Search results
"アイコン"
優れたサービスは、「機能」と「細部のデザイン」の2つが優れています。「機能」はユーザーがサービスを利用するきっかけを作り出し、「細部のデザイン」はユーザーがサービスを継続して利用するために大きな役割を…
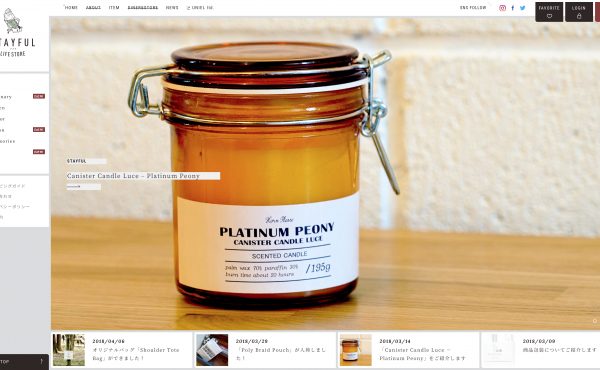
最近公開されたWebサイトを中心に、Webデザインの参考にしたいWebサイトをご紹介していきます。 スタイリッシュなデザインのものから、オリジナリティを前面に押し出したユニークなデザインのWebサイト…
UIデザインの仕事をしている人や、UIデザイナーを目指している人のためにiOSデザインの優れたUIキットをまとめました。UIエレメントや画面、コンポーネント、デザインコンセプトなどがまとめられたUIキ…
ミニマリズムはWebデザインにおいてとても人気のデザイン手法ですが、近年のトレンドを見ていると、「オリジナリティ」がより重要な要素になりつつあるように感じられます。 オリジナリティの溢れるデザインとい…
2018年のWebデザインのトレンド記事に関する記事も様々なものが登場していますが、今回ご紹介するのはBehanceで話題となっている2018年のデザイントレンドに関する記事です。miloによって公開…
Googleより、モバイル版のランキング要素にページ読み込み速度を考慮する「スピードアップデート」に関する情報が公開されました。 しっかりとSEO対策を行っている場合はすでにページ読み込み速度について…
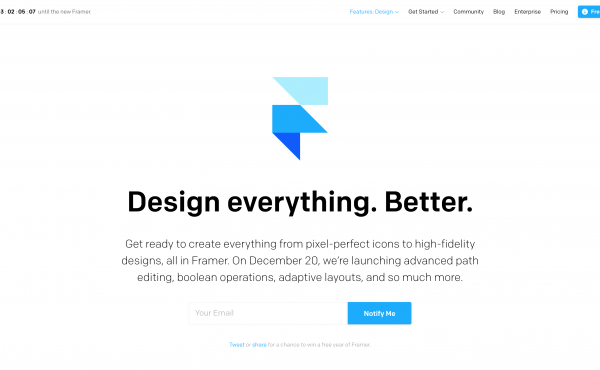
プロトタイピングツールのFramerが2017年12月に大幅なアップデートをリリースし、デザイン作成機能が大きく強化されました。 実際にどのような機能が追加されたのかご紹介していきたいと思います。 F…
初心者向けの簡単なものから、上級者向けのハイレベルなものまで、Illustratorのチュートリアルをまとめました。 グラフィックツールの中でもIllustratorは特に習得に時間がかかってしまうツ…
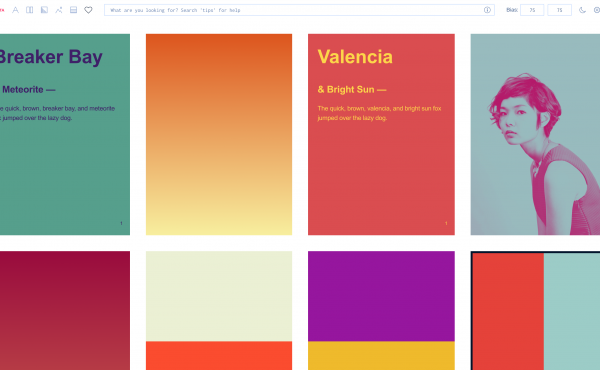
デザインにおける配色は、全体のイメージやバランスを左右する重要な要素です。 カラーパレットを生成できるツールやサービスは色々と公開していますが、遂に人工知能(AI)で配色を提案してくれる「Khroma…
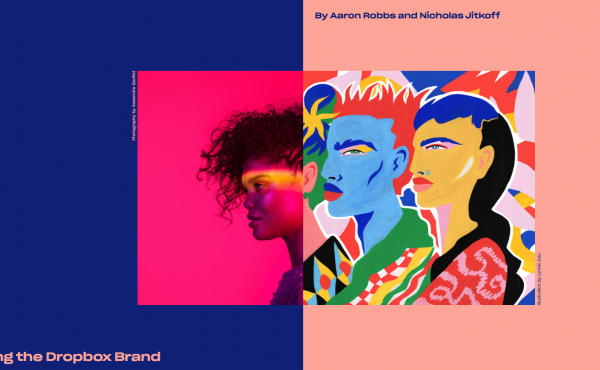
Dropboxといえば、ファイル同期ツールとしてとても有名なサービスです。そのDropboxが新しいブランドデザインを発表し、大胆なデザインの刷新が世界中で話題になっています。 今回は、Dropbox…
デザインを0から作るのもいいですが、時間がかかってしまったり、初心者の場合だと高いクオリティのデザインを作るのはなかなか難しかったりします。そんな時はUIキットやデザイン素材を上手く活用することで、効…
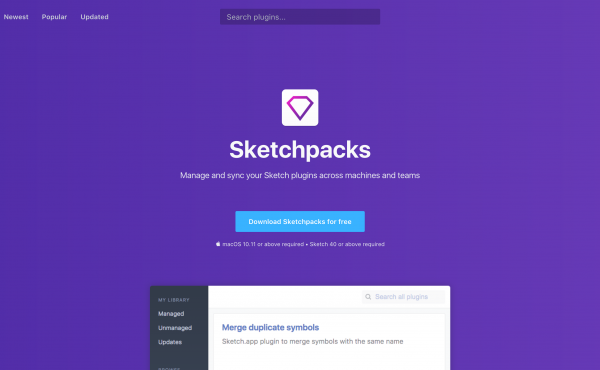
Sketchのプラグイン管理ツールといえばいくつかツールが公開されていますが、動作の安定性や機能の豊富さから「Sketchpacks」が最もおすすめのSketchプラグイン管理ツールです。 今回はSk…
一口にWebデザインと言っても、ベースのデザインを作成する所からコーディングまで様々な工程があり、色々なサービスやツールを使って制作が行われています。 今回は、実際にデザイン制作の現場で役立つような、…
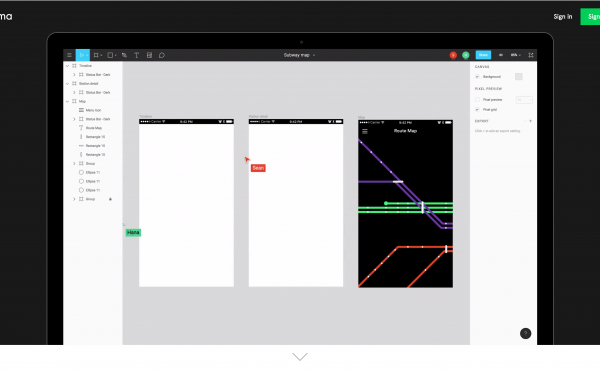
Figma(フィグマ)とは、ブラウザ上で作業することができるデザインツールです。 競合にはSketchやAdobe XDなどがすでに人気を占めていますが、Figmaにしかない機能もたくさんあり、一部で…
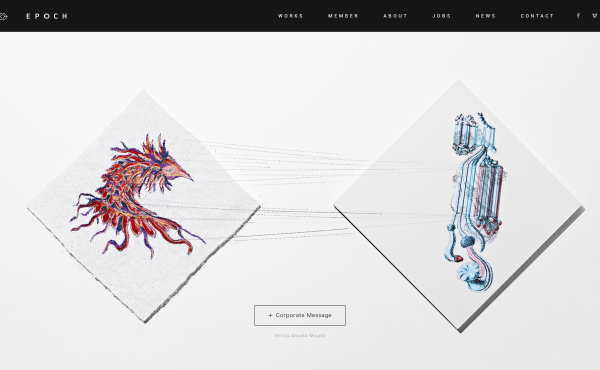
2017年1月に見つけた、デザインの優れたWebサイトをまとめました。 今回はミニマルデザインをうまく活用したWebサイトと、アニメーションや動画を活かしたWebサイトをご紹介していきます。 EPOC…
Web業界やIT企業で働いている人は、最新のトレンドや業界の情報など、最新の情報を日々チェックしておくことが重要です。 しかし、色々なメディアをチェックしていると多くの時間がかかってしまい、毎日行うと…
マテリアルデザインはGoogleによって発表されたデザインの考え方と手法であり、ユーザーの使いやすさを第一に考えられていて、分かりやすいUIが特徴的です。 GoogleのサービスやAndroidデバイ…
WebサイトやAndroid,iPhoneアプリなどを作る場合に欠かせない作業がUIデザインの作成です。Sketchの登場に続き、AdobeもXDをリリースしてUIデザインツールの戦国時代が始まりまし…
リナックスアカデミー(LA)は、ITエンジニア・プログラマーの専門スクールです。就職のサポートがとてもしっかりしているため、これからエンジニアとして就職したいという人には非常におすすめのスクールです。…