VSCodeを使ってHTML/CSS/JavaScriptなどを使ったWeb制作、Webコーディングを行っている人も多いのではないでしょうか。
VSCodeは様々な拡張機能が公開されていて、それらを活用するとさらにWeb制作の作業効率が向上したり、使い勝手が良くなったりします。
今回は、Web制作者、WebコーダーにおすすめのVSCode拡張機能をご紹介したいと思います。
VSCodeとは

VSCodeとは、Microsoftが提供するテキストエディタ「Visual Studio Code」のことです。つい数年前までは、人によって使っているテキストエディタが違うことも多かったのですが、最近ではVSCodeを使ってコーディングやプログラミングを行っている人がかなり多くなってきました。
VSCodeは、設定や拡張機能の追加など、マウス操作で行うことができ、初めてコーディングやプログラミングをする方にとっても扱いやすいおすすめのテキストエディタです。
VSCodeの拡張機能

VSCodeは様々な拡張機能が公開されていて、ボタン1つでインストールするだけで簡単にエディタをカスタマイズすることができます。
Web制作者向けの拡張機能も数多く用意されていて、ローカルサーバーの構築やSCSSのコンパイルなど、初めてHTMLとCSSの勉強をしているという人にとっては少しハードルが高い設定も、VSCodeの拡張機能を使えば簡単に実現することができます。
実際の制作現場では、npmやタスクランナーが採用されているケースが多くなってきますが、初心者の人がWeb制作の学習などを目的とする場合は、拡張機能を使って色々と試してみるのがおすすめです。
Webデザイナー向けのVSCode拡張機能
1. Live Server

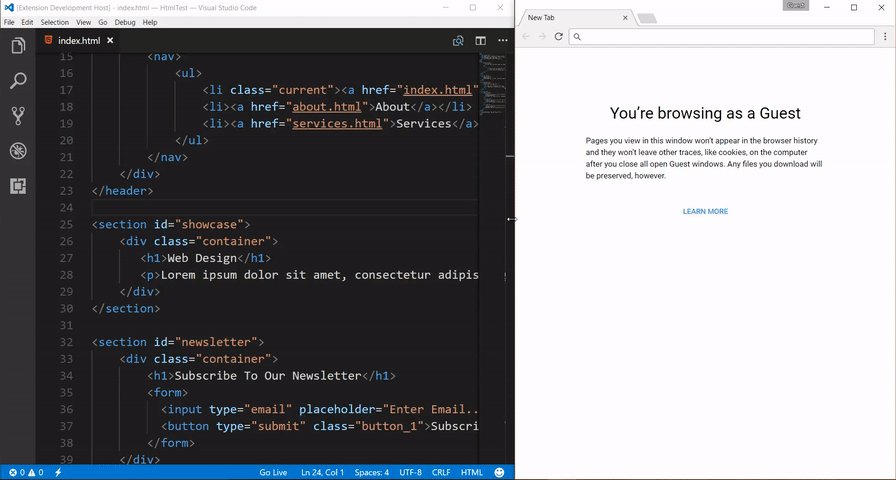
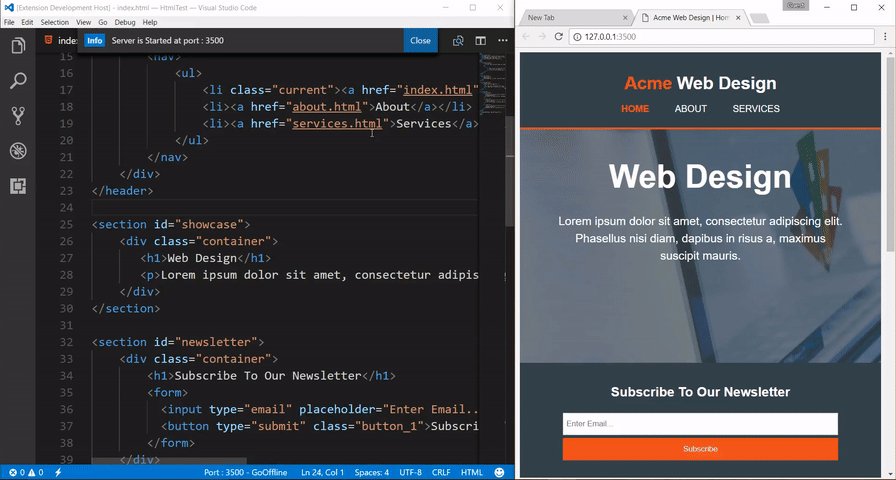
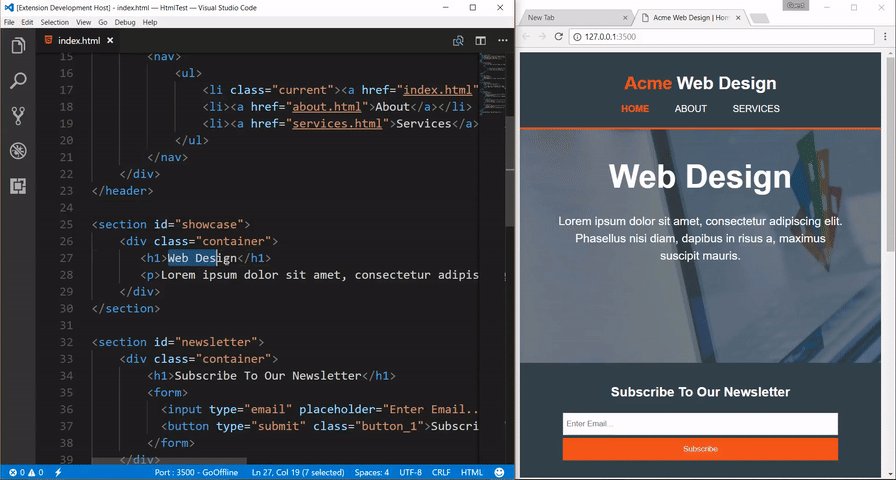
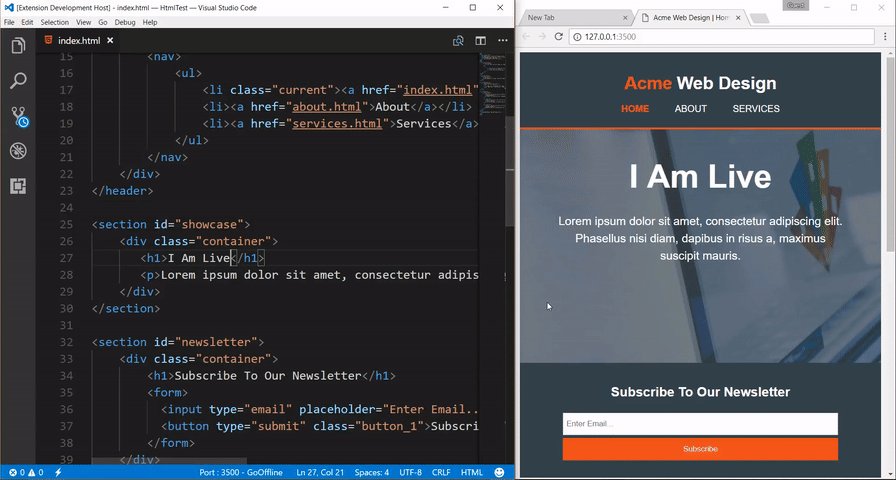
Live Serverは、WebサイトをPC上で確認することができるローカルサーバーを簡単に立ち上げることができるできる拡張機能です。
HTMLファイルを直接ブラウザで開くことで表示を確認することもできますが、それだとパスの指定で上手く動作しなかったり、色々と不都合があります。そのため、Web制作の確認作業はローカルサーバーで行うのが一般的となっています。
Live Serverはホットリロードにも対応していて、VSCode上でコードを編集すると即座にブラウザで表示を確認することができます。
2. Live Sass Compiler

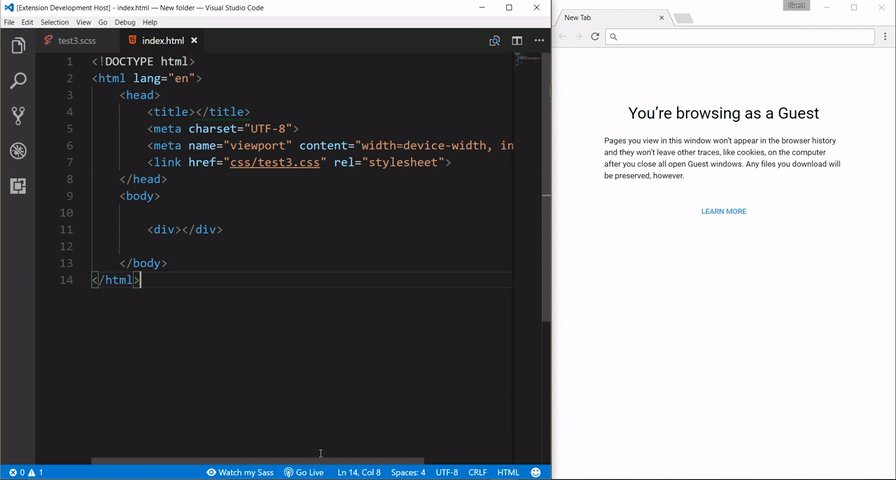
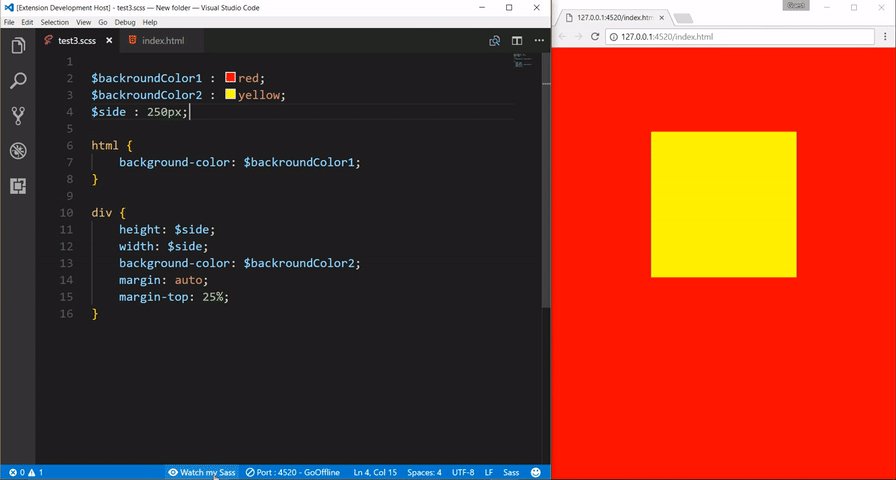
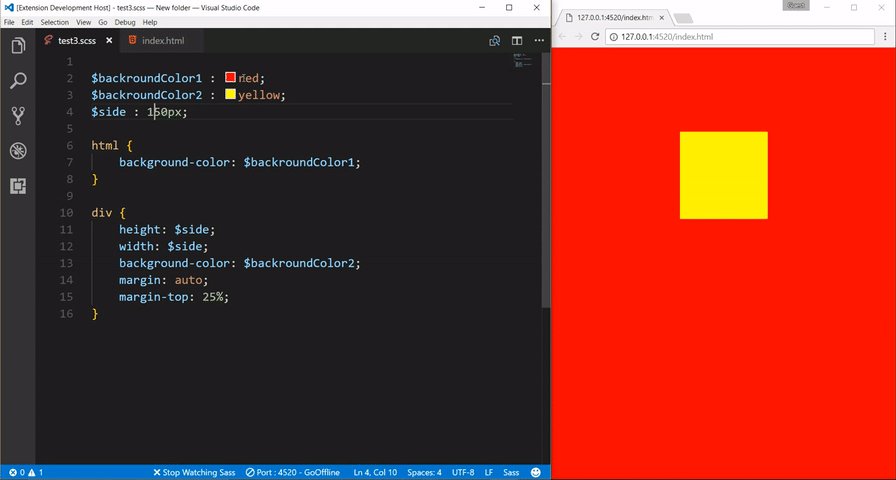
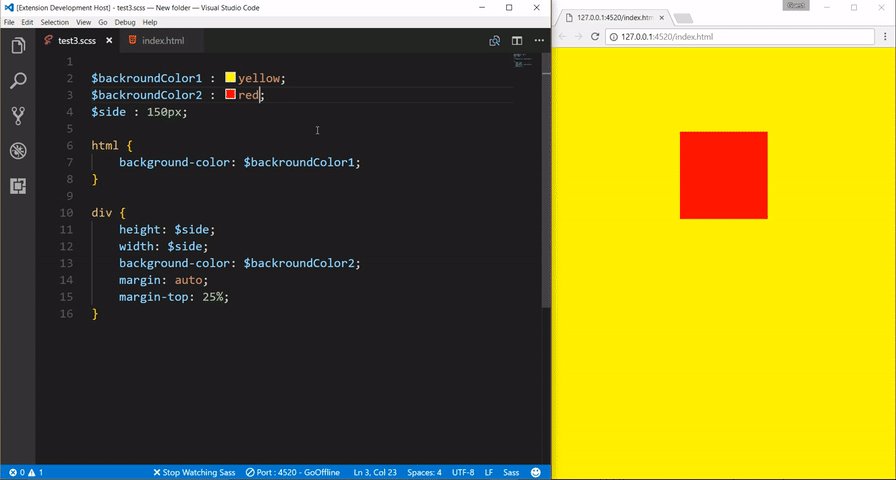
Live Sass Compilerは、VSCodeで記述したSassファイルをCSSにコンパイルしてくれる拡張機能です。
nodeやgulpを使ってコンパイルする方法の方が主流ですが、個人でWeb制作をしているという方はこの拡張機能で十分要件を満たしていると思います。
Live Sass Compilerの使い方については、下記のページで詳しくご紹介しているので参考にしてみてください。
3. zenkaku

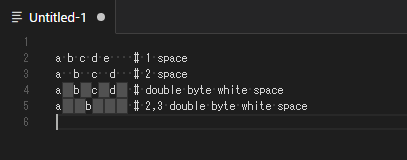
zenkakuは、ファイルに含まれる全角スペースをハイライトしてくれる拡張機能です。エディタの中では全角スペースと半角スペースの見分けが付きづらく、それが原因で意図した通りに表示されなかったりエラーが発生してしまうことがあります。
この拡張機能を入れておけば、全角スペースにグレーの背景色を付けてくれるので、半角スペースとの違いがひと目で分かるようになります。
4. Material Icon Theme
![]()
Material Icon Themeは、ファイルツリーのアイコンをマテリアルアイコンに変更することができる拡張機能です。
デフォルトのアイコンよりも見やすく、こちらのプラグインを使ってアイコンを変更している方は多いです。
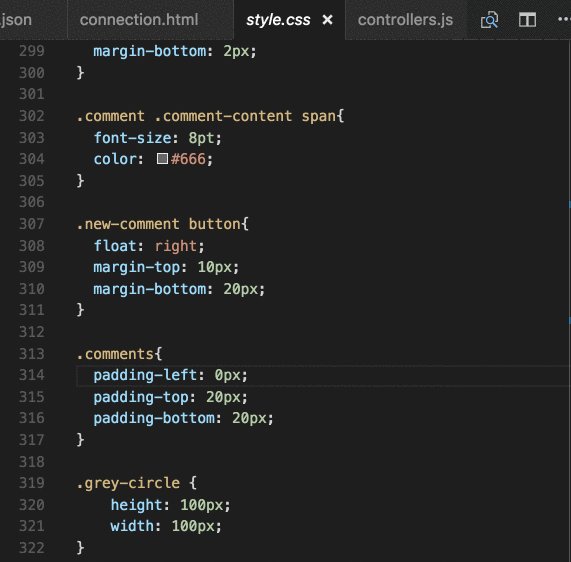
5. CSS Peek

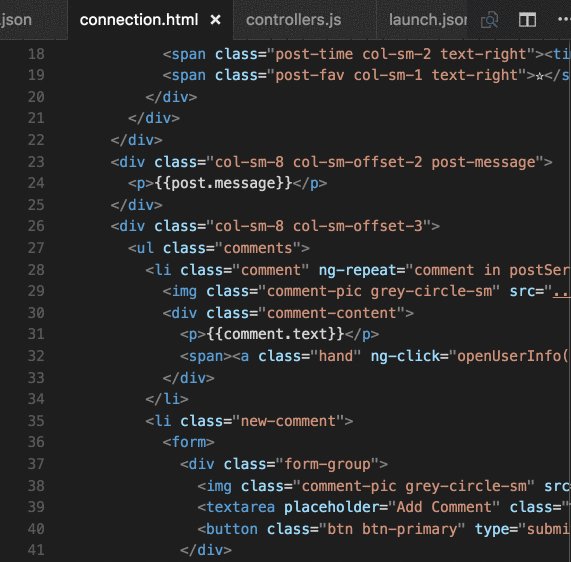
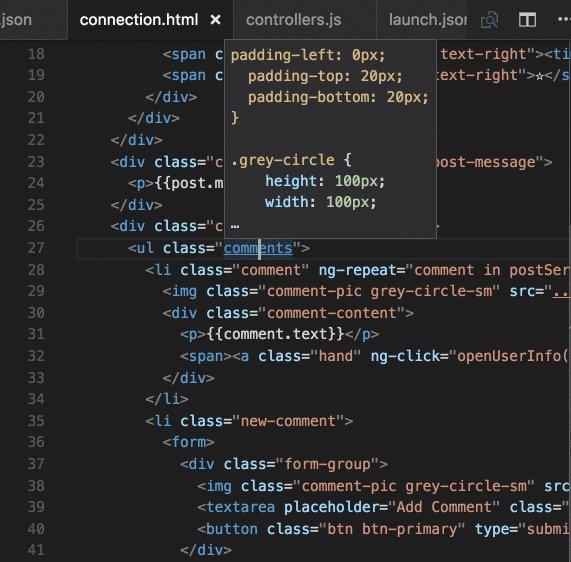
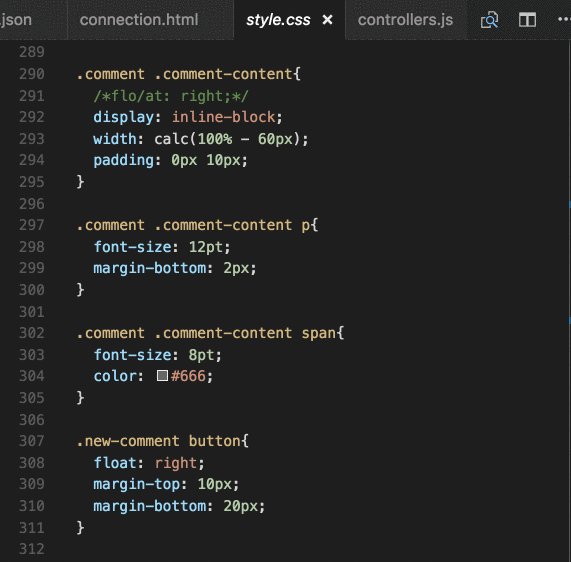
CSS Peekは、HTMLの要素のクラス名やID名から、該当箇所のCSSコードを表示したり開いたりできる拡張機能です。
コーディングを行う際に、HTMLとCSSを行き来してコードを確認することはよくありますが、この拡張機能を使えばHTMLのコードのすぐ下にCSSのコードを表示して確認したり、ワンクリックで該当箇所のCSSのコードを開けるようになります。
Scssには対応していない点は少し使いづらいですが、それでも確認作業やデバッグ作業などを効率化することができます。
6. HTML CSS Support

HTML CSS Supportは、HTML上でクラス名やID名を入力する時に、CSSファイルから参照して候補を表示してくれる拡張機能です。
クラス名やID名を入力中に自動で候補が表示されるので、入力の手間を省くことができ、記述間違いも防ぐことができるようになります。
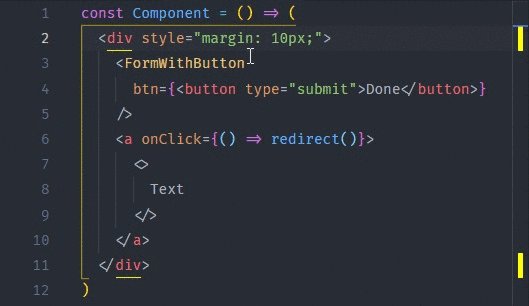
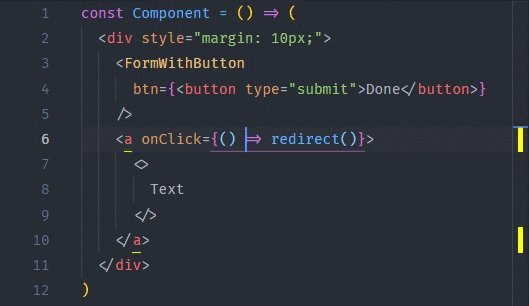
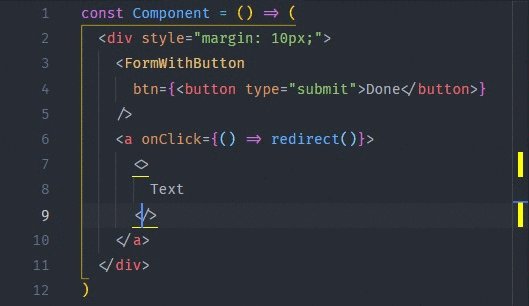
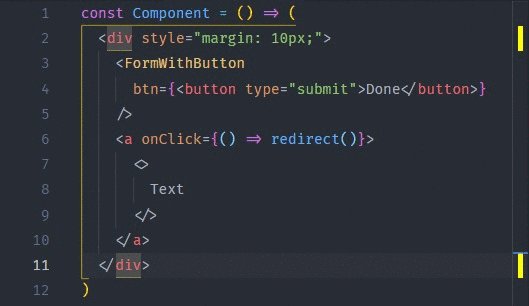
7. Highlight Matching Tag

Highlight Matching Tagは、開始タグと終了タグのペアを分かりやすく表示してくれる拡張機能です。
複雑なコードになってくると、どこでタグが始まってどこで終了しているのかが分かりづらくなってしまいますが、この拡張機能を使えば下線を付けて分かりやすく表示できるようになります。
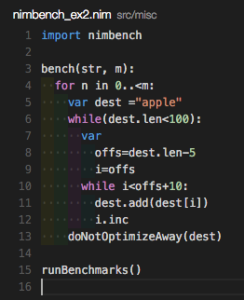
8. indent-rainbow

indent-rainbowは、インデントの階層ごとに色を付けてくれる拡張機能です。
インデントの階層が深くなると、そのインデントがどこまで続いているのかが分かりづらくなってしまいますが、この拡張機能を使えばインデントの階層ごとに色分けしてくれるので、分かりやすくなります。
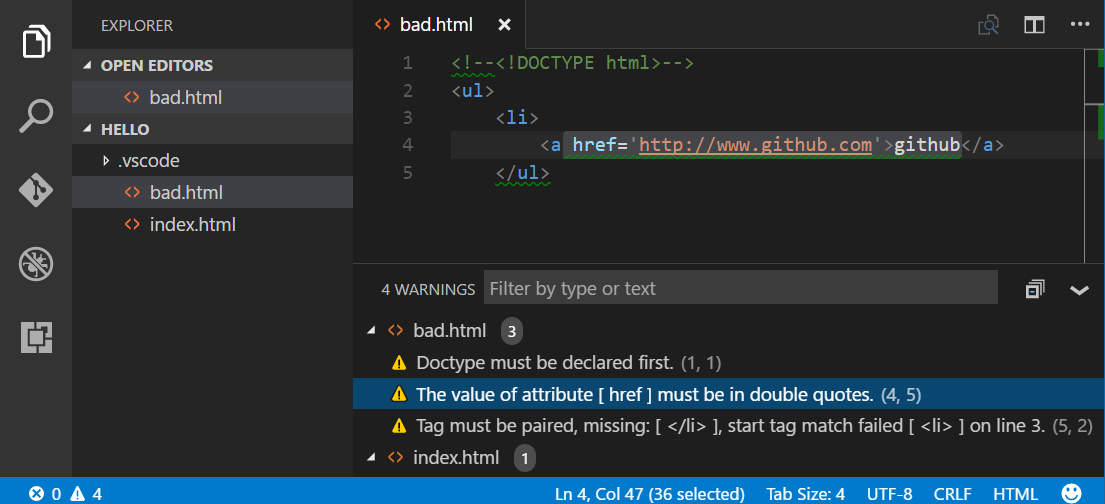
9. HTMLHint

HTMLHintは、HTMLのエラーなどを表示することができる拡張機能です。
HTMLは良くも悪くも、誤ったコードが含まれていてもページ自体は表示することができてしまうため、隠れたコードの問題を見落としがちになってしまいます。
HTMLHintを使えば、VSCode上でコードのエラーを分かりやすく表示することができるため、コードの問題を発見しやすくなります。
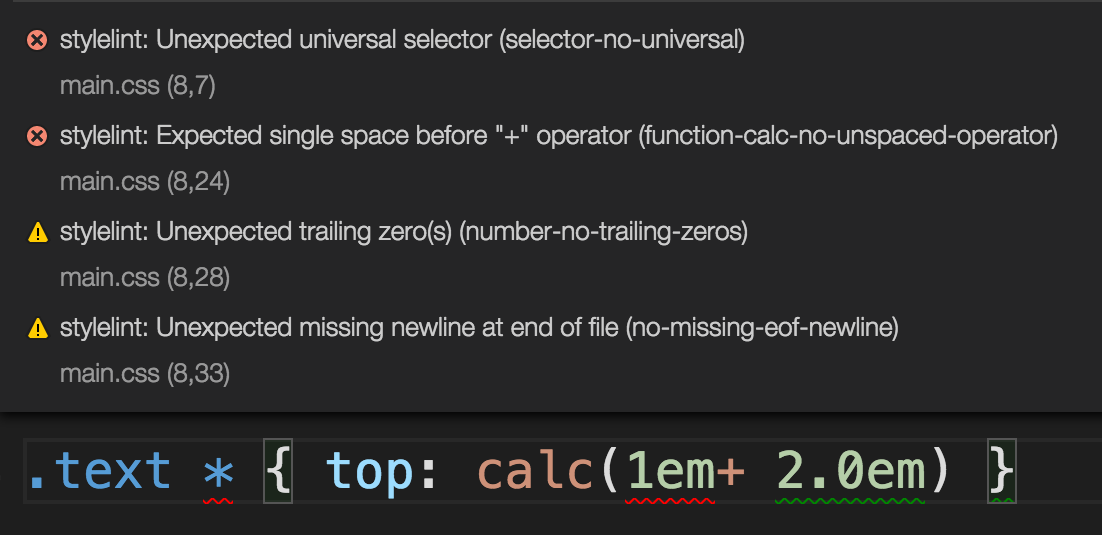
10. stylelint

stylelintは、CSSファイルやSCSSファイルの構文エラーを検知したり、エラーを自動修復するための拡張機能です。
任意のルールを選択してエラーを検知できるようになり、ファイル保存時に自動でエラーを解消くれるなど、整ったCSSやSCSSの記述には欠かせません。
11. ESLint

ESLintは、JavaScriptやTypeScriptの構文エラーを検知できる拡張機能です。
npmなどでパッケージを追加して、コマンドから実行することもできますが、拡張機能を利用することで、エディタ上でコードを書きながらリアルタイムでエラーを確認することができます。
JavaScriptのコードを書くときには利用しておきたい拡張機能ですね。
12. Prettier

Prettierは、コードをきれいにフォーマットするための拡張機能です。
設定ファイルを用意することで、自分の好きなようにファイルをフォーマットすることができたり、チームメンバーと設定ファイルを揃えることでフォーマットルールを統一してコーディングを行うことができます。
環境構築がやや複雑になりますが、上記のstylelintやESLintと組み合わせることで、構文エラーとフォーマットをよりスムーズに実行することができるなど、非常に便利な拡張機能です。
13. WordPress Snippets

WordPress Snippetsは、WordPressの関数をスニペットで呼び出せるようになる拡張機能です。
WordPressには様々な関数が用意されていますが、種類が多く、似たような関数があったりするのでなんとなくで関数名を覚えている方も多いと思います。
14. PHP Intelephense

PHP Intelephenseは、PHPのコード記述の効率化が実現できる拡張機能です。
WordPressのようにPHPで動作するプログラムを書く場合は、この拡張機能が必須と言っても過言ではないでしょう。
15. Japanese Language Pack for Visual Studio Code

VSCodeを日本語化してくれる拡張機能です。英語のソフトに抵抗がある方や苦手な方は、入れておくといいでしょう。
VSCodeをもっと使いこなそう
VSCodeは初期設定のままでも十分優秀なテキストエディタですが、設定を変更したり拡張機能を追加することでより効率的に作業が行えたり、使いやすくなります。
内容によってはある程度のスキルや知識が必要になる場合もありますが、ぜひ色々と試してみてください。