Search results
"WordPress"
WordPressでWebサイトを作っている方も多いと思いますが、SEO対策はしっかり行えていますか? せっかくコンテンツを増やしていっても、SEO対策がぼろぼろだとアクセス数を伸ばすことはできません…
WordPressは世界中で使われているWebサイト構築の代表的なツールです。人気の理由は管理画面から記事やページの管理が簡単にできるという点です。 しかし、管理画面で編集できることは一部なので、本格…
WordPressのWebサイトを制作する上で欠かせないのがローカル環境の構築です。サーバー上にWordPressをインストールして開発を行う場合、サイト公開前からサーバーを用意しないといけなかったり…
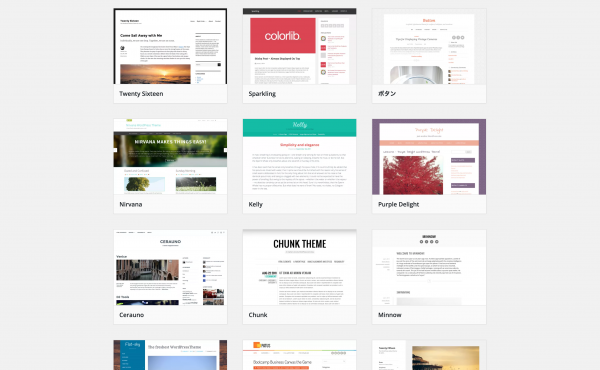
WordPressでWebサイトを作ろう!と思った時に、まず悩むのがテーマだと思います。WordPressは様々なテーマが公開されていて、色々なデザインの中から選ぶことができますが、数が多すぎてテーマ…
WordPressのようにアクセスされる度にページを生成するのではなく、予め生成しておいたページを表示する静的サイトが再び注目を集めています。 静的サイトの特徴やメリットとデメリット、人気の静的サイト…
WordPressはたくさんのテーマが公開されており、簡単に洗練されたレイアウトに仕上げることができてしまいます。しかし、「ここだけこうして欲しかったのに…!」というテーマに出会うこともたくさんありま…
SEOとは「Search Engine Optimization」の略です。日本語にすると検索エンジン最適化という意味で、これが検索結果の順位に大きく影響してきます。 例えば飲食店の店の名前で検索する…
WordPressは簡単におしゃれなウェブページを作成できるCMSとしてもっともメジャーなものになりました。 今回はWordPressのテーマの中でも、おしゃれで洗練されたデザインのものに絞り、紹介し…
これまではコーポレートサイト、メディアなど動的なコンテンツを伴うWebサイトの制作にはWordPress、もしくは独自のCMSを使うというケースがほとんどでした。 最近では、ヘッドレスCMSが注目を集…
Facebook、TwitterなどのSNSに記事をシェアしてもらうのに必要なのが「シェアボタン」です。サービスごとにURLやパラメータが異なるため、オリジナルでシェアボタンを作成する場合はそれぞれ設…
OGPは、WebサイトのSNSからの流入を増やすためには欠かせない存在ですが、意外とWebサイト公開時に忘れがちになってしまいます。 ただしくOGPが設定されていないと、せっかくSNSでURLがシェア…
様々なインスピレーションを与えてくれるデザインの優れたWebサイトをチェックするには、国内、海外の最新Webサイトの情報が日々更新されているWebデザインのギャラリーサイトがおすすめです。 ギャラリー…
Webアイコンフォントを利用することで、数千種類のアイコン素材をWebサイト上で簡単に表示することができます。 Webサイト上で多くの画像ファイルを読み込むとページの表示速度に影響してしまいますが、W…
Framerは、FigmaやXDのようなUIデザインツールの1つです。他のUIデザインツールと比べると知名度は高くないかもしれませんが、React Componentが利用できるなど、面白い機能が提供…
Web制作やWebデザインは様々な方法で学べるようになりました。動画学習や学習サービスなども充実していますが、それでも書籍でしっかりとスキルを身に付けることは効率的に学ぶことができ、とても大切です。 …
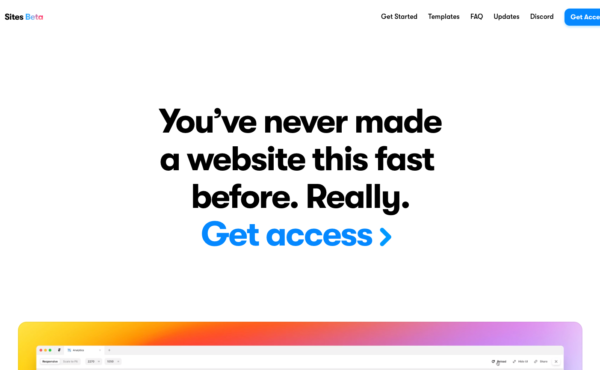
近年話題を集めている「ノーコード」ですが、Webサイト制作においてもノーコードでサイトを制作できるツールやサービスが充実してきました。 数年前までは、まだまだノーコードツールの使い勝手もあまり良くなく…
Webデザインにおいて、定番テクニックの1つとして使われるのがパララックスです。パララックスはライブラリを使用することで手軽に導入することができ、Webサイトの印象を大きく変えることができます。 今回…
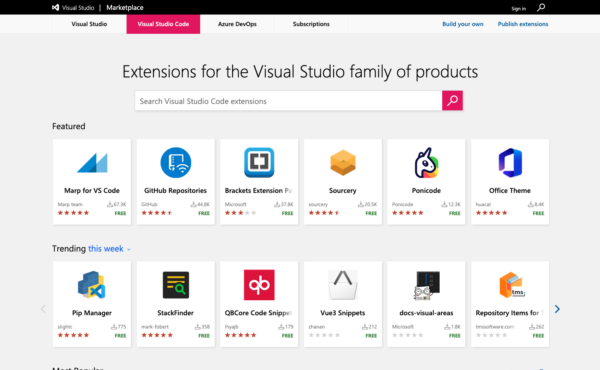
VSCodeを使ってHTML/CSS/JavaScriptなどを使ったWeb制作、Webコーディングを行っている人も多いのではないでしょうか。 VSCodeは様々な拡張機能が公開されていて、それらを活…
Webデザイナーは、様々な表現を使ってWebサイトを作り上げるという多くの人が憧れる職業の1つです。 しかし、一言にWebデザインと言っても学ばなければならないことがたくさんあり、勉強しようと思っても…
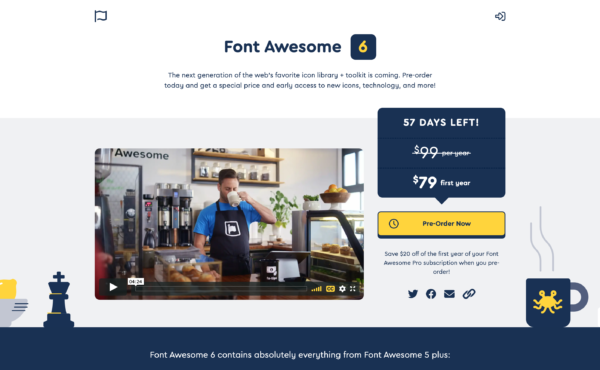
Font Awesomeと言えば、Web上でアイコンを表示することができる人気サービスです。 そんなFont Awesomeから、新たに「Font Awesome 6」の登場が発表されました。 現在は…
グリッドレイアウトは要素を格子状に並べることによって、美しく整えられた印象のWebサイトを作るためのデザイン手法です。 Webデザインの基本中の基本であり、グリッドレイアウトをしっかりと使いこなせるよ…
HTMLとCSSでWebサイトを作って、「さあ公開しよう!」と思った時にレンタルサーバーの登録だったり、ドメインの取得だったり面倒な作業がたくさん発生すると嫌になってしまいますよね。 すでにレンタルサ…
いざWebサイトを作ろうと思っても、どうやって作ればいいのか分からないという方が多いと思います。 Webサイトを作成する際は、目的やスキルに見合った方法を選ばなければ途中で挫折してしまったり、完成した…
HTMLとCSSは、Webサイトを作るためには欠かせない言語です。HTMLとCSSが扱えるようになれば、一人でWebサイトのコーディングが行えるようになります。 Webサイトのコーディングができれば、…