これまではコーポレートサイト、メディアなど動的なコンテンツを伴うWebサイトの制作にはWordPress、もしくは独自のCMSを使うというケースがほとんどでした。
最近では、ヘッドレスCMSが注目を集めており、実際にヘッドレスCMSを使って運用されているWebサイトの数も増えており、今後もその数は増えていくと見られています。
今回は、ヘッドレスCMSの基本とメリット・デメリット、人気のサービスなどをご紹介していきます。
INDEX
ヘッドレスCMSとは

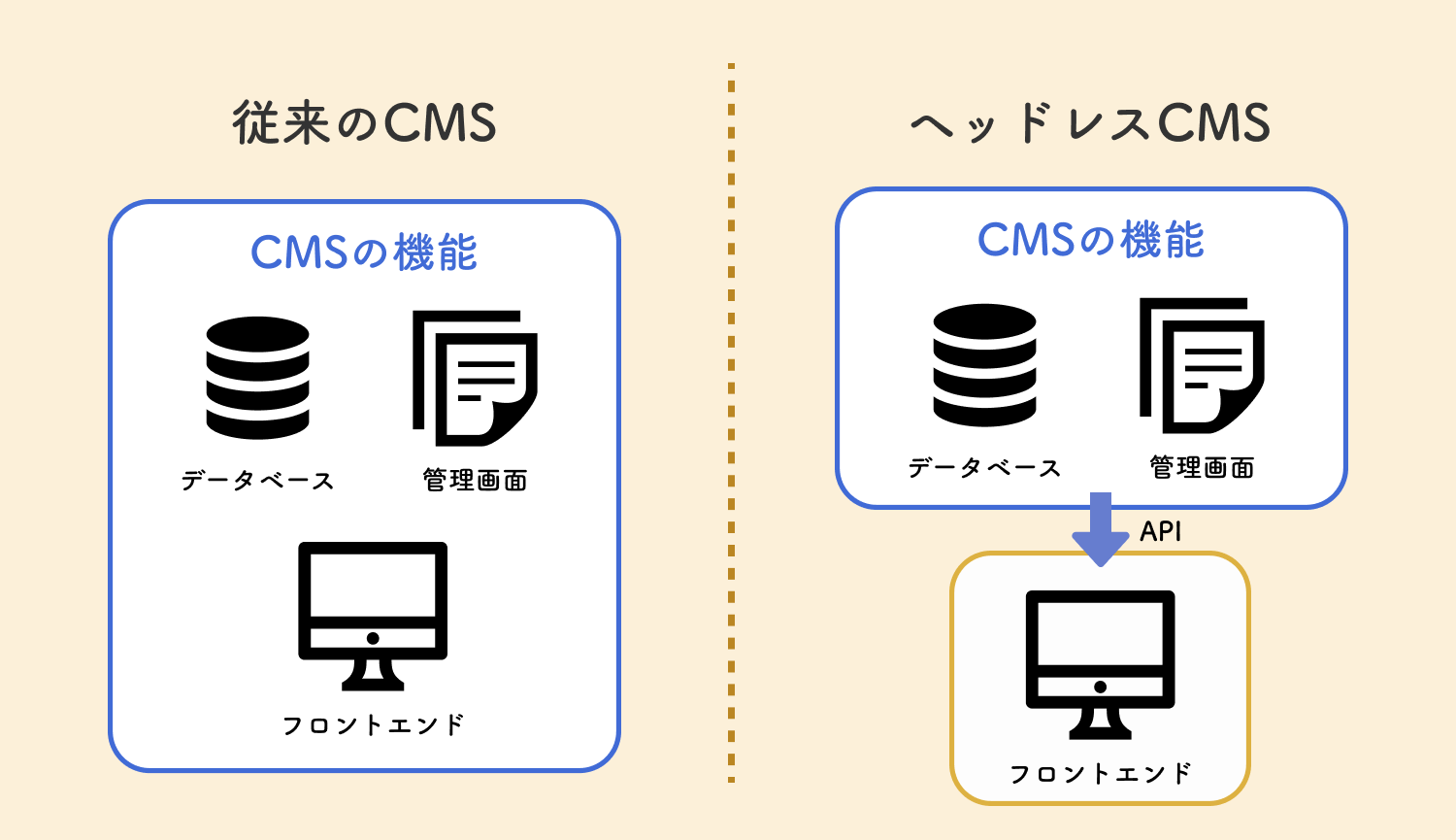
ヘッドレスCMSとは、コンテンツの管理機能(バックエンド)だけを持っていて、コンテンツの表示機能(フロントエンド)を持たないCMSのことを言います。
ヘッドレスの「ヘッド」とは、フロントエンドのことを指していて、その名の通りフロントエンドの表示機能を持たないCMSという意味になります。
ヘッドレスでない、通常のCMSとして最も有名なのはWordPressなどが挙げられます。WordPressをイメージすると分かりやすいですが、コンテンツの管理もフロントエンドのWebページもどちらもWordPressが役割を担っていますね。
一方で、ヘッドレスCMSを利用する場合はフロントエンドの表示機能を持っていないため、好きなようにフロントエンドを制作することができるという点が特徴の1つに挙げられます。
ヘッドレスCMSの導入方法

ヘッドレスCMSをWebサイトで導入する場合、Jamstackで制作する方法を採用する場合が多いです。
Jamstackの「JAM」は、それぞれJavaScript、API、Markupの略称で、Jamstackを簡単に説明すると、JavaScriptとAPIを使って静的なWebサイト(Markup)を生成するというWeb制作の方式のことを指します。
JamstackではヘッドレスCMSから取得したコンテンツが埋め込まれた状態で静的サイトを生成するため、ユーザーがWebサイトを表示する時には静的コンテンツの読み込みだけで済ませることができ、ページ表示速度の向上やサーバーコストの削減、サーバー負荷の抑制などを実現することができます。
JamstackでWebサイトを制作する場合、Nuxt.js, Next.js, Gatsbyなどのフレームワークを利用して制作するケースが多く、ヘッドレスCMSを使ってWebサイトを制作する場合にはこれらを利用するのがおすすめです。
アクセスされるたびにAPIでヘッドレスCMSのコンテンツを取得してページを表示することもできますが、表示速度が遅くなったり、ヘッドレスCMSのリクエスト数が制限を超える原因にもなるため、ユーザーによって表示されるコンテンツに違いがない場合は静的サイトとして公開する方がいいでしょう。
ヘッドレスCMSのメリット

ヘッドレスCMSを利用する場合は、基本的にJamstackで制作する場合が多く、メリット・デメリットもJamstackとヘッドレスCMSを利用する構成でご説明していきます。
フロントエンドを好きな言語、フレームワークで実装できる
ヘッドレスCMSを使用すれば、コンテンツの管理とフロントエンドの実装を切り離して考えることができるため、好みの言語やフレームワークで実装できるというメリットがあります。
WordPressの一般的な使い方だと、コンテンツ管理はWordPress、フロントエンドはPHPをベースにしたWordPressのテーマファイルの編集のような形になり、PHPやWordPressについてある程度理解しておかないと、フロントエンドの改修を行うことが難しいです。
一方でヘッドレスCMSの場合、フロントエンドは自由に作成することができるので、特定の言語やフレームワークに縛られずに実装することができます。
サーバーコストが削減できる
WordPressのような動的なサイトをサーバーでホスティングする場合、ユーザーがアクセスする度にページが生成されるため、動的にコンテンツを表示することができるサーバーが必要となります。
一方で、ヘッドレスCMSを使って静的なWebサイトを表示する場合は、すでに生成済みに静的コンテンツを配信するだけなので、従来のCMSよりもサーバーコストを削減することができます。場合によってはCDNの無料プランで十分ということもよくあります。
特に大量のアクセスがある場合、WordPressのサーバーコストはかなりの金額になることがあるので、それを削減できるという点がJamstackに注目が集まる理由の1つです。
運用コストを減らすことができる
WordPressを使ったことがある方はよく分かると思いますが、何かと運用に手間がかかってしまいます。また、脆弱性が見つかることもしばしばあり、定期的にアップデートを行わければいけないという点も手間ですね。
ヘッドレスCMSの場合、フロントエンドのアップデートは必要ですが、CMS側のバージョンなどはほとんど気にしなくて済みます。もちろんアップデートによって作業が必要なケースもありますが、WordPressのメンテナンスと比べればかなり工数を削減できるでしょう。
また、フロントエンドとコンテンツ管理のデータベースが切り離されているため、セキュリティ面においても安全性が高く、それも運用コストの削減に貢献しています。
ヘッドレスCMSのデメリット

フロントエンドを自分で用意する手間がかかる
WordPressであれば、無数に公開されているテーマの中から自分に合ったものを選び、管理画面からコンテンツを作ればあっという間に立派なWebサイトを公開することができます。
つまり、フロントエンドを自作しなくていいという点が、WordPressの大きなメリットの1つであり、人気を誇っている理由でもあります。
一方で、ヘッドレスCMSには表示機能が無いため、フロントエンドは自分で用意しなければなりません。Webデザインやコーディングができる人であれば自分で作ることもできますが、それが難しい人はヘッドレスCMSはおすすめできません。
フロントエンドの知識がある程度必要
ヘッドレスCMSを使用してWebサイトを公開する場合、先にご説明したようなJamstackで制作する場合が基本となるので、単純なWeb制作の知識と比べると、求められるスキルレベルが高くなります。
具体的には、Nuxt.js、Next.js、GatsbyJSなどを使ってJamstackで静的サイトを生成することができるような知識が必要となります。
WordPressもテーマファイルの編集にはPHPやWordPressの知識が必要となりますが、ヘッドレスCMSとJamstackでWebサイトを制作する場合には、フロントエンドの知識が無ければ難しいでしょう。
当たり前に使っていた機能を自作する必要がある
これは主にWordPressとの比較になりますが、WordPressで当たり前にできていたことが、ヘッドレスCMSとJamstackの場合では自分で実装しなければならないということがよく発生します。
プレビュー機能がよく例として挙げられますが、ヘッドレスCMSにはフロントエンドの表示機能が用意されていないため、実際のWebページのデザインに合わせたプレビューを表示することができません。
その他にも、WordPressは便利なプラグインがたくさん用意されていて、ボタンをクリックするだけで機能を追加することができたりしますが、フロントエンドを自作する場合は基本的に自分でコードを記述する必要があります。
自分で実装することが難しい場合や、便利なプラグインを活用したいという場合はWordPressを選択した方がいいでしょう。
運用保守できる人・企業が限られる
ヘッドレスCMSとJamstakでWebサイトを制作すると、フロントエンドをどのような言語、フレームワークで制作するかによりますが、利用している言語やフレームワークを扱える人でないと運用保守できないという問題があります。
特に企業でWebサイトを制作する場合、運用保守を外部に委託する場合にいつも依頼している制作会社だと対応できないケースが出てきます。
WordPressも専門的な知識が必要となりますが、圧倒的なシェアを誇っているため運用保守が可能なWeb制作会社の数が多く、比較的容易に依頼先を見つけることができます。
ヘッドレスCMS・JamstackでWebサイトを制作する場合は、運用保守をどのような体制で行うか検討するようにしましょう。
主要なヘッドレスCMSサービス一覧
microCMS

microCMSは日本の企業が提供している日本製のヘッドレスCMSです。管理画面も使いやすいため学習コストが低く、公式によるドキュメントや情報発信も豊富なので、初心者の方にもおすすめです。無料で利用できるプランも用意されているので、気軽に試してみることが可能です。
Kuroco

Kurocoも日本製のヘッドレスCMSです。大手企業への導入も多く、特にパーソナライズされた会員制サイトなどに必要なログイン機能、問い合わせフォームなどの機能が用意されている点が特徴です。毎月1,100円までの利用は無料となっていて、それを超えると従量課金となります。利用を最小限に押さえれば、無料枠内で活用することも可能です。
Contentful

Contentfulは、海外で有名なヘッドレスCMSです。他のヘッドレスCMSと比べても知名度がとても高く、豊富なドキュメントが手に入る点が魅力です。無料プランも用意されています。
Strapi

Strapiは、Node.js製のオープンソースのヘッドレスCMSです。npmコマンドで簡単に開発環境を立ち上げることができるので、開発者の方は非常に扱いやすいのではないでしょうか。ローカル環境で動かせば、サーバーを使わずに利用することも可能です。
Hygraph(旧:GraphCMS)

Hygraphは、GraphQLでのデータのやり取りに特化したヘッドレスCMSです。始めて利用する方にはハードルが高いかもしれませんが、GraphQLに慣れ親しんだ方にはおすすめ。無料プランも用意されています。
WordPress

実はWordPressもヘッドレスCMSとして利用することが可能です。標準機能として用意されているWP REST APIを利用する他、WordPressをヘッドレスCMSとして利用するためのサービスも多数公開されています。
まとめ
ヘッドレスCMSを使うことで、従来のCMSを利用する場合と比べて様々なメリットがあります。
ただし、WordPressよりもヘッドレスCMSの方が優れているという訳ではなく、状況に応じてどちらを採用するのかしっかり検討することが大切です。
例えば、なるべく時間や工数をかけずにコンテンツ管理ができるWebサイトを公開したいという場合は、たくさんのテーマが公開されているWordPressを採用するのが最適というパターンもあります。
それぞれの長所・短所を理解した上で、WordPressとヘッドレスCMSを状況に応じて使い分けられることが望ましいですね。












