Category
デザインツール
UIキットとは、画面デザインやレイアウト、さらにパーツごとのデザインなどが集まったデザイン集のようなものです。 UIキットを参考にすることで、優れたデザインのアイデアを見つけることができたり、フリーの…
WebやアプリのUIデザイン制作に使われる機会の多いAdobe XDですが、「プラグイン」を活用することによってもっと便利に使うことができます。 現在では様々なプラグインが登場していて、どのプラグイン…
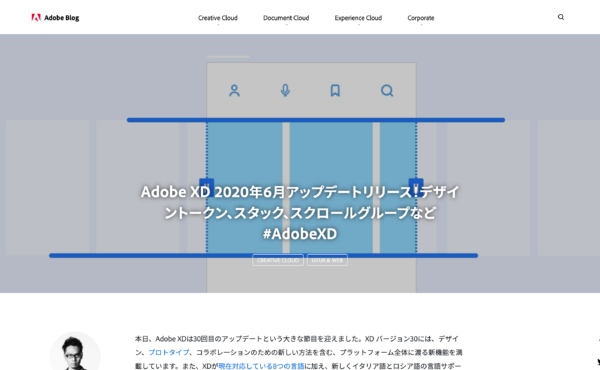
Adobe XDの2020年6月アップデートが公開されました。このアップデートには、これまで要望も多かった画面の一部分だけスクロールできる機能なども含まれています。 今回は、2020年6月のAdobe…
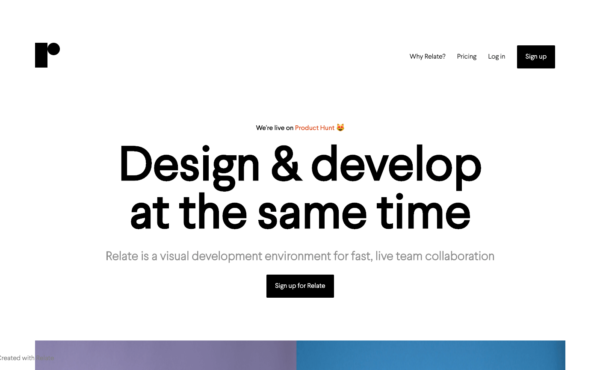
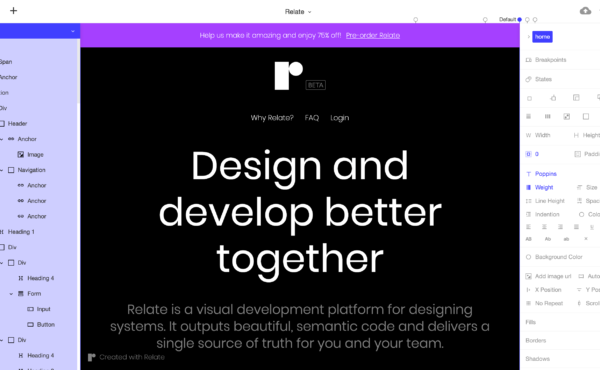
Relateは、デザインしながらコードが書けるWeb制作のためのツールです。 以前からサービス自体は発表されていましたが、ついに先日プレビュー版が公開されました。正式リリースは2020年夏頃を予定して…
現在は、デザインツール戦国時代とも言われるように、様々なデザインツールが競争を繰り広げています。 UIデザインを作るための「UIデザインツール」もどんどん進化していて、個性的なツールが多数登場していま…
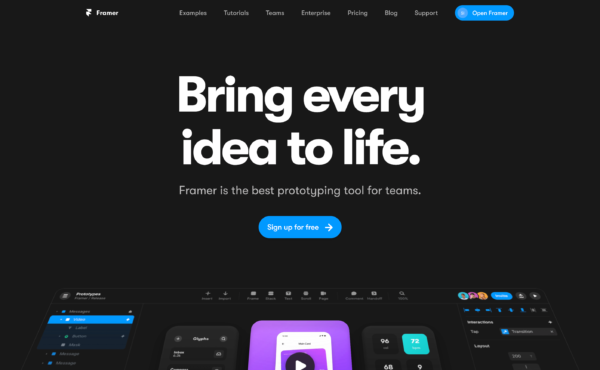
Framerは、人気のUIデザインツールの1つです。日本でのシェアはあまり高くないかもしれませんが、機能が豊富で非常に魅力的な点も多いです。 そんなFramerですが、先日ブラウザ上で動作するWeb版…
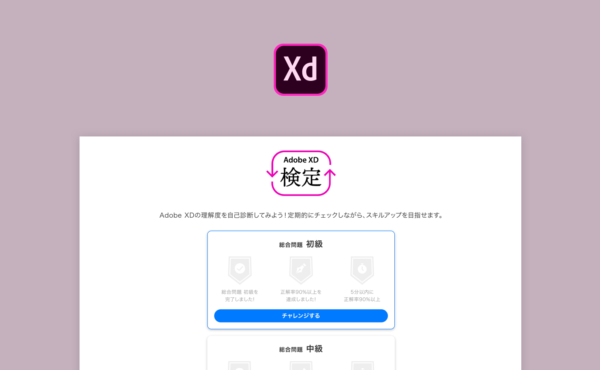
2020年5月19日、Adobeから「Adobe XD検定(ベータ版)」が公開されました。現在はベータ版ですが、XD検定を通して自分の理解度をチェックすることができます。 全部知っているつもりでも、意…
デザイン素材やUIキットを使うと、デザイン制作作業の時間を短縮できたり、デザインのインスピレーションを得ることができます。 また、UIキットはデザインツール自体の使い方を学ぶときにも大いに役立ちますね…
Webサイトに掲載するためのイラストや、趣味でお絵かきをしている人など様々な方がいると思いますが、まだまだPCを使って作業を行っている方が多いのではないでしょうか。 しかし、最近ではiPadとAppl…
2020年3月、Adobe XDのアップデートがリリースされました。今回のアップデートにより、下記の機能が新しく登場しています。 プロトタイプにオーディオ組み込みが可能に プロトタイプにアンカーリンク…
Webデザイナーや、UIデザイナーを目指してUIデザインの勉強を始める人の数が増えてきているように感じますが、最近では色々なツールが登場していてどのツールを選べばいいのか分からないという悩みも増えてい…
UIデザインツールで作ったファイルのバージョン管理をきちんと行っていますか?バージョン管理を行うことによって、作業の内容が明確になり、チームでのデザイン制作が効率的になるというメリットがあります。 ツ…
2019年9月25日、iPadOSの登場に合わせてAdobeから「Adobe Fresco」というiPad向けのデジタルペインティング&描画アプリが登場しました。 iPad上でイラストを描くことができ…
海外のPixelCutというソフトウェア会社から、新たなデザインツール「Drama」のベータ版がリリースされました。これまでも様々なデザインツールをご紹介してきましたが、Dramaはレベルが違うかもし…
海外から、GUIでHTML/CSSのコーディングが行えるツール「Relate」が登場しました。 従来のテキストエディタとブラウザを行き来してWebサイトを制作するスタイルが、Relateを使えば1つの…
ブラウザ上で高性能なデザインツールが利用できるFigmaですが、2019年6月にプラグイン機能が発表されました。 プラグインと言えば、SketchやAdobe XDではすでに導入されており、プラグイン…
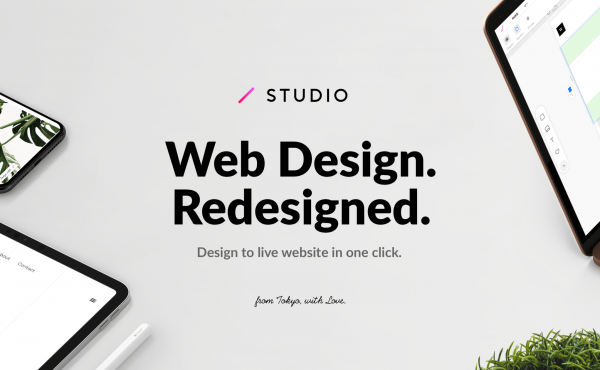
コードを書かずにオリジナルデザインのWebサイトを公開することができる「STUDIO」がモリサワが提供する「TypeSquare」を正式導入し、500種類以上のフォントがなんと無料で利用できるようにな…
Adobeが提供するデザイン・プロトタイピングツールの「Adobe XD」の2019年3月のアップデート内容をまとめました。 今月のアップデートに含まれる注目の変更内容は、下記の通りです。 Illus…
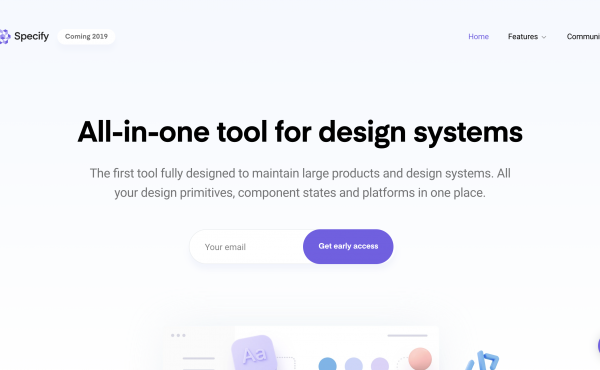
大きなサービスやプロダクトになってくると、複数人がデザインに携わるためデザインシステムを構築してチームによるデザイン制作を効率化するのが一般的です。 しかし、デザインシステムの管理は思いのほか手がかか…
完全オリジナルのWebサイトをコーディングなしで作成できる、次世代のデザインツール「STUDIO」が新バージョンの「STUDIO2.0」をリリースしました。 これまでも驚きの機能をリリースし続けている…
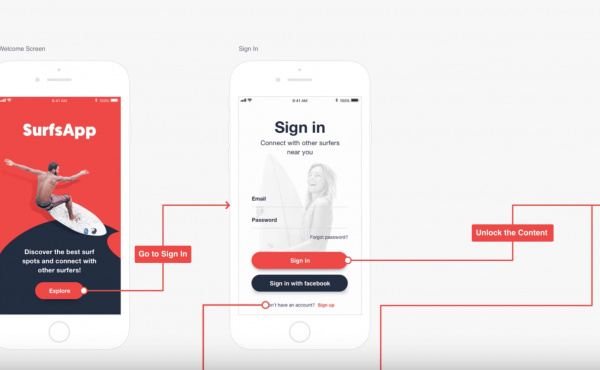
デザインを作成したら、フィードバックをもらい改善するサイクルを短期間で繰り返すというスタイルがアジャイル型のプロダクト開発ではとても重要です。 最近では、プロトタイプを使ってデザインのフィードバックを…
Photoshopは、Adobeが提供するデザインツールです。写真の加工やグラフィックデザインなど、デザイン制作の現場では欠かせないツールですが、高機能がゆえに使い方を覚えるのが大変で、使いこなせるよ…
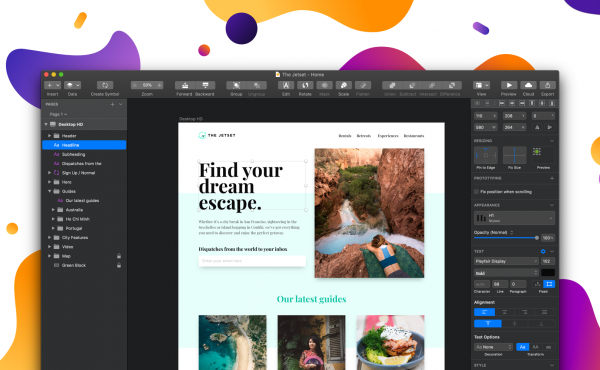
SketchはWebデザインやアプリのUIデザインで使われているUIデザインツールです。 比較的使い方が簡単だと言われているSketchですが、しっかりと使いこなすための設定や小技、テクニックがたくさ…
Sketch52のアップデート情報!ダークモードやリデザインなど! 2018年10月2日にSketchの最新バージョンであるSketch 52が公開されました。 以前から話題になっていましたが、mac…