近年話題を集めている「ノーコード」ですが、Webサイト制作においてもノーコードでサイトを制作できるツールやサービスが充実してきました。
数年前までは、まだまだノーコードツールの使い勝手もあまり良くなく、どうしてもコードを記述した方がしっかりとしたWebサイトが作れるという印象でしたが、最近ではノーコードツールも進化して、見た目では違いが分からないようなリッチなWebサイトが制作できるようになっています。
今回は、Webサイトをノーコードで作れるおすすめのツール・サービスをご紹介したいと思います。
INDEX
ノーコードとは

ノーコードとは、その名の通り「コードを書かずにWebサイトやアプリケーションを制作する」ことを指します。つまり、Webサイト制作におけるノーコードツールは、「コードを書かずにWebサイトを制作できるツール」ということになります。
ノーコードでWebサイト制作と言われると、用意されたテンプレートを選んで多少カスタマイズできる程度、という印象を持っている方も多いと思いますが、最近ではツールも進化して、オリジナルデザインでページを制作できたり、アニメーションやマイクロインタラクションも自分で作れるようになりました。
デザインさえ制作できてしまえば、あとはノーコードツールでWebサイトへ組み込むことができるので、ノーコードツールでのWeb制作を中心に活動しているWebデザイナーの方も登場してきています。
従来欠かせなかったHTMLやCSSの知識がなくてもWebサイトを制作することができるため、ノーコードツールを使うことによって専門的な知識が無くてもWebサイトを制作し、公開することができます。
ノーコードのメリット・デメリット
ノーコードツール・サービスを利用することによって下記のようなメリットがあります。
- 学習コストが抑えられる
- 工数が削減できる
- 非エンジニア、コーダーでもWebサイトの制作が可能
コードを書かなくて済むため、コーディングやプログラミングの知識がなくてもWebサイトを制作することができます。
コーダーやエンジニアが不在のチームで、Webサイトをスピーディに構築、公開したいという場合にノーコードツールを利用するというケースが多いですね。
一方で、ノーコードには下記のようなデメリットもあります。
- できることに制限がある(カスタマイズ性の低さ)
- 大規模なプロジェクトには不向き
- 最低限の知識がないと扱うことが難しいケースも
- がっつりカスタマイズすると結局コードを書くことに
コードの記述を行わないため、基本的には予め用意された環境や機能を利用する形となり、できることに制限があったり、カスタマイズ性・拡張性が低いというデメリットがあります。
また、リリース時は問題なくても、運用していく中で機能追加をしたくなった場合に、利用しているノーコードツールでは実現できなくなるという可能性もあります。
初期コストは抑えられるかもしれませんが、長期的にノーコードツールで問題ないのかを検討した上で導入することが必要になります。
Webサイトが作れるノーコードツール
では、Webサイトを制作・公開できるノーコードツールやサービスをご紹介していきます。
STUDIO

STUDIOは、ノーコードでオリジナルデザインのWebサイトを制作できる日本製のサービスです。
CMS機能なども用意されていて、WordPressのようにブログやニュース、記事などを公開することができます。
ノーコードツールと言うとテンプレートベースでページ制作を行うイメージがありますが、STUDIOはオリジナルのデザインを0から制作できるというのが大きな特徴です。
ページ制作画面がデザインツールのようになっていて、画像やテキストはもちろん、アニメーションやレスポンシブ対応、マージンやパディングの調整など様々なことが行なえます。
ちなみにデザインテンプレートも充実しており、テンプレートをベースにWebサイトを作ることも可能です。
下記のページでSTUDIOで作られたWebサイトが紹介されているので、ぜひそのクオリティをチェックしてみてください。

Webflow

Webflowは、ノーコードでWebサイトを公開できる海外のサービスです。
STUDIOと同じように、完全にオリジナルデザインのWebサイトを作ることができ、海外ではそれなりに知名度があるサービスです。
Webflowの魅力は、高機能でカスタマイズ性が高く、外部サービスとの連携に強いという点にあります。また、ソースコードをエクスポートすることができるというのも他のサービスに無い大きな特徴です。
ただ、機能性の高さやカスタマイズ性の高さは魅力的ですが、デザインエディタは圧倒的にSTUDIOの方が使いやすいという印象です。
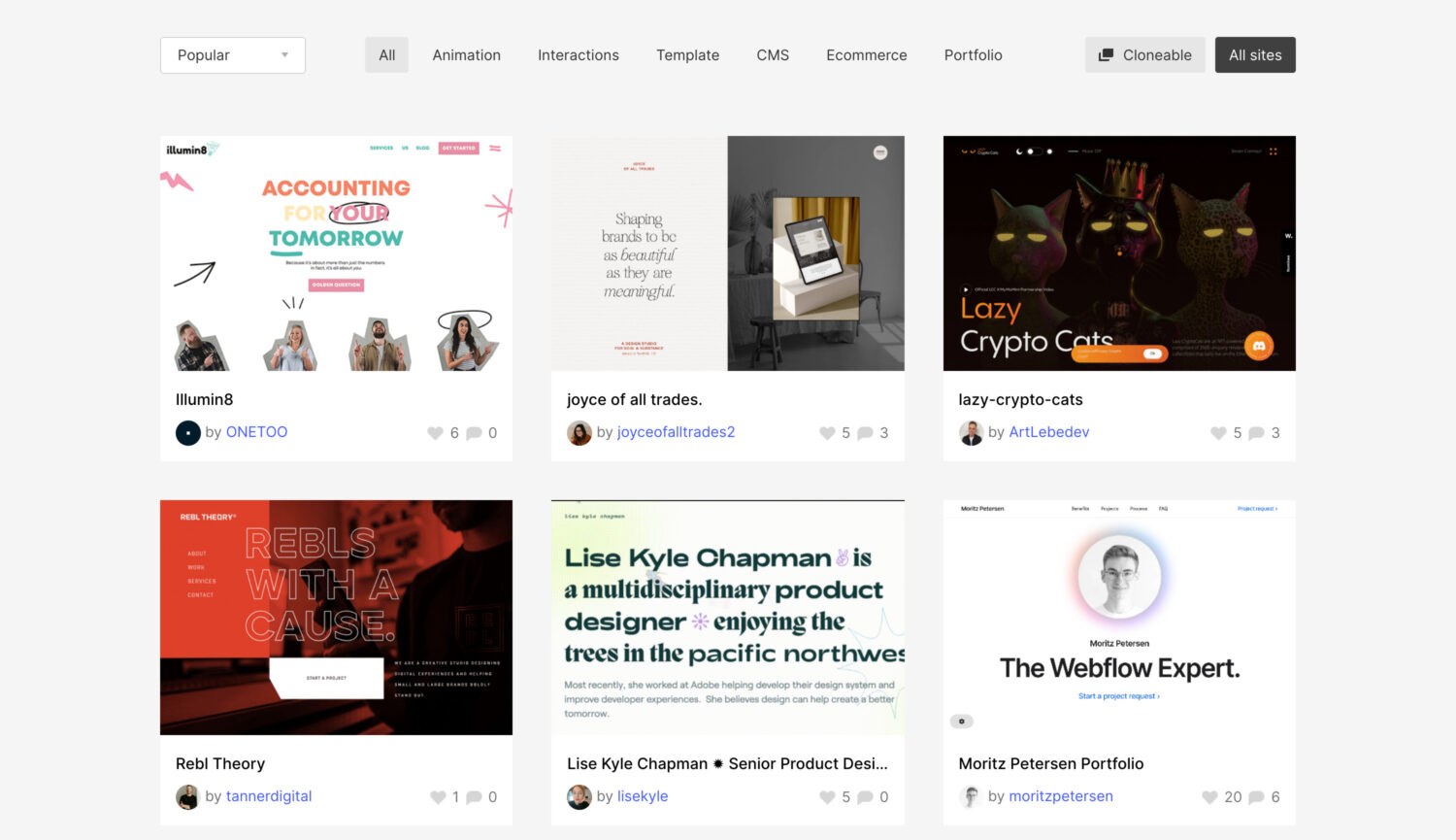
Webflowで制作されたサイトは、下記のページでチェックすることができます。

Squarespace

Squarespaceは、デザインパーツを組み合わせてWebサイトを構築することができるノーコードツールです。
高クオリティなテンプレートがたくさん用意されていて、ブロック単位で要素を追加したり削除することでカスタマイズが可能です。
ツールとしては非常に完成度が高く、デザインのカスタマイズも直感的に行うことができるので、初めて利用する人でも比較的簡単に扱うことができるのではないでしょうか。
ただし、日本語対応していないので、慣れていない方は日本語対応のサービスの利用をおすすめします。
Squarespaceで作られたサイトは、下記のページでチェックすることができます。

WordPress

WordPressは、Webサイトを構築、公開するための世界で最も有名なソフトウェアです。ノーコードツールなのかと言われると微妙なラインですが、コードを書かずにWebサイトを制作、公開できるという点ではノーコードツールの1つに数えられるのではないでしょうか。
WordPressは利用者数が非常に多く、テーマやプラグインがたくさん公開されているため、デザインや機能のカスタマイズの幅が広いという点がメリットです。
また、Elementorというプラグインを使えば他のノーコードツールと同様にブロックを組み合わせてページを構築することもでき、近年注目を集めています。
ただし、Webサイトを公開するためのサーバーを自分で用意しなければならず、ある程度の専門的な知識が無いと扱うのが難しいため、他のノーコードツールよりも難易度は高めです。
ペライチ

ペライチは、ホームページやLPが簡単に作れるノーコードサービスです。
ブロックを組み合わせてページを作っていくタイプのツールで、予約管理や商品の販売、メルマガの配信なども可能で、目的や業種ごとのテンプレートも豊富なので、デザインが苦手な方でも簡単にWebサイトを作ることができます。
機能やカスタマイズの制限はありますが、無料プランも用意されています。
Wix

Wixは、テンプレートベースでWebサイトが作れるノーコードツールです。
海外を中心に展開しているサービスで、Webサイト制作ツールとしてはとても利用者が多く、世界的にも有名なサービスです。
デザインテンプレートは500種類以上も用意されているなど、デザインテンプレート数を比べると他のサービスより非常に豊富です。
ECサイトとして商品を販売したり、Webサイト上で予約受付サービスとして展開したり、イベントのチケットを販売したりなど、できることの幅はとても広いですね。
note

noteは、ブログや画像、音楽などを発信することができる情報発信サービスです。
「note pro」に契約することで独自ドメインが利用できるようになり、企業やブランドのロゴをヘッダーに表示したり、メニューをカスタマイズすることができます。
ホームページというよりはブログという形にはなりますが、企業やチームのオフィシャルブログとして利用したり、簡易的なホームページ兼ブログとして利用することも可能です。
Wraptas

Wraptasは、Notionを使ってWebサイトを制作、コンテンツ管理できるサービスです。以前は「Anotion」という名称でサービスを展開していました。
Notion上で情報を編集すると、すぐにページの方に反映されるので、サイトの更新は非常に簡単というのが大きなメリットです。
また、ロゴの表示やパンくずリストなどはWraptasの管理画面上で編集することができるので、最低限の見た目を整えることもできます。
ノーコードでWebサイトを作ろう
ノーコードツールはコーディングができない方だけでなく、コーディングができる方でも、状況に応じて使い分けることによって作業量を減らしたり、運用コストを削減することができます。
受託でWebサイトを制作する場合なども、公開後のサーバーの保守や運用が不要なので、制作者にとってもクライアントにとってもメリットとなりそうです。
まだノーコードツールを使ったことがない方も、ぜひ一度試してみてください。













