主にブログなどで見かけることの多い「人気記事一覧」ですが、WordPressならプラグインを使って簡単に表示することができます。
今回は、WordPress Popular Postsを使ってサイドバーや固定ページに人気記事一覧を表示する方法をご紹介したいと思います。
INDEX
WordPressで人気記事を表示する方法
WordPressには、標準で人気記事を表示する機能が用意されていません。そのため、テーマファイルを編集するか、プラグインを使って人気記事を表示するなどの選択肢がありますが、初心者の方はプラグインを使う方法がおすすめです。
WordPressで人気記事を表示するプラグインはいくつかありますが、おすすめのプラグインは「WordPress Popular Posts」というプラグインです。

WordPress Popular Postsは、定期的にメンテナンスされていて最新のWordPressでも対応しており、利用者数も多いのでWeb上にドキュメントがたくさん公開されています。
下記に、WordPress Popular Postsを使って「サイドバー」と「固定ページ」に人気記事ランキングを表示する方法をご説明していきます。
WordPress Popular Postsをインストールする
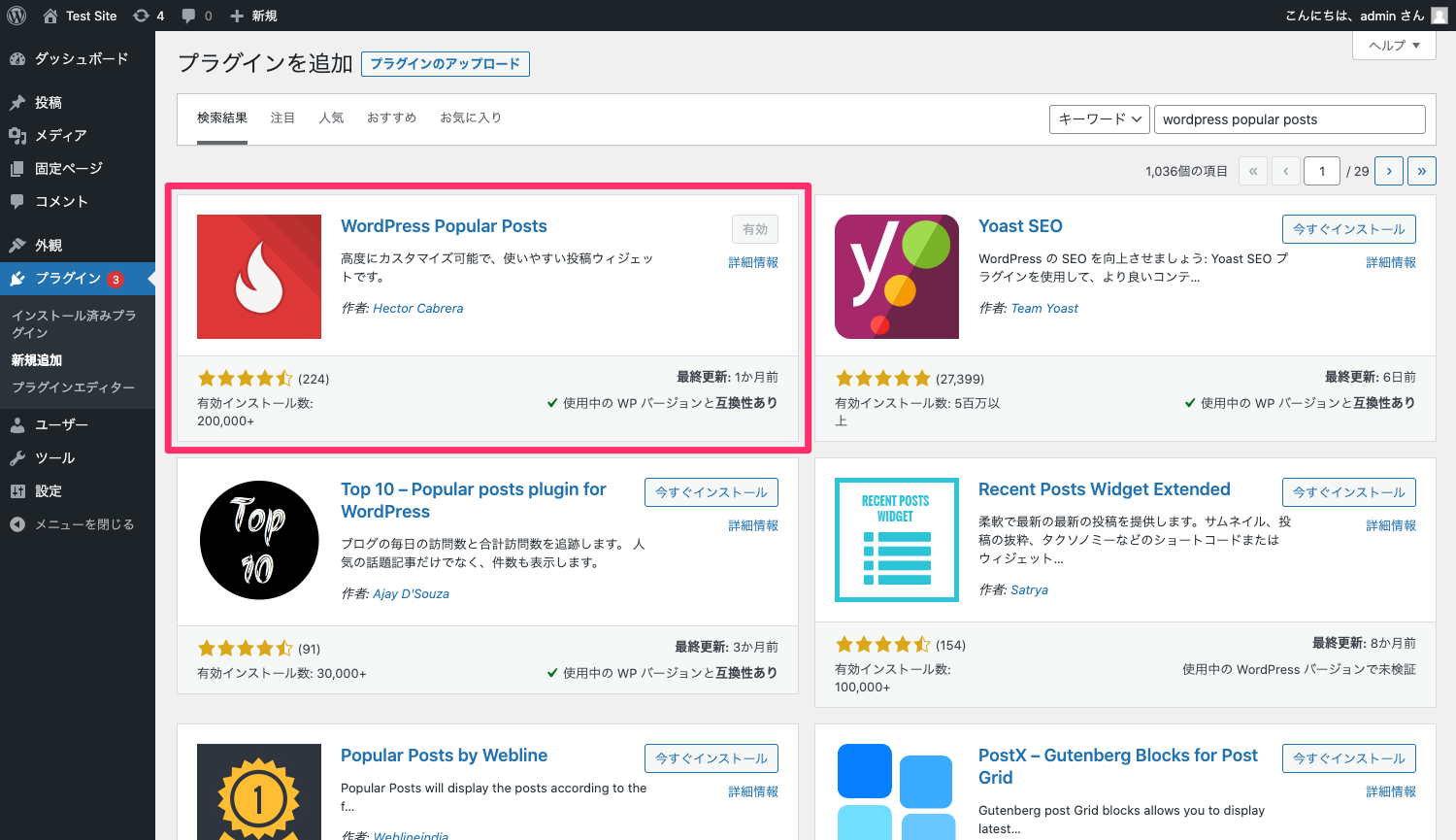
まずは、プラグインの新規追加から、「WordPress Popular Posts」をインストール、有効化してください。

似たような名称のプラグインも公開されているので、間違えないようにしましょう。
WordPress Popular Postsの基本設定
WordPress Popular Postsを有効化すると、設定画面に項目が追加されます。
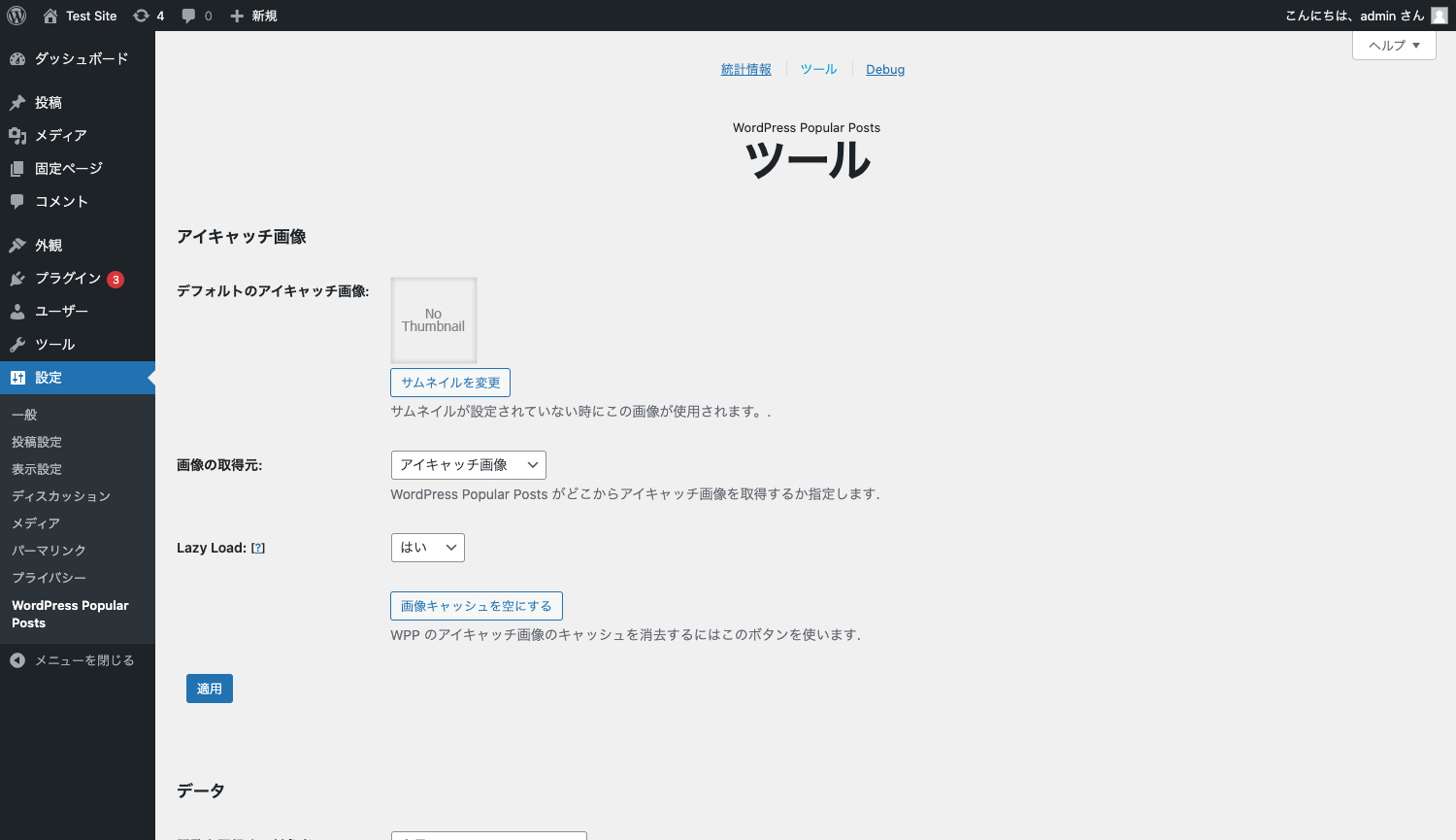
を選択すると、下記のような設定画面が表示されます。

ここでは、画像の取得元やキャッシュの設定、データ収集の対象を設定したり、データのクリアなどを行うことができます。
基本的には初期設定のままで問題ありませんが、必要に応じて変更する場合はここで設定するようにしましょう。
サイドバーに人気記事一覧を表示する

サイドバーに人気記事一覧を表示する場合は、WordPress Popular Postsのウィジェットを利用して表示しましょう。
まず、WordPressの設定画面から
を選択してください。
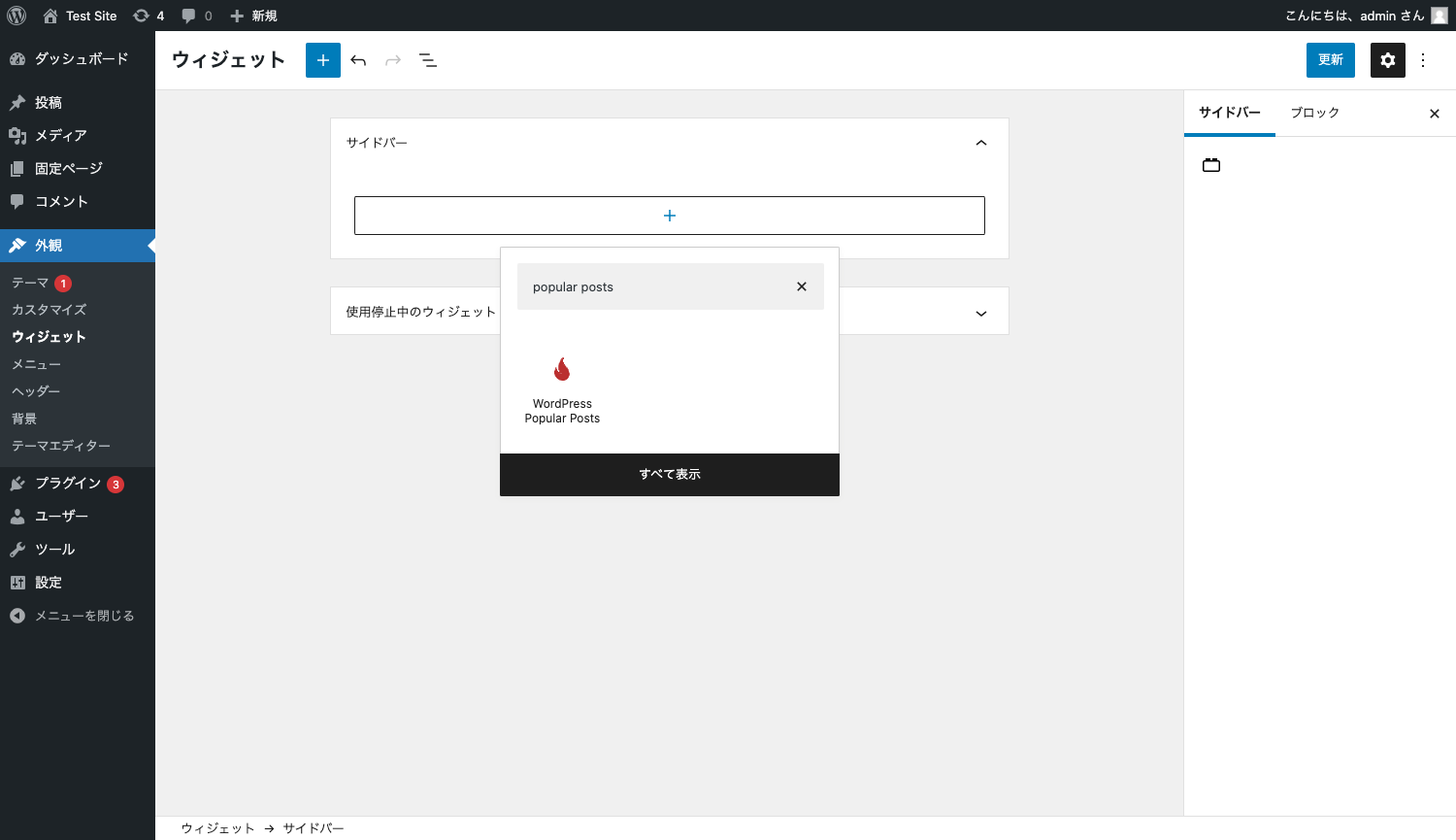
ウィジェット設定画面が表示されるので、「サイドバー」のフィールドの中に、「WordPress Popular Posts」というウィジェットを追加します。(テーマによってはサイドバーの設定が複数あったり、名称が異なる場合があります。)

すると、下記のようにウィジェットが追加され、パラメータの設定が表示されます。

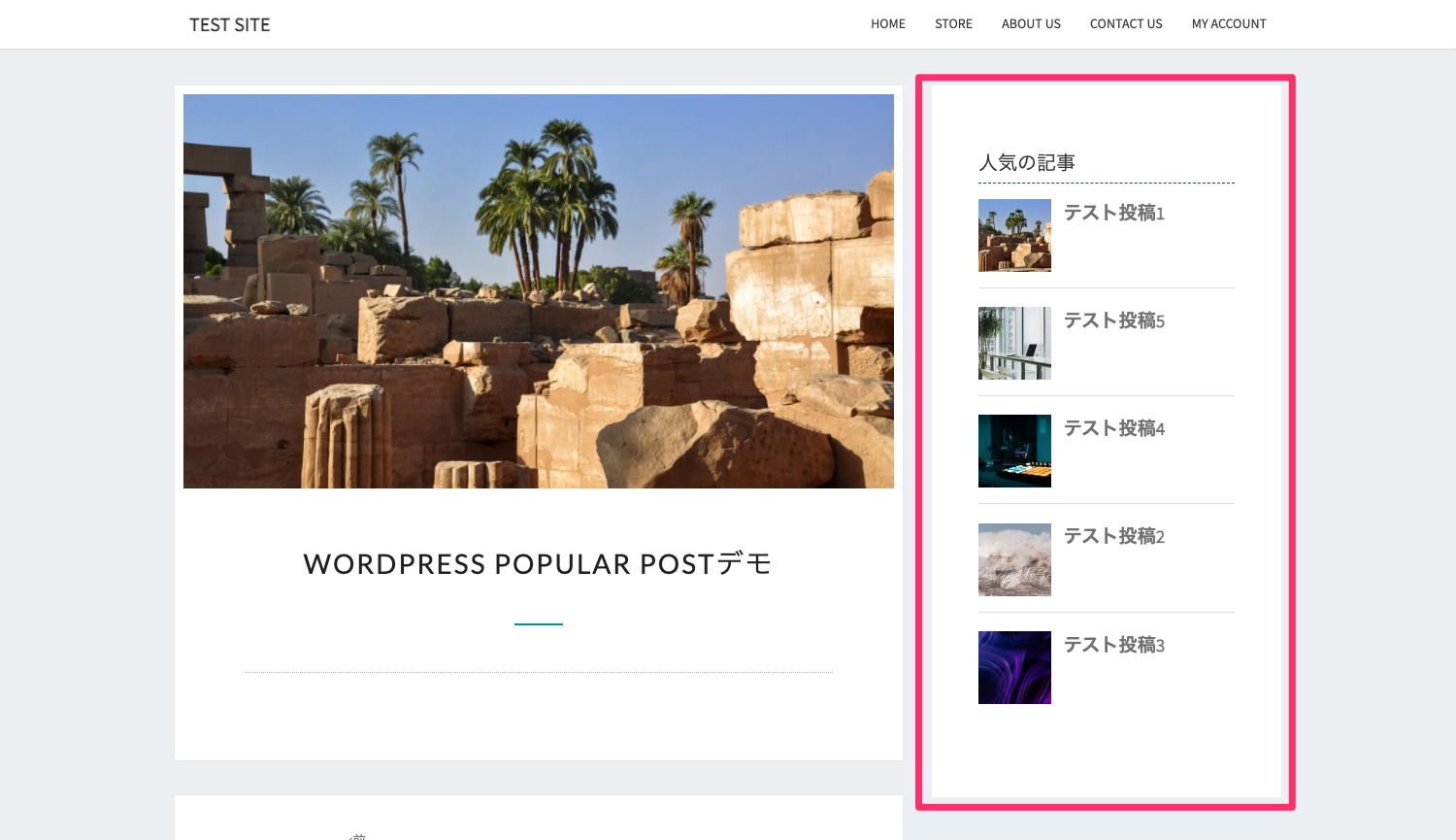
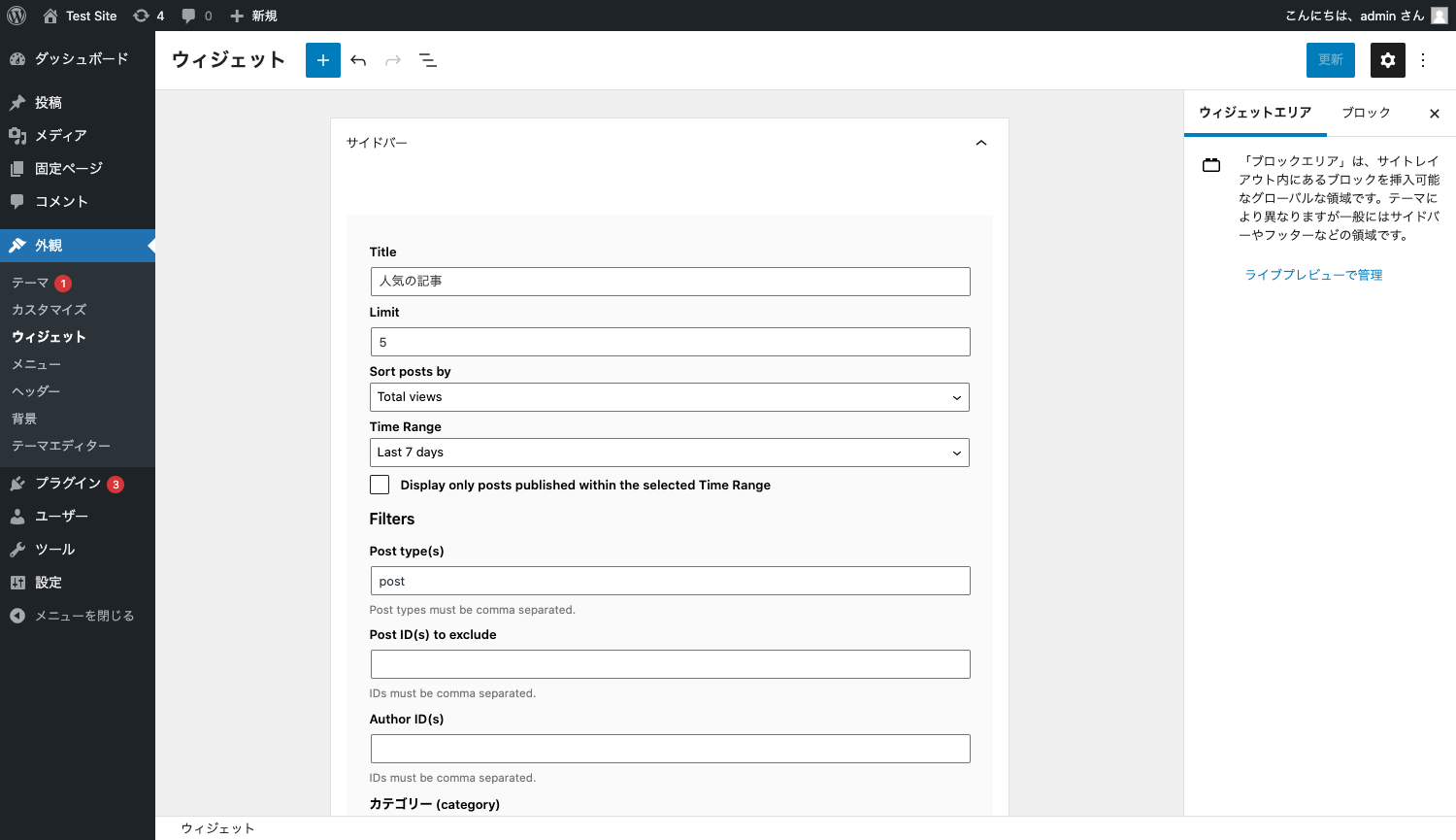
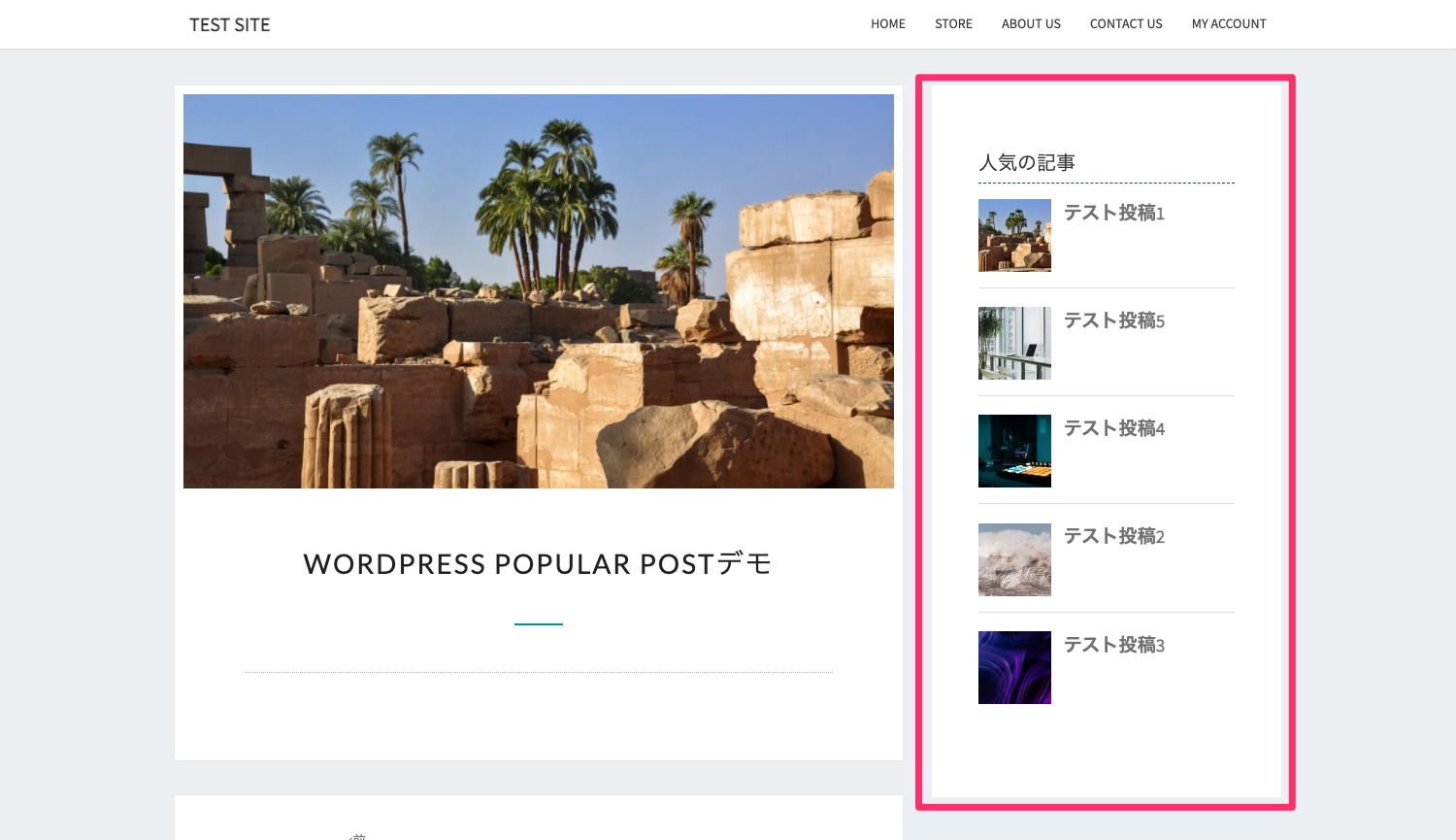
それぞれのパラメータを入力し、ウィジェットの設定を更新すると下記のようにウィジェットに人気記事が表示されるようになります。

パラメータの内容や設定方法については、下記にご紹介しているので参考にしてみてください。
固定ページに人気記事一覧を表示する

固定ページに人気記事一覧を表示する場合は、ブロックエディタかクラシックエディタかによって方法が異なります。お使いのWordPressのエディタに合わせた方法を利用するようにしてください。
WordPress Popular Postsのブロックを利用する方法
ブロックエディタ(Guternberg)を利用している方は、WordPress Popular Postsのブロックを使って人気記事一覧を表示することができます。
まずは固定ページの作成画面へ移動し、新規ブロックの追加から、「WordPress Popular Posts」のブロックを固定ページに追加しましょう。

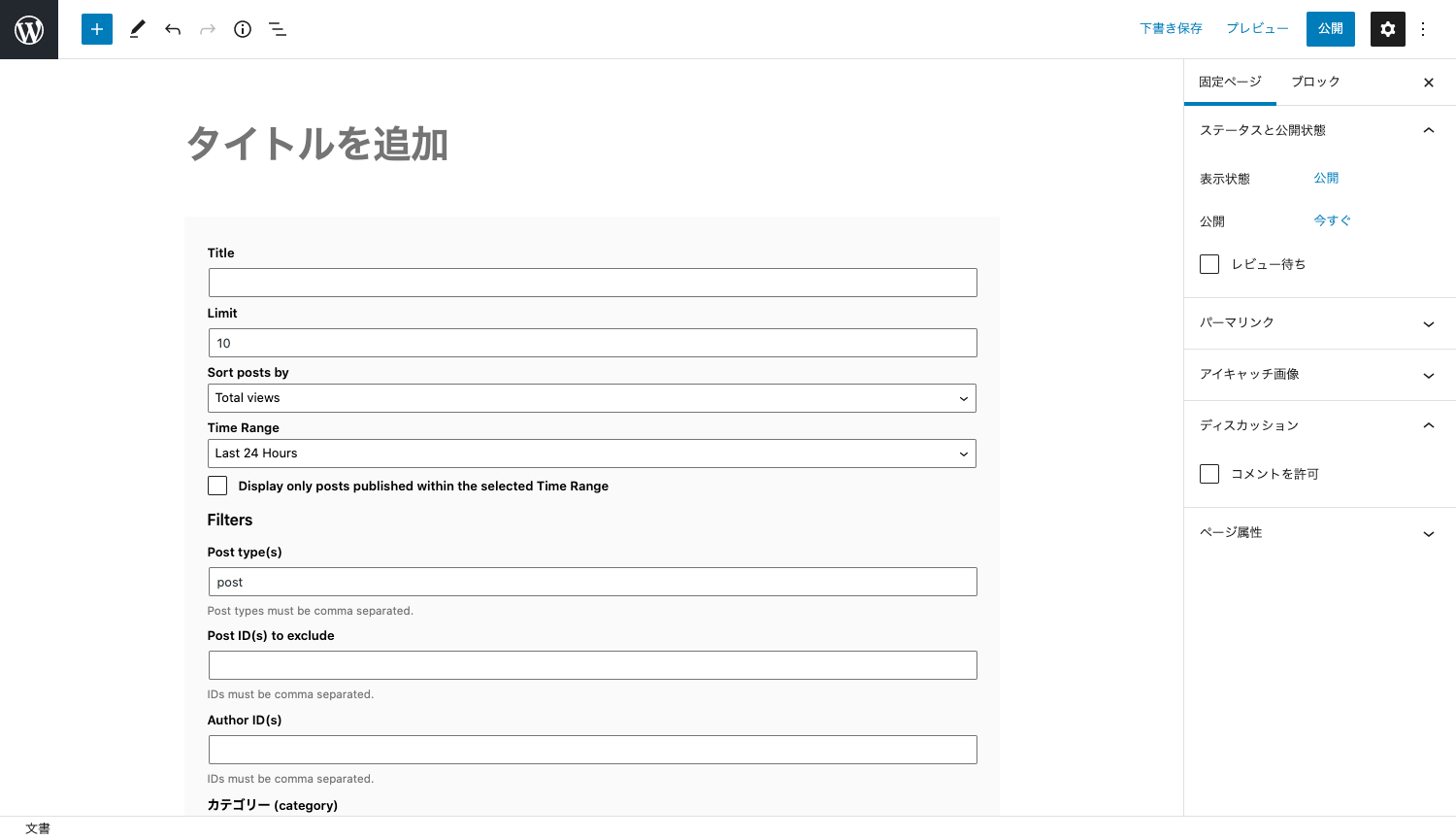
ブロックを追加すると、ウィジェットの場合と同様にパラメータの設定が表示されるので、任意の値を設定してください。

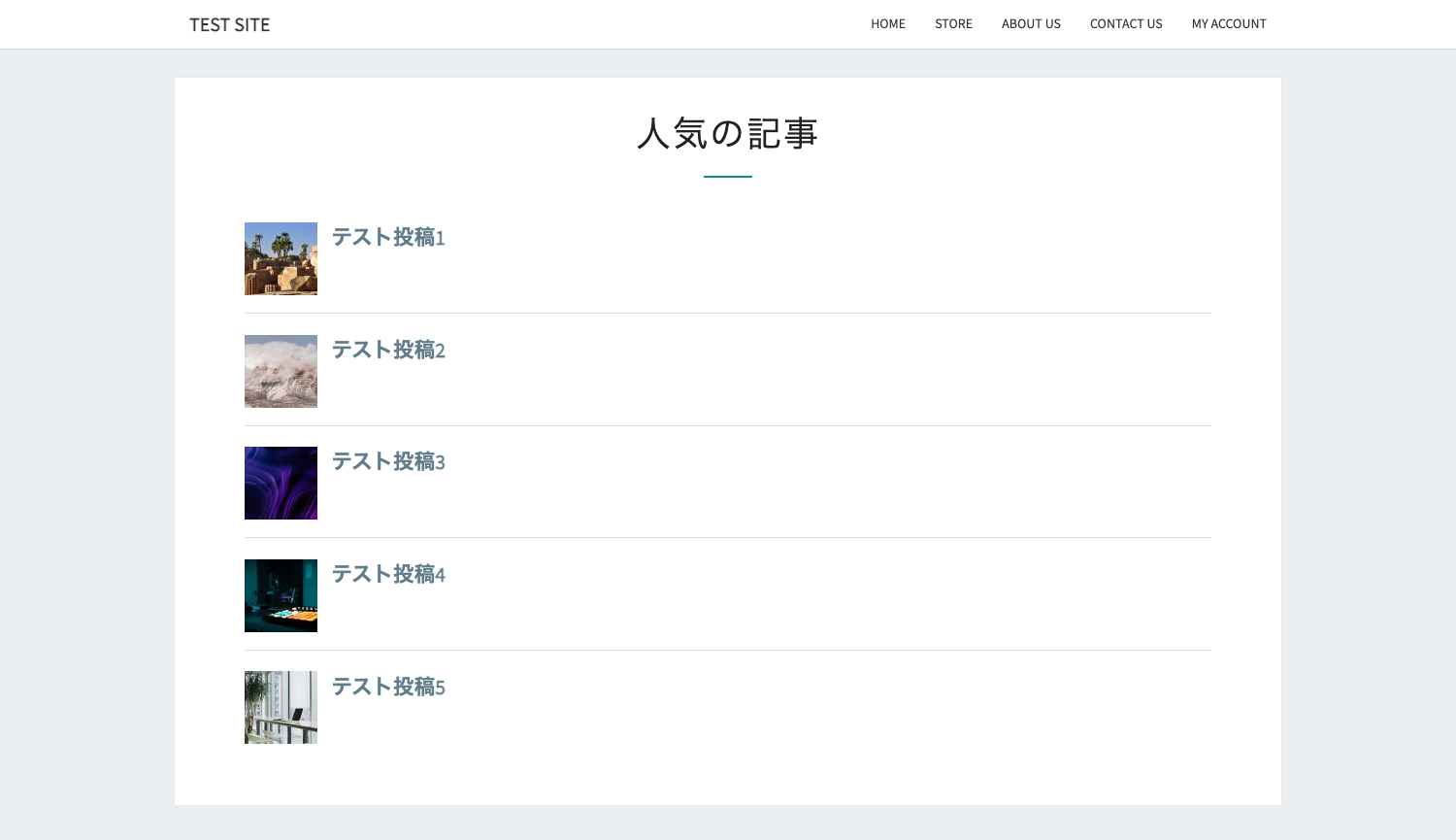
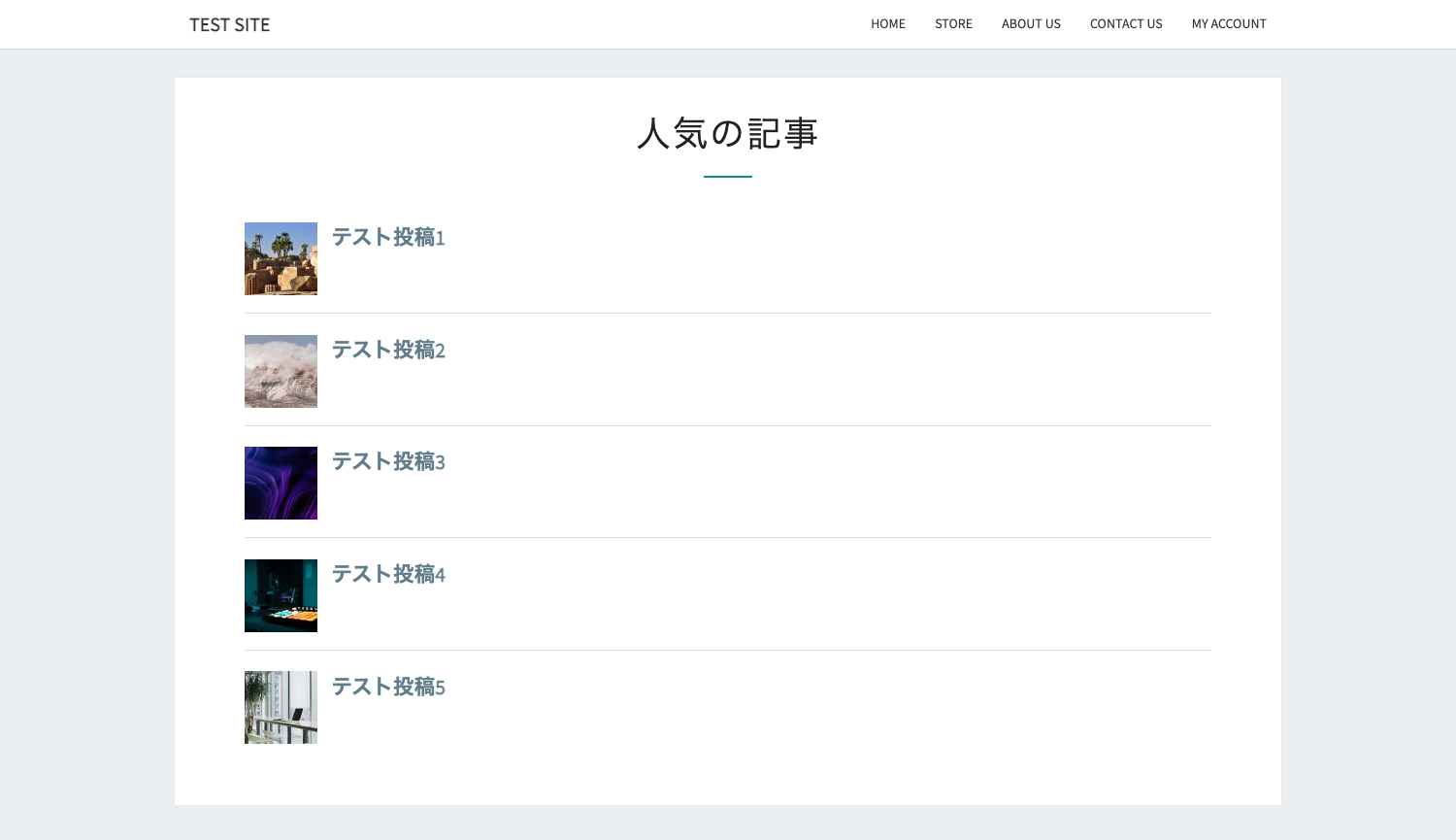
あとは、固定ページを公開すると下記のような人気記事一覧ページを作成することができます。

デザインをカスタマイズしたい場合は、下記でご紹介しているCSSでのスタイリングに関する説明を参考にしてみてください。
WordPress Popular Postsのショートコードを利用する方法
クラシックエディタを利用している場合は、ショートコードを使って人気記事一覧を表示するようにしましょう。
ショートコードを利用する場合は、固定ページ編集画面の中でモードを「テキストエディタ」に切り替えて、下記のように記述します。
まだデータがありません。
これだけで人気記事を表示することはできるのですが、次のようにパラメータを指定してブロックエディタの場合と同様に表示内容をカスタマイズすることができます。
まだデータがありません。
上記のほかにも、ブロックエディタと同様のオプションが用意されていて、それぞれ使い方や例などは下記のページで紹介されています。
WordPress Popular Postsのパラメータ一覧
WordPress Popular Postsのウィジェットやブロック、ショートコードで利用可能なパラメータについてご説明していきます。
Limit
人気記事をリストに表示する件数を設定します。画面サイズに限りがあるので、10件程度を上限に設定しておくといいと思います。
Time Range
Time Rangeは、人気記事の集計期間を設定する項目です。例えば、「Last 7 days」を選択すると、過去7日間の人気記事ランキングが表示されます。
選択肢は下記の通り。
- Last 24 Hours(24時間)
- Last 7 days(7日間)
- Last 30 days(30日間)
- All Time(全期間)
- Custom(指定の期間)
Post Type
人気記事に表示する投稿タイプを選択します。通常の投稿だけであれば、「post」と入力されていれば問題ありません。カスタム投稿タイプを含める場合や、カスタム投稿タイプのみを表示させたい場合はここを編集しましょう。
Post ID(s) to exclude
ランキングから除外したい投稿がある場合は、ここにIDを入力します。複数ある場合は、カンマ区切りで入力することができます。
Author ID(s)
投稿者を限定して人気記事を表示したい場合は、ここにIDを入力します。
カテゴリー
カテゴリーを限定して人気記事を表示したい場合は、ここにIDを入力します。
タグ
タグを限定して人気記事を表示したい場合は、ここにIDを入力します。
Shorten title
チェックを入れると、タイトルが長い場合に省略することができます。
Display post excerpt
チェックを入れると、投稿の抜粋を表示することができます。ここは見づらくなってしまうため、チェックは外しておいた方が良いでしょう。
Display post thumbnail
チェックを入れると、リストに投稿のサムネイルを表示することができます。サムネイルがあると、見た目が華やかになるのでチェックを入れておくのがおすすめです。
サイズを指定することができ、テーマにもよりますが75px程度に設定しておくと良いでしょう。
Display comments count
チェックを入れると、コメント数を表示することができます。
Display views
チェックを入れると、閲覧数を表示することができます。
Display author
チェックを入れると、投稿者名を表示することができます。
Display date
チェックを入れると、投稿日を表示することができます。
Display taxonomy
チェックを入れると、カテゴリーやタグを表示することができます。
Use custom HTML Markup
チェックを入れると、HTMLタグを自分で指定することができます。自分でCSSを書いてスタイリングしたい場合などは、この機能を利用すると良いでしょう。
Theme
ここでテーマを選択すると、人気記事の表示方法を変更することができます。いくつかテーマが用意されているので、自分でCSSを記述してスタイリングしない場合は、ここで好きなものを選択するようにしましょう。
CSSでデザインをカスタマイズする
WordPress Popular Postsにはいくつかテーマが用意されていて、それらを利用するだけでもある程度デザインを整えることはできますが、自分でカスタマイズしたい場合はCSSでスタイルを記述することができます。
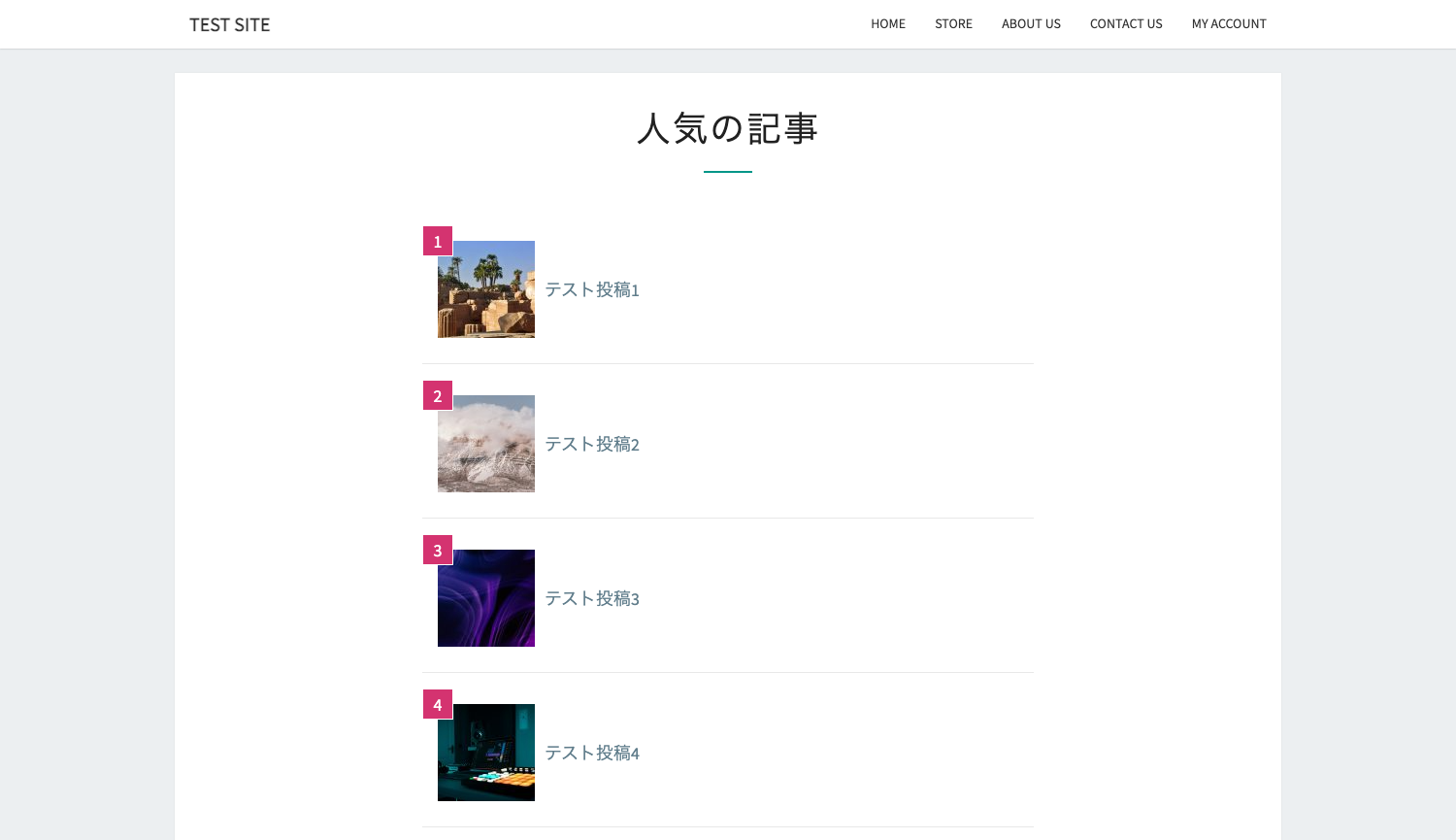
例えば、下記のように番号を付けてランキング形式で表示することもできます。

上記のデザインにする場合のCSSのサンプルコードは下記のとおりです。
.wpp-list {
counter-reset: wpp;
padding: 0;
}
.wpp-list li {
list-style-type: none;
position: relative;
padding: 32px 16px 16px 16px;
margin: 1rem 0;
display: flex;
align-items: center;
}
.wpp-list li::before {
counter-increment: wpp;
content: counter(wpp);
position: absolute;
top: 16px;
left: 0;
width: 32px;
height: 32px;
background: #d43370;
color: #fff;
display: flex;
justify-content: center;
align-items: center;
border: 1px solid #ffffff;
}
.wpp-list li + li {
border-top: 1px solid #e8e8e8;
}テーマのstyle.cssなどにコードを追記して設定してください。また、WordPress Popular Postsの設定からデフォルトで適用されているCSSを無効化することができるので、必要に応じて変更するようにしましょう。
適用しているテーマによって見た目が変わったり表示崩れが発生する場合があります。必要に応じてCSSのコードをカスタマイズしてください。
「まだデータがありません」と表示される場合
WordPress Popular Postsの有効化直後は、「まだデータがありません。」という表示が出てきます。
これについては、有効化後からアクセス数の計測がスタートするので、自分で投稿を表示したり、一般のユーザーからのアクセスがカウントされると正しく表示されるようになります。















