Category
Web制作
WordPressのようにアクセスされる度にページを生成するのではなく、予め生成しておいたページを表示する静的サイトが再び注目を集めています。 静的サイトの特徴やメリットとデメリット、人気の静的サイト…
個人で経営している飲食店やショップではホームページ制作というのが結構頭を悩ませるものです。 自分でコーディングするスキルは無いけれど、依頼するとお金がかかってしまうと悩んでいる方は、テンプレートを利用…
可変グリッドレイアウトとは、画面の幅を変更することでグリッドが最適な配置に整列するようなグリッドレイアウトのことを言います。 レスポンシブデザインとの相性がいいのはもちろん、PCでの表示でもデバイスに…
Googleフォントは、Googleが無料で提供しているWebフォントのサービスです。 Webフォントは様々な端末で表示を揃えることができるので、Webデザインの現場でよく使われます。 今回は、Goo…
ランディングページ(LP)とは、一般的にユーザーが最初にアクセスするページのことを指します。LPは最初に目にするページなので、そのデザインやレイアウトによってコンバージョン率が大きく左右します。 特に…
近年、PCのスペックが高まるの共にウェブページの中でアニメーションが使われる機会も増えてきました。複雑なアニメーションは特別なソフトを使って作成しなければなりませんが、簡単なアニメーションならJava…
WordPressはたくさんのテーマが公開されており、簡単に洗練されたレイアウトに仕上げることができてしまいます。しかし、「ここだけこうして欲しかったのに…!」というテーマに出会うこともたくさんありま…
ブラウザ上でグラフを表示するならばJavaScriptやjQueryを使う方法が一般的です。 画像を貼り付けると拡大したら荒くなったり、細かい数値が確認できませんが、JavaScriptを使うとマウス…
お問合わせのメールやユーザー登録に使うフォームですが、初心者が使いこなすには少し複雑です。 送信しても値が入っていなければキャンセルしたり、チェックボックスから複数の値を取得したり色々なテクニックを使…
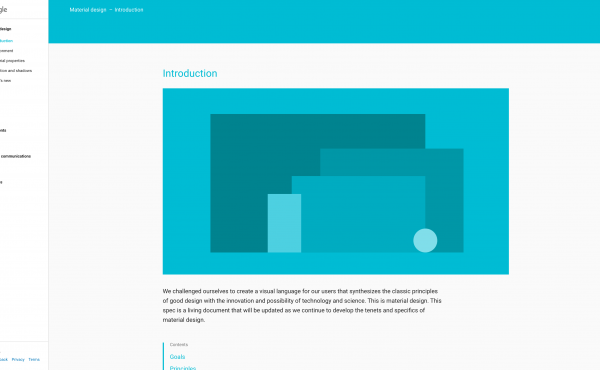
「マテリアルデザイン」はGoogleが発表したデザインのガイドラインです。Googleのサービスは現在ほぼすべてこのマテリアルデザインに則って作成されています。シンプルながらも機能性に優れたこのマテリ…
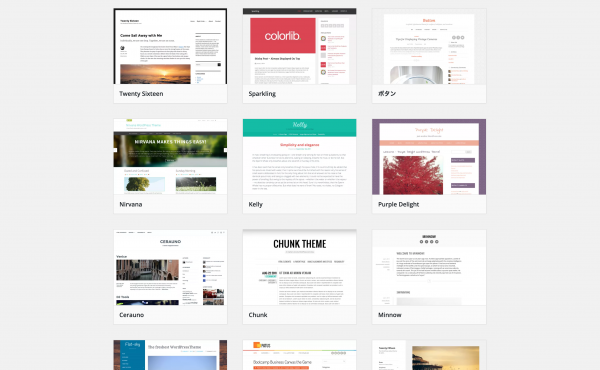
WordPressは簡単におしゃれなウェブページを作成できるCMSとしてもっともメジャーなものになりました。 今回はWordPressのテーマの中でも、おしゃれで洗練されたデザインのものに絞り、紹介し…