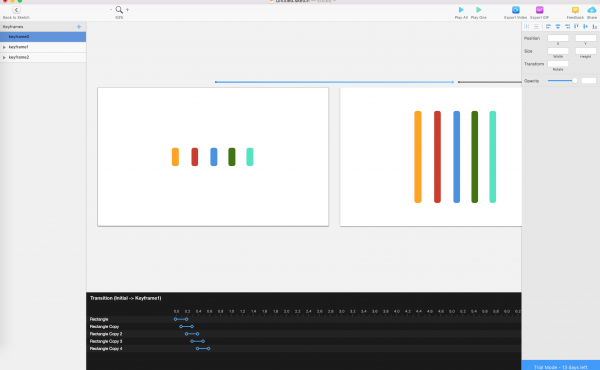
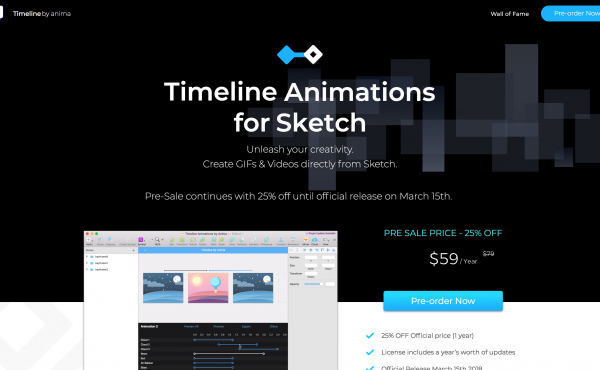
先日リリースされたTimeline for Sketchとは、Sketch上でアニメーションを作成できるというプラグインです。Sketchでアニメーションが作成できるということで、リリース前からデザイ…
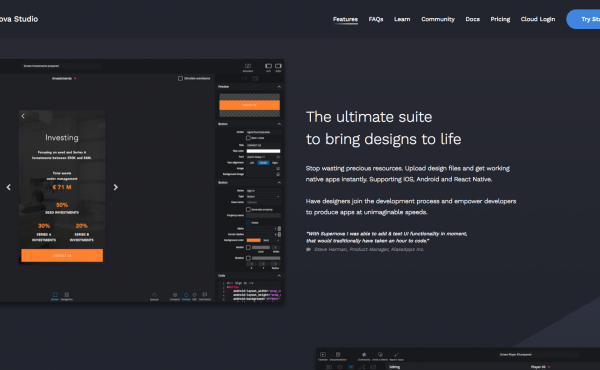
またまた驚きのツールが登場しました。Supernova Studioは、Sketchで作成したデザインデータからスマートフォンのネイティブアプリ用のコードを出力することができるというツールです。 ただ…
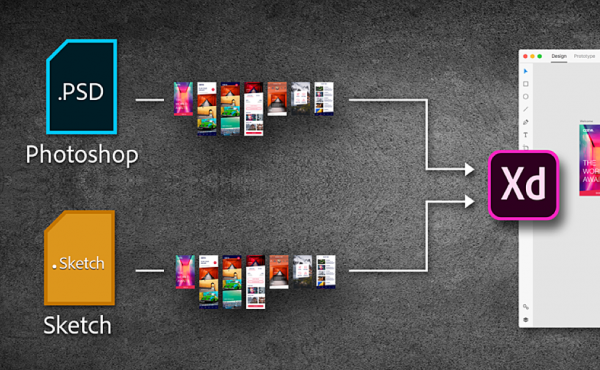
Adobeが提供するAdobe XDが2018年3月のアップデートでSketchファイルとPhotoshopファイルのインポート機能が追加されました。デザインツールを乗り換える時の一番の悩みがこれまで…
Timeline for Sketchは、Sketch上でアニメーションのデザインが作成できるプラグインです。Sketchと言えばUIデザインの代表的なツールですが、アニメーションのデザインは標準機能…
UIデザインツールのスタンダードになりつつあるSketchが、2月28日にプロトタイピング機能やSketch Cloudでのライブラリ共有などを含む大型アップデート「Sketch 49」を公開しました…
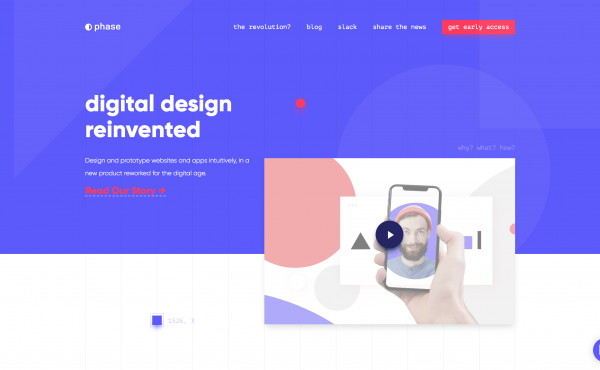
すべてのデザイナーが求めていたデジタルプロダクトのためのデザイン・プロトタイピングツール「Phase」が発表されました。デザインツールはすでに様々なツールがリリースされていますが、Phaseは「デジタ…
Sketchといえば、IT業界ではもはやスタンダードとなっているUIデザインツールです。使い方がシンプルなので、初心者の方でもある程度のデザインを作成することはできますが、様々な機能やテクニックを使い…
IllustratorはAdobeが提供しているデザインツールです。世の中には様々なデザインツールがありますが、Illustratorはその中でも使いこなせるようになるまでに覚えなければならないことが…
2017年はデザインツール・プロトタイピングツールで様々なリリースが行われました。これまでできなかったような事が次々とデザインツールでできるようになり、ワークフローにも様々な変化をもたらしました。 2…
世界的に有名なプロトタイピングツールを提供する「InVision」から、デザインツール「InVision Studio」が2018年1月にリリースされることが発表されました。なんといっても注目のポイン…
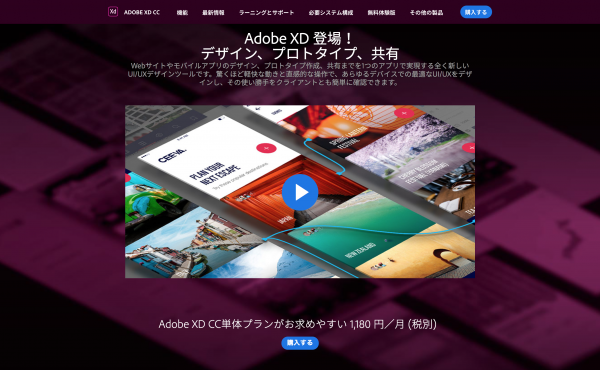
2016年3月にベータ版がリリースされ、様々なアップデートを重ねてきたAdobe XDが、2017年10月ついに正式リリースとなりました。正式版となったため、これまで無料でベータ版を利用していた方も有…
以前から当サイトで注目しているデザインツール「STUDIO」を開発・運営するSTUDIO株式会社が新たに資金調達を行いました。 そこで今回実施した資金調達の詳細と、改めてSTUDIOとはどんなデザイン…
つい先日ベータ版が公開されたSketch 47で「ライブラリ」機能が追加されました。色々なツールやサービスでライブラリという言葉は使われていますが、Sketchにおけるライブラリとは一体どういった機能…
SketchというUIデザインツールはご存知ですか?SketchはUI特化型のデザインツールとして、多くのプロダクト開発の現場で使われています。 Sketchは誰でも簡単に使いこなせるようになるという…