Category
デザインツール
デザインを0から作るのもいいですが、時間がかかってしまったり、初心者の場合だと高いクオリティのデザインを作るのはなかなか難しかったりします。そんな時はUIキットやデザイン素材を上手く活用することで、効…
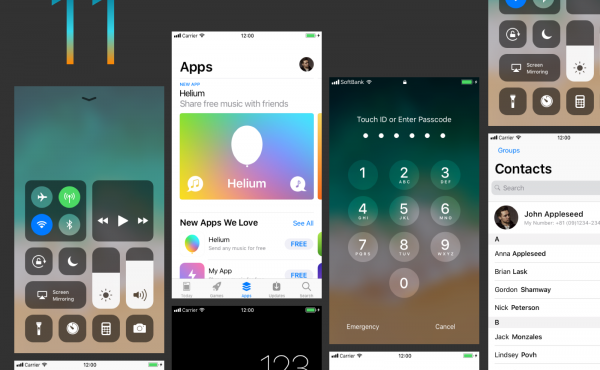
2017年9月20日、ついにiOS 11へのアップデートが一般ユーザー向けにリリースされました。iOS 10からUIで大きく変わった点も多く、何より新しい端末である「iPhone X」の発売も控えてい…
Sketchといえば多くのIT企業で使われているUIデザインツールですが、プラグインはしっかり使いこなせていますか?プラグインを上手く活用することによって、できることの幅が広がったり、効率よくデザイン…
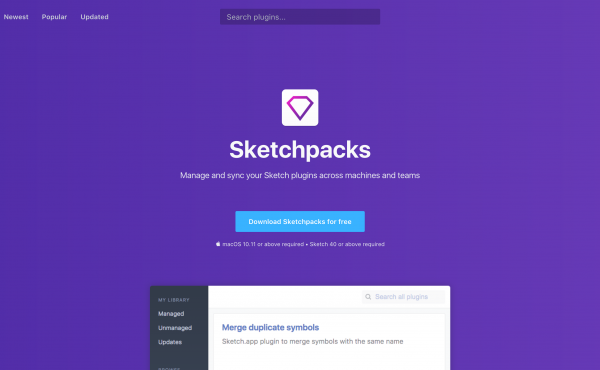
Sketchのプラグイン管理ツールといえばいくつかツールが公開されていますが、動作の安定性や機能の豊富さから「Sketchpacks」が最もおすすめのSketchプラグイン管理ツールです。 今回はSk…
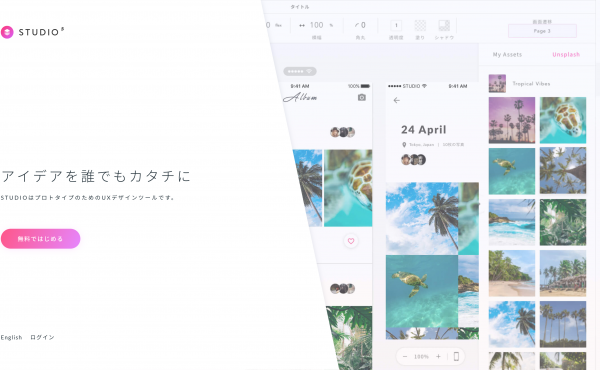
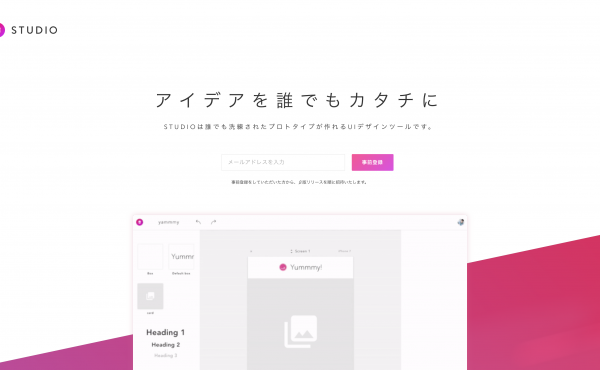
オハコプロダクツが提供するデザインツール「STUDIO(スタジオ)」の大幅アップデートが8月1日に公開されました。 使ってみると分かりますが、STUDIOは「レイヤー」の概念を持たず、実際にWebサイ…
株式会社オハコからUIデザインツール「STUDIO」のβ版が公開されました。STUDIOはSketchやAdobe XDのように、WebページやアプリのUIデザイン作成のためのツールです。 2017年…
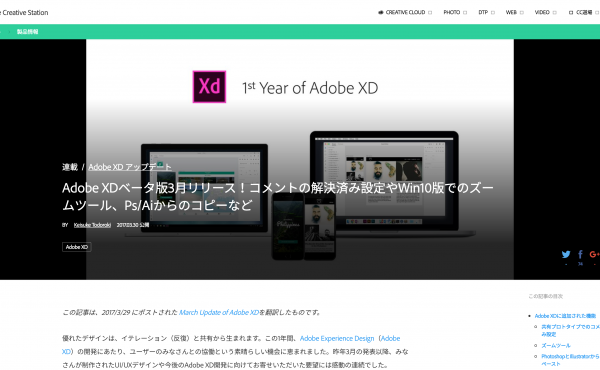
2017年3月のアップデートでAdobe XDとPhotoshop,Illustratorとの連携機能が追加されました。 その他にも様々な機能が追加され、UIデザインツールとしての使い勝手が大きく向上…
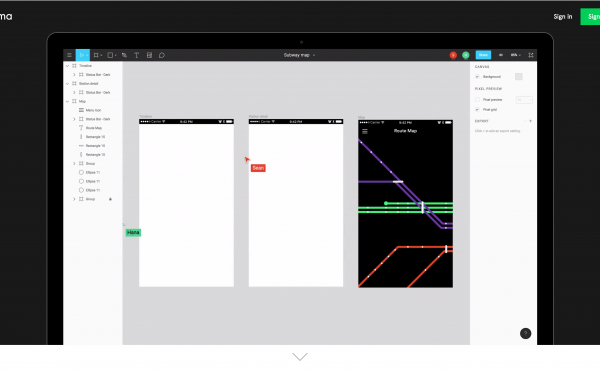
Figma(フィグマ)とは、ブラウザ上で作業することができるデザインツールです。 競合にはSketchやAdobe XDなどがすでに人気を占めていますが、Figmaにしかない機能もたくさんあり、一部で…
Adobe XDは、SketchがUIデザインツールの主流となりつつある中で、2016年に突如登場したUIデザインツールです。 PhotoshopやIllustratorなどのメジャーなツールを提供し…
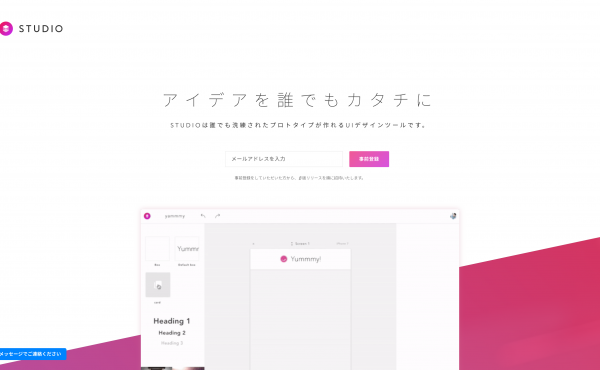
2017年1月12日、株式会社オハコが新たなUIデザインツール「STUDIO(スタジオ)」の情報解禁と、先行事前登録の受付を開始しました。 2014年4月に「Sketch」がバージョン3.0をリリース…
WebサイトやAndroid,iPhoneアプリなどを作る場合に欠かせない作業がUIデザインの作成です。Sketchの登場に続き、AdobeもXDをリリースしてUIデザインツールの戦国時代が始まりまし…