Page 2 of 17
FLOCSS(フロックス)は、人気の高いCSS設計手法の1つです。 CSSは複数人で作業したり、大規模なWebサイトになるとコード量が増えてしまい、途中で整合性が取れなくなったり、破綻してしまう場合が…
これまではコーポレートサイト、メディアなど動的なコンテンツを伴うWebサイトの制作にはWordPress、もしくは独自のCMSを使うというケースがほとんどでした。 最近では、ヘッドレスCMSが注目を集…
Pantoneから発表された2023年のカラーオブザイヤーは「ビバ マゼンタ(Viva Magenta 18-1750)」と発表されました。 鮮やかで活力に満ちていて、勇敢で大胆不敵なイメージを持ち、…
2022年11月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つか…
Facebook、TwitterなどのSNSに記事をシェアしてもらうのに必要なのが「シェアボタン」です。サービスごとにURLやパラメータが異なるため、オリジナルでシェアボタンを作成する場合はそれぞれ設…
2022年9月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
GoogleアナリティクスでWebサイトのデータを分析する際に、外部リンクのクリック数をKPIとして追っていたり、アクティビティの参考として確認したいケースはよくあります。 従来のGAはGoogleタ…
グラデーションはWebデザインに魅力的な雰囲気を生み出してくれる重要な要素の1つです。慣れてくると自分で思い通りに作れるようになりますが、最初はグラデーションの色使いに苦戦する人も多いのではないでしょ…
OGPは、WebサイトのSNSからの流入を増やすためには欠かせない存在ですが、意外とWebサイト公開時に忘れがちになってしまいます。 ただしくOGPが設定されていないと、せっかくSNSでURLがシェア…
Webサイト上の要素に背景を表示したい場合、シンプルに画像で表示する形が一般的ですが、CSSを使って背景パターンを表示するという方法もあります。 ドット柄やチェック模様、ストライプなど色々な種類の背景…
2022年8月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
様々なインスピレーションを与えてくれるデザインの優れたWebサイトをチェックするには、国内、海外の最新Webサイトの情報が日々更新されているWebデザインのギャラリーサイトがおすすめです。 ギャラリー…
WordPressはブログやコーポレートサイトなど、様々なサイトに使われている人気のソフトウェアです。 しかし、レンタルサーバーの用意やドメインの取得など、初心者がWordPressサイトを公開する場…
最近ではノーコードのWeb制作ツールを使ったWebサイト制作も耳にする機会が多くなってきていますが、新たに「Siter.io」という海外のツールが登場しました。 実際には1年ほど前からベータ版のリリー…
2022年7月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
Material Icons(マテリアルアイコン)は、マテリアルデザインに合わせて作られたGoogleが提供するフォントサービスです。Webサイトやアプリなど、様々な場面で利用することができます。 W…
Webアイコンフォントを利用することで、数千種類のアイコン素材をWebサイト上で簡単に表示することができます。 Webサイト上で多くの画像ファイルを読み込むとページの表示速度に影響してしまいますが、W…
2022年6月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
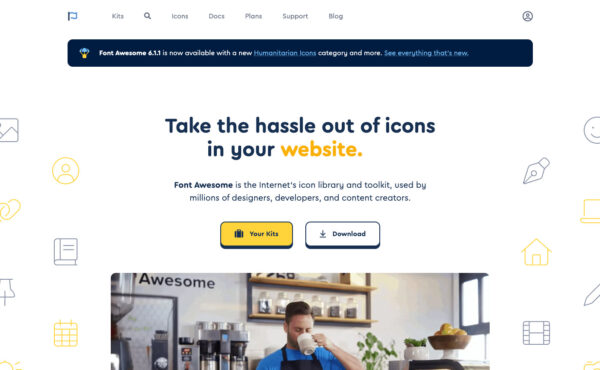
Font Awesome 6は、2022年に正式リリースされたばかりのFont Awesomeの最新バージョンです。 ベータ版では無料プランがありませんでしたが、正式リリースのタイミングで無料プランも…
WordPressでWebサイトを作ろう!と思った時、最初に悩むのが「レンタルサーバー」です。 色々なサービスがあって、さらに難しい説明も多いため、どれを選べばいいのか分からないという方も多いのではな…
2022年5月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
2022年4月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
2022年3月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…
2022年2月の最近見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。 優れたWebデザインに触れることによって、トレンドのデザインを知ることができたり、デザインのヒントを見つかっ…