Font Awesome 6は、2022年に正式リリースされたばかりのFont Awesomeの最新バージョンです。
ベータ版では無料プランがありませんでしたが、正式リリースのタイミングで無料プランも公開され、誰でも手軽に利用できるようになりました。
今回は、Font Awesome 6を使ってアイコンフォントを表示する方法をご紹介していきたいと思います。
INDEX
Font Awesome 6とは?

Font Awesomeは、多くの人に利用されているWebアイコンフォントサービスです。Font Awesome 6はその最新版のバージョンで、2022年に正式リリースされました。
Webアイコンフォントを利用することで、ちょっとしたコードの記述だけで様々なアイコンを表示することができ、Webサイト制作の幅が広がったり、作業効率をアップさせることができます。
無料版と有料版の違い

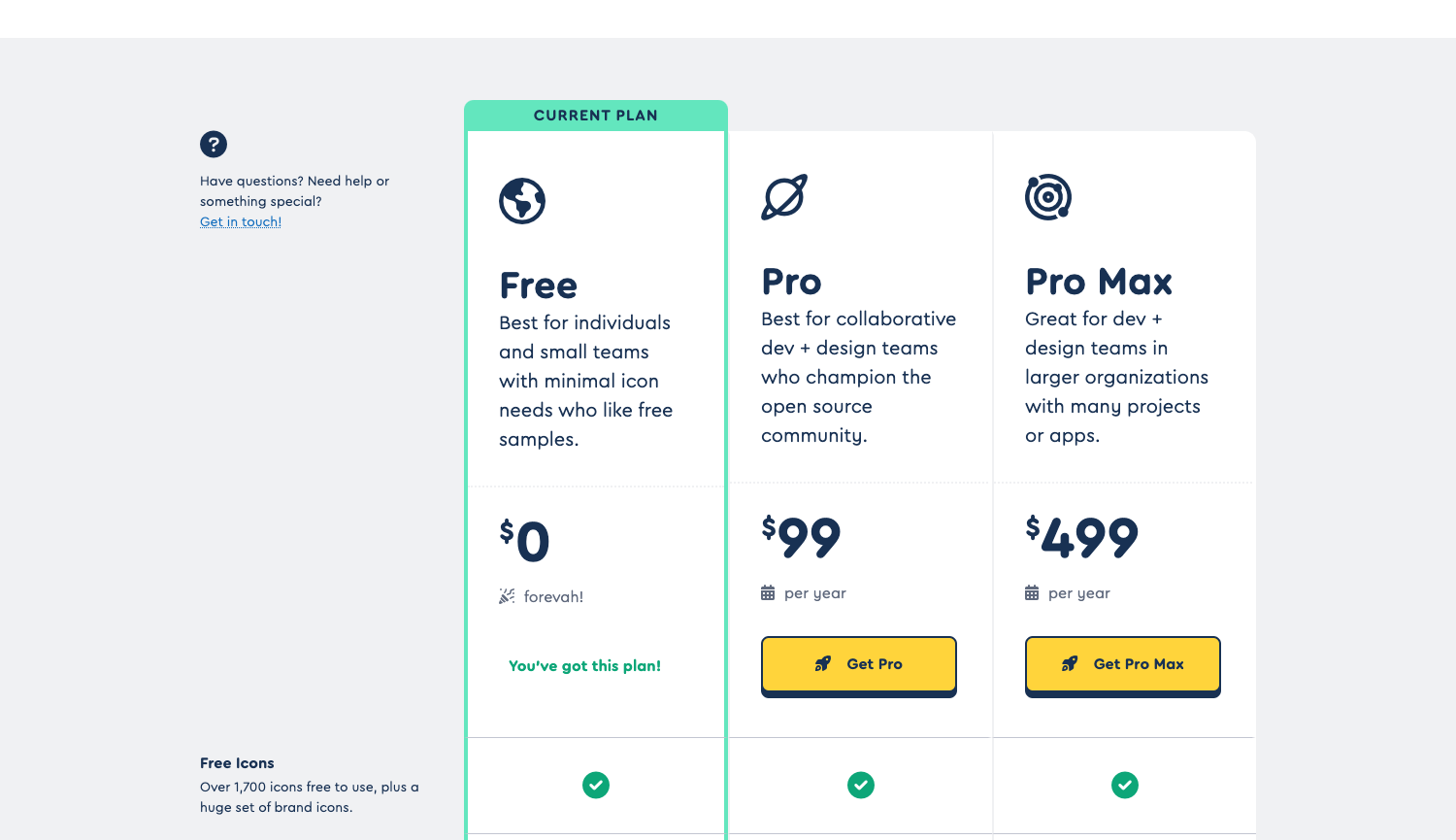
Font Awesome 6は無料で使える「Free」プランと、有料の「Pro」プランがそれぞれ提供されています。
無料版と有料版の違いはいくつかありますが、一番は利用できるアイコンの種類の違いが目立ちます。
無料プランでは、約2,000種類のアイコンが利用できるのに対し、有料プランでは約16,000種類のアイコンを利用することができます。
個人のWebサイトやちょっとしたページであれば無料プランでも問題なく利用する事ができると思いますが、本格的にアイコンを活用したいという方は有料プランの利用がおすすめです。
料金は年額99ドルとなっていて、1ヶ月に換算すると1,000円ちょっととなっています。
Font Awesome 6の使い方
Font AwesomeのアイコンをWebサイトで表示する手順は、大きく分けて下記の2つに分けられます。
- アイコンフォントを読み込む
- アイコンを表示する
それぞれのステップごとに、詳しく手順をご説明してきます。
1. アイコンフォントを読み込む
アイコンフォントを読み込む方法は、下記のいずれかがおすすめです。
- 1-1. Kitsを利用する
- 1-2. 自身のサーバーに必要なファイルをアップロードする
どちらの方法も特に違いはありませんが、Kitの利用はアクセス数に上限がある点には注意しておきましょう。
アクセス数が多いWebサイトでFont Awesomeを利用する場合は、2番目の自身でファイルをアップロードする方法にしておくのがおすすめです。
1-1. Kitsを利用する
では、無料プランのFont Awesome 6をWebサイトで表示するまでの手順をご紹介していきます。
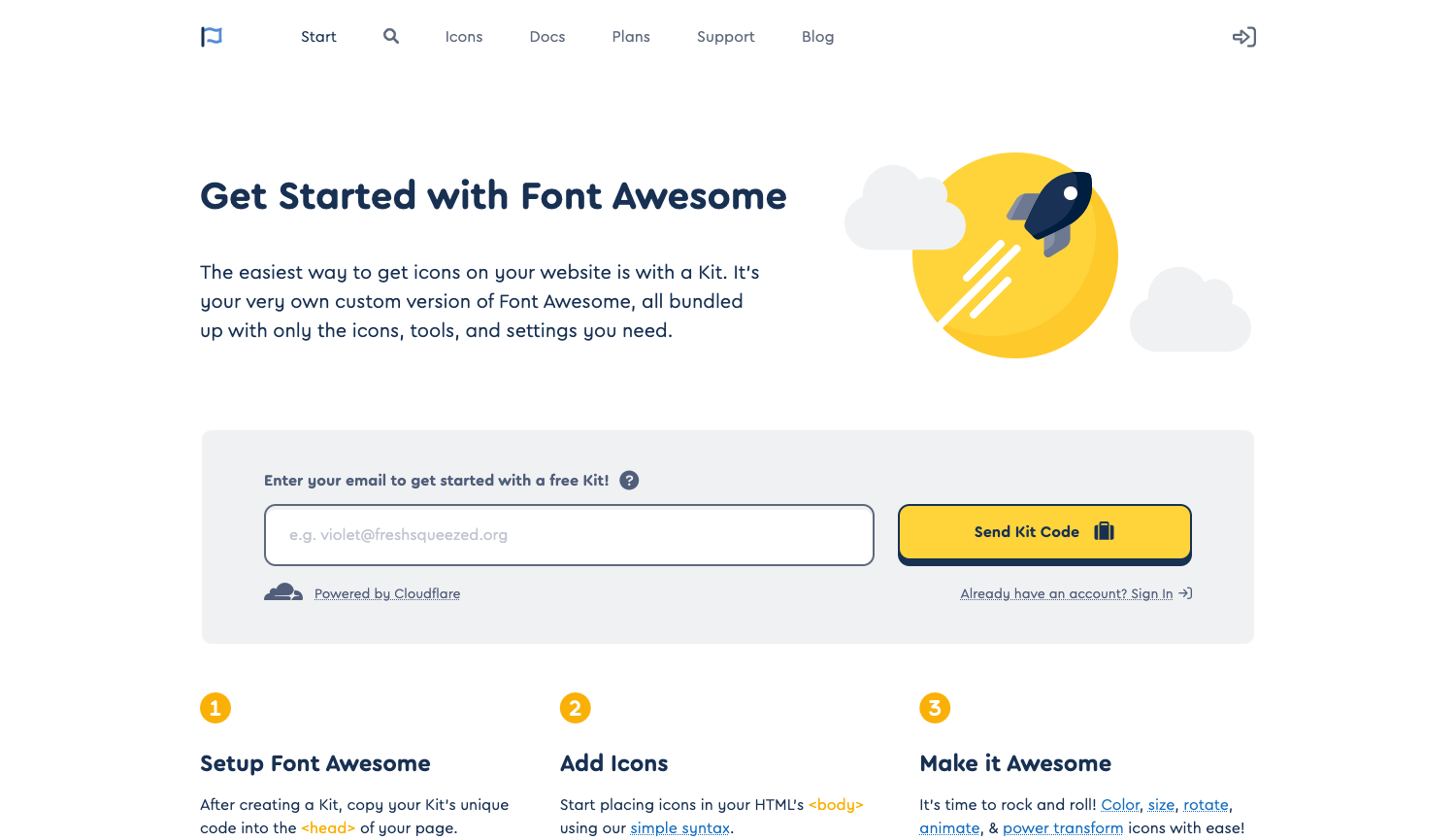
まずは、Font Awesomeのアカウントを作成します。すでにアカウントを持っている方は、それを利用しても問題ありません。

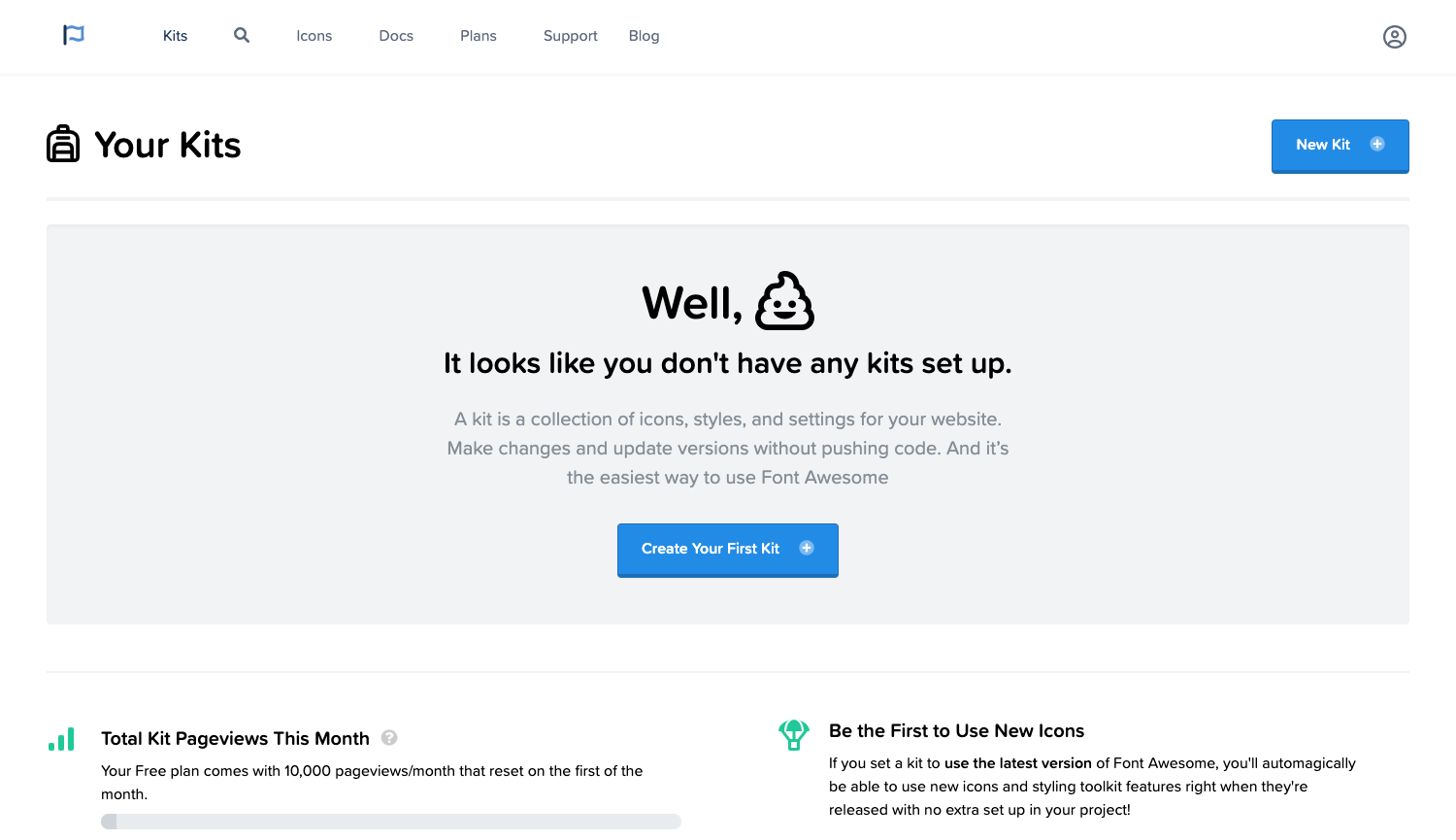
サインインできたら、Kitsページを開き、「New Kit」を選択します。

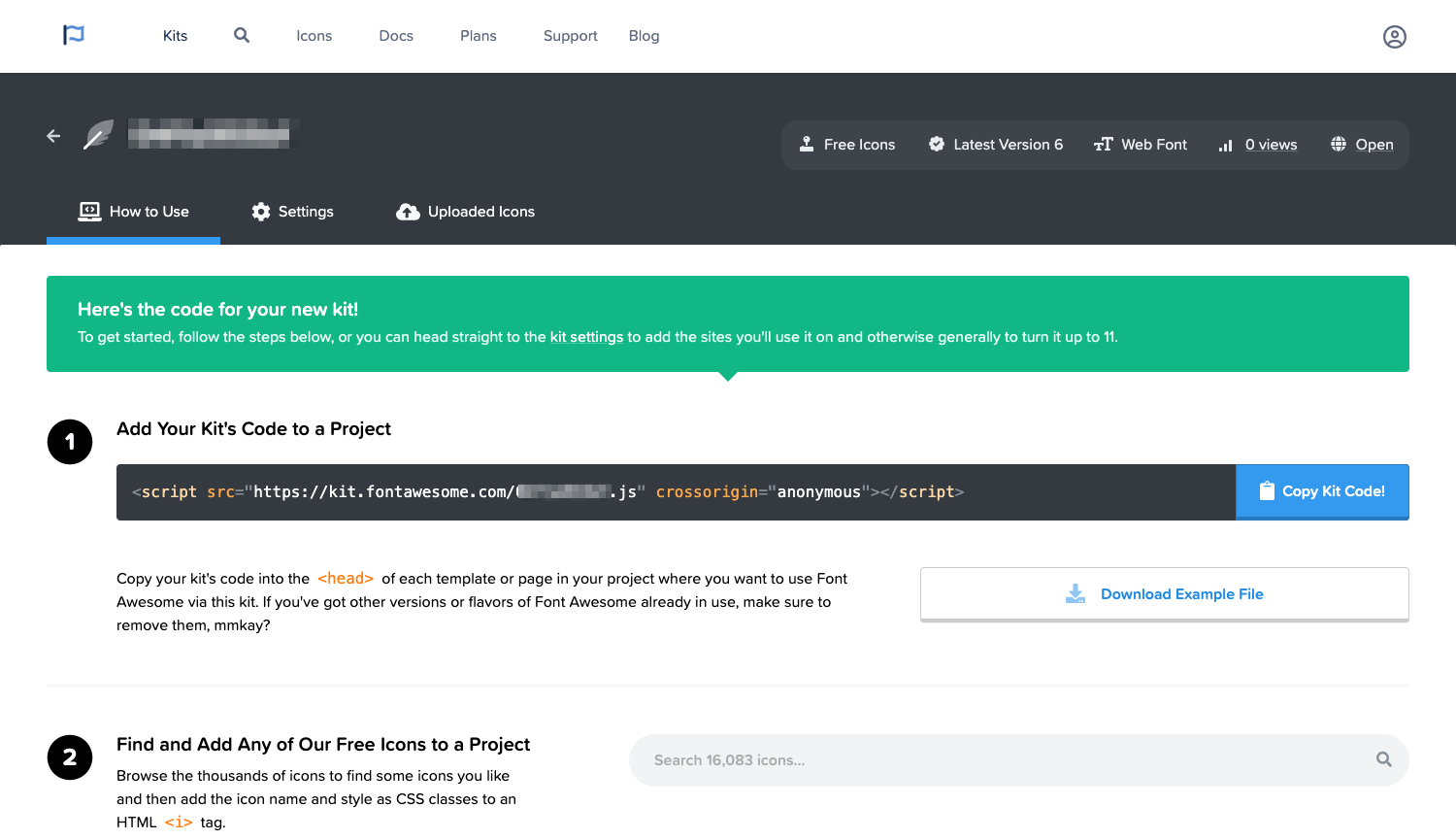
Kitを作成するタイミングで、ユニークなIDが割り当てられ、HTMLにコピペするコードが生成されます。このコードを、アイコンを表示させたいすべてのページのheadタグの中に挿入してください。

これで、Kitを使ってアイコンを表示させるための準備ができました。実際にアイコンを表示するための方法は、下記を参考にしてください。
1-2. 自身のサーバーに必要なファイルをアップロードする
クラウドサーバーやレンタルサーバーなどでWebサイトを公開している場合がほとんどだと思いますが、Font Awesomeからフォントファイルをダウンロードして、サーバー上にアップロードすることで利用することも可能です。
Font Awesomeのダウンロードページから、必要なファイルをダウンロードします。
ファイルがダウンロードできたら、Font Awesomeを導入したいプロジェクトの中にディレクトリを作成し、必要なファイルを追加していきます。
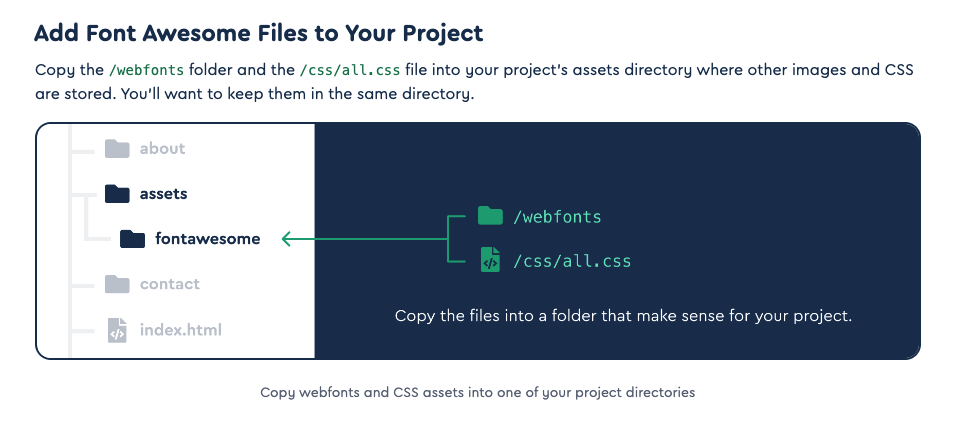
Webフォントとして表示する場合は、下記のようにfontawesomeのような名前でディレクトリを作成し、その配下にwebfontsディレクトリとcssディレクトリの2種類を作成します。

webfontsディレクトリにはダウンロードファイルの中にあるwebfontsディレクトリの中身をまるっと入れておきます。
cssディレクトリには、ダウンロードファイルの中のall.cssを配置してください。
あとは、Font Awesomeを利用したいHTMLファイル内で下記のようにcssファイルを読み込めば、準備は完了です。
<link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet">2. アイコンフォントを表示する
![]()
Kitの設定、もしくは自分でホスティングする場合はフォントファイルとCSSファイルの設定が完了したら、実際にアイコンを表示させてみましょう。
Font Awesomeで利用できるアイコンは、Font Awesomeの「Icons」ページで確認することができます。
![]()
無料版を利用する場合は、「Free」でフィルタすると、利用可能なものを見つけやすくなります。
使用したいアイコンが見つかったら、アイコンをクリックすると、下記のようなHTMLのコードが表示されます。
<i class="fa-solid fa-angle-left"></i>これをHTMLの中の表示させたい箇所にコピペして、ページ上にアイコンが表示されれば成功です。
うまく表示されない場合は、Kitの読み込みができていないか、CSSの読み込みができていないなどの可能性が考えられます。
ブラウザの開発者向けツールなどでエラーが出ていないか確認してみましょう。
Font Awesomeのカスタマイズ
Font Awesomeのアイコンは、特定のクラス名を付与することで見た目を変えたりアニメーションさせることや、疑似要素を使って表示させることも可能です。
詳しい使い方は下記のページで詳しくご紹介しているので、こちらを参考にしてください。
Font Awesome 5の記事ですが、基本的な使い方はFont Awesome 6も同様です。
Webアイコンフォントをもっと活用しよう
アイコンフォントは、PNGやSVGのアイコンと違ってCSSで見た目を簡単にカスタマイズすることができるという大きなメリットがあります。
アイコンフォントを使いこなせば、作業効率を向上させたり、制作の幅を広げることができますね。ぜひこの機会に挑戦してみてください!