プロトタイプとは、作成した画面のデザインを、擬似的に動くように組み立てて、その表示のされ方や動きを確認するために作成するモックアップのようなものです。
今ではプロトタイピングツールはIT業界では欠かせないツールとなりましたね。今回は、国産のプロトタイピングツール「Prott」についてご紹介したいと思います。
INDEX
Prottとは
Prottは株式会社グッドパッチというUIデザインカンパニーによって開発されているプロトタイピングツールです。
実際の制作の現場では、デザイナーが作成したデザインを、ディレクターがProttによってプロトタイプを作成し、チームのメンバーに共有するようなパターンが最近では多くなってきました。
それにより従来のデザインが画像形式で並べられただけのものよりも、画面同士の関連性が分かりやすかったりページの操作感を実際に触って感じることができるので、より完成版のイメージに近いものをモックアップとして作成することができるようになりましたね。
では、数あるプロトタイピングツールの中でもProttはどのような点が優れているツールなのか、見ていきましょう!
Prottの特徴
日本語に対応している
Prottは、日本語に対応しているプロトタイプツールの中で最も使いやすいツールです。
英語で提供されているプロトタイプツールといえば、有名な所ではInVisionというサービスがあります。
InVisionにも様々な機能が提供されていて、プロトタイプツールの中ではProttと肩を並べる存在で、世界的なシェアではInVisionの方が勝っています。
しかし、InVisionは日本語に対応していません。プロトタイプツールはチーム内の全メンバーで使用するものです。中には英語が苦手なメンバーもいるでしょう。チーム全員が使いやすいプロトタイプツールを目指すのであれば、日本語に対応しているProttを採用する方がいいでしょう。
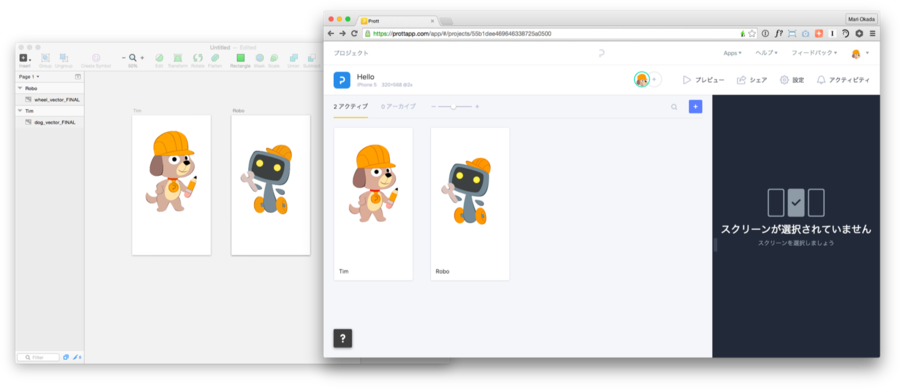
Sketchで作成したデザインをプロトタイプにして確認できる
ProttはSketch上でのプラグインを提供しており、Sketch上で作成したデザインを同期することで簡単にPrott上で確認することが可能です。
Sketchはデザイン作成に関してはとても優れたツールですが、Adobe XDのようにプロトタイプを作成するような機能はありません。
しかし、SketchとProttを組み合わせてつかうと、UIデザインツールとプロトタイピングツールのそれぞれ特化した部分を良い所取りすることができ、デザインの作成から確認やフィードバックのフローまで、デザイン業務の幅広い範囲をカバーすることが可能になります。
ワイヤーフレームも作成可能
Prottは優れたデザインを作成するためのツールではありませんが、簡単なワイヤーフレームであれば簡単に作成することができます。
プロダクトを作成する時に、まず簡単にPorttを使ってワイヤーフレームを作成してしまえば、それに合わせてデザイナーがデザインを進め、開発者はワイヤーフレームとプロトタイプからプロダクトを作成することができます。
プロダクト開発を行ったことがある方なら、仕様書の作成に頭を悩ませた事がある人がほとんどなのではないでしょうか。プロダクト開発において仕様書の作成は避けられない作業ですが、仕様書を読み込みながらプロダクト開発を行うのはあまり効率的ではありません。
そんな時はワイヤーフレームを活用してみましょう。ワイヤーフレームには基本的な導線や画面構成などが書かれているため、ワイヤーフレームを作成してしまって、細かい点だけ仕様書に書き込むようにすれば、開発者がプロダクトの開発を進めやすくなります。
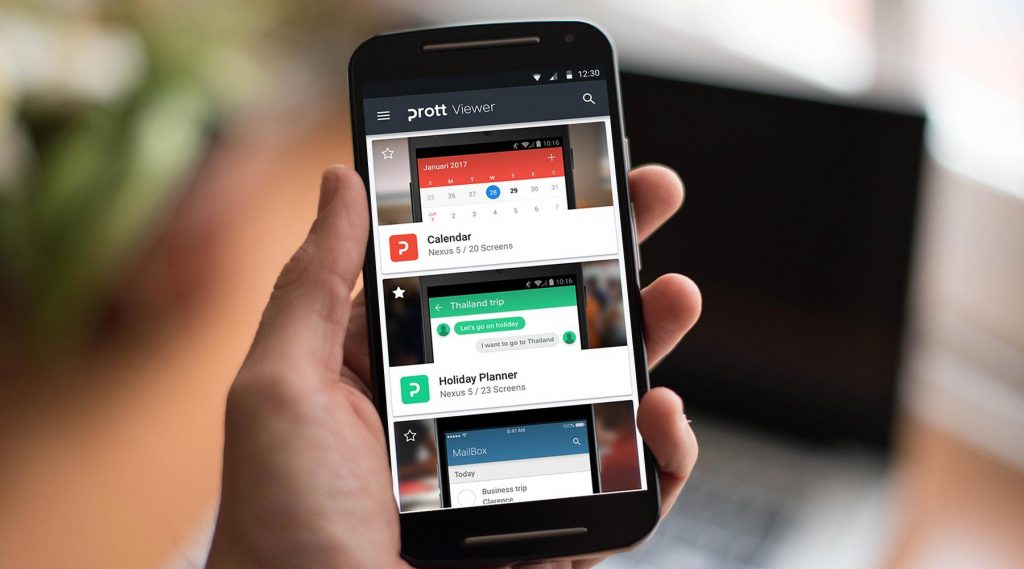
モバイル端末での確認が簡単
Prottが公開しているiOS, Androidアプリを使えば、PCで作成したプロトタイプを簡単にスマホで確認することができます。
また、変更なども瞬時に反映されるため、スマホで確認しながら修正を進めることができるので、とても効率よく作業を進めることができます。
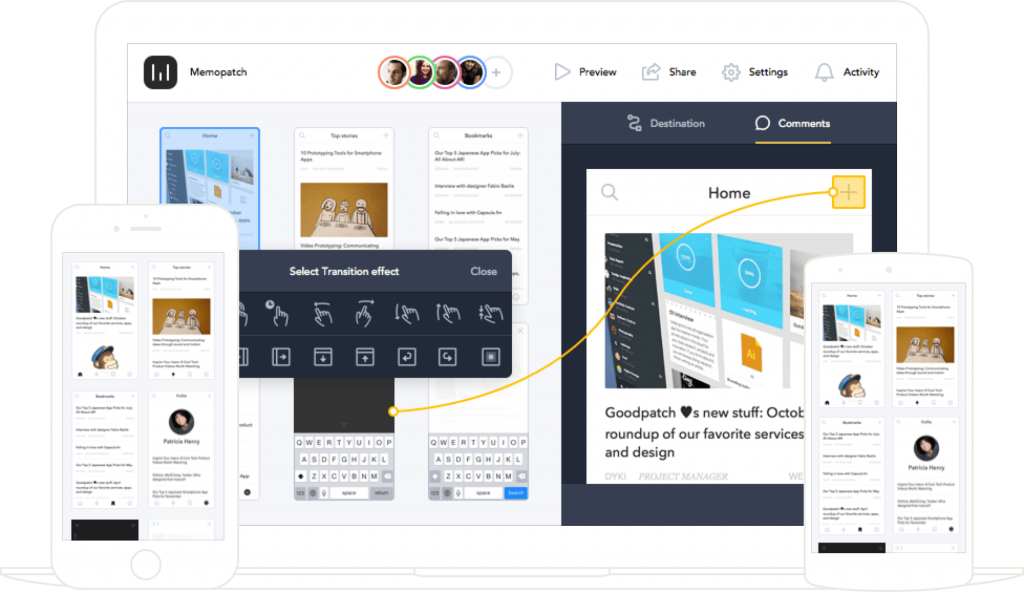
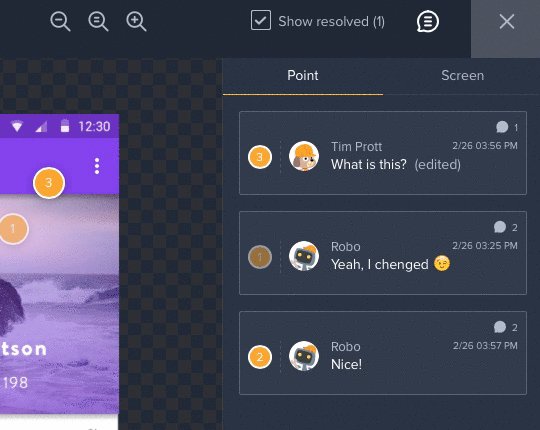
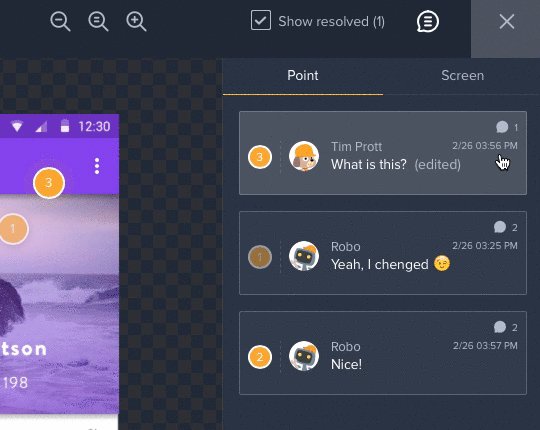
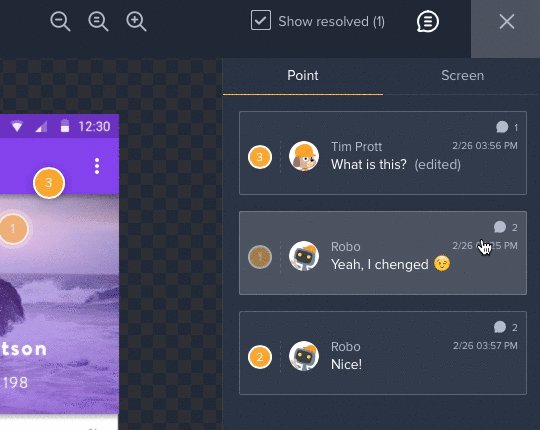
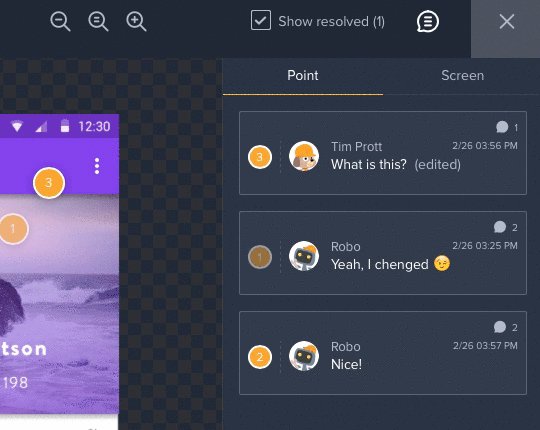
プロトタイプ上にコメントを残せる
作成したプロトタイプに直接コメントを残すことができるので、思ったことをすぐにフィードバックすることができます。
優れたデザインを作成するためには、チームでのフィードバックは欠かせません。いい開発チームというのは、全員が意見を出し合い、プロダクトをより良くするための環境が整っているものです。
まとめ
UIデザインツールの二強がSketchとAdobe XDならば、プロトタイピングツールの二強はProttとInVisionという感じがしますね。
その他のプロトタイピングツールに知りたい方は、下記の記事をご覧ください!
単純なWebページであればわざわざプロトタイピングツールを使う必要はありませんが、Webアプリケーションやアプリを作成する場合にはプロトタイプを作成するようにすると、しっかりとした設計ができるようになり、プロダクトのクオリティが高まります。ぜひ取り入れてみてください!