Googleタグマネージャーを使えば、Webサイトに埋め込むタグの管理が簡単に行えるようになり、Webサイト運用が効率化されます。
WordPressで作られたサイトも同様に、Googleタグマネージャーを導入するケースが多く、使い方を覚えておくととても役に立ちます。
今回は、WordPressで運用しているWebサイトにGoogleタグマネージャーを導入する方法をご紹介したいと思います。
INDEX
Googleタグマネージャー(GTM)とは

Googleタグマネージャーは、Webサイトへのタグ埋め込みをまとめて管理できるGoogle製のツールです。無料で利用することができ、一般的に「GTM」という略称で呼ばれることが多いです。
Webサイトには、アクセス解析や広告関連など、様々な計測タグを設置することがあります。通常、それらのタグはHTMLファイルのheadタグ内に配置され、更新の度にHTMLファイルにコードを追加したり削除する必要があります。
しかし、GTMを導入することによってタグの追加や削除をブラウザ上の管理画面から行えるようになり、Webサイトのタグ管理が大幅に効率化されます。
特に企業で導入する場合は、エンジニアやコーダーの手を介さずに更新作業が行えるため、タグの管理がより行いやすくなります。
GTMを導入するメリット
ブラウザ上でタグの管理が行える
GTMを導入する一番のメリットは、タグの更新がブラウザ上で完結するという点です。
アクセス解析や広告の計測タグ、BIツールや外部サービスなど、Webサイトに埋め込まれるタグには様々な種類のものがありますが、それらをすべてGTM上で管理することができます。
ファイルに直接タグを記述してしまうと、時間の経過とともに管理が煩雑になり、気がつくとどれが必要なタグでどれが必要でないタグなのか判別できなくなる可能性がありますが、GTMであれば有効なタグを一覧で確認することができるので、管理しやすくなるという点も非常に魅力的ですね。
バージョン管理が便利
GTMにはバージョン管理が導入されており、なにかあった場合にすぐ過去のバージョンに戻すことが可能です。
また、タグの公開前にプレビューモードを使ってタグのテストを行うことができます。プレビューモードでは、一般には公開せずに実際のサイトでタグの動作確認を行うことができ、テスト環境がないWebサイトでも安心して利用することができます。
GAのイベント設定が簡単
Googleアナリティクス(GA)にはイベントトラッキング機能があり、ユーザーが特定のページを表示した場合や特定のアクションを取った場合にそれらをイベントとして計測することができます。
イベントの設定は、通常HTMLなどのファイルを直接編集して行うことになりますが、GTMを導入していればブラウザ上でイベント関連の設定を行うことができるようになります。
例えば、特定のクラスが付与されているボタンのクリックイベントだったり、問い合わせフォームの送信完了イベント、外部リンクのクリック数など様々な条件でイベントを設定することができ、より精度の高いアクセス解析がより気軽に行えるようになります。
GTMへGoogleアナリティクスのタグを設定する方法
1. アカウントとコンテナを作成する
Googleアカウントとは別で、GTMの中にアカウントというものを作成する必要があります。1つのアカウントで複数サイトを管理することもできますし、サイトごとにアカウントを作成することもできます。一般的には1つの企業に1つのアカウントを作成して運用する形が主流だと思います。
また、アカウントに紐付いた「コンテナ」の作成も必要です。初めてGTMを利用する方はイメージしづらいかもしれませんが、コンテナというのは、サイトごとに発行するもので、コンテナの中に様々なタグの設定を入れることによって、ブラウザ上からWebサイトのタグを管理することが可能となります。
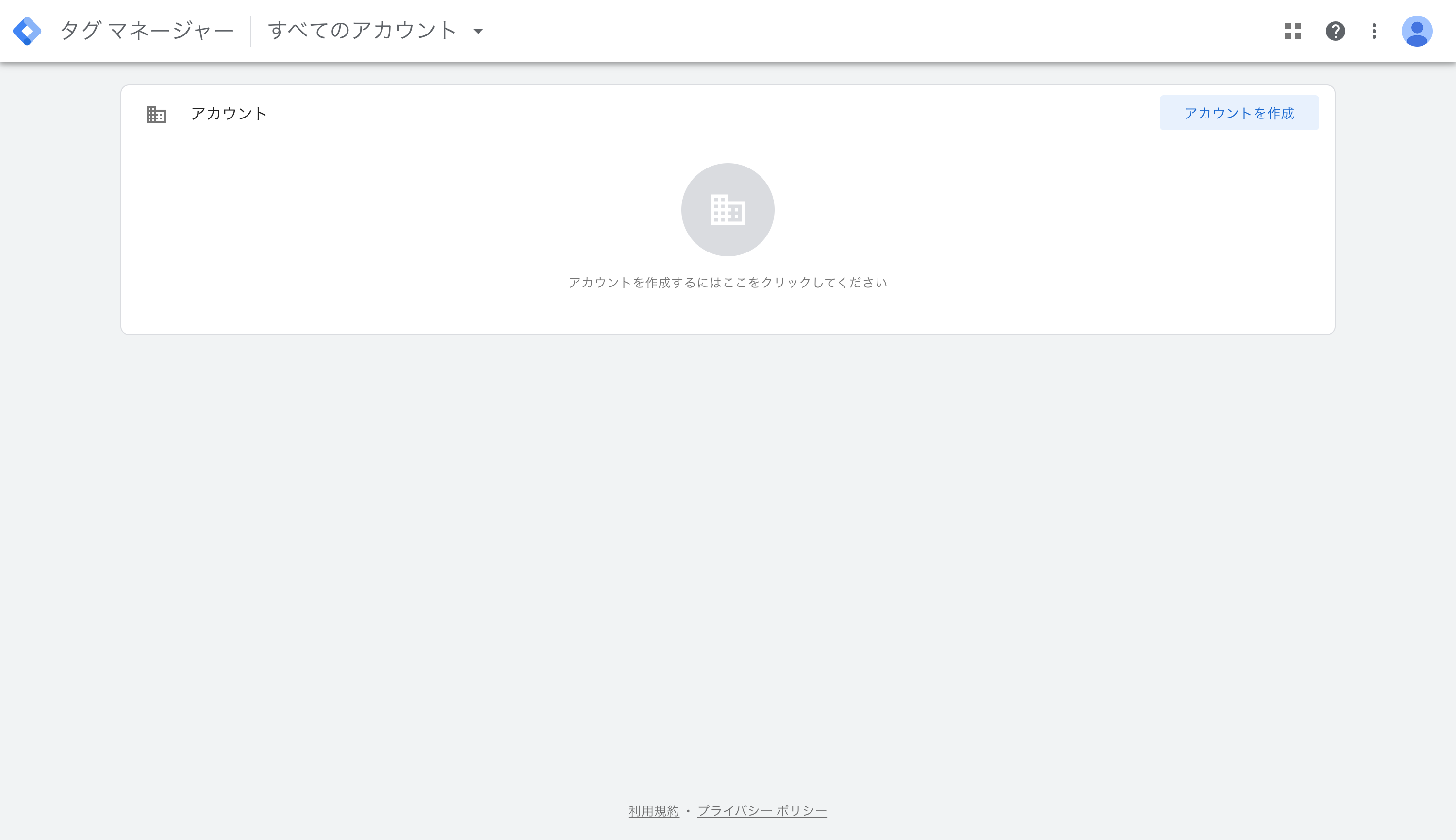
GoogleタグマネージャーにGoogleアカウントで初めてログインすると、下記のような画面が表示されます。

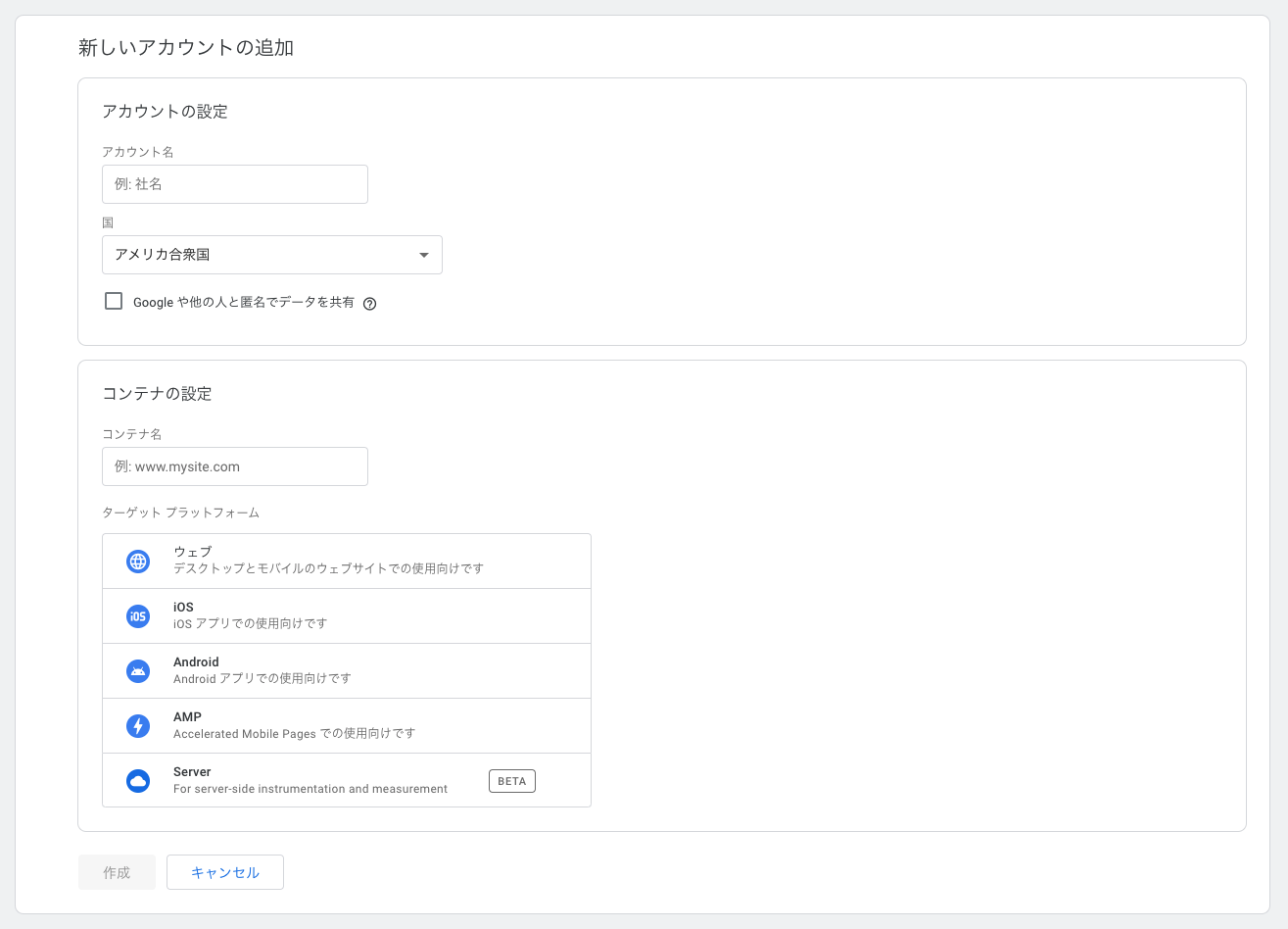
まずは、「アカウントを作成」をクリックして、アカウントの作成へ進みましょう。すると、下記のような画面が表示されます。

それぞれの入力項目は、下記の情報を入力しておきましょう。
| アカウント名 | チームやプロジェクト、組織の名前を入力します |
|---|---|
| 国 | 基本的に「日本」を選択しておけば問題ありません |
| コンテナ名 | WebサイトのURLやサイト名を入力します |
| ターゲットプラットフォーム | WebサイトにGTMを設置する場合は、「ウェブ」を選択します |
上記の情報を入力して、最後に「作成」をクリックすればアカウントとコンテナの作成は完了です。
次に、コンテナ上でタグの設定を進めていきましょう。
2. Googleアナリティクスのタグを設定する
GTMでは、「タグ」と「トリガー」を設定することで、Webサイト上のタグの管理を行います。タグとトリガーについては、下記のように理解しておくといいでしょう。
- タグ
- ページ上で実行したいコードをタグとして設定します。例えば、ユーザーがページを表示した時にGoogleアナリティクスのコードを実行したい場合には、それをタグとして設定しておきます。
- トリガー
- トリガーは、タグを発火させるタイミングをコントロールするためのものです。例えば、「ボタンを押したとき」というトリガーでGoogleアナリティクスの特定のイベントを発火させたりします。
では、GA4を埋め込むために必要なタグとトリガーの設定についてご説明します。
タグの設定
まずは、Googleアナリティクス(GA4)のタグを作成します。
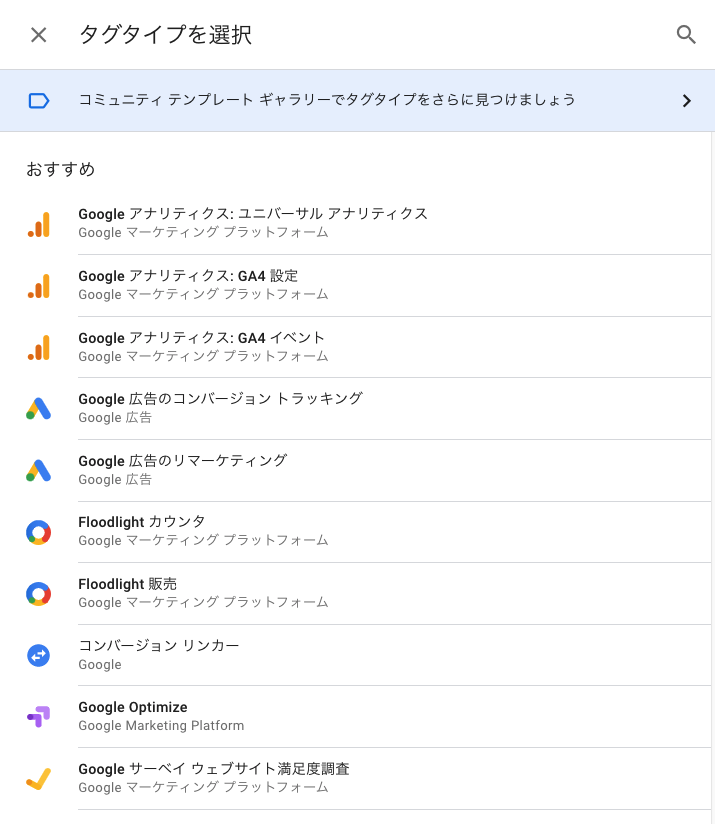
タグの設定をクリックすると、下記のように予め用意された設定可能なタグが一覧で表示されるので、「Googleアナリティクス:GA4設定」を選択してください。

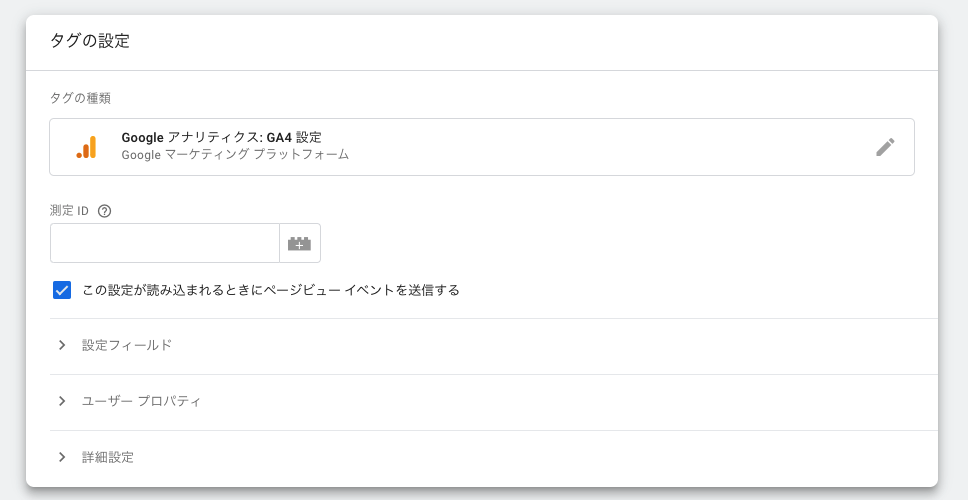
すると、下記のように測定IDを入力する項目が表示されるので、GAのデータストリームで作成した測定IDを入力します。

GA4の設定方法や、測定IDの確認方法は下記のページをご確認ください。
トリガーの設定
次に、タグを設定したらどのタイミングでそのタグをアクティブにするのかというトリガーの設定を行います。
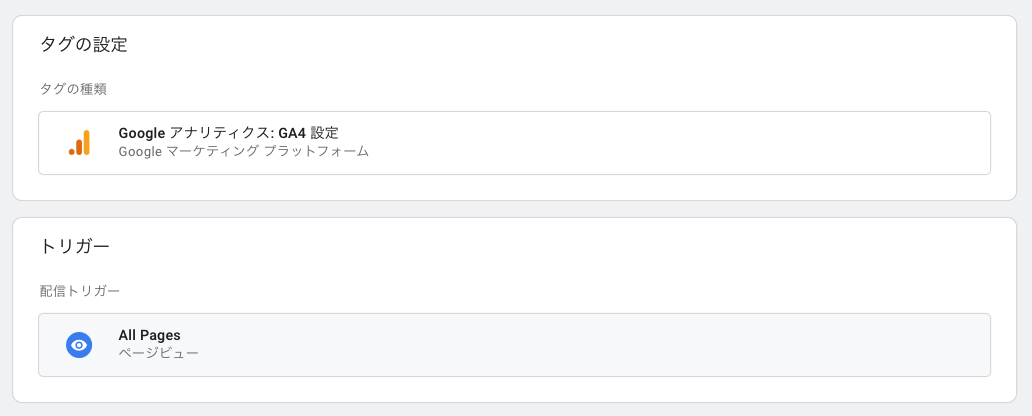
「トリガー」の項目を選択すると、「All Pages」という選択肢が表示されるので、それを選択してください。
すると、トリガーに「All Pages」が設定され、タグとトリガーの設定が完了しました。

最後に、左上の入力欄にタグの名前を「Googleアナリティクス」などと設定して、右上の保存ボタンをクリックしてください。
3. コンテナを公開する
タグとトリガーを設定できたら、次にコンテナを公開します。GTMは、コンテナを公開しないと変更内容が反映されないので、新しくタグやトリガーを設定したら忘れずに公開作業を行うようにしましょう。
右上の公開ボタンをクリックすると、下記のような画面が表示されます。

バージョン名とバージョンの説明の入力欄がありますが、これは内部の管理用の名称と説明なので、自分が後で見た時にどのような変更なのか分かるように入力しておくといいでしょう。空欄のままでも公開することは可能です。
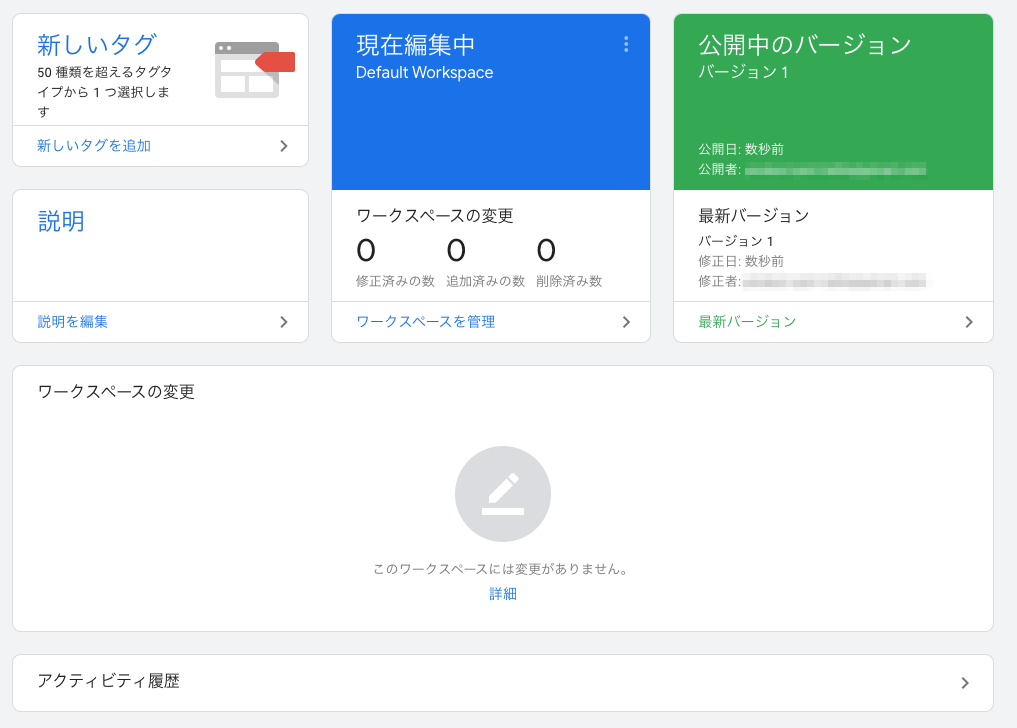
公開が完了したら、GTMの管理画面上で「公開中のバージョン」というように表示が切り替わったことを確認しておきましょう。

これでコンテナの公開は完了です。
4. WordPressサイトにタグを設置する
GTMはブラウザ上でタグの管理が行えるとご説明しましたが、そのためにはGTMのタグ自体をWebサイトへ埋め込む必要があります。
このタグの埋め込み方法は、Webサイトの公開方法や利用しているツール、プラットフォームによって異なりますが、ここではWordPressサイトにGTMタグを埋め込む方法をご紹介します。
- プラグインを使ってGTMを設定する
- header.phpにGTMのコードを記述する
4-1. プラグインを使ってGTMを設定する方法
WordPressサイトにGTMタグを埋め込むためのプラグインはいくつかありますが、「Site Kit」というGoogle公式のプラグインがおすすめです。

Google公式という安心感と、GTMだけでなくそれ以外のGoogle製のサービスとの連携も行うことができるため、WordPressの管理や運営が行いやすくなります。
また、プラグインを利用することによってテーマを変更してもタグ埋め込みのやり直し作業が必要ないため、頻繁にテーマを変更される場合や、テーマを変更する予定がある場合はプラグインを使った方がいいかもしれません。
まずは、
から、「Site Kit by Google」というプラグインを追加します。似たような名前のプラグインも公開されているので、間違えないようにしましょう。
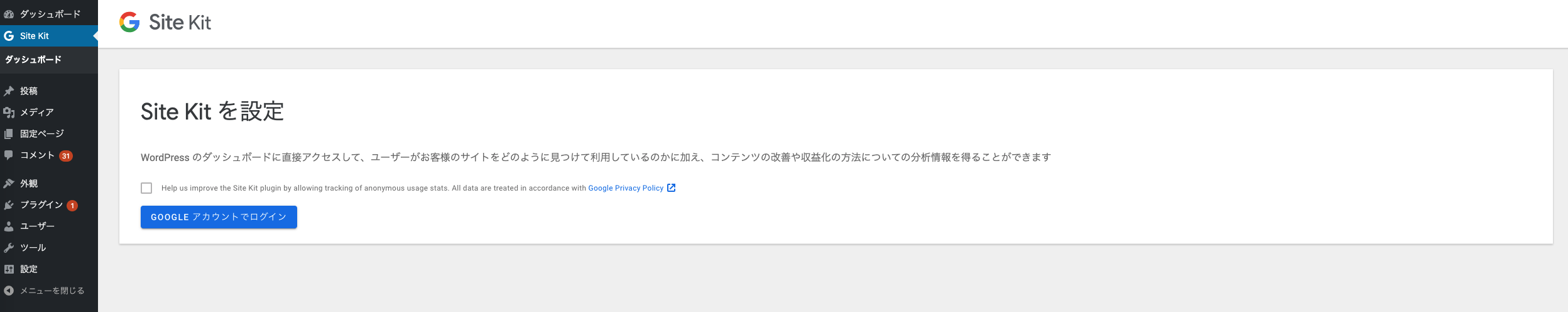
プラグインをインストールすると、Googleアカウントによるログインや権限設定が必要になるため、画面に沿って進めましょう。

ログインが完了したら、左メニューのSite Kitの中に「設定」メニューが表示されるようになるので、それをクリックします。
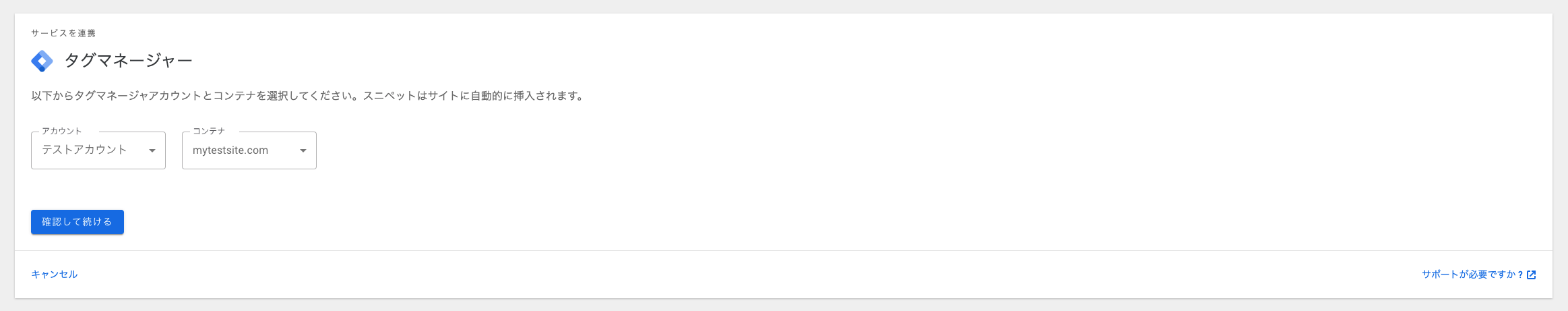
画面上部の「ほかのサービスに接続する」を選択すると、「タグマネージャー」の選択肢が表示されるので、それを選択してください。

あとは、先ほど設定したアカウントとコンテナを選択して、最後に「確認して続ける」を選択すれば設定完了です。

GAのダッシュボードから、数値が計測できていることを確認してみましょう。
4-2. header.phpにGTMのコードを記述する方法
まずはじめに、プラグインを使わずにGTMタグ埋め込み用のコードを追加する方法をご紹介します。
編集するファイルは、「header.php」というファイルで、下記のディレクトリに存在しています。
themesの中にはインストール済みのテーマのディレクトリがそれぞれ存在していますが、公開中のテーマを選択するようにしてください。ここで誤ったテーマを選択してしまうと、タグを埋め込んでも計測することができません。
また、テーマファイルはテーマのアップデートによって更新されてしまう可能性があります。より安全に更新したいという方は、子テーマのheader.phpを更新するようにしてください。
GTMの設定画面の上部に表示さているコンテナIDをクリックすると、下記のように埋め込み用のコードが表示されます。

表示されている指示に従って、headタグ内と、bodyタグ内にそれぞれコードを追加して、保存しましょう。
これでタグの埋め込みは完了です。先ほど設定したGoogleアナリティクスのレポートで数値が計測できていることを確認してみましょう。
まとめ
WordPressのサイトにGoogleタグマネージャーを導入する方法をご紹介しました。
小規模なサイトであればGoogleタグマネージャーを導入するまでもないかもしれませんが、実際の制作現場では当たり前のように利用されていて、Web制作を勉強中という方は使い方を覚えておいて損は無いと思います。
Googleアナリティクス導入の際は、ぜひGoogleタグマネージャーを使って利用してみてください。