Category
Web制作
Font Awesomeとは、無料で利用可能なWebアイコンフォントで、アイコンの種類がとても豊富なのでWeb制作の様々な場面で活用することができます。 ただ、CDNを使ったり疑似要素(::befor…
CSS Flexboxとは、CSSによるレイアウトの代表的な手法の1つで、CSS Flexboxを使用することによって、完結なコードで柔軟にレイアウトを組むことができるようになります。 普段CSSフレ…
WordPressで投稿ページやカテゴリーページのURLをカスタマイズするには、パーマリンクの設定が必要です。 一見簡単そうに思えるかもしれませんが、SEO最適化や管理を考えると色々なことを考えて設定…
Webサイトやブログを運営する上で、サイドバーに適切に表示を行うことによって訪問者にとって使いやすいサービスを提供することができます。 WordPressには、簡単な設定でサイドバーに様々なカスタマイ…
Webコーディングを行う時に、初心者が悩みがちなトピックとして「どうやって要素を横並びにするか」というものがあります。 要素を横並びにするCSSの書き方として、大きく以下の5つが主要な方法ですね。 C…
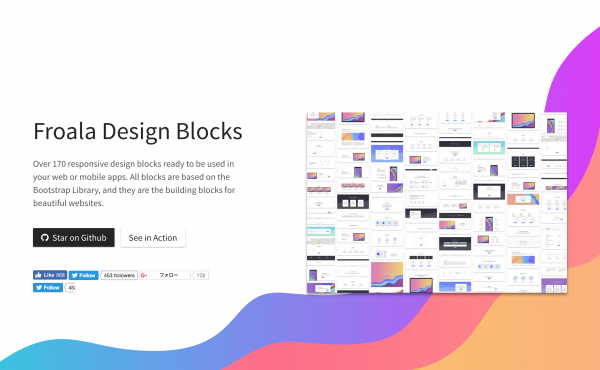
Froala Design Blocksとは、Webページのパーツとなる「ブロック」を組み合わせていくことで手軽にWebページのベースとなるHTMLファイルを作ることができるサービスです。 そんなFr…
Webサイトやサービス作りには、デザイナーとエンジニアのどちらもも欠かせません。 Webサイトであれば、デザインからコーディングまで一人で済ませてしまう場合もあるかもしれませんが、大規模なサービスにな…
ホームページを自分で作る場合は、HTMLやCSSを使ってコーディングを行わなければなりません。Web制作に慣れている人であれば、比較的短期間でWebサイトを作れてしまうかもしれませんが、初心者の方がい…
metaタグ(メタタグ)とは、検索エンジンに向けてページの情報を伝えたり、ブラウザに対してページの表示方法を指示したり、SNSでシェアされた時の表示方法をコントロールするなど、とても重要な情報です。 …
WordPressは世界中で使われているWebサイト構築の代表的なツールです。人気の理由は管理画面から記事やページの管理が簡単にできるという点です。 しかし、管理画面で編集できることは一部なので、本格…
iOSやAndroid上で動作するモバイルアプリはSwiftやJavaを使って開発されるネイティブアプリが一般的ですが、実はHTML5やCSS、JavaScriptを使って開発するハイブリッドアプリと…
いざWebサイトを作ろうと思っても、立ち上げた経験の無い人にとっては分からないことだらけで、どこから手を付ければいいのか分からない場合が多いと思います。 Webサイトを0から作る場合には、まずサイトの…
GUIコンパイラでSassをコンパイルすることも可能ですが、仕様がツールに依存してしまうため、細かい設定を行うような場合にはコマンドラインを利用したコンパイルがおすすめです。 方法は色々とありますが、…
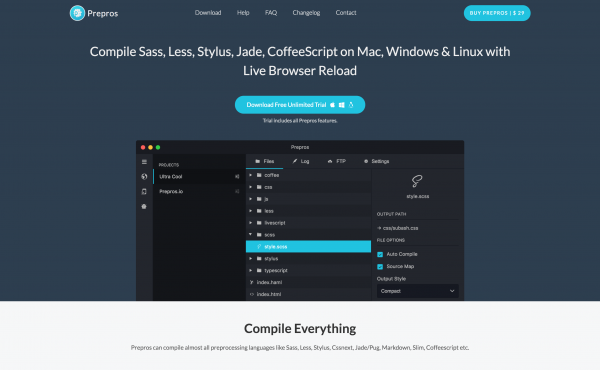
Sassに挑戦しようと思ったけどコンパイルのための環境構築が難しそうでやめてしまった方も多いのではないでしょうか。Sassのコンパイルにはコマンドラインを利用する方法が主流ですが、実はGUIコンパイラ…
Sassというキーワードは知っていても、まだSassを使ってCSSを記述できていない方も多いのではないでしょうか。Sassは一昔前にブームが来て、今はあまりホットではないと思っている人が多いかもしれま…
HTMLとCSSの学習書で有名なものは初心者向けのものが多く、ある程度知識を身に付けて後は独学で進めてきたというWebデザイナー、エンジニアの方が多いのではないでしょうか。確かにWeb上に様々な情報が…
WordPressのWebサイトを制作する上で欠かせないのがローカル環境の構築です。サーバー上にWordPressをインストールして開発を行う場合、サイト公開前からサーバーを用意しないといけなかったり…
仕事や趣味で簡単なWebページが必要になることがあったりしますよね。自分で0から作るには大変で、WordPressを使うと負担が大きくなってしまうなど、簡単なWebサイトであっても作るのは意外に大変で…
WordPressでWebサイトを作ろう!と思った時に、まず悩むのがテーマだと思います。WordPressは様々なテーマが公開されていて、色々なデザインの中から選ぶことができますが、数が多すぎてテーマ…
ミニマルデザインは、デザインから余分なものを取り除くことで、シンプルでおしゃれなWebサイトに仕上げることができるデザイン手法です。 見た目もシンプルで、簡単に作れるのではと思ってしまいがちですが、た…
一口にWebデザインと言っても、ベースのデザインを作成する所からコーディングまで様々な工程があり、色々なサービスやツールを使って制作が行われています。 今回は、実際にデザイン制作の現場で役立つような、…
ボタンや見出しなど、Webデザインの核となるパーツに関するCSSサンプルコードが紹介されているページをまとめました。 想像以上に優れたデザインが多数紹介されていて、中には難しいコードも紹介されています…
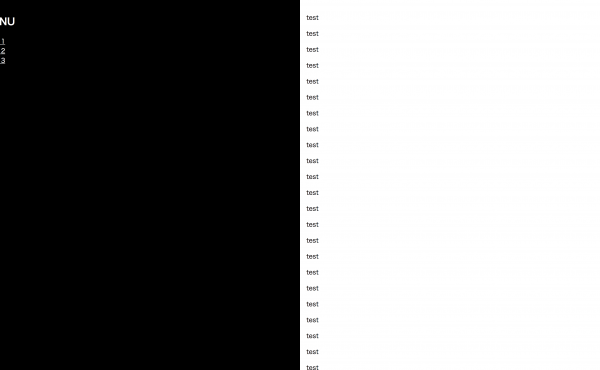
スプリットスクリーンレイアウトとは、画面を大きく分割して表示するデザイン手法です。 分割するため対比を表現したい場合に使われたり、画面の片側をメニューのようなガイド表示に使用する場合も多いですね。 今…
マテリアルデザインはGoogleによって発表されたデザインの考え方と手法です。 マテリアルデザインはユーザビリティを考えたデザインということが特徴で、シンプルかつ分かりやすいデザインを作成することが可…