最近ではノーコードのWeb制作ツールを使ったWebサイト制作も耳にする機会が多くなってきていますが、新たに「Siter.io」という海外のツールが登場しました。
実際には1年ほど前からベータ版のリリースが行われていて一部で話題となっていましたが、2022年7月に正式リリースにたどり着きました。
Siterがどのようなツールなのか、どのような特徴があるのかなど、詳しくご紹介していきたいと思います。
INDEX
Siterとは
Siterは、最近登場した新たなノーコードWeb制作ツールです。Webデザインから公開まですべてブラウザ上で完結することができて、コーディング作業なしでWebサイトを公開することができます。
もちろんレスポンシブデザインにも対応しており、デザイン次第ではクオリティやデザイン性が高いWebサイトを公開することも可能です。
人気のノーコードWeb制作ツールにはSTUDIOやWebflowが挙げられますが、そのライバル的な存在になるのではないでしょうか。
下記で詳しくご紹介していますが、無料アカウントでデザインツールを触ることは可能なので、気になる方は実際に試してみると使い勝手が分かると思います。
Siterの特徴
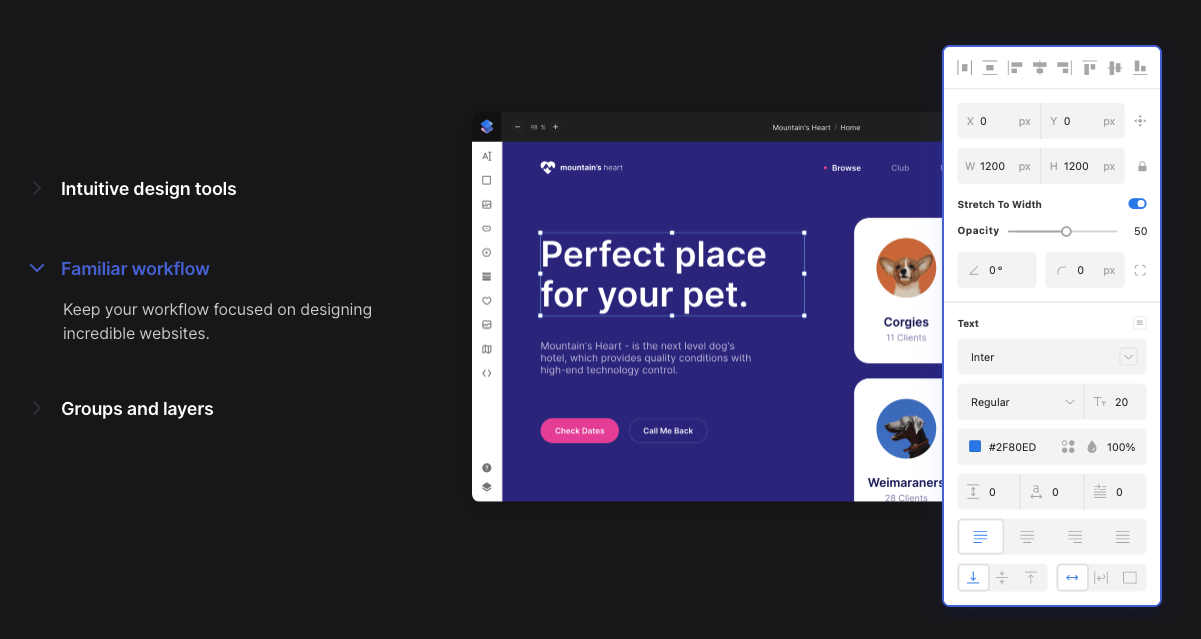
使い慣れたデザインツール

Siterは一般的なUIデザインツールと同様の操作でデザイン制作をできることから、始めて使う人でも分かりやすい設計になっています。
実際にデザインツールを開いてみると、直感的に操作することができて学習コストはかなり低そうな印象でした。
FigmaやXDに使い慣れている方なら、すぐに使い方を理解してWebデザインを始めることができるのではないでしょうか。
Figmaからのデザインをインポート機能を提供

Siterの大きな特徴の1つが、Figmaからのインポート機能が提供されているという点です。
最近ではWebサイトやスマホアプリなどのデザインにFigmaを利用している方も多いと思いますが、そのままSiterにインポートしてWebサイトとして公開することができます。
もちろん、レスポンシブ対応などはSiter側で調整する必要がありますが、それでも0からコーディングする場合と比べて工数を削減することができる場合も多いでしょう。
Figma側にプラグインが提供されていて、それを通してSiter側にデータを送る形になっています。
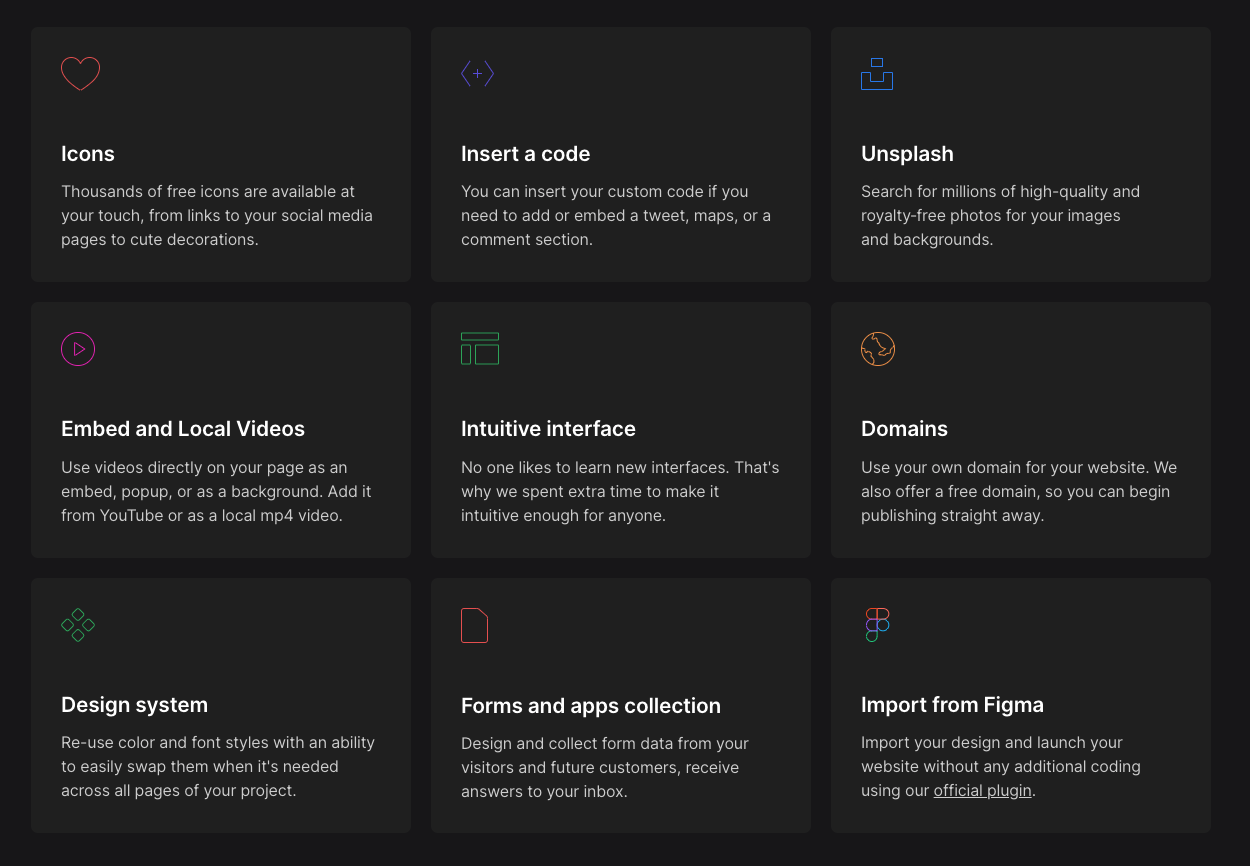
多彩な機能

Siterは、Webサイトでより幅広い表現をするための様々な機能が用意されています。
- 1,000種類以上のアイコンの利用
- カスタムコードの挿入
- Unsplashとの連携
- ビデオファイルの埋め込み
- 独自ドメインの設定
- 再利用可能なコンポーネント
- フォーム機能
コンポーネント機能などはデザイン制作の効率化を意識していたり、フォーム機能は実際の運用をしっかり想定していたり、細かい所まで手が届いているという印象です。
カスタムコードは基本的にヘッダーにコードを埋め込むための機能で、GTMやGA、その他計測ツールなどを設定することができます。
今後もたくさんの機能追加を予定

現時点で下記の機能追加の予定が発表されています。
- 複数人でのリアルタイム編集
- ヒストリー機能
- アニメーションの設定
- Eコマース機能
- SVGの編集
- ホバーやタップ時のアニメーション
アニメーションやEコマース機能が追加されれば、さらに様々なサイト制作に使えるサービスになりそうですね。
Siterの料金

Siterは基本的に有料プランで利用するサービスとなっていて、それぞれのプランは下記のとおりです。
| Personal | Professional | Agency | |
|---|---|---|---|
| 料金 | 12ドル/月 | 19ドル/月 | 39ドル/月 |
| チームメイト | 1人まで | 5人まで | 無制限 |
| Webサイト数上限 | 1サイト | 5サイト | 20サイト |
| 設置フォーム数上限 | 5個 | 25個 | 無制限 |
その他、SSL対応、独自ドメイン、Figmaプラグインの利用などはいずれのプランでも利用可能です。
39ドル/月で20サイトを公開できるのであれば、かなりコスト的にも抑えることができそうですね。
ちなみに、無料でアカウントを作成してデザインツールに触れることは可能で、クレジットカードの情報等も不要となっています。気になる方はぜひ実際に触ってみるとどんなツールなのか分かると思います。
サービスの表記では無料プランにSSL非対応と書かれており、サブドメインで公開もできるのではと思ったのですが、何度試しても上手くいきませんでした。(もし方法をご存知の方がいらっしゃったらTwitterで教えていただけると幸いです。)
Siterの使い方
YouTube上にSiter.ioの使い方を説明している動画がいくつかアップされていたので、いくつかご紹介しておきます。
Figmaからのインポート方法
レスポンシブデザインの作り方
ハンバーガーメニューの作り方