2021年のミニマリズムを中心としたトレンドが注目されていましたが、2022年は鮮やかで、奇抜で、記憶に強く残るようなデザインを中心としたトレンドが注目されています。
今回は、2022年に流行するWebデザインの10個の最新トレンド予測をご紹介したいと思います。1つ1つのトレンドごとに実際のWebサイトの事例を掲載しているので、ぜひご自身で体験してみてください。
この記事は、GraphicMamaによって公開された「Web Design Trends 2022: Weaponizing Chaos to Deliver Unforgettable UX」を許可をいただいて翻訳転載したものです。
INDEX
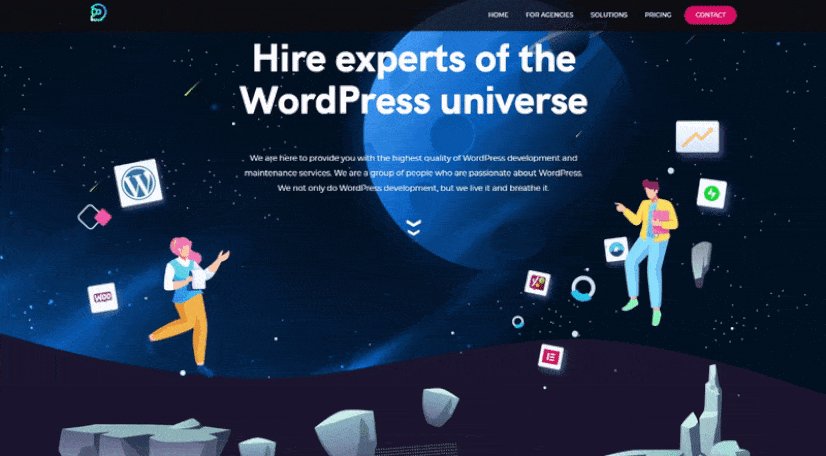
1. 3Dイラスト
3Dのイラストを使ったデザインは、2021年の大きなトレンドの1つとなりましたが、2022年はさらに注目すべきトレンドの1つとなるでしょう。特に2Dのフラットなイラストを3Dに変化させたような、2Dと3Dを組み合わせたスタイルは要チェックです。
リアルで魅力的な楽しいイラストに、柔らかなキャンディーカラーと組み合わせたようなスタイルは、特にアプリのデザインなどでトップトレンドになると考えています。
DribbbleやBehanceのクリエイターによるデザインの実例や、Webデザインのコンセプトなどから、3Dイラストのトレンドの中に3つのサブトレンドを見つけることができます。
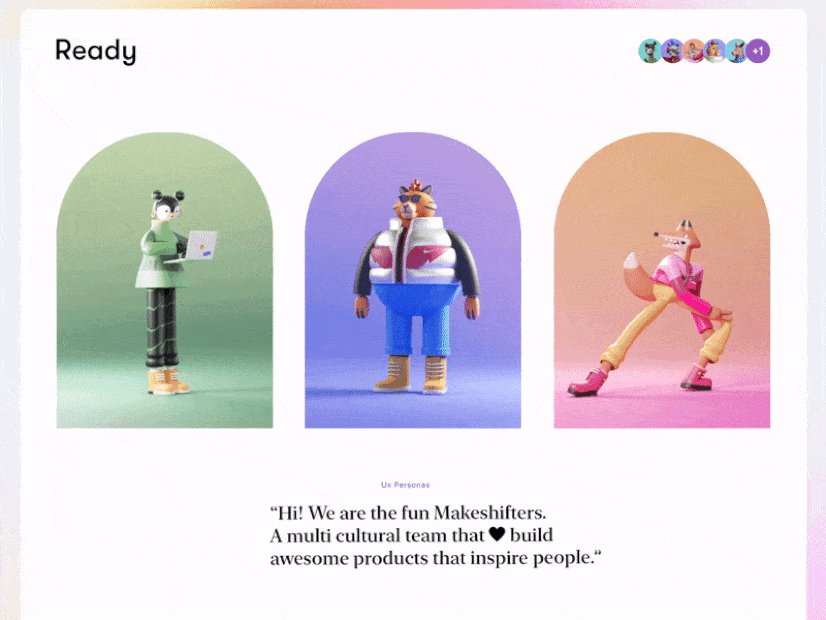
まず1つ目は、3Dのキャラクターのイラストを使ったデザインです。一見、少し古いようなイメージを感じるかもしれませんが、3D回転などを加えるなどすることで、より面白く、親しみやすく、生き生きした存在となります。また、アニメーションを組み合わせることで、これらのキャラクターはクレイアニメのような雰囲気を生み出します。
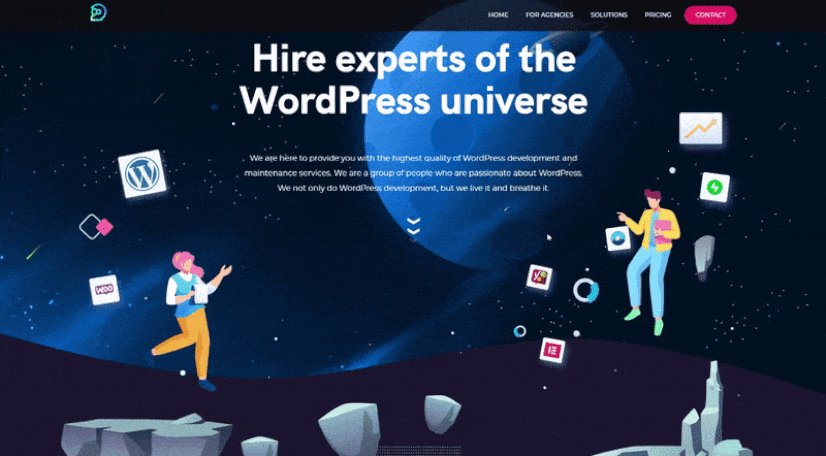
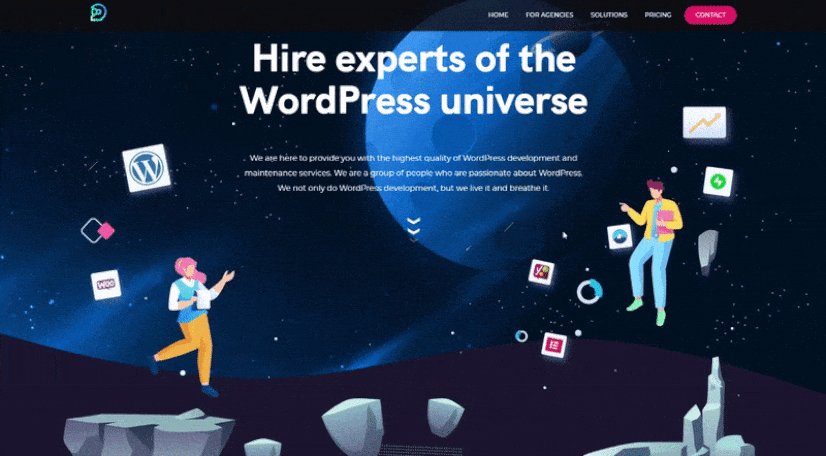
2つ目のサブトレンドは、2Dのイラストを三次元的に配置することによって3Dの世界観を作り出すスタイルです。このスタイルは、特にパララックスとの組み合わせが効果的で、ユーザーのマウス操作などを通して3Dの世界を感じ、楽しんでもらうことができます。
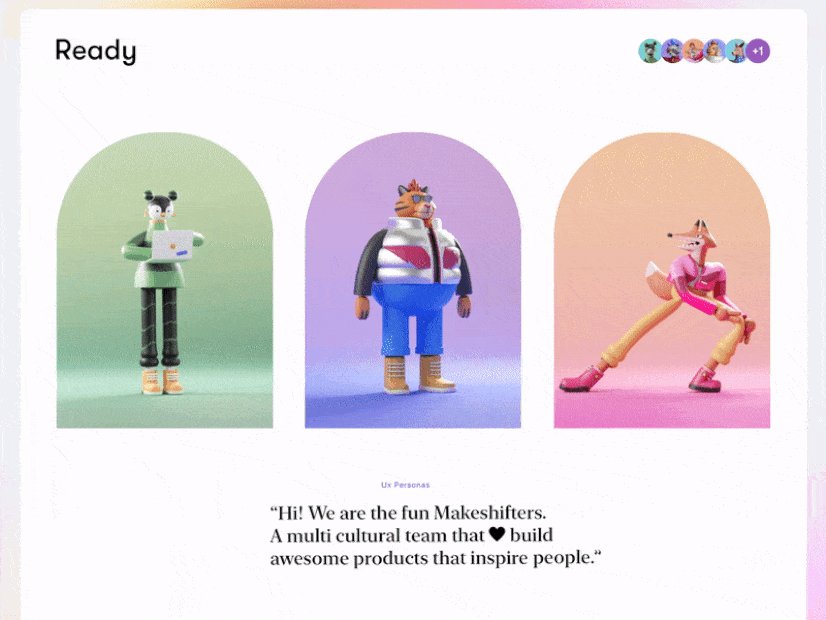
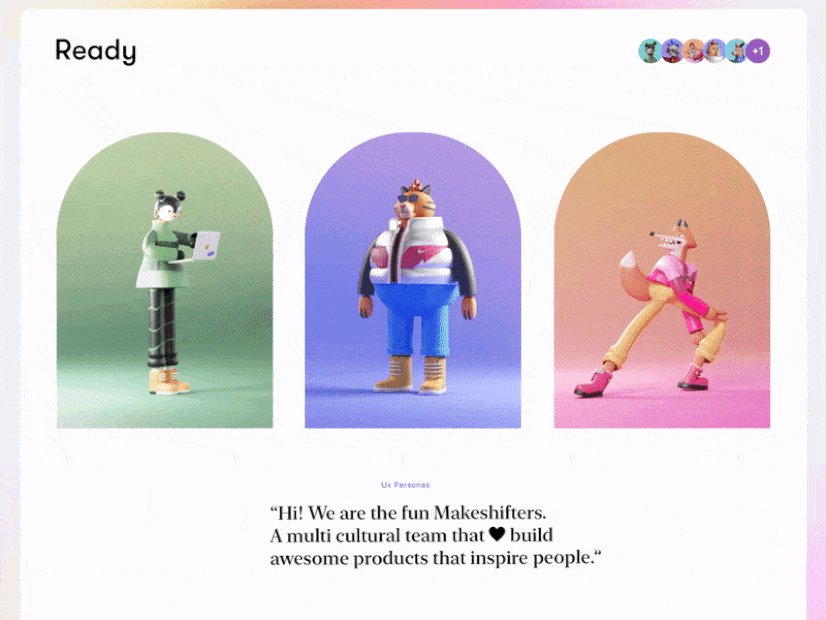
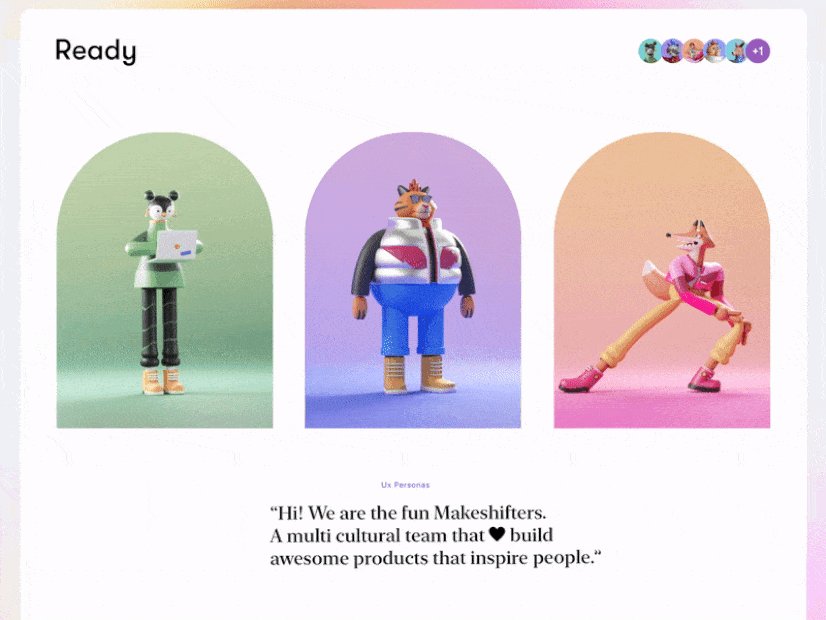
3つ目のサブトレンドは、最近見かけることも多くなったと思いますが、人物を3Dのイラストにしたものです。
それでは、3Dイラストのトレンドと3つのサブトレンドを取り入れた魅力的なWebサイトをいくつかご覧ください。
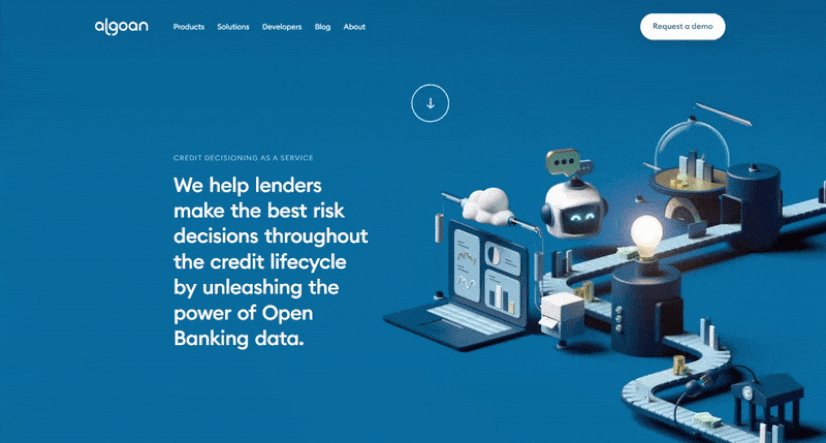
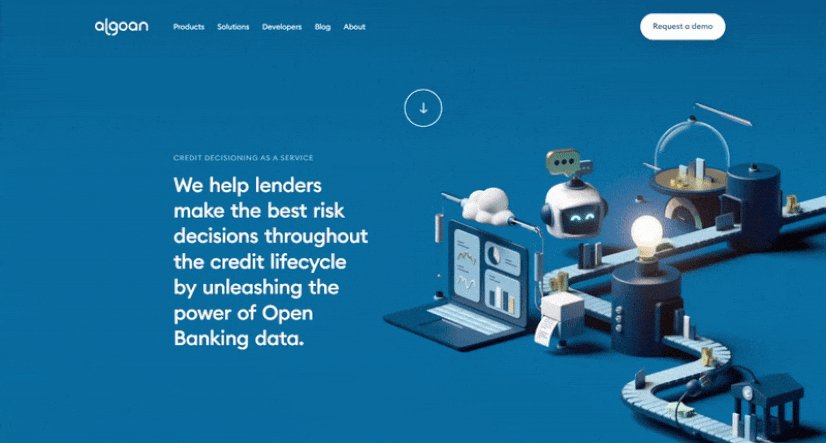
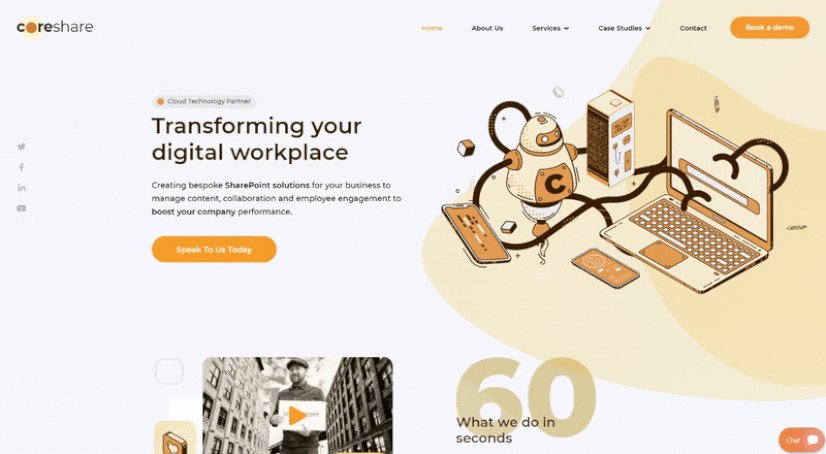
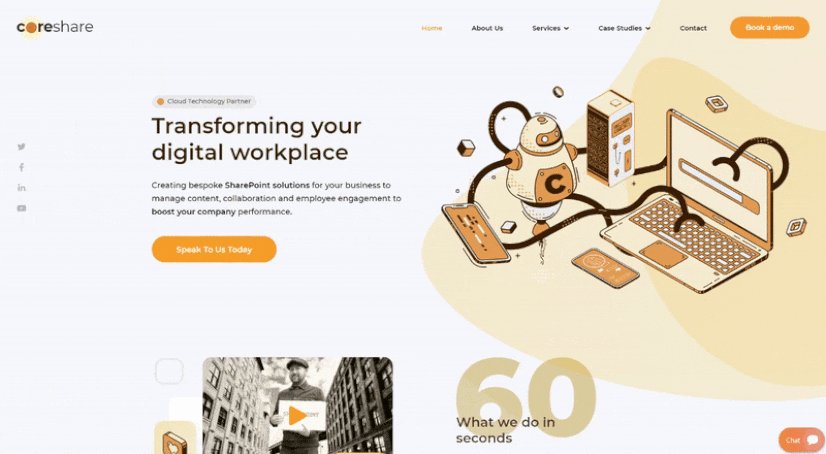
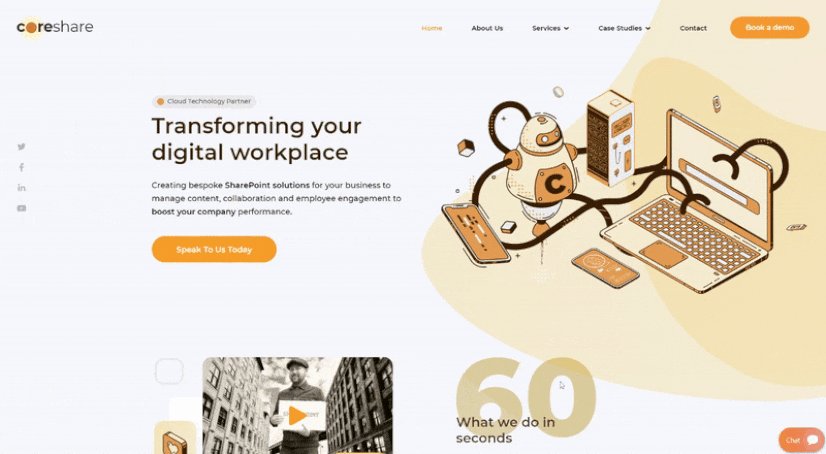
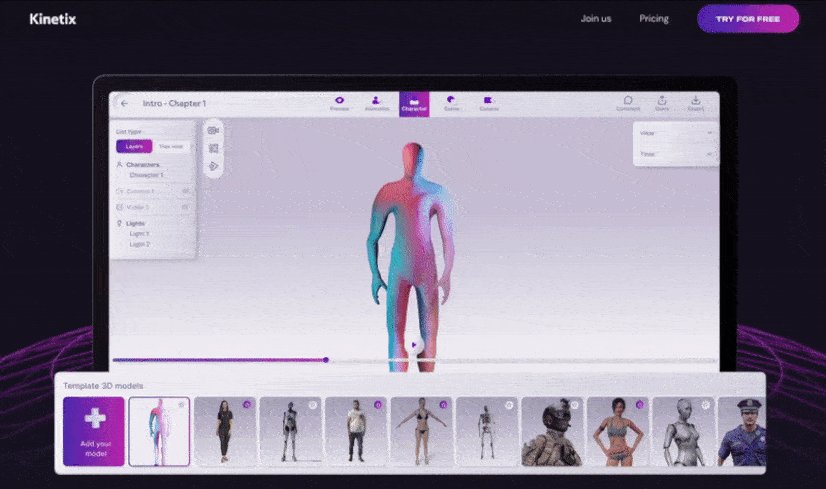
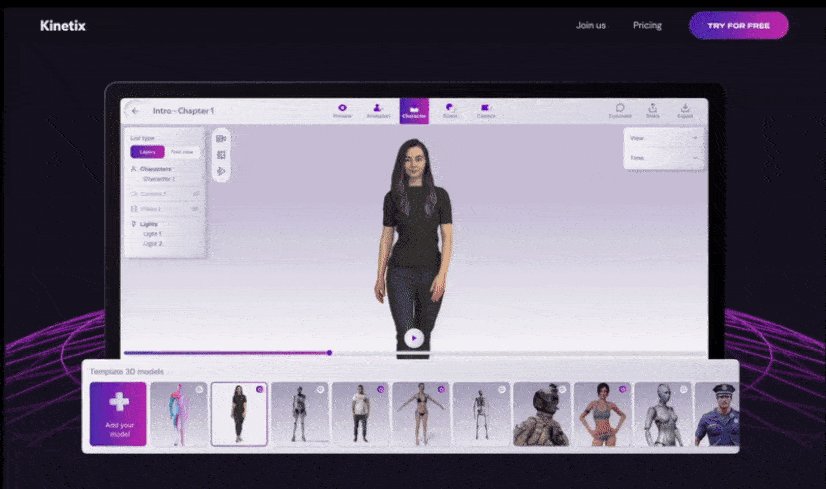
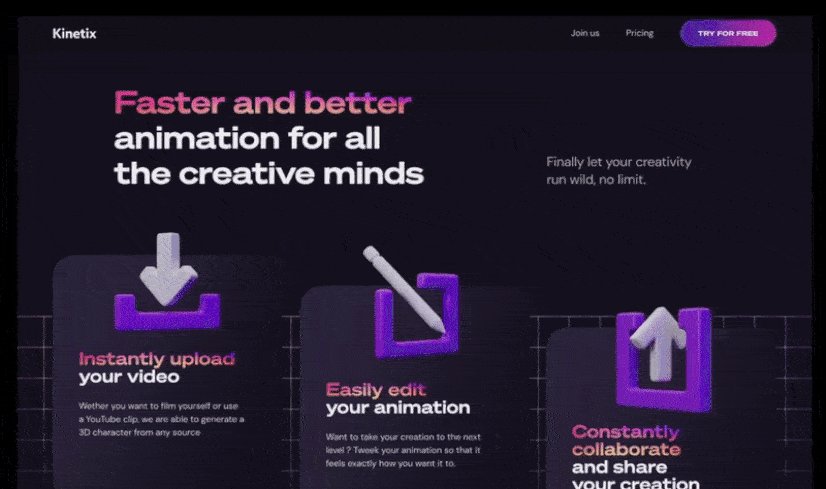
2. CGを取り入れたデザイン
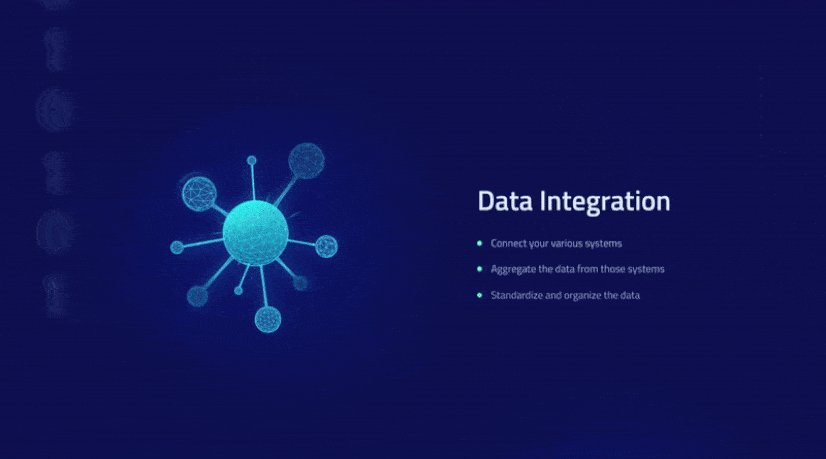
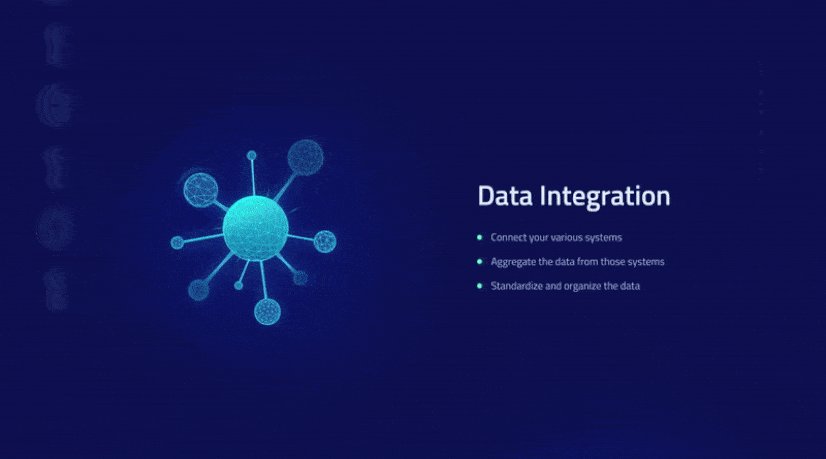
次のトレンドは、CGをデザインに取り入れ、訪れたユーザーをWebサイトの世界に引き込むようなインタラクティブなデザインが特徴です。
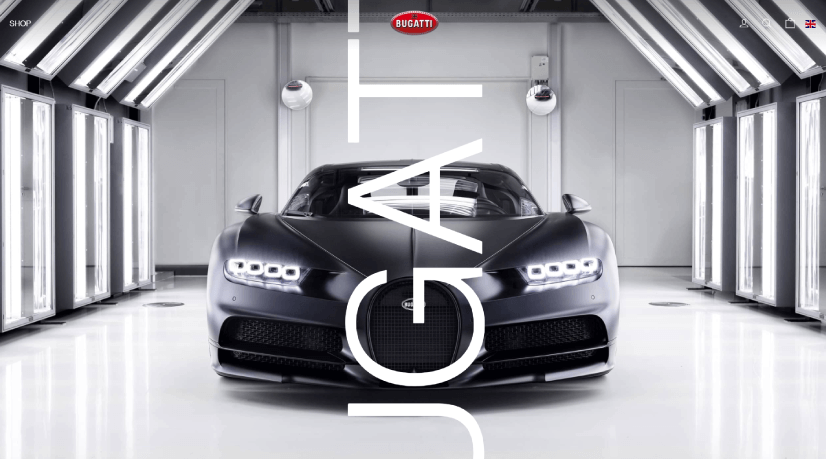
実際、CGはアニメーションを使ったWebサイトとの相性が良く、複雑なアニメーションであるほどその技術力をアピールすることができるため、本格的なCGを採用できるブランドにとっては他との差別化を実現することができます。
CGの持つ無限の可能性や様々なメリットから、CGとは関係ないような業種のWebサイトにおいても採用される機会が増えてきています。CGのクオリティが高ければ高いほど、ブランドに対するイメージも向上し、プロフェッショナルで信頼、信用できるという印象を与えることができます。
しかし、CGは現在ではそこまで複雑なものでは無くなってきています。確かに、Cinema 4DやZBrush、Mayaなどを使いこなすにはスキルと練習が必要になりますが、Webサイトにおいてはそこまで盛大なCGは必要ありません。
短いアニメーションや少し抽象的なイメージを利用することで、膨大な作業を行わなくてもしっかりと完成度の高いデザインを作り上げることができます。
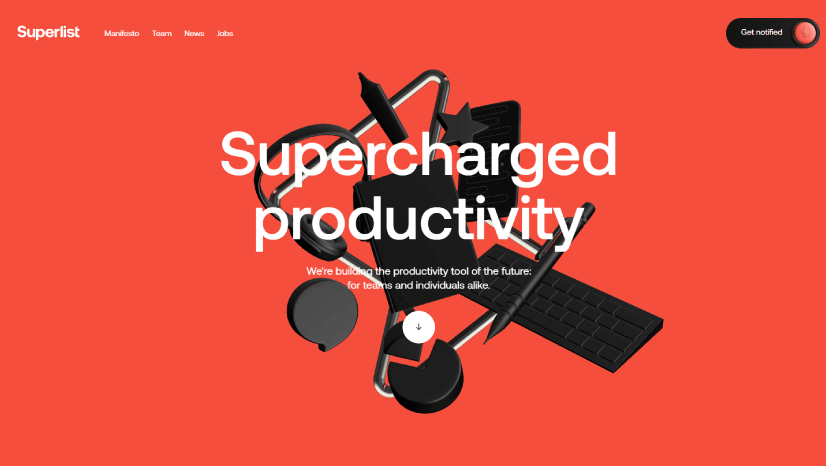
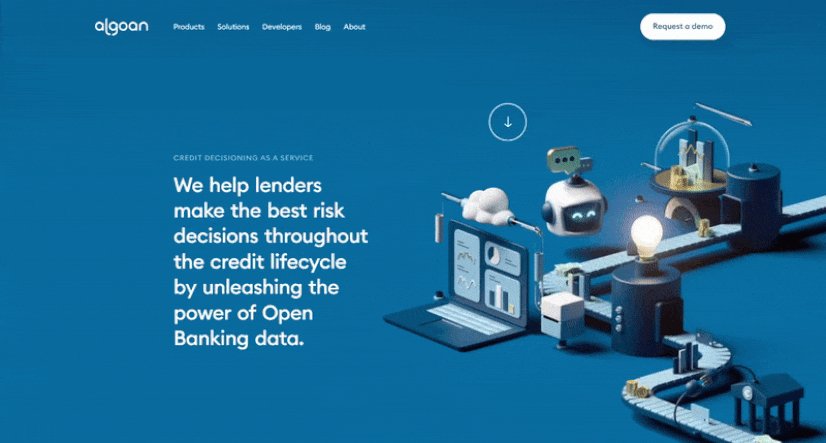
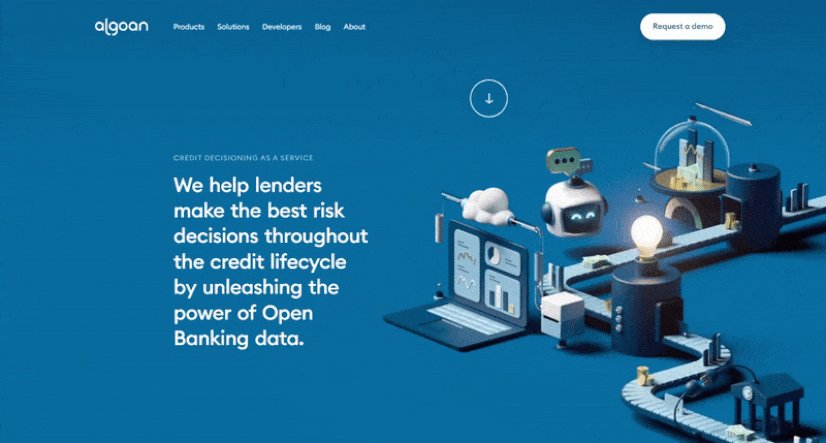
では、CGを使ったデザインの魅力的なWebサイトの実例を見てみましょう。
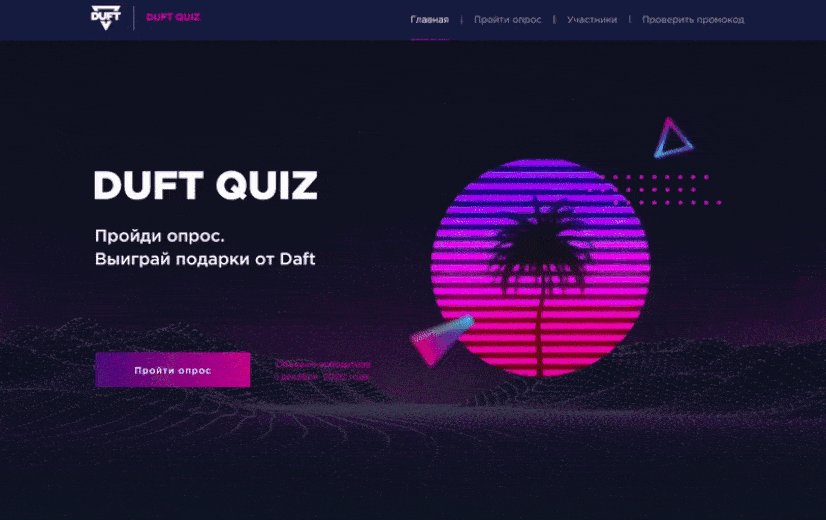
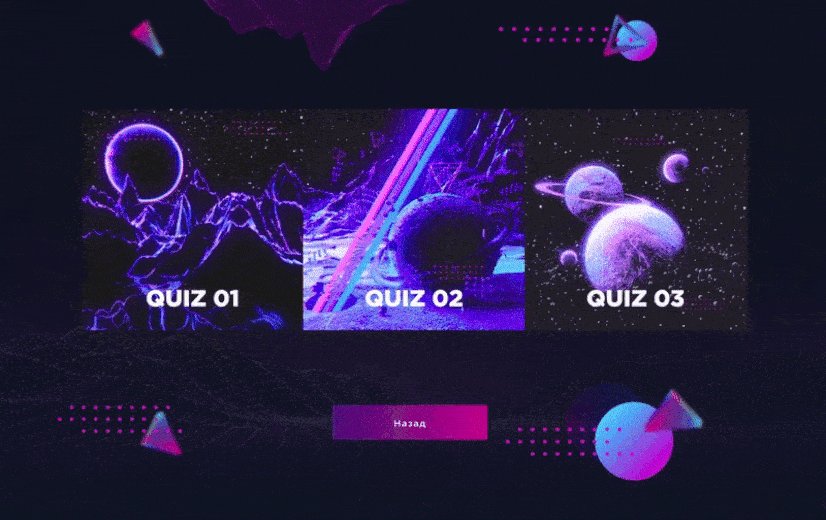
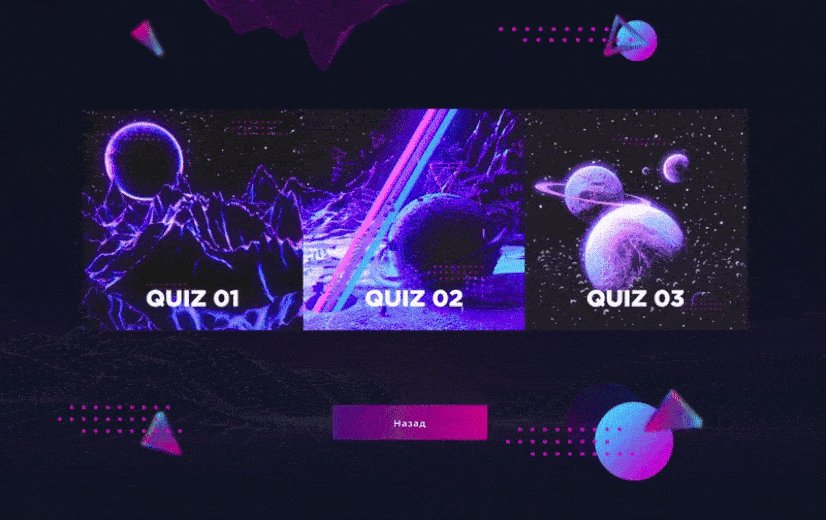
3. レトロフューチャースタイル
過去のトレンドが再度流行するという現象は、デザインの分野に限らず、音楽や映画、TV業界など様々な所で起きています。
1980年代を感じさせるレトロフューチャースタイルは、ネオンカラーやグリッドのデザインから簡単に見分けることができるでしょう。美しい夜の街のようなイメージは、ノスタルジックな雰囲気をもたらしてくれます。そして、アートやデザイン、Webサイトの中でそれを楽しむことができます。
4. パララックス
一昔前に、パララックスはWebデザインのトレンドの中心となり、どのWebサイトを見てもスクロール時にパララックスアニメーションが使われている時期がありました。
しかし、パララックスを乱用することでうまくいかないケースも多く、しばらくこのトレンドは影を薄めていました。
パララックスの最盛期には、Webサイトにとってパララックスは欠かせない存在のようになっていましたが、Webサイトの使い勝手が悪くなってしまう、ページの読み込みが遅くなってしまう、スクロールが多くなりすぎてしまうなどの問題がありました。
そして2022年、一旦落ち着いたパララックスが再び注目されています。今回は、不必要にパララックスを取り入れてデザインを壊してしまったり、ページを重くしすぎてしまうようなことは避け、慎重に使うようにしましょう。
新しいパララックスの体験は、「Less is More(少ない方が豊かである)」がキーワードです。
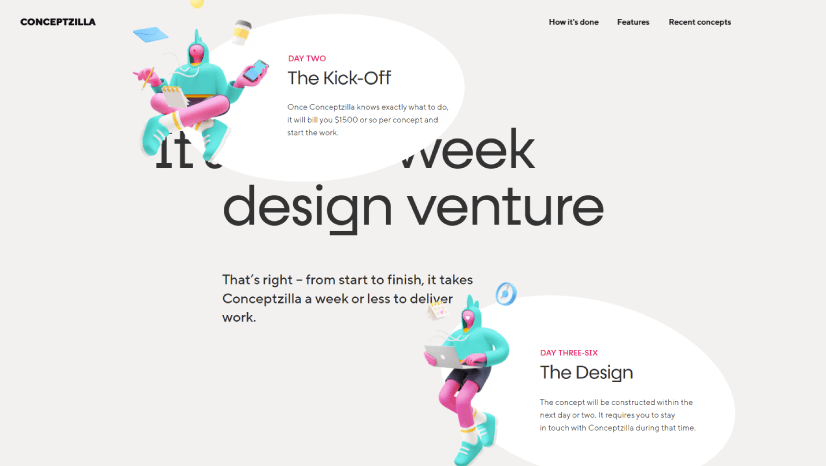
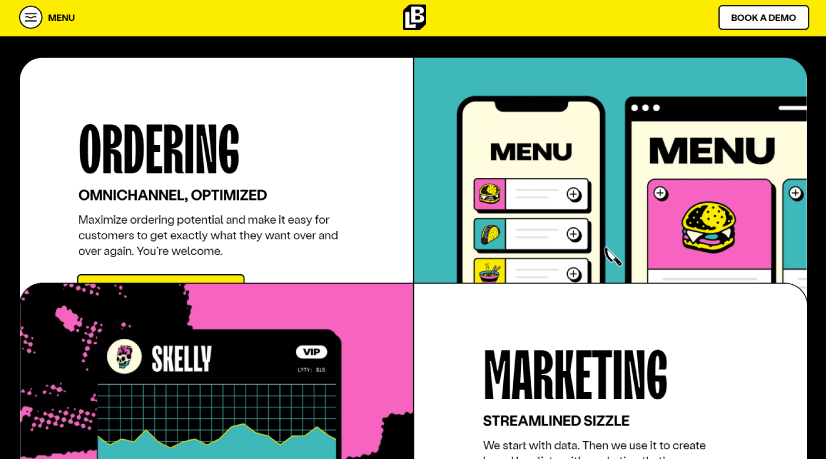
5. 2Dの漫画風イラスト
2Dと3Dのイラストを組み合わせることも魅力的ですが、2Dのイラストは漫画風のスタイルが1つのトレンドとして独自の道を歩んでいます。このトレンドについて、私たちが調査したWebサイトの中では、大きく3つのアプローチを見つけることができました。
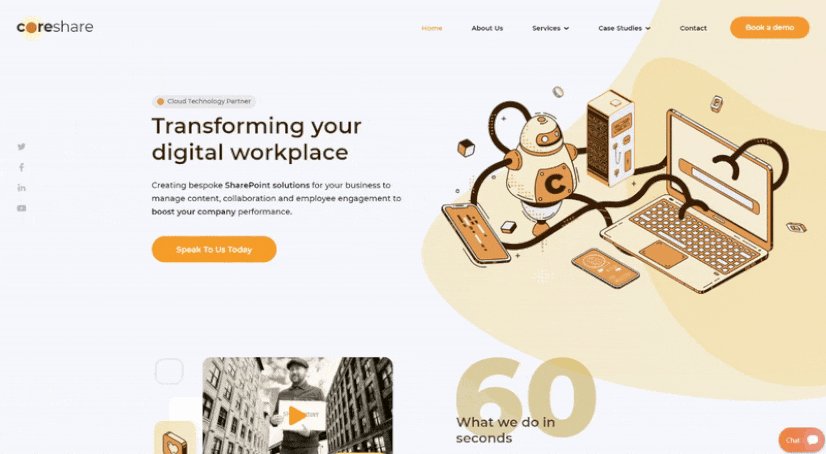
1つ目は、2Dの漫画風のキャラクターやイラストにシンプルなアニメーションを加えることで、シンプルなWebサイトを魅力的に見せるというアプローチです。ローディング画面やヒーローセクション、あるいはページ内の各セクションのアニメーションにちょっとした2Dの漫画風イラストを加えるという方法です。
2つ目は、画面内の要素すべてを漫画風イラスト調にデザインする方法です。この場合は、特定のキャラクターのイラストなどは不要で、ボタン、メニューなどページ内の要素1つ1つを漫画風のスタイルでデザインします。
3つ目のアプローチは、2Dのイラストを三次元的に配置する方法で、これは3Dイラストのトレンドと重なる部分です。
では、2Dの漫画風イラストを取り入れたWebサイトの例をいくつか見てみましょう。
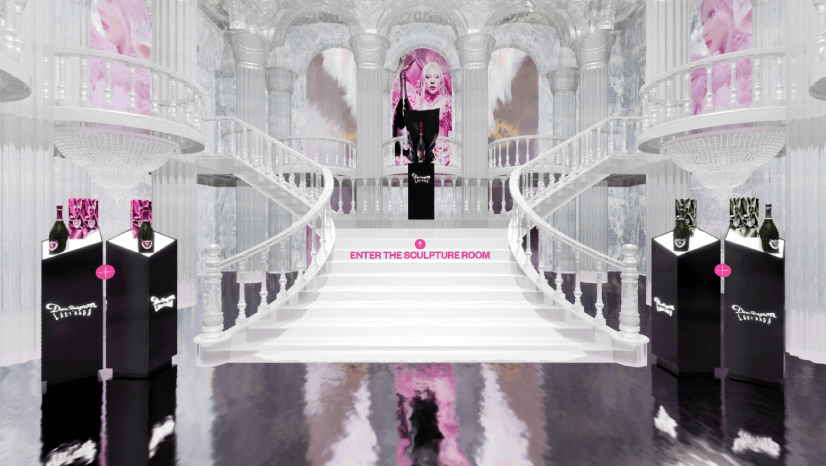
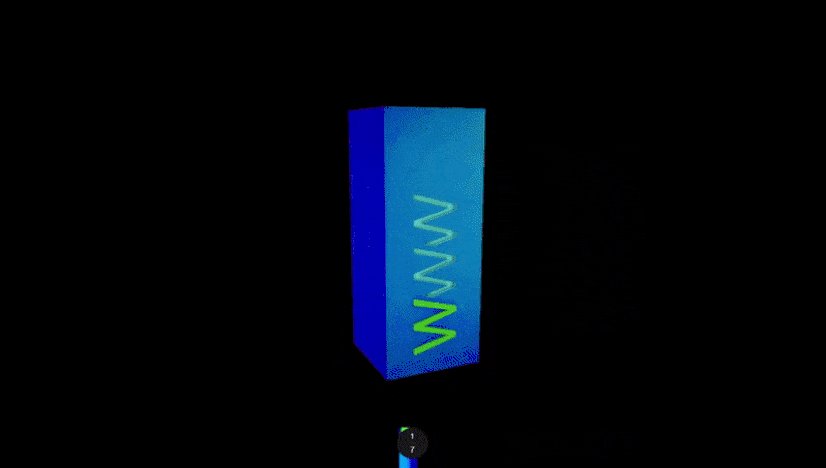
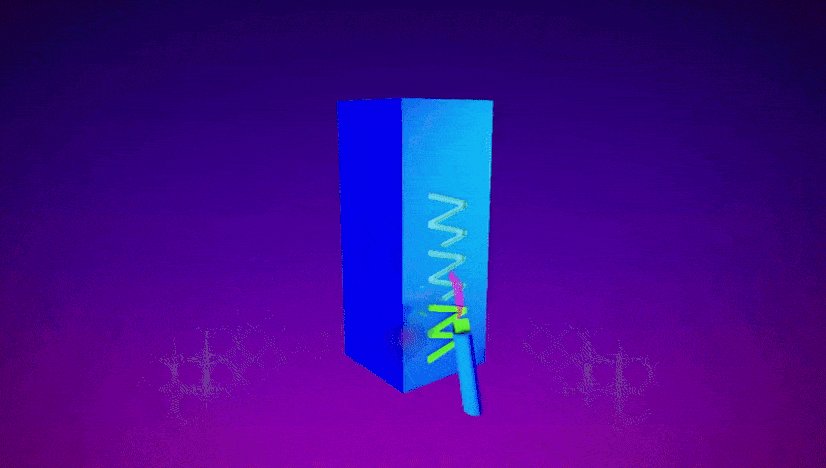
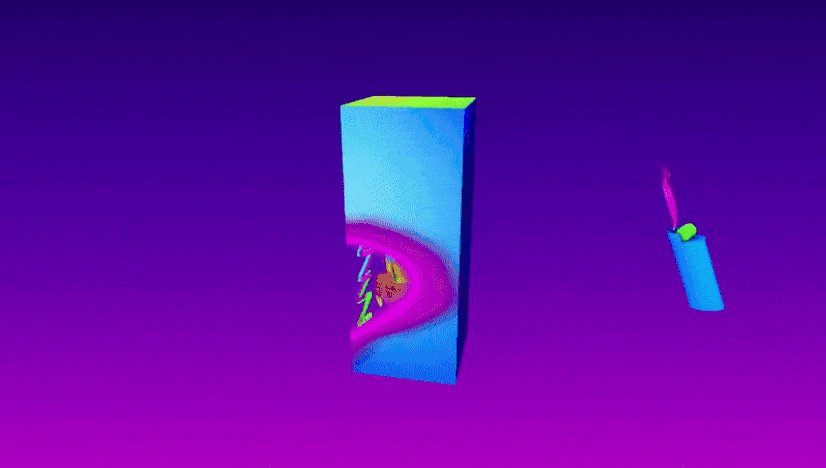
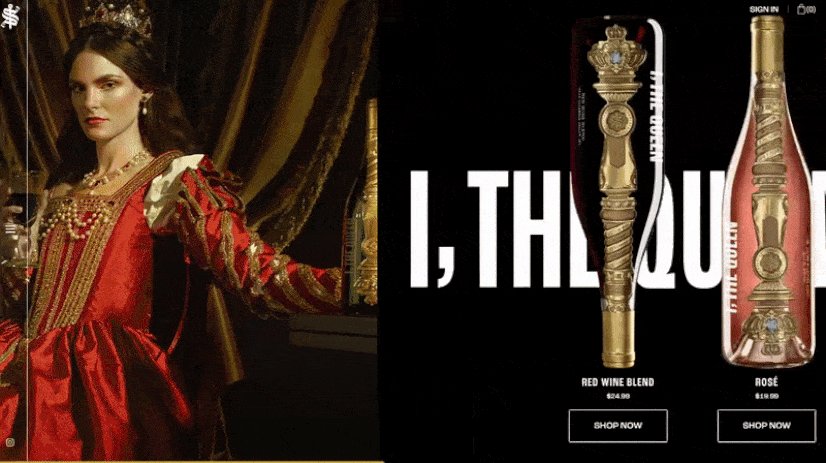
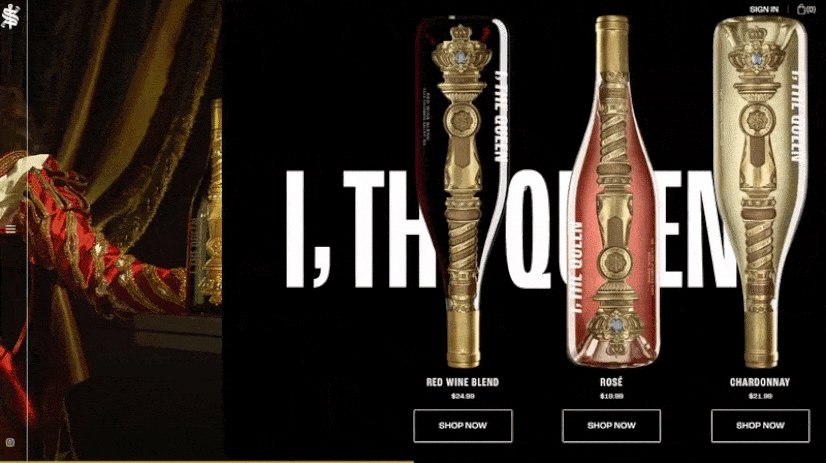
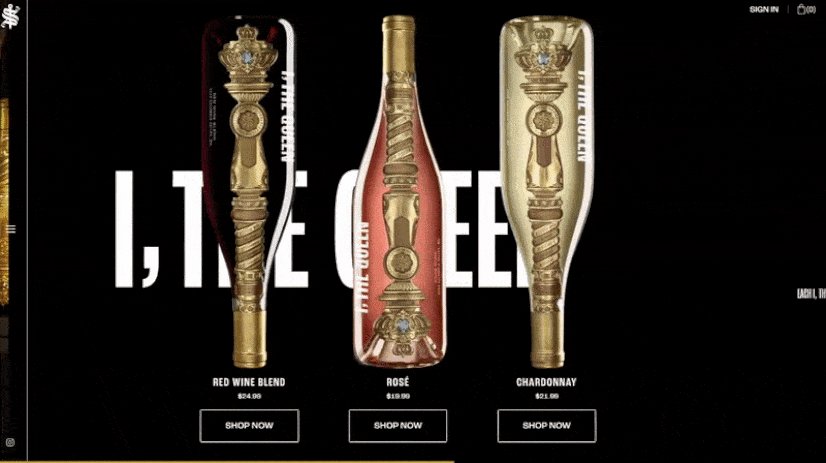
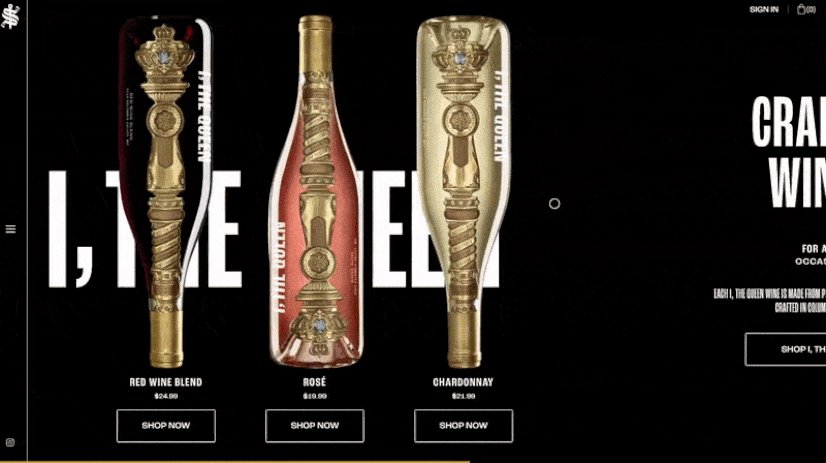
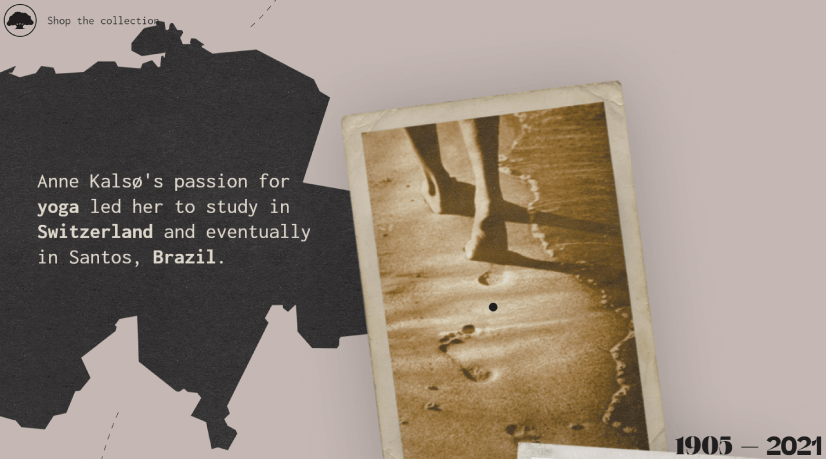
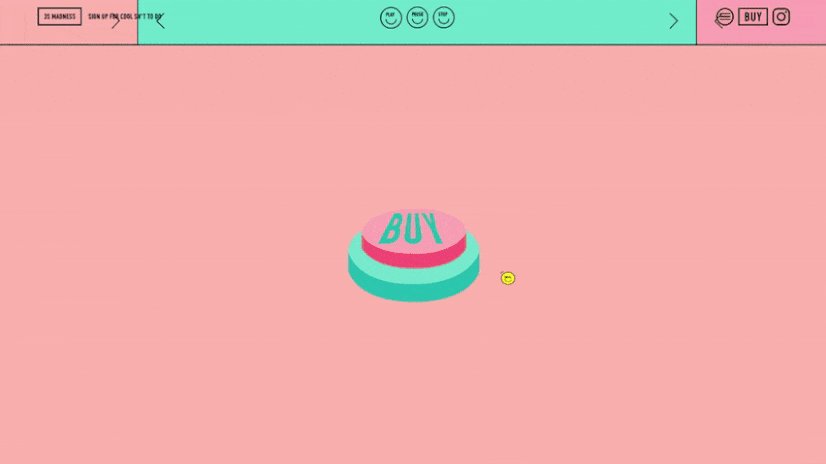
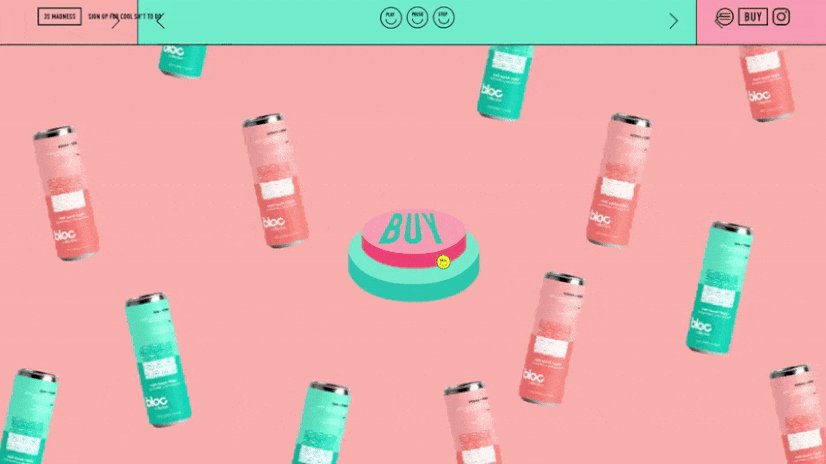
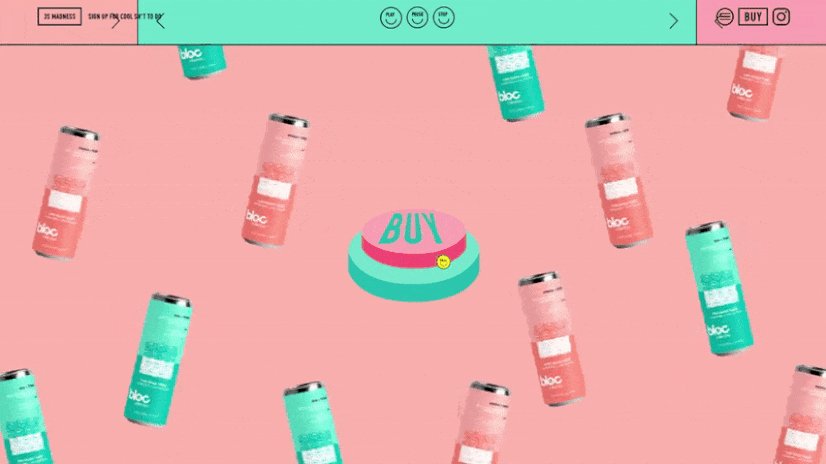
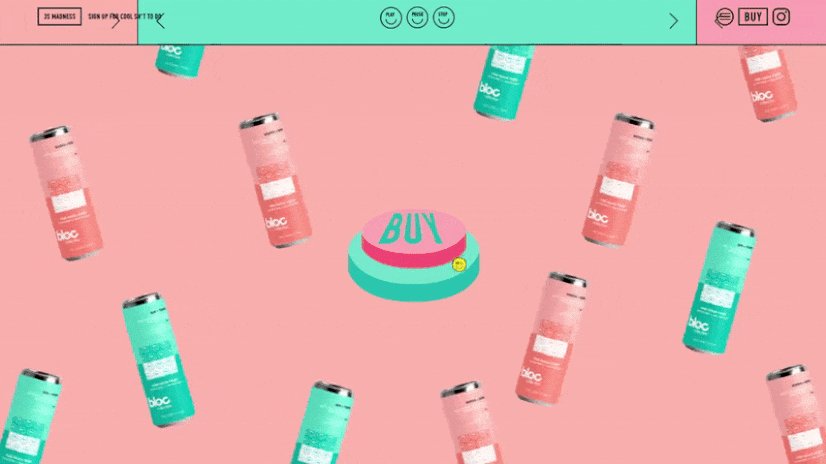
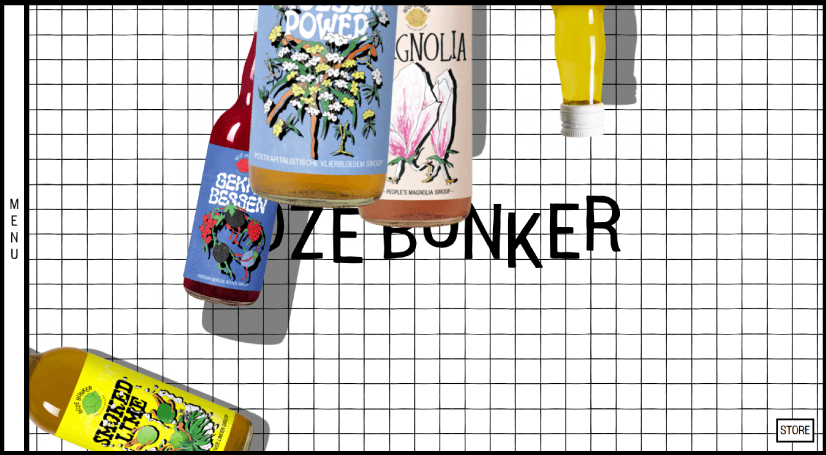
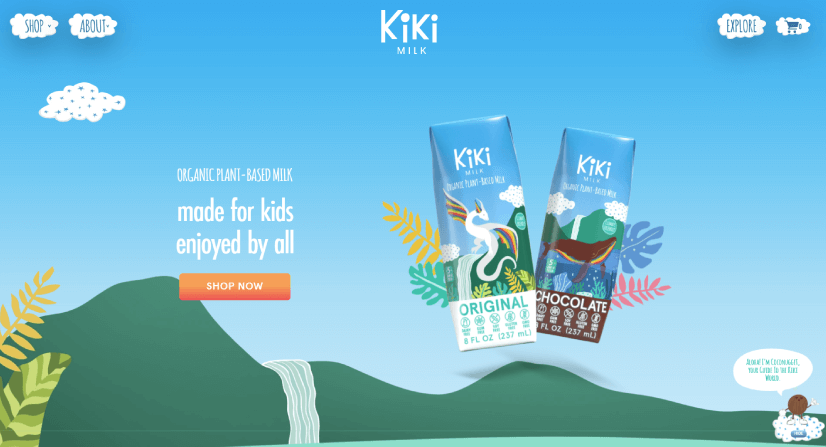
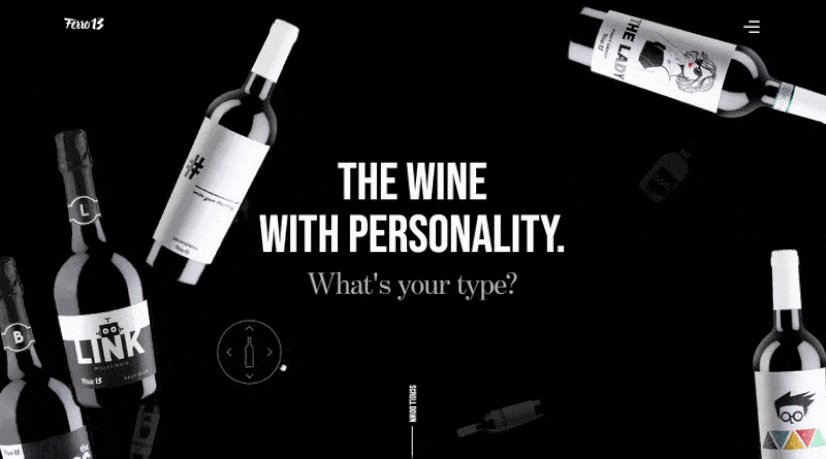
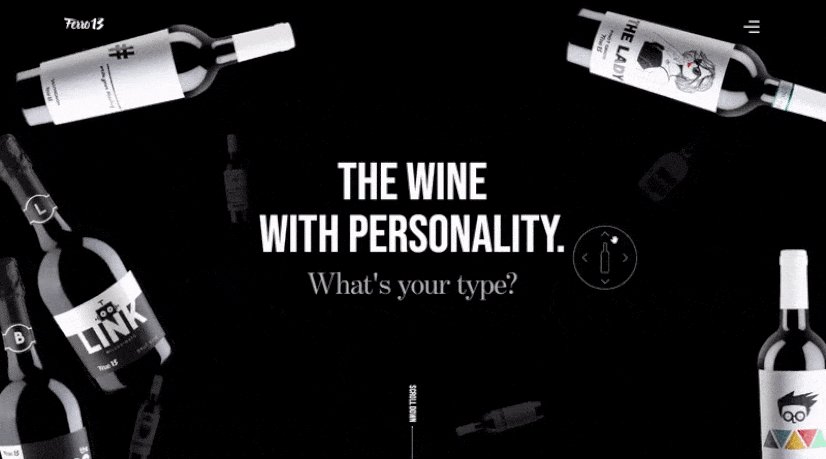
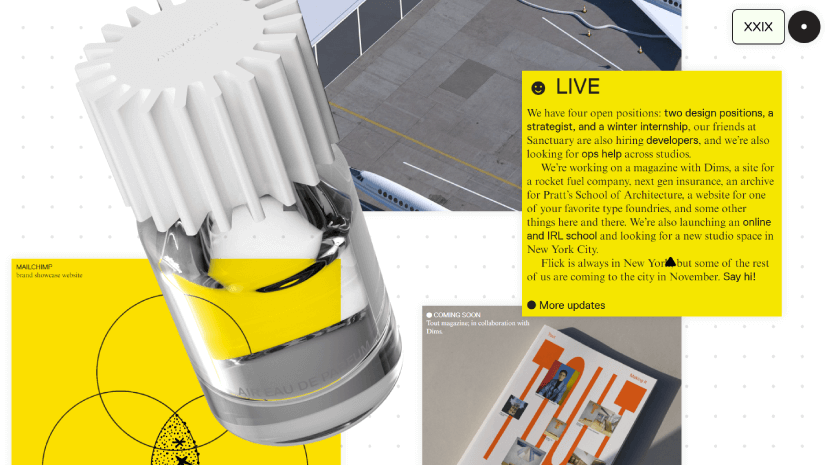
6. リアルなオブジェクト
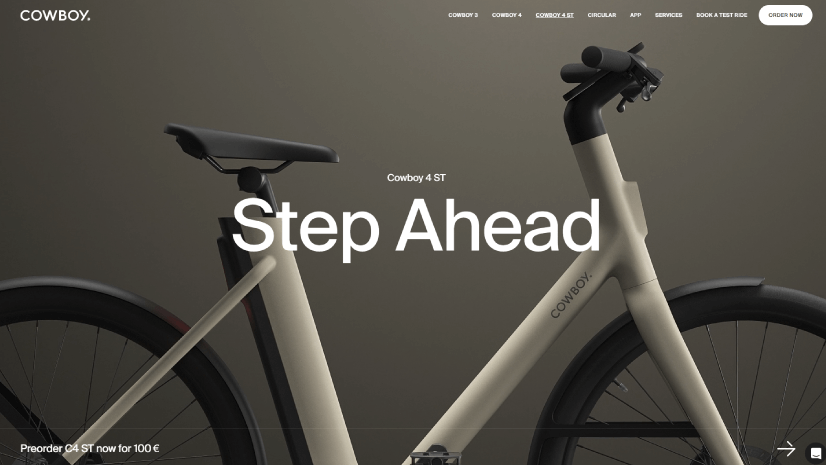
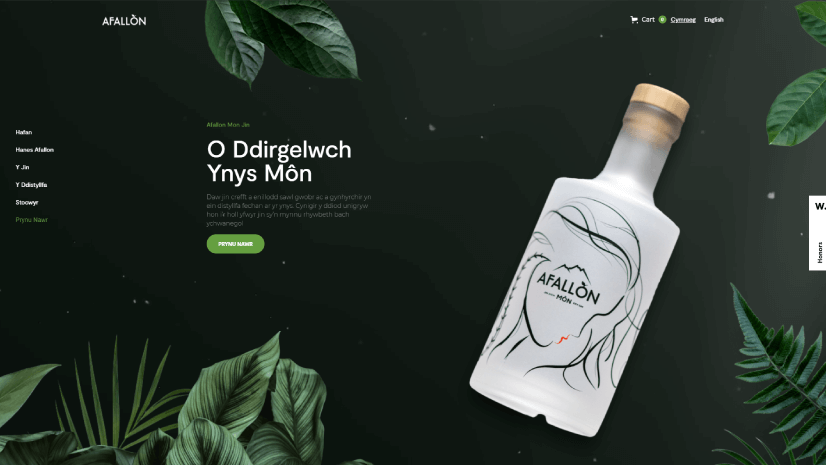
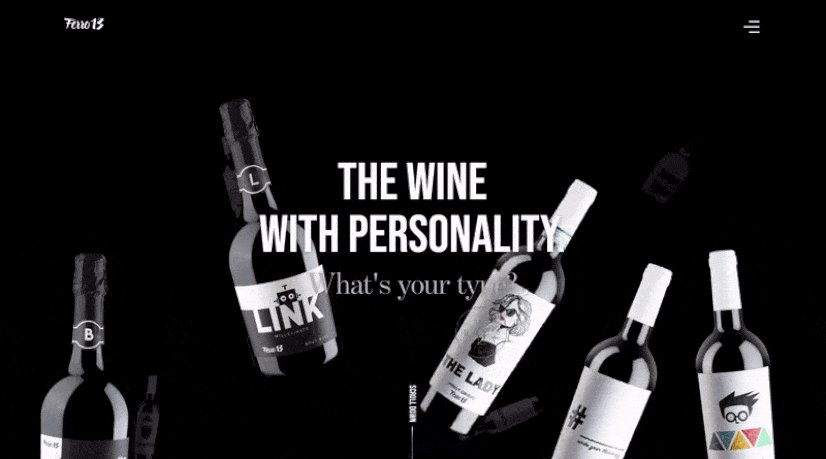
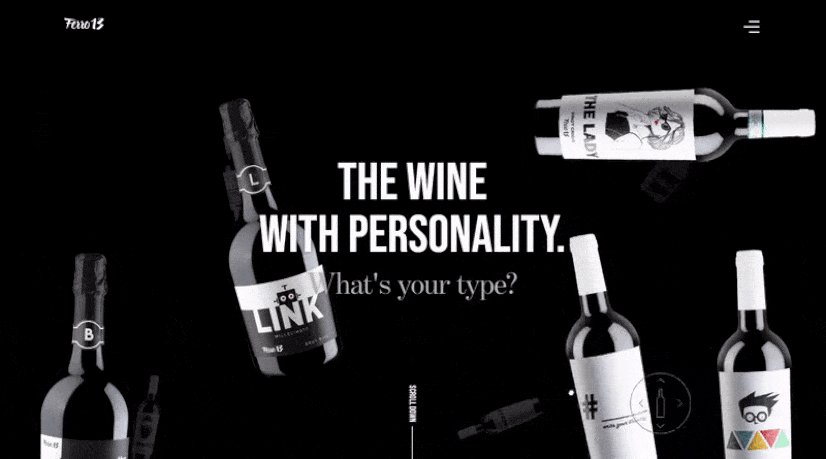
本格的かつ印象的なパッケージデザインを持っている企業は、それをWebデザインの一部として取り入れることで素材を最大限活かすことができます。
単に高画質な商品の写真をページ上で表示するのではなく、商品パッケージなどのリアルなオブジェクトをデザインの要素として取り入れ、アニメーションやパララックスと組み合わせて表示します。商品パッケージをデザインの中心に位置づけることで、Webサイトの体験の一部として取り入れることができます。
このトレンドを取り入れたWebサイトの素晴らしい例をいくつかご紹介します。いずれも非常にクリエイティブで、インタラクティブに触れられるようなデザインに仕上げられています。
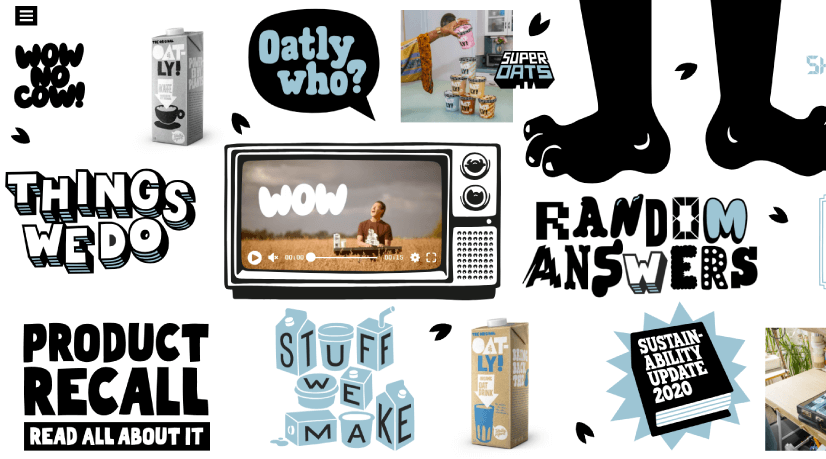
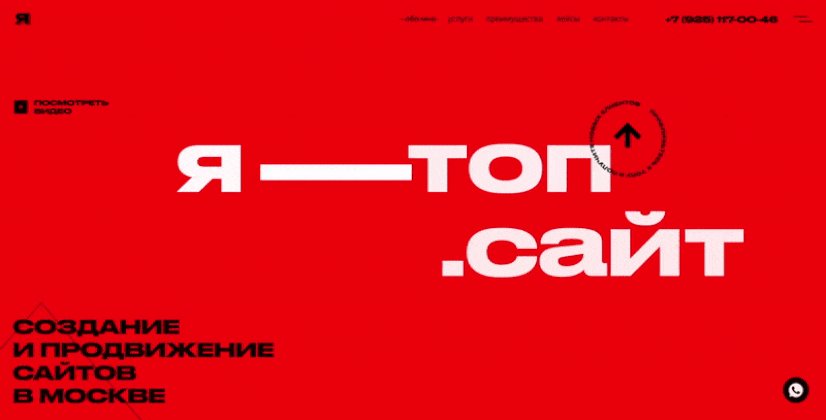
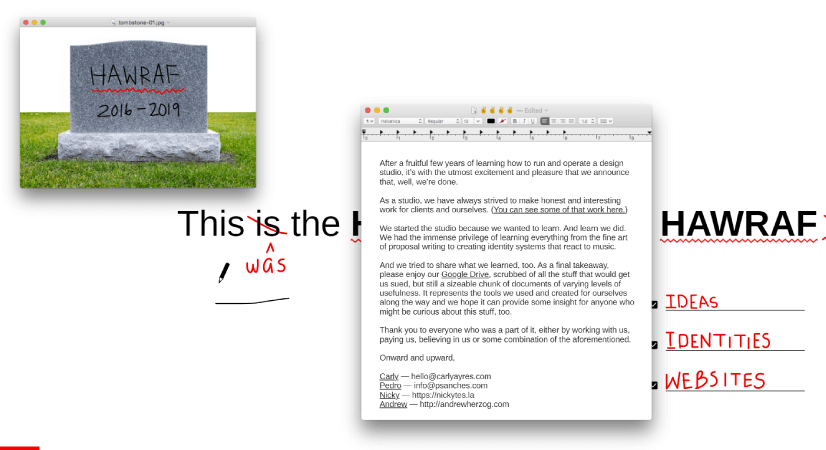
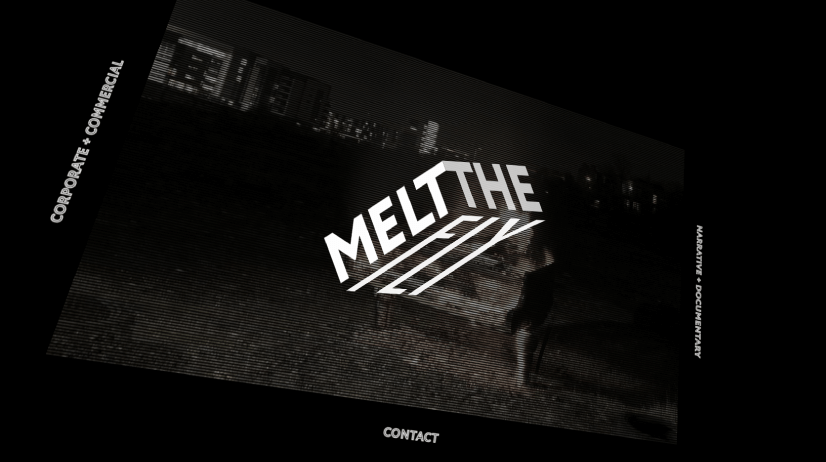
7. ブルータリズム
次のトレンドは、どちらかというと他のトレンドに反抗するような「アンチトレンド」とも呼べる存在で、確立された既存のWebデザインの手法を破壊し、思いっきり大胆にしたり、あえて醜いデザインを取り入れたりします。
元々ブルータリズムという名称は、生コンクリートを意味するフランス語の「Beton brut」に由来し、第二次世界大戦後のヨーロッパとソ連で見られたブルータリズム建築様式を特徴づけるものです。
この建築様式は、強力な印象を与え、工業的な外観。シンプルな幾何学模様、抑圧的な美学などを通して、見る人に直接語りかけるようなイメージが特徴的です。
では、このブルータリズムをWebデザインに当てはめることはどのような意味を持つのでしょうか。
簡単に言ってしまえば、デザインから様々な要素を剥ぎ取り、最も基本的な姿にすることで、あらゆる既存のトレンドに対するアンチトレンドとしての姿勢をより明確にすることを意味します。
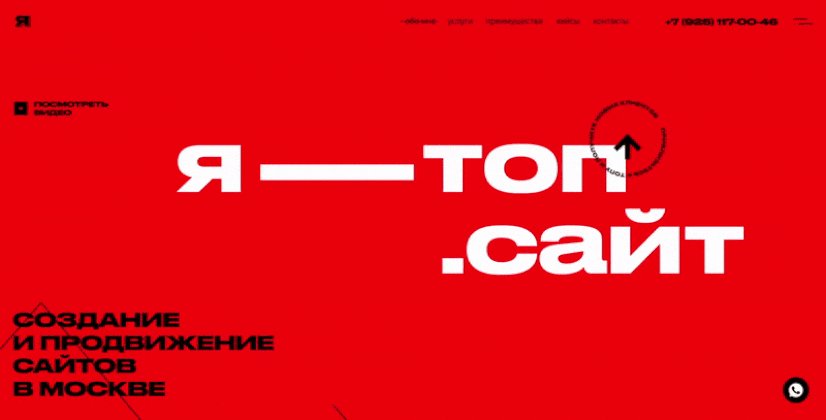
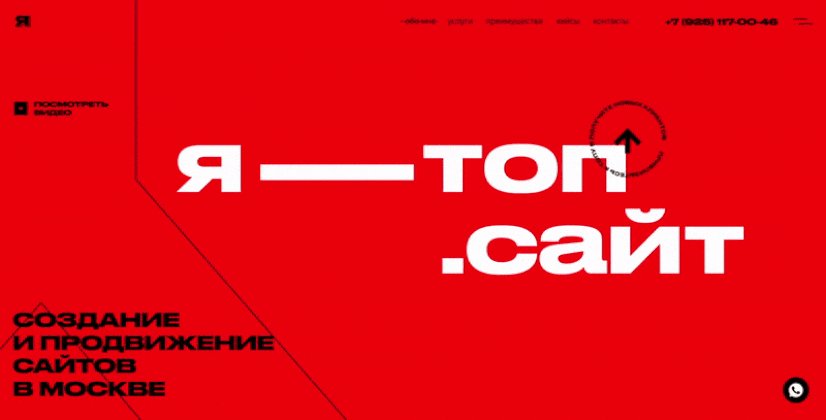
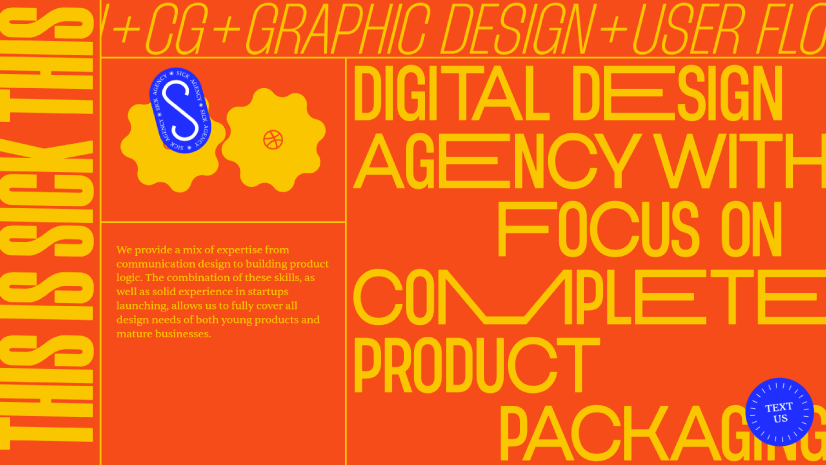
ブルータリズムのWebデザインは、はっきりとした配色、インタラクション、大きくてウェイトの重いフォント、階層付けの欠如、そしてWebデザインの基本的なベストプラクティスを無視したようなスタイルが使用されています。だから、ルールが無く、センスも無く、90年代のWebサイトのような懐かしさを感じることができるのです。
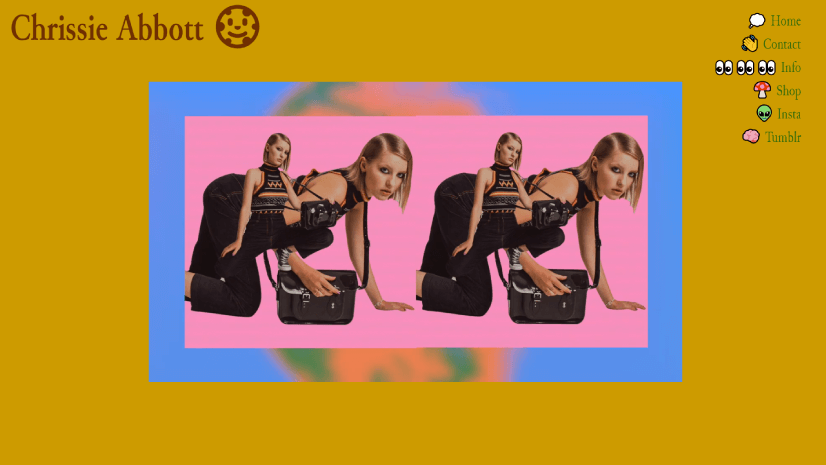
以下のデザイン例では、実際のWebサイトで表現されたブルータリズムを楽しむことができ、おそらくその混沌として正直さを持った世界に美しさを見出すことができるでしょう。これらのWebサイトは、従来のWebサイトとは一線を画し、強力な存在感を放っています。
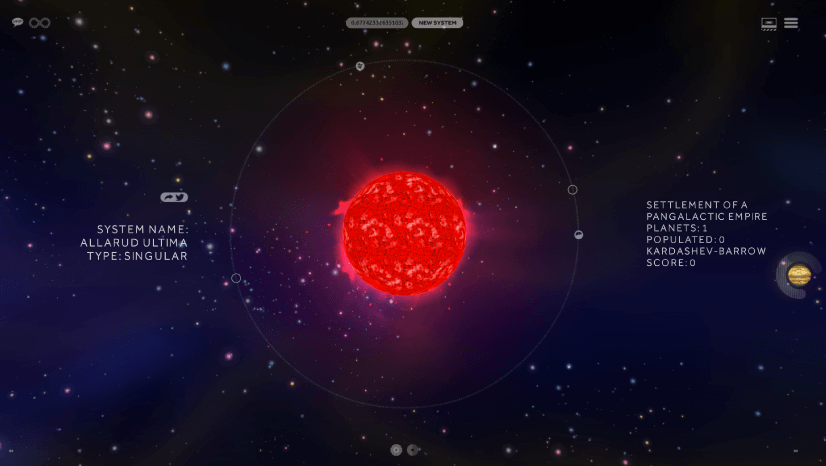
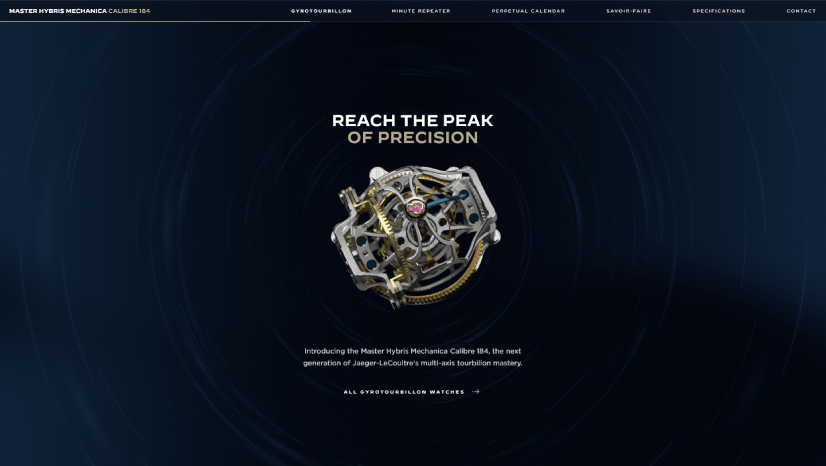
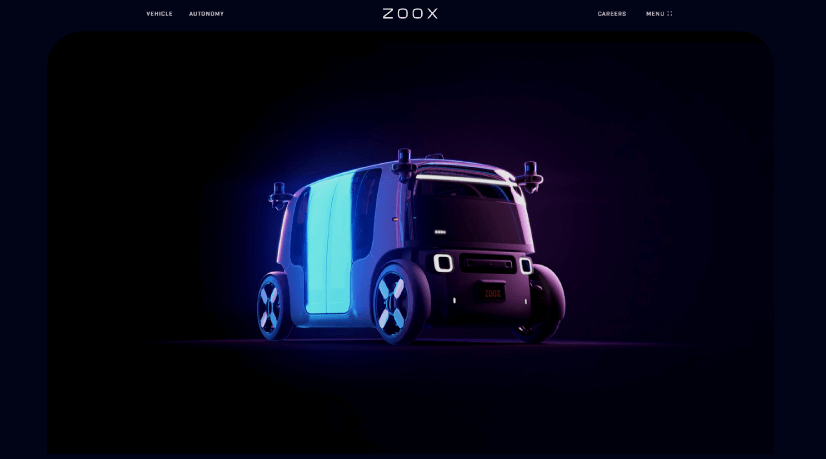
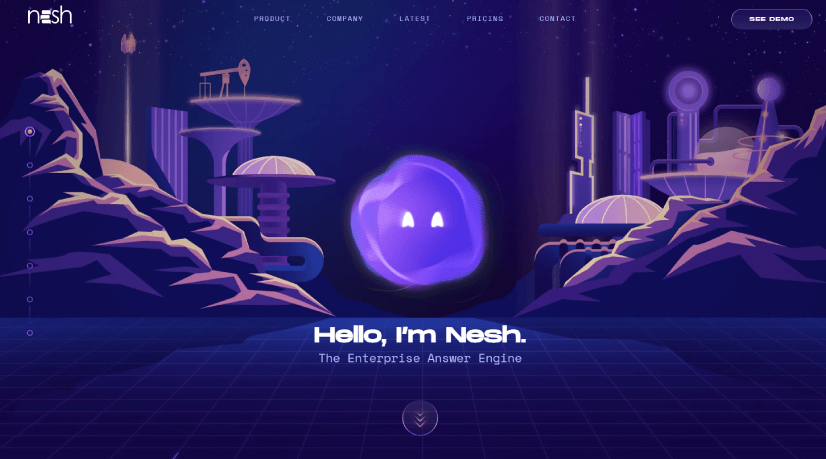
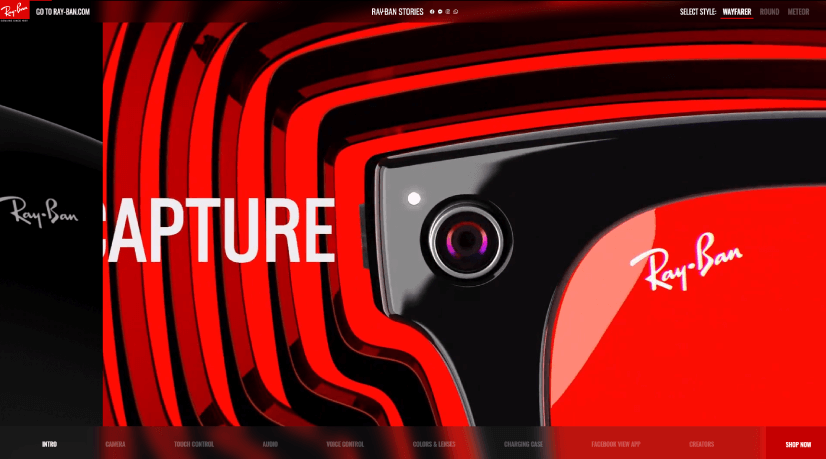
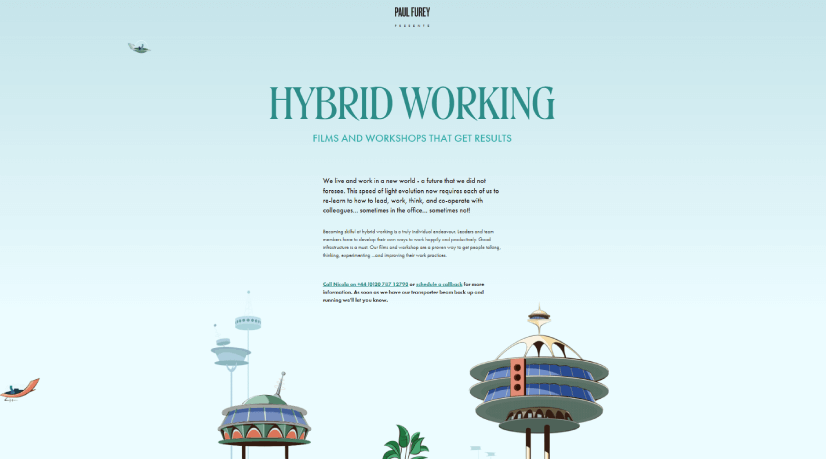
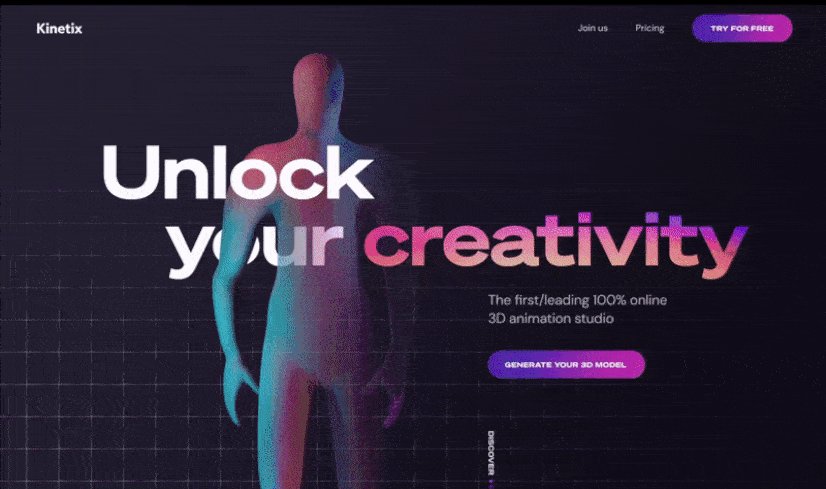
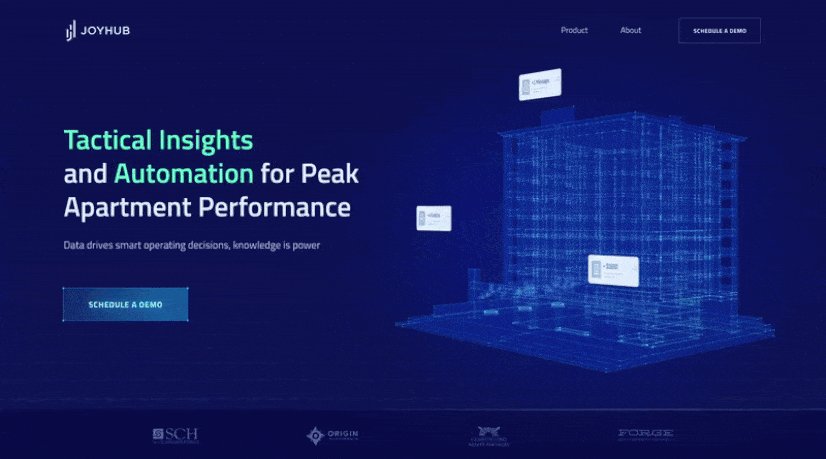
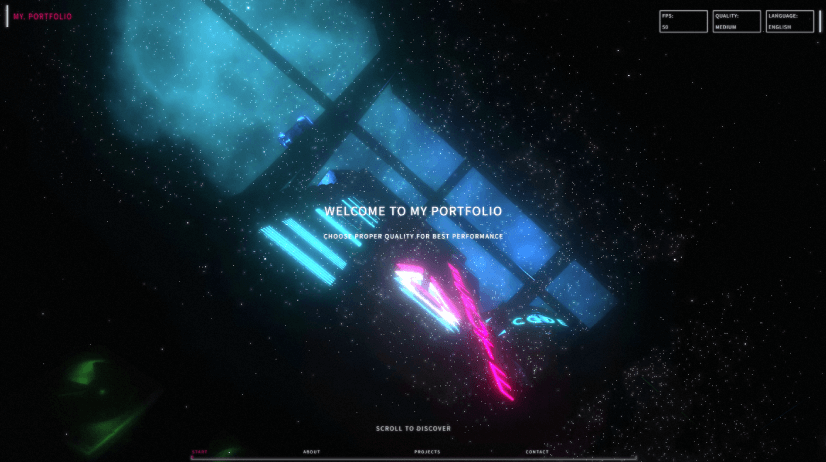
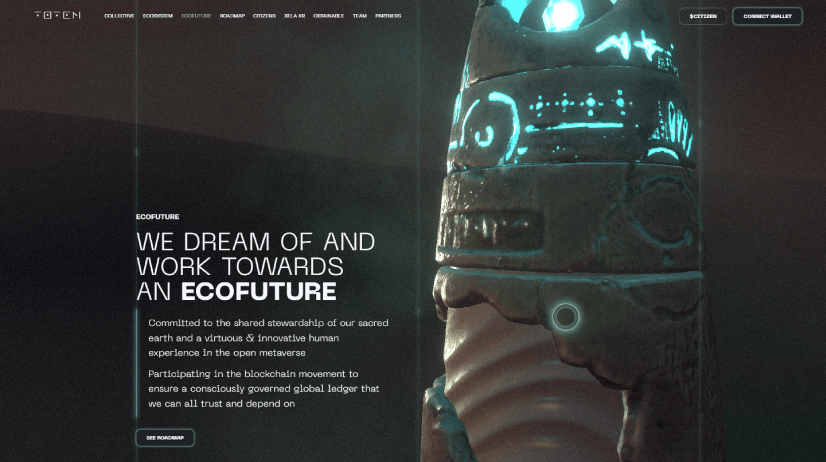
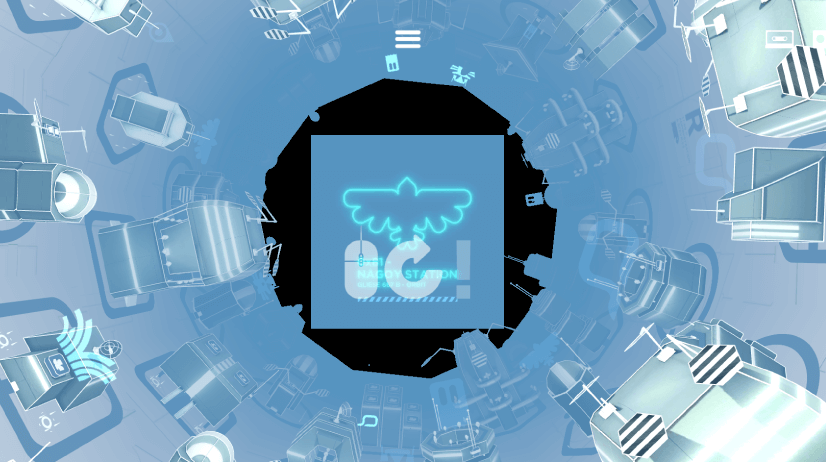
8. ハイテクなSF風デザイン
このトレンドは、テック系企業やエンジニアに限らず、ファッションサイトやポートフォリオサイト、広告代理店などにおいても有効に取り入れることができます。
コーポレートサイトのデザインが退屈でよく見かけるようなデザインの場合、このSF風デザインのトレンドを取り入れ、未来的なデザインと洗練されたインタラクションを組み合わせることで、Webサイトの存在感を際立たせることができます。
さらに、このトレンドはCGを使ったデザインや3Dのイラスト、レトロフューチャースタイルの光るグリッドやネオンカラーとの相性が抜群で、他のトレンドと組み合わせて作り上げることができます。では、実際にこのトレンドが取り入られているWebサイトの例をいくつか見てみましょう。
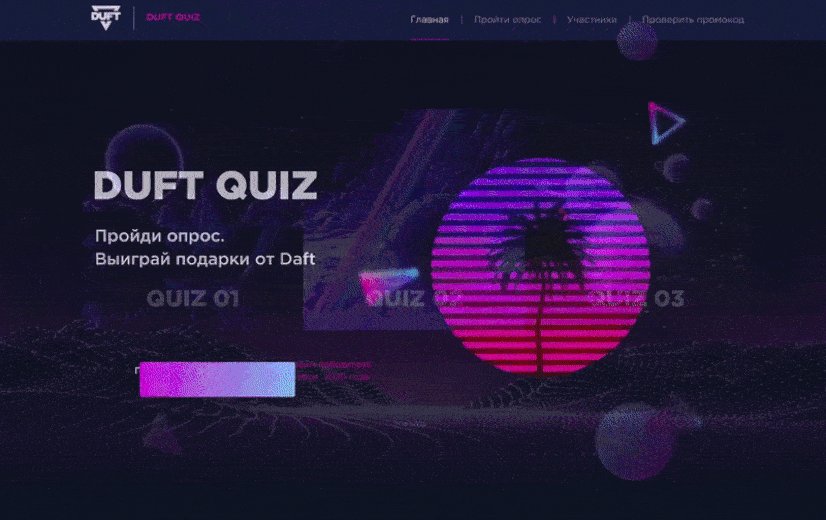
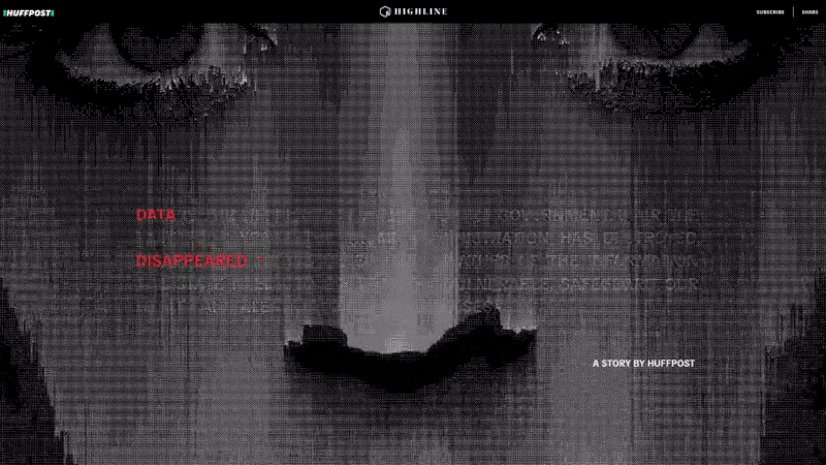
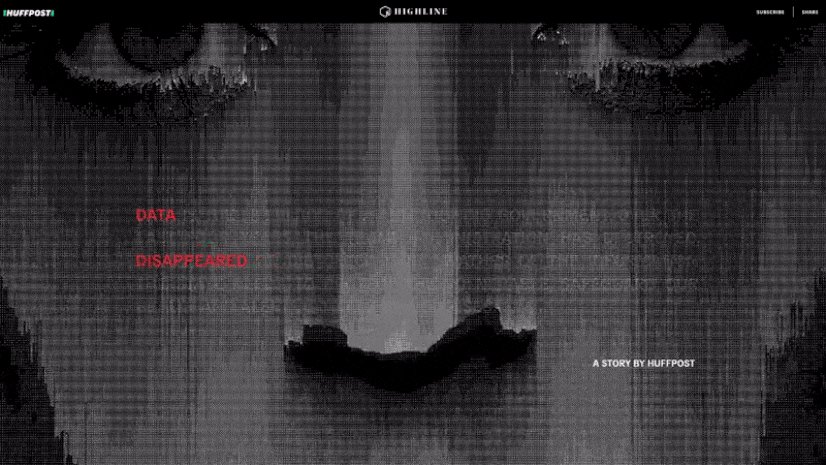
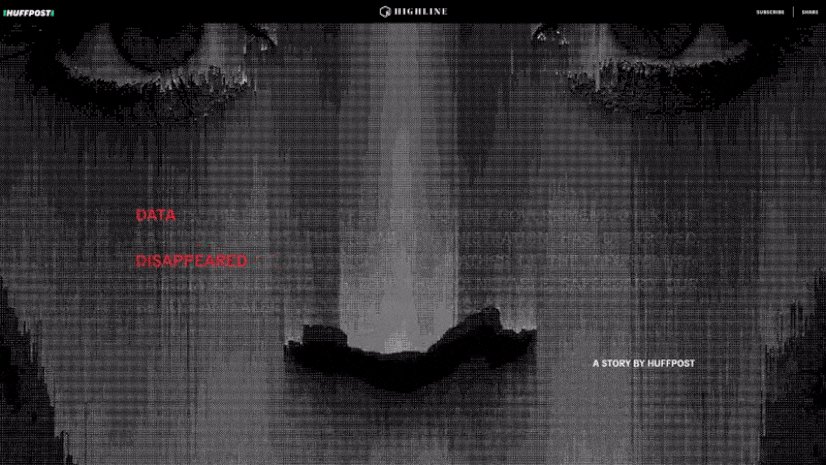
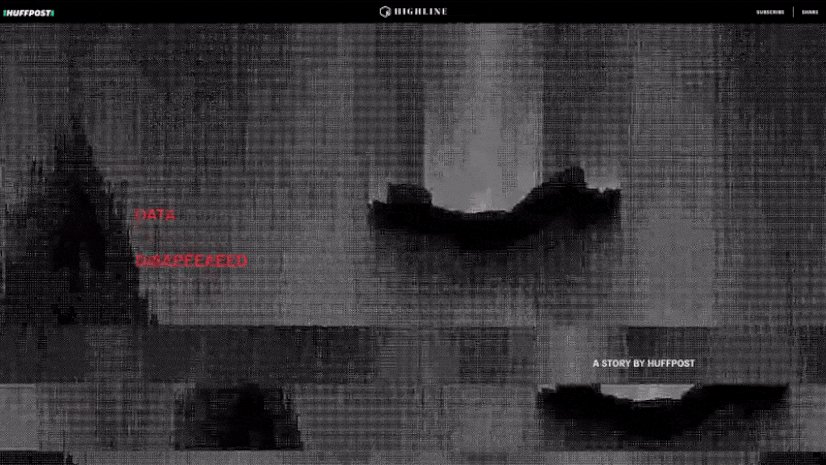
9. グリッチエフェクト
パララックス、レトロフューチャー、ブルータリズムなど、レトロウェーブなどが注目されていることから、グリッチやサイケデリックなエフェクトも、2022年のWebデザインの様々な場面で登場することが予想されます。
幸い、グリッチエフェクトは他の2022年のWebデザインのトレンドとの相性が良く、それらと組み合わせることでより優れた体験を生み出すことができるでしょう。
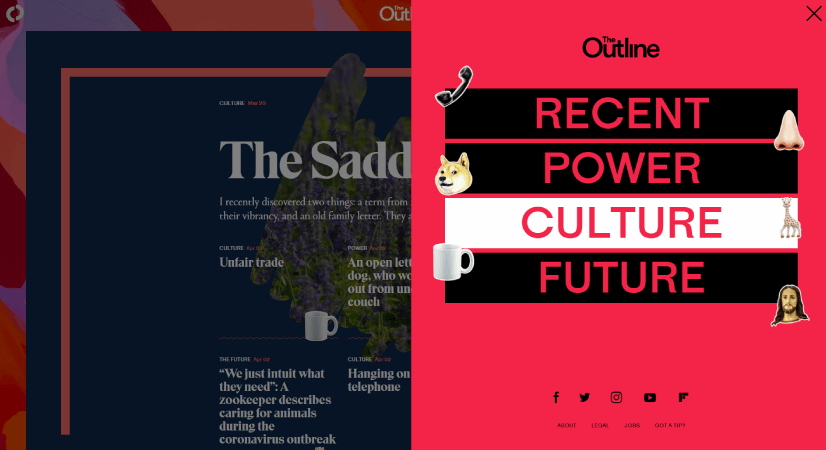
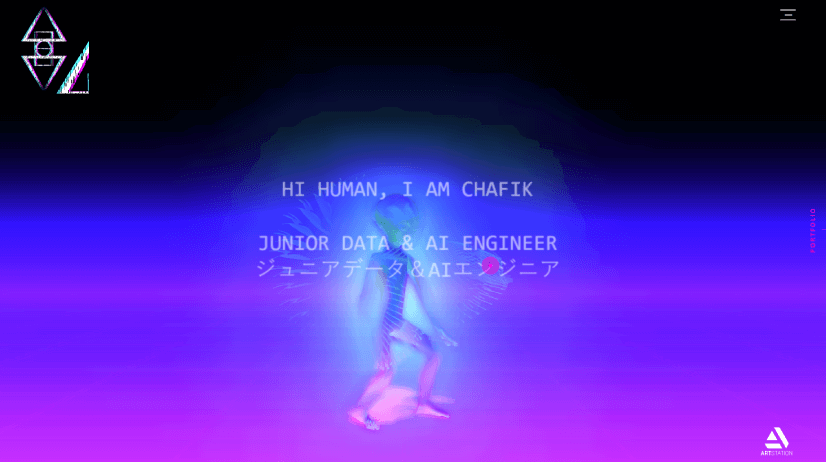
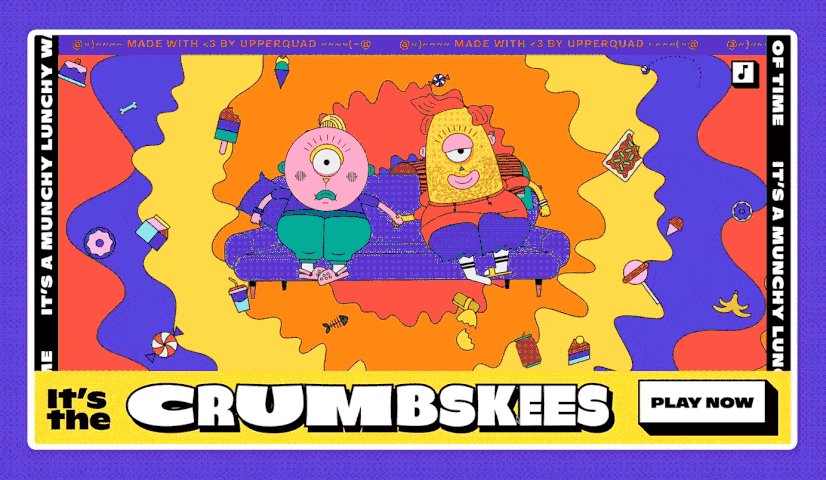
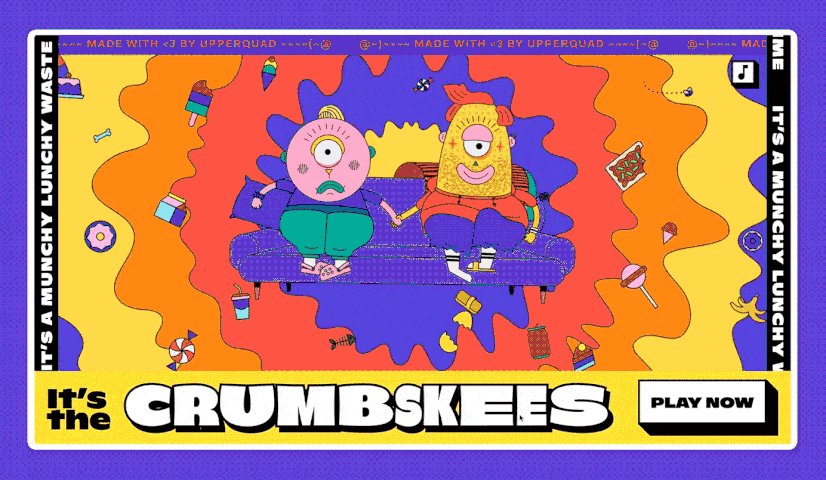
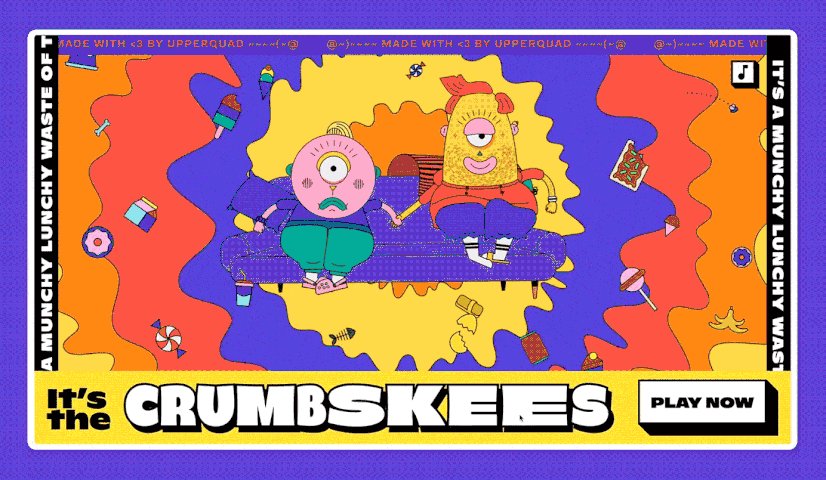
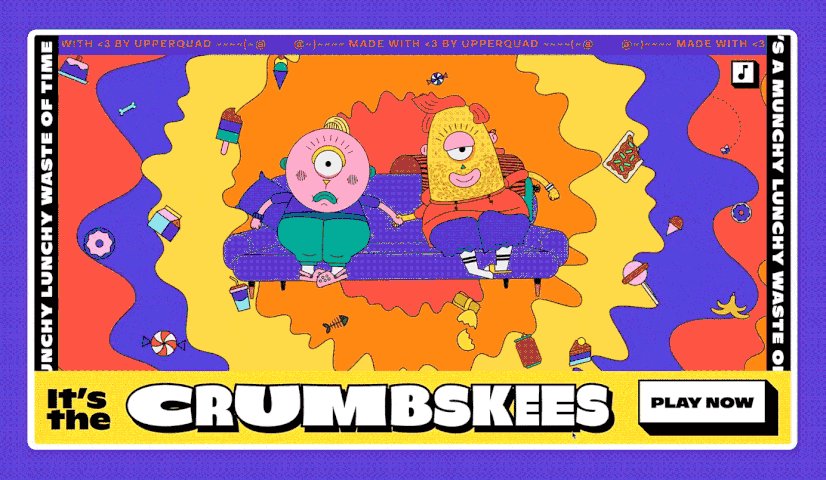
10. サイケデリックカラー
グラフィックデザインの分野におけるサイケデリックスタイルのトレンドは、Webデザインの配色についても同様に当てはまります。
鮮やかな配色、パターン、アニメーションはWebサイトの体験をサイケデリックな世界に変えることができ、要素をどれだけ歪めたり、溶かしたりすることによってユーザーにより強力な印象を与えることができます。
しかし、他のトレンドと同様に、これはすべての人に適したデザインではなく、特定のターゲットに対してその魅力を発揮することができます。以下に、それぞれのWebサイトの目的に合わせて、このトレンドを上手に取り入れているサンプルをご紹介します。
まとめ
2022年のWebデザインのトレンドは、それぞれを組み合わせることでその魅力がより強力になるなど、それぞれが密接に関連付けられています。
実際、上記にご紹介したデザイン例を見てみても、1つのトレンドを取り入れるだけでなく、複数のトレンドを組み合わせてデザインされています。
2022年もまた素晴らしいWebデザインを目にすることができる1年になりそうですね。
■修正履歴
2021/1/6 : 本文の一部表現を修正しました。