Framerは、FigmaやXDのようなUIデザインツールの1つです。他のUIデザインツールと比べると知名度は高くないかもしれませんが、React Componentが利用できるなど、面白い機能が提供されていて時折話題に挙がってきます。
そんなFramerに新しく「Framer Sites」という機能がベータ版で追加され、FramerでWebサイトのデザインを作成したら、コーディング作業無しでそのままWebサイトに公開できるようになりました。
今回は、Framer Sitesの機能や特徴などをご紹介していきたいと思います。
INDEX
Framer Sitesとは?

Framer Sitesとは、UIデザイン・プロトタイピングツール「Framer」のWebサイト公開・ホスティングサービスです。
Framerでデザインを作成し、そのままWebサイトとして公開することができるので、コーディング作業無しでノーコードでWebサイトを公開することが可能です。
現時点ではまだベータ版となっていて、リクエストすることでベータ版のアクセス権に応募することができます。
Framer Sitesの料金
現時点では、Framer Sitesはベータ版としての公開となっていて、料金は公開されていません。
Framerの有料プランは月額2,800円のProプランが用意されていて、もしかすると完全に有料プラン向けの機能になるか、もしくは一定のラインからはProプランが必要となる可能性があります。
こちらについては、また新たな情報が公開されたら更新予定です。
Framer Sitesの魅力
ノーコードでオリジナルデザインのWebサイトが公開可能
ノーコードでWebサイトを公開できるサービスはいくつかありますが、テンプレートをベースに制作するものが多く、自由度があまり高くないという課題があります。
Framer Sitesであれば、0からオリジナルデザインのWebサイトを作ることができるので、デザインの自由度が高いという魅力があります。日本で有名なサービスとしては「STUDIO」がありますが、機能面で見ると、まさにSTUDIOのライバルとして位置づけられるのではないでしょうか。
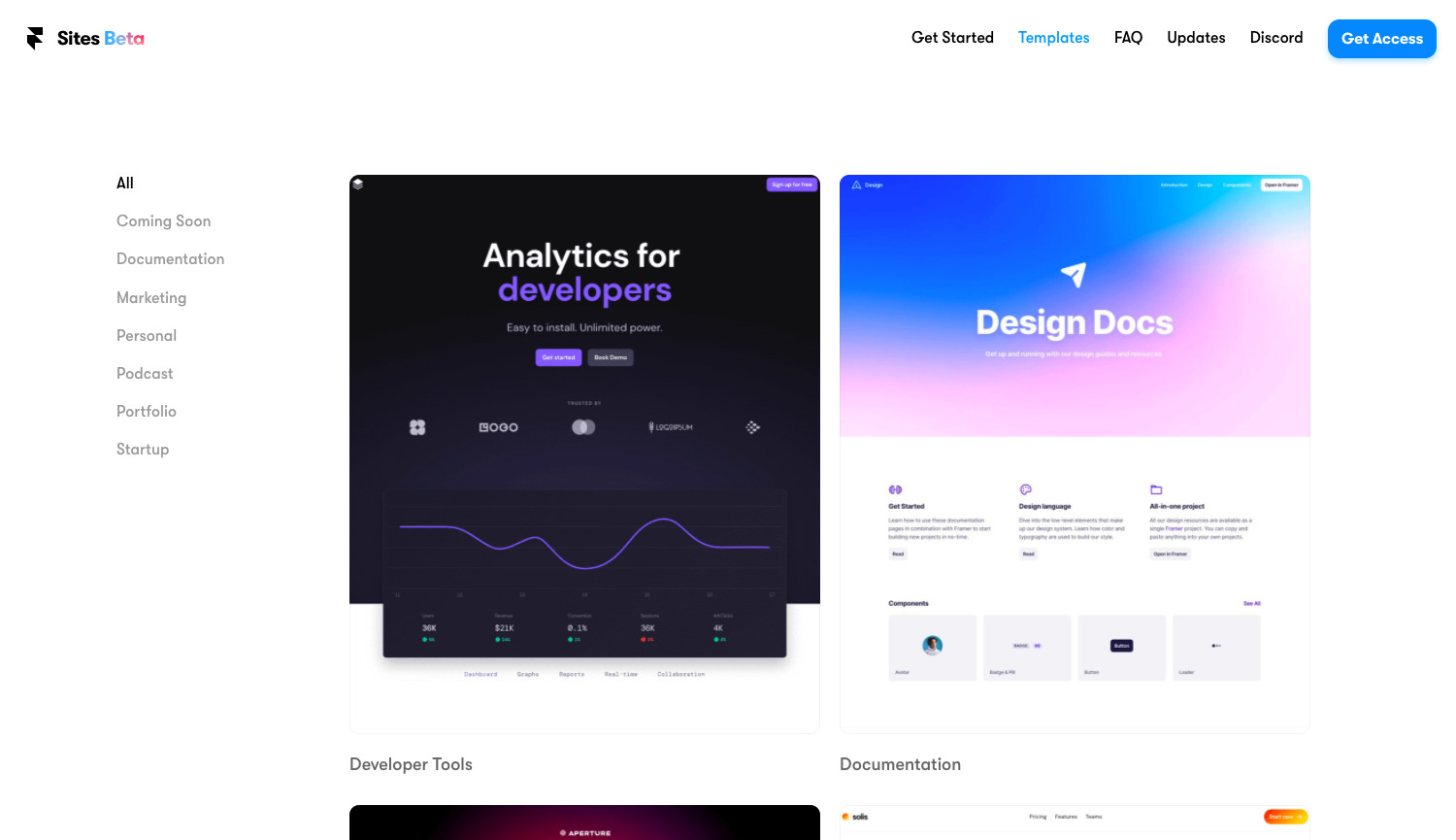
テンプレートが豊富

Framerは0からデザインを作ることもできますが、用意されているテンプレートをカスタマイズして制作することも可能です。現時点では15種類のテンプレートが用意されていて、いずれもテキストや画像を入れ替えるだけでもしっかりとしたWebサイトを作り上げることができそうです。
テンプレートを使えば、デザイン制作の工数を軽減することができるので、シーンに応じてオリジナルデザインで制作するか、テンプレートをベースに制作するか選択することで、使い分けができそうです。
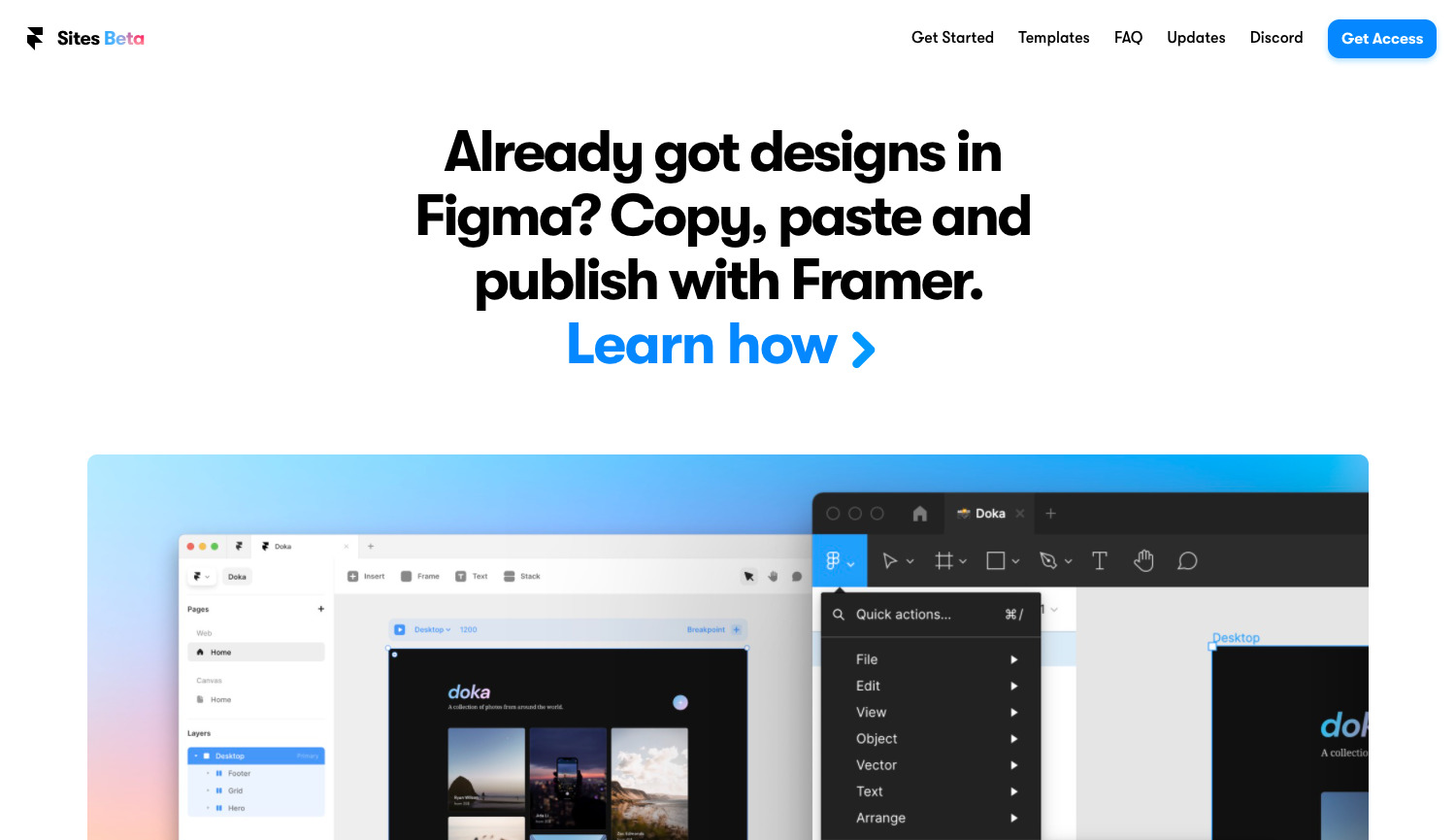
Figmaからデザインのインポートが可能

FramerはFigmaからのインポート機能に対応しているため、Figmaで作成したデザインをFramerにインポートして、Webサイトとして公開するということができます。
一部対応していない機能などはインポートすることができませんが、レイアウトなどは基本的に対応しているため、デザイン制作自体はFigmaで済ませてしまうという使い方ができる可能性もありますね。
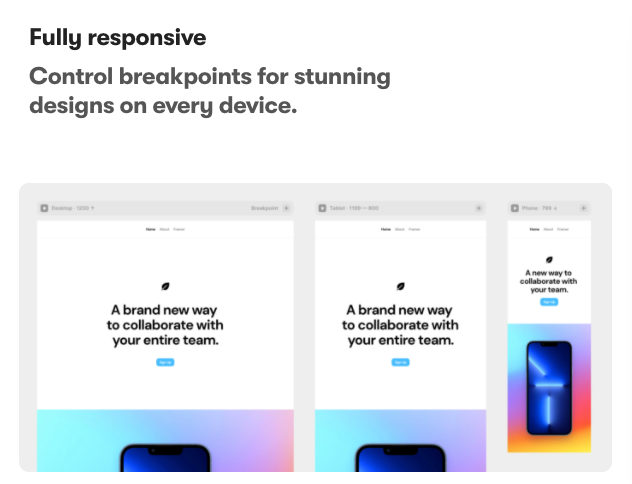
レスポンシブやアニメーションにも対応

もはやレスポンシブ対応やアニメーションはWebサイトにおいて欠かせない要素となっていますが、Framer Sitesではしっかりとそれらに対応しています。
レスポンシブ対応する場合は、予めブレークポイントを決めておき、それぞれの画面サイズに合わせたデザインを用意しておくことで、表示幅に応じてそれぞれのデザインが適用されるようになります。
アニメーションについては、レイヤーごとにスクロールエフェクトなどが設定できるようになっています。スクロールに合わせてふわっと要素を表示したり、スライドインさせたり、好みに合わせて設定することが可能です。
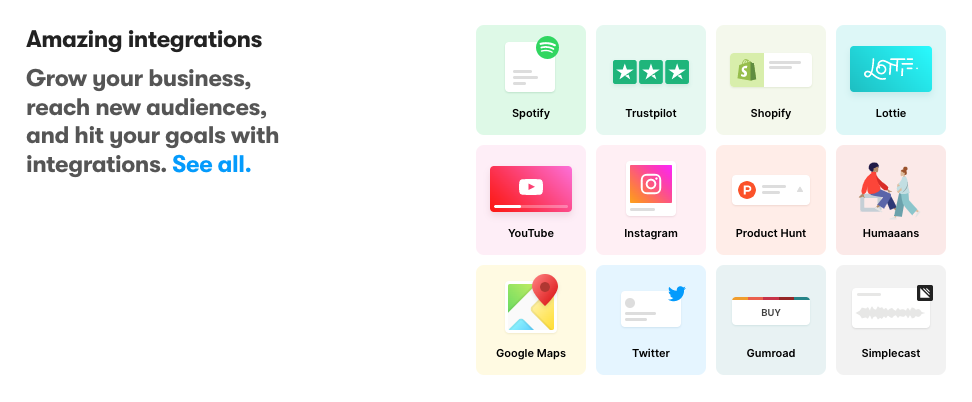
便利なインテグレーション

Framer Sitesでは、ShopifyやInstagram、Googleマップ、TwitterなどをWebサイトに埋め込むためのインテグレーション機能が提供されています。
簡単に外部サービスとの連携を行うことができるので、インテグレーションが充実してくると自由度が高くなりますね。また、Shopifyのカート機能なども提供されているので、ECサイトを作ることもできそうです。
ソースコードのクオリティは?
Framer Sitesでは、実際にベータ版を使って公開されているWebサイトが紹介されています。それらのサイトのソースコードから、適切なマークアップがなされているかを確認してみました。
metaタグなどは問題なさそう
SEO対策やSNSでのシェアにおいて重要なmetaタグまわりの設定はある程度適切に記述されていました。一部空のものや無いものもありましたが、おそらくデモサイトのため設定されていないのだと思われます。
レイアウトはFlexbox
レスポンシブ対応などのレイアウトはFlexboxを使って実装されていました。
見出しタグが設定されていない
Webサイトでは、h1タグやh2、h3タグなどの見出しタグを使って重要な情報をユーザーにも検索エンジンにも分かりやすく伝えるというのが一般的となっています。
実際にFramer Sitesで公開されているWebサイトを見てみると、見出しタグは設定されておらず、見出しに当たるであろう箇所はすべてspanタグでテキストがマークアップされていました。
まだベータ版ということで、今後改善される可能性も高いと思われますが、やはり実際にコーディングする場合と比べると、意図した通りのタグが設定されないことがあるかもしれません。
テキストはspanタグが適用される
公開されているWebサイトでは、テキストがすべてspanタグでマークアップされていました。
これも一般的にはpタグやその他適切なタグを使うべきですが、ベータ版ではまだ対応できていないと思われます。
その他の気になる点
CMS機能はまだ無さそう
公式サイトを確認した所、CMS機能の存在は現時点では確認できませんでした。お知らせやニュース、ブログなどを掲載したい場合は都度手動でページを作成する必要がありそうです。
CMS機能が追加されると、WordPressからの乗り換えを検討できるようになるので、ぜひ今後のアップデートで追加してほしいですね。
コードのエクスポートは非対応
Framer Sitesは、基本的にFramerを使ってホスティングすることを想定しているため、HTMLやCSSコードのエクスポートには対応していないようです。
ノーコードの今後に期待
Web制作においてノーコードが来るという話は結構長い間話題に出てきますが、まだまだ従来のデザインからコーディングという流れが主流です。
ノーコードのツールやサービスが増えてくると、それだけサービス間における競争も激しくなり、進化が加速して普及が進む可能性が高まるので、Framer Sitesのようなサービスの登場は嬉しいですね。今後に期待したいと思います。