Category
Web制作
WordPressの便利な機能の1つが、カスタム投稿タイプです。これによって、1つのサイトの中で複数のタイプの投稿を管理することができます。 ただ、設定項目が少し多く、パーマリンクの設定なども少し複雑…
Font Awesomeと言えば、Web上でアイコンを表示することができる人気サービスです。 そんなFont Awesomeから、新たに「Font Awesome 6」の登場が発表されました。 現在は…
CSS Grid Layoutを使えば、他の方法と比べてシンプルにコードを記述することができたり、柔軟なレイアウトを作ることができます。 知っておくと役立つテクニックや、ジェネレーター、CSSフレーム…
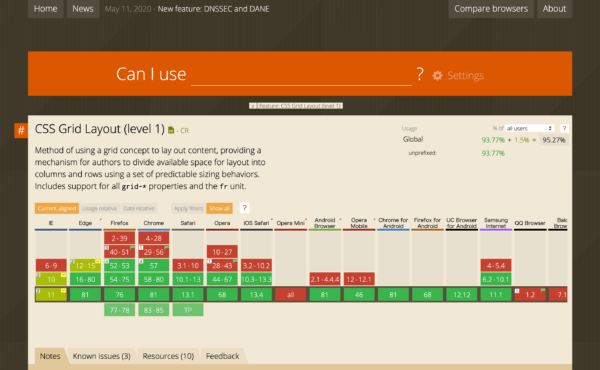
CSS Grid Layoutは、CSSで柔軟にレイアウトを作ることができる便利なレイアウト手法です。 しかし、Flexboxと比べてブラウザ対応が遅れているなど、推奨環境について気になる方も多いので…
CSS Grid Layoutは、CSSによるレイアウト手法の1つです。様々なレイアウトをこれ1つで実装することができます。 ただ、覚えなければならないことも多く、初心者の方にとっては少し難しく感じる…
WordPressはプラグインを使うことによって、SEO対策から関連記事の表示、ページの表示速度改善など、様々な機能拡張を行うことができます。 ただし、プラグインの数が増えすぎると逆に処理が重くなって…
Web上でアニメーションを表示するなら「Lottie」がおすすめ!特徴と使い方など Webサイト上でアニメーションを実装する場合、簡易なアニメーションはCSSやJavaScriptで手軽に作ることがで…
あなたはどのくらいのフォントの使い分けができていますか? 一般的に、デザインスキルに合わせて使い分けができるフォントの種類が増えていきます。ただし、意識してフォントに触れていかなければフォントを見分け…
普段Webサイトのコーディングを行う時にベンダープレフィックスは当たり前のように使っていると思いますが、きちんと理解して使えていますか? また、基本的にベンダープレフィックスは自動で出力するのが制作の…
HTMLやCSSはブラウザのアップデートによって使えるものが増えたり、より簡単に機能を実装できるようになることがあります。 少し前まではJavaScriptで行わなければならなかったことが、HTMLと…
HTMLとCSSでWebサイトを作って、「さあ公開しよう!」と思った時にレンタルサーバーの登録だったり、ドメインの取得だったり面倒な作業がたくさん発生すると嫌になってしまいますよね。 すでにレンタルサ…
いざWebサイトを作ろうと思っても、どうやって作ればいいのか分からないという方が多いと思います。 Webサイトを作成する際は、目的やスキルに見合った方法を選ばなければ途中で挫折してしまったり、完成した…
Webサイト制作と言えばWordPressと言われるほど、WordPressはWebサイトを作るための人気ツールです。 一見難しく見えるかもしれませんが、大変なのは初期設定が大半で、一度サイトを作って…
HTMLとCSSはWeb制作を行うための基本中の基本です。どんなWebサイトを作るにしても、HTMLとCSSを使わずに作ることはできません。 今回は、初めてHTMLとCSSを勉強する人におすすめの入門…
メディアやブログのコンテンツページに目次を設置することで、ユーザーにそのページに書かれている内容を最初に伝えることができるので、ユーザビリティの向上に繋がります。 WordPressを使っている場合は…
HTMLとCSSは、Webサイトを作るためには欠かせない言語です。HTMLとCSSが扱えるようになれば、一人でWebサイトのコーディングが行えるようになります。 Webサイトのコーディングができれば、…
WordPressにある程度慣れてくると、テーマを編集して色々なカスタマイズを行いたくなると思います。しかし、テーマの編集は注意しなければならないポイントがたくさんあるため、慎重に行わなければなりませ…
UX Planetに「How to Work Smarter as a Product Designer(訳:プロダクトデザイナーとしてよりスマートに働く方法)」という記事が投稿されました。 プロダク…
CSS Gridの使い方はよく分からないけど、Flexboxの方が簡単そうだからFlexboxを使っているという方も多いのではないでしょうか。 確かに、CSS GridはFlexboxと比べると少し扱…
前回はネストや変数などSassの基本機能をご紹介しましたが、今回はもっと便利にスタイルシートを記述するためのSassの機能をご紹介したいと思います。 前回の記事はこちら↓ インポート(@import)…
CSSの記述を効率化し、メンテナンス性も向上するSassの導入から基本的な使い方までまとめました。 対象の方は下記のとおりです。 Sassで書きたいけどコンパイルがよく分からない Sassをコンパイル…
Webのコーディングを行うテキストエディタの中でも、多くの人に使われている人気のエディタがMicrosoftが提供する「Visual Studio Code(VS Code)」です。 他にもAtomや…
CSSの設計手法とは、CSSのメンテナンス性や作業効率を向上させるためのHTMLのクラス名の付け方と、CSSのコードの管理方法の考え方のことを言います。命名規則などとも呼ばれたりしますね。 ページ数が…
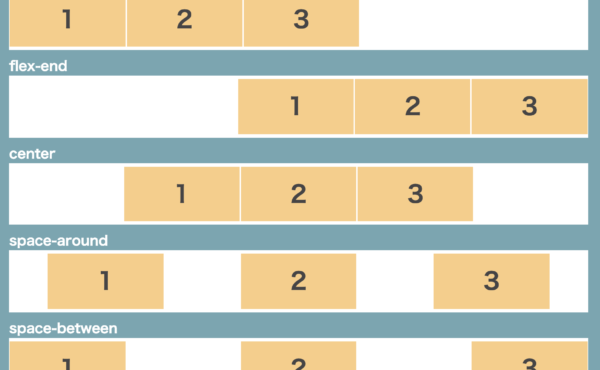
CSS FlexboxはWebコーディングのレイアウトを柔軟に作成できるため、様々な場面で使われています。 今回は、CSS Flexboxを使って要素の左寄せ・中央寄せ・右寄せするための指定方法とTi…