OGPは、WebサイトのSNSからの流入を増やすためには欠かせない存在ですが、意外とWebサイト公開時に忘れがちになってしまいます。
ただしくOGPが設定されていないと、せっかくSNSでURLがシェアされてもアクセス数が伸びず、大きな機会損失に繋がってしまう可能性があります。
今回は、WebサイトにおけるOGPの正しい設定方法や、適切な画像サイズ、OGPが正しく設定されているかの確認方法をご紹介したいと思います。
INDEX
OGPとは?

OGPとは、「Open Graph Protcol(オープングラフプロトコル)」の略称で、TwitterやFacebook、LINEやSlackなどでWebサイトをシェアした時に表示されるタイトルや画像を設定するためのものです。
例えば、TwitterでWebサイトをシェアすると上記の画像のようにリンクがカードで表示されますね。
このように、OGPが正しく設定されていると、SNSやチャットツールでURLがシェアされた時に画像やテキストでページの情報を表示することができます。
OGPの設定は必須!

Webサイトの流入経路は様々ですが、検索エンジンからの流入とともに重要なのがSNSからの流入です。
最近では、特にSNSを使った情報収集が加速していて、検索エンジンよりもSNSの活用を重視すべきという考え方が広まってきています。
OGPが正しく設定されていないと、SNSやチャットツールでWebサイトのリンクがシェアされた場合にURLしか表示されず、タイトルやサムネイルが表示されないためにクリック率が著しく低下してしまいます。
正しくOGPが設定しておけば、その機会損失を防ぐことができるので、SNSやチャットツールでのシェアからアクセス数を伸ばしたいと考えている場合は、必ずOGPを設定しておくようにしましょう。
OGPの正しい設定方法
OGPは、複数のタグによって構成されています。基本的に、下記に紹介するタグをすべてHTMLのコードに記載しておくようにしましょう。
<head prefix="og:http://ogp.me/ns#">
<meta property="og:title" content="ページのタイトル">
<meta property="og:description" content="ページの説明文">
<meta property="og:url" content="ページのURL">
<meta property="og:image" content="サムネイル画像のURL">
<meta property="og:type" content="ページの種類">
<meta property="og:site_name" content="サイトの名前">
</head>では、それぞれのタグの内容についてご説明してきます。
headタグへの記述
まず、htmlのheadタグに、下記のようなprefix属性を追加します。
<head prefix="og:http://ogp.me/ns#"></head>これにより、このページがOGPを使用することの宣言となり、各アプリなどがOGPを正しく認識してくれるようになります。
このprefix属性はhtmlタグに記述されている場合もあり、基本的にはhtmlタグかheadタグのどちらかに記述されていれば問題ないでしょう。
og:title
og:titleは、ページのタイトルを設定します。通常のtitleタグと同じ値を設定しておくといいでしょう。
該当するコードは下記の部分です。
<meta property="og:title" content="ページのタイトル">og:description
og:descriptionは、ページの説明文を設定します。こちらも、通常のdescriptionと同じ内容を設定しておきます。
文字数は、100文字程度にしておくのが理想ですが、SNSでのシェアの場合全文が表示されなかったり、長くてもほとんど読んでもらえないため、重要な内容は前半に記述するように心がけた方がいいでしょう。
該当するコードは下記の部分です。
<meta property="og:description" content="ページの説明文">og:url
og:urlは、ページのURLを設定します。ここに設定するURLは、絶対パスで記述する必要があり、相対パスでは上手く動作しないため注意が必要です。
例えば、imgタグだと下記のように記述することがあると思います。
<img src="https://example.com/assets/images/xxxx.png">このようなパスの指定方法は、相対パスと言われるドメインを省略した記述方法ですが、og:urlは、下記のようにURLを正しく記述する絶対パスで記述するようにしてください。
<meta property="og:url" content="https://example.com/page/xxx">該当するコードは下記の部分です。
<meta property="og:url" content="ページのURL">og:image
og:imageは、SNSでシェアされた時に表示される画像を設定します。画像は、1200x630pxに設定することが一般的ですが、SNSの種類やチャットツールによって、表示範囲が異なる場合があるため、下記の画像サイズに関する説明を読んで、適切なサイズで画像を作成するようにしましょう。
これも、必ず絶対パスで記述するようにしましょう。相対パスで記述すると画像が正しく表示されません。
該当するコードは下記の部分です。
<meta property="og:image" content="サムネイル画像のURL">og:type
og:typeは、ページの種類を設定します。下記を参考に値を設定しておきましょう。
| website | トップページなど |
|---|---|
| blog | ブログのトップページなど |
| article | 記事やブログの投稿ページなど |
他にもいくつか設定できるものはありますが、一般的なWebサイトで使用するのは上記の3種類です。ただし、そこまで重要ではないので、そこまで神経質にならなくても大丈夫です。
該当するコードは下記の部分です。
<meta property="og:type" content="ページの種類">og:site_name
og:site_nameは、サイトの名前を設定します。ページ名ではなく、サイト名なので注意してください。
該当するコードは下記の部分です。
<meta property="og:site_name" content="サイトの名前">Twitter用のOGP設定方法
上記に紹介したOGPの設定以外にも、TwitterとFacebookは特別な設定が必要となります。
SNSでのシェアは、Webサイトへのアクセスを増やすためにとても重要となるため、必ず設定しておくようにしましょう。
<meta name="twitter:card" content="カードの種類">
<meta name="twitter:site" content="@Twitterアカウント名">twitter:card
twitter:cardは、Twitterでシェアされた時の表示方法を設定します。
一般的に使われるのは、下記の2種類です。
| summary | 画像が小さく配置された横長のカードで表示 |
|---|---|
| summary_large_image | 画像を大きく表示し、その下にタイトルや説明文を表示 |
おすすめの設定は、「summary_large_image」で、スマホで表示した時に、より大きくカードが表示されるためクリック率の向上が狙えます。
summary_large_imageに設定したい場合は、下記のように記述します。
<meta name="twitter:card" content="summary_large_image">summaryを使用する場合は、下記のように記述しておきましょう。
<meta name="twitter:card" content="summary">twitter:site
twitter:siteは、Twitterのユーザー名を設定します。
Webサイトや、サイト運営者のTwitterアカウントがある場合は、下記のようにユーザー名を設定しておきましょう。
該当するコードは下記の部分です。
<meta name="twitter:site" content="@Twitterアカウント名">Facebook用のOGP設定方法
Facebookについては、Facebook上でシェアされた時の見た目を調整するためのものではありませんが、
fb:app_idというプロパティに、FacebookのアプリIDを設定しておくことで、Facebookインサイトを使ってトラフィックの分析を行うことができるようになります。
コードの例は、下記のとおりです。
<meta property="fb:app_id" content="app_id">OGPに使われる画像サイズ
OGPに使われる画像サイズは、1200x630pxで作成するようにしましょう。
このサイズで作成しておくと、様々なSNSでシェアされた時に表示崩れが起きづらく、きれいに表示することができます。
また、SNSやチャットツールの種類によって正方形にトリミングされたりする場合もあるため、重要な要素やテキストはなるべく中央に配置することがおすすめです。
OGP画像シミュレータ

画像をアップロードすると、Facebookのシェアにおける複数のパターンでの表示を確認することができるツールです。
画像が正方形の場合に表示がおかしくなってしまわないか、小さな表示の場合でも分かりやすい画像になっているかなどを確認する際に役立ちます。
OGPが正しく設定されているか確認する方法
OGPが正しく設定されているか確認することができるサービスが公開されています。いずれも、ページ公開後でないと確認することができませんが、URLを入力するだけで簡単にチェックすることができるので、確認やデバッグに使用するといいでしょう。
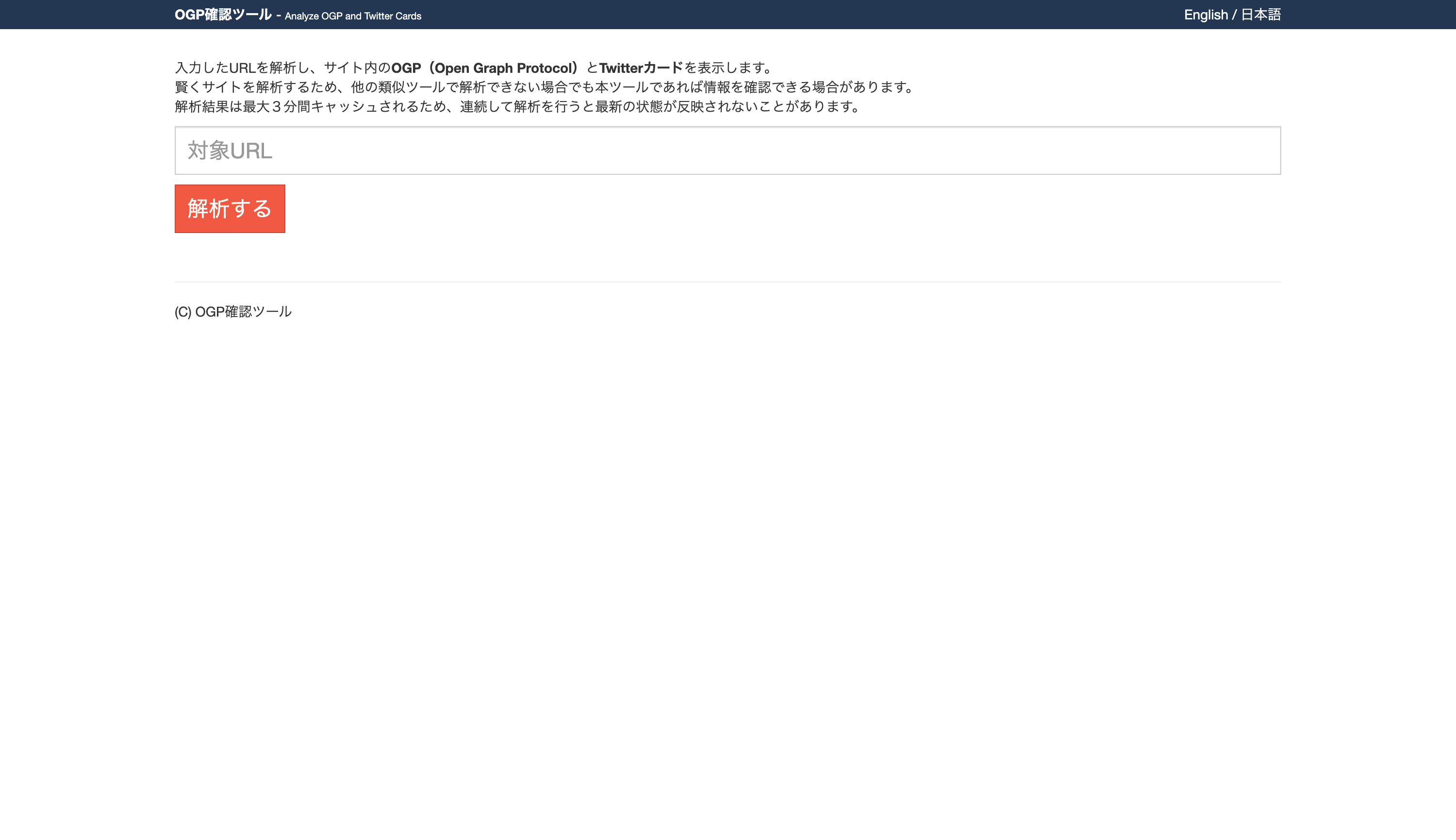
OGP確認ツール

OGPの各プロパティに設定されている値を確認したり、Facebook、Twitterでの見え方を確認することができるツールです。
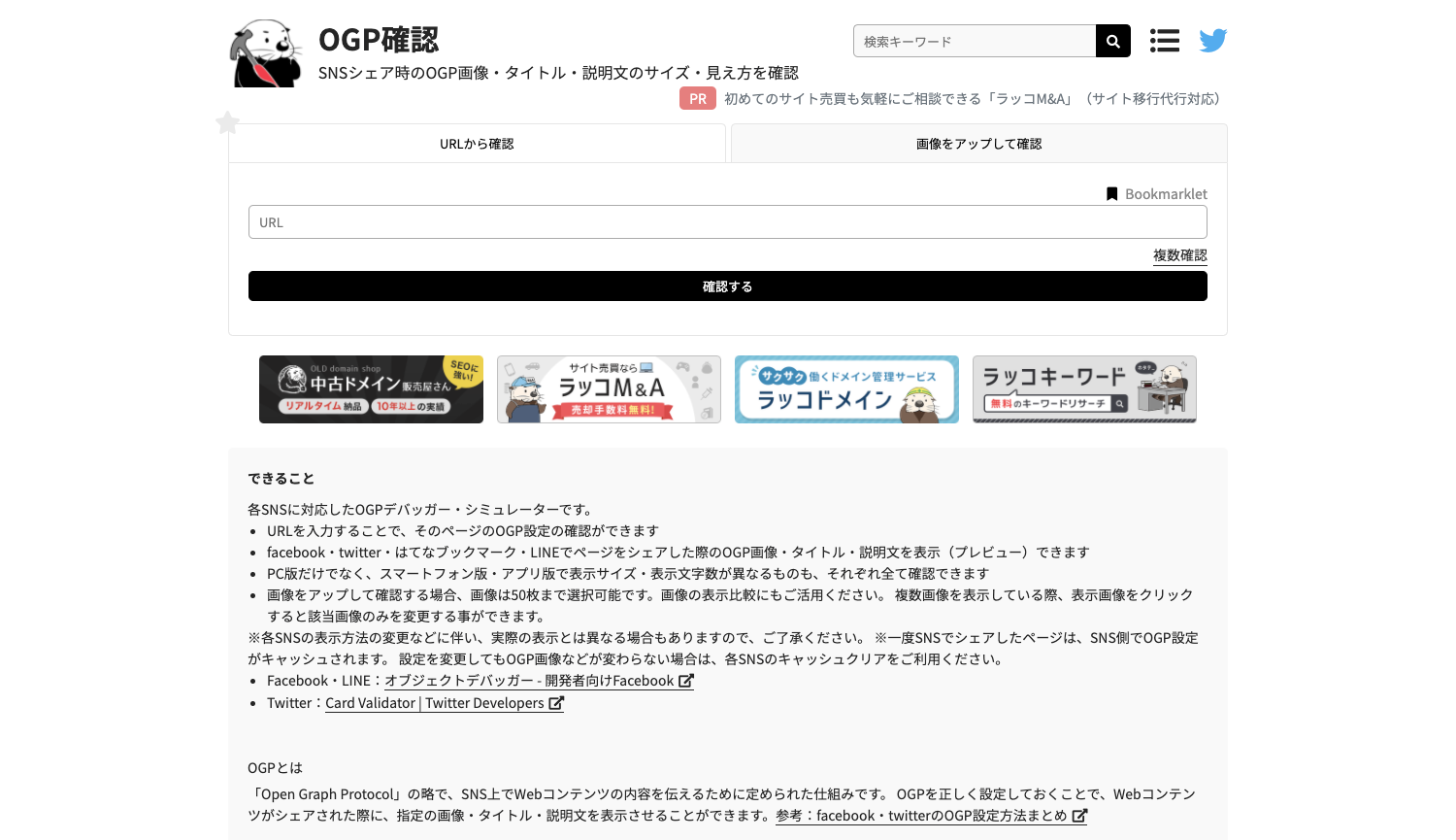
ラッコツールズ OGP確認

URLを入力すると、Facebook、Twitter、はてなブックマーク、LINEでのそれぞれの見え方を確認することができるツールです。
未公開のページの場合は、画像、タイトル、説明文を入力して確認することもできます。
OGPを設定する時の注意点
各ページごとにOGPタグを整えよう
ページ数の多いWebサイトの場合、それぞれのページにOGPを設定する必要があり、手間に感じるかもしれません。
しかし、OGPがしっかりと設定されていないWebサイトはSNSからのアクセスしてもらうチャンスを減らしているような状態なので、機会損失が大きいです。
なるべく、それぞれのページごとに、そのページに合った内容でOGPを作成するようにしましょう。
手間をかけずにOGPを整えたければ、WordPressを使ってWebサイトを構築することがおすすめです。
WordPressは、投稿や固定ページを作成すれば、自動的にOGP用のタグが出力されるため、わざわざ時間をかけて設定する必要がありません。
構築には時間と手間がかかってしまいますが、OGP以外にもWordPressを利用するメリットは多岐に渡るため、更新の多いWebサイトなどにはおすすめです。
シェアを見越した画像設定を心がけよう
SNSでシェアされた際に、最も注目を集めるのは画像です。特に、Twitterの「summary_large_image」は多くの部分を画像が占めています。
画像のクオリティが低いと、シェアを見た人がアクセスする意欲を失ってしまうかもしれません。
わざわざ自分で画像を作成しなくても、フリー画像を利用したり、画像素材を購入したり、画像を用意する手段は様々なので、自分に合った方法でOGP用の画像を準備してください。
TwitterとFacebookのキャッシュをクリアする方法
TwitterとFacebookは、一度OGP情報を取得したら、それがキャッシュとして保存されます。そのため、情報取得後にWebサイト上のOGP情報を更新しても、キャッシュが保持されているため情報が書き換わりません。
時間が経つと勝手に新しい情報に更新されますが、すぐに更新したい場合は、TwitterとFacebookがそれぞれ提供しているページから再読み込みを行うと、キャッシュを即座にクリアすることができます。
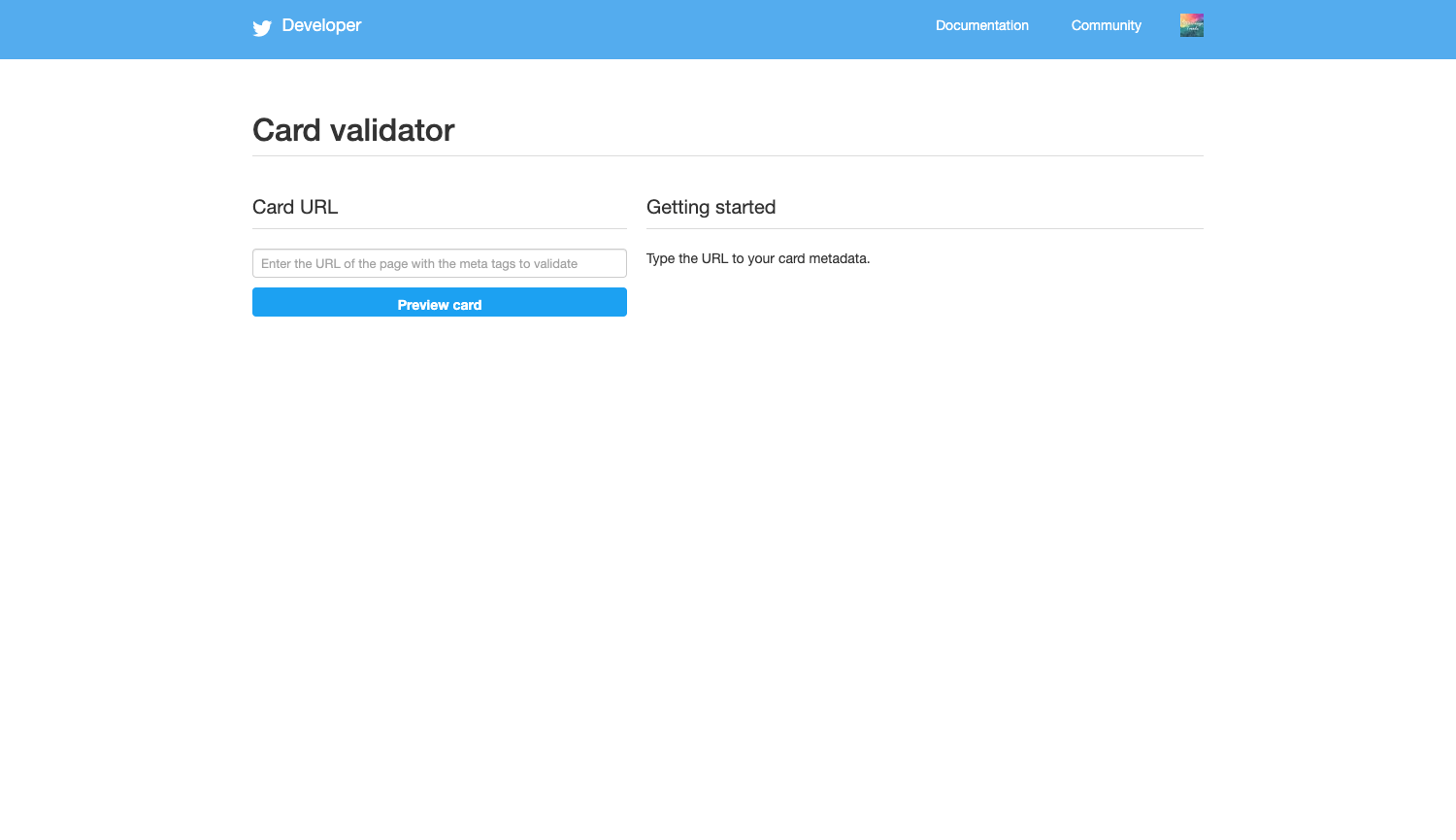
Twitter Card Validator

中央のフォームに、キャッシュをクリアしたいページのURLを入力し、「Preview Card」をクリックすると、プレビューの表示とともにキャッシュがクリアされます。
プレビューの情報が最新の情報になっていれば、正しくキャッシュクリアが完了したことを確認できます。
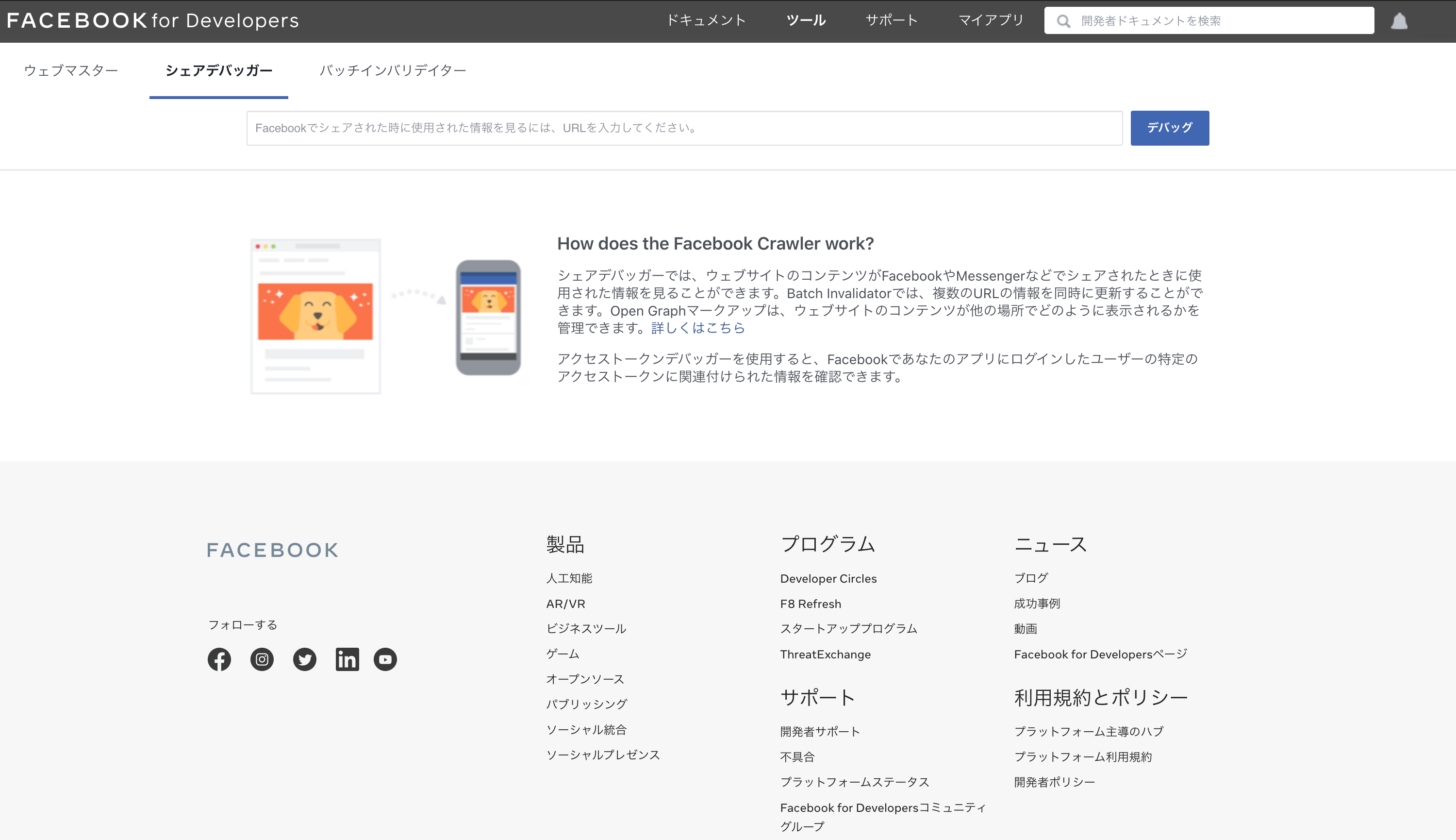
Facebook シェアデバッガー

こちらもTwitterと同様に、ページ上部の入力フォームにページのURLを入力し、「デバッグ」をクリックするとプレビューが表示されます。
取得された情報が更新前のものの場合は、「もう一度スクレイピング」という部分をクリックすると、最新情報を取得し、キャッシュをクリアすることができます。
まとめ
OGPの設定は、忘れてしまいがちですが、Webサイトにとってとても重要です。特に、近年ではSNSでのWebサイトのシェア数が増えてきていて、検索流入とともにSNSからの流入の比率が高まってきています。
少し手間かもしれませんが、公開時には忘れずにOGPの設定を行うようにしましょう。
その他のおすすめ情報はこちら。