Elementorとは、ノーコードでWordPressのページが構築できるページビルダープラグインです。Elementorによって提供されているウィジェットを組み合わせてページを作ることができるので、HTMLやCSSの知識が無くてもページを作ることができます。
今回は、Elementorの使い方や基本機能、料金プラン、Elementorの利用におすすめのテーマなどをご紹介したいと思います
INDEX
Elementorとは

Elementorとは、コードを書かずにブロックを組み合わせてWordPressのページが構築できるプラグインです。
通常、HTMLやCSS、PHPなどの知識が無ければWordPressのページをカスタマイズすることはできませんが、Elementorを使えば誰でも簡単にドラッグ&ドロップでWordPressのページを作ることができます。
Elementorが注目される理由には、下記のようなものがあります。
- ドラッグ&ドロップでWordPressのページが構築できる
- テンプレートも豊富で、デザインが苦手な方にもおすすめ
- 無料で使える ※有料プランあり
WordPressでは使えないWebサイトビルダーはいくつかサービスが展開されていますが、WordPressのサイトでページビルダーが使えるというのがElmentorの大きな特徴です。
Elementorの使い方
Elementorのインストールから、実際にページを作成するまでの手順をご紹介します。
Elementorをインストールする

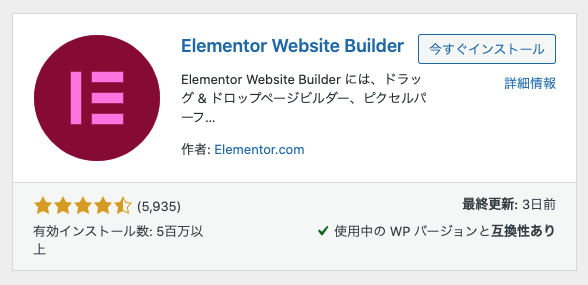
まず、WordPressの管理画面からElementorのプラグインをインストールします。「Elementor Website Builder」という名称で公開されているので、検索してインストール、有効化を行いましょう。

WordPressのメニューに新しく「Elementor」の項目が追加されたら、インストールは完了です。
テーマの標準デザインを無効化する
Elementorは、WordPressで使用中のテーマのデザインに沿ったページの中でもウィジェットを利用することができますが、テーマのデザインを無視して全く新しいデザインのページを作ることができます。
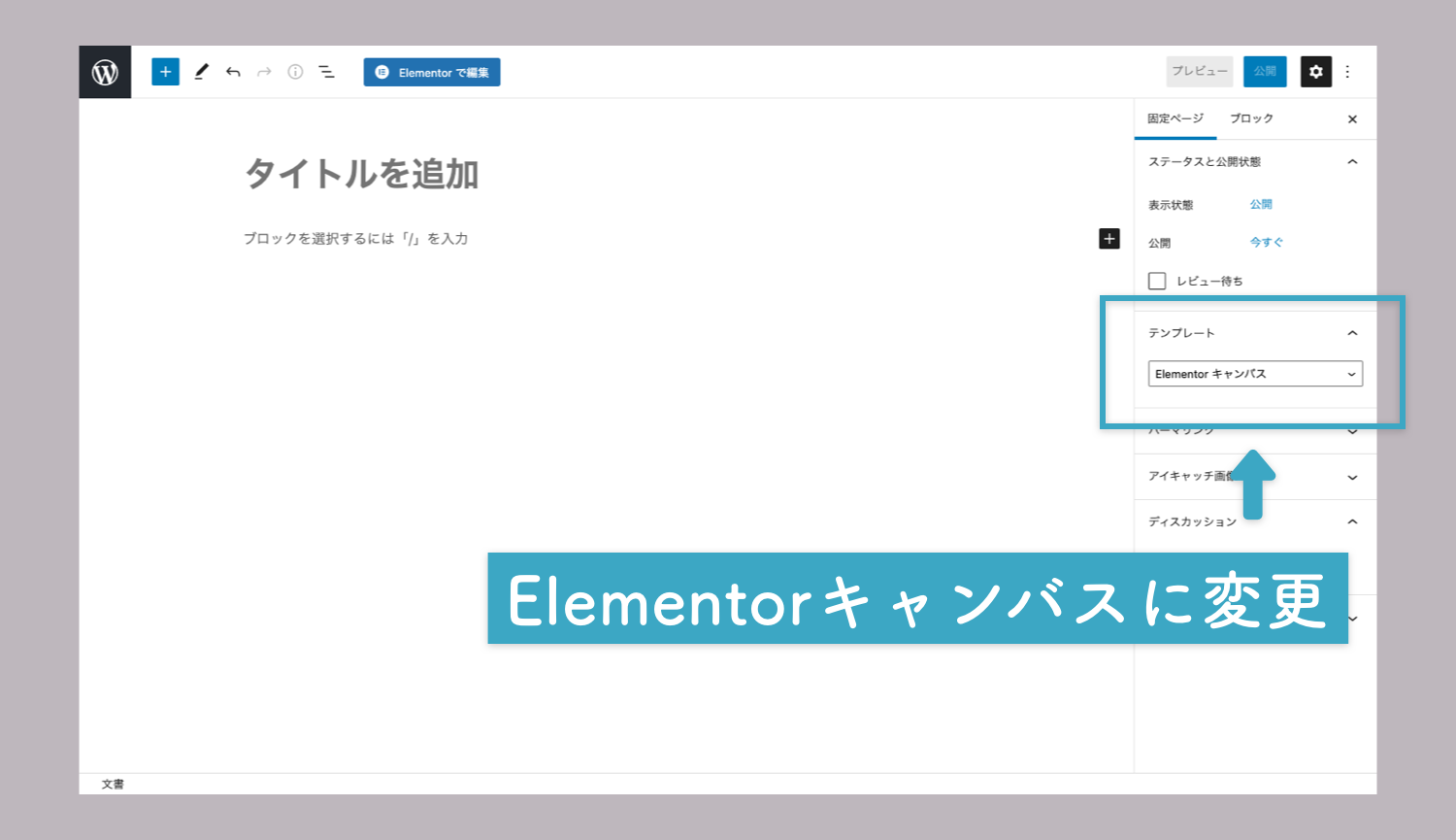
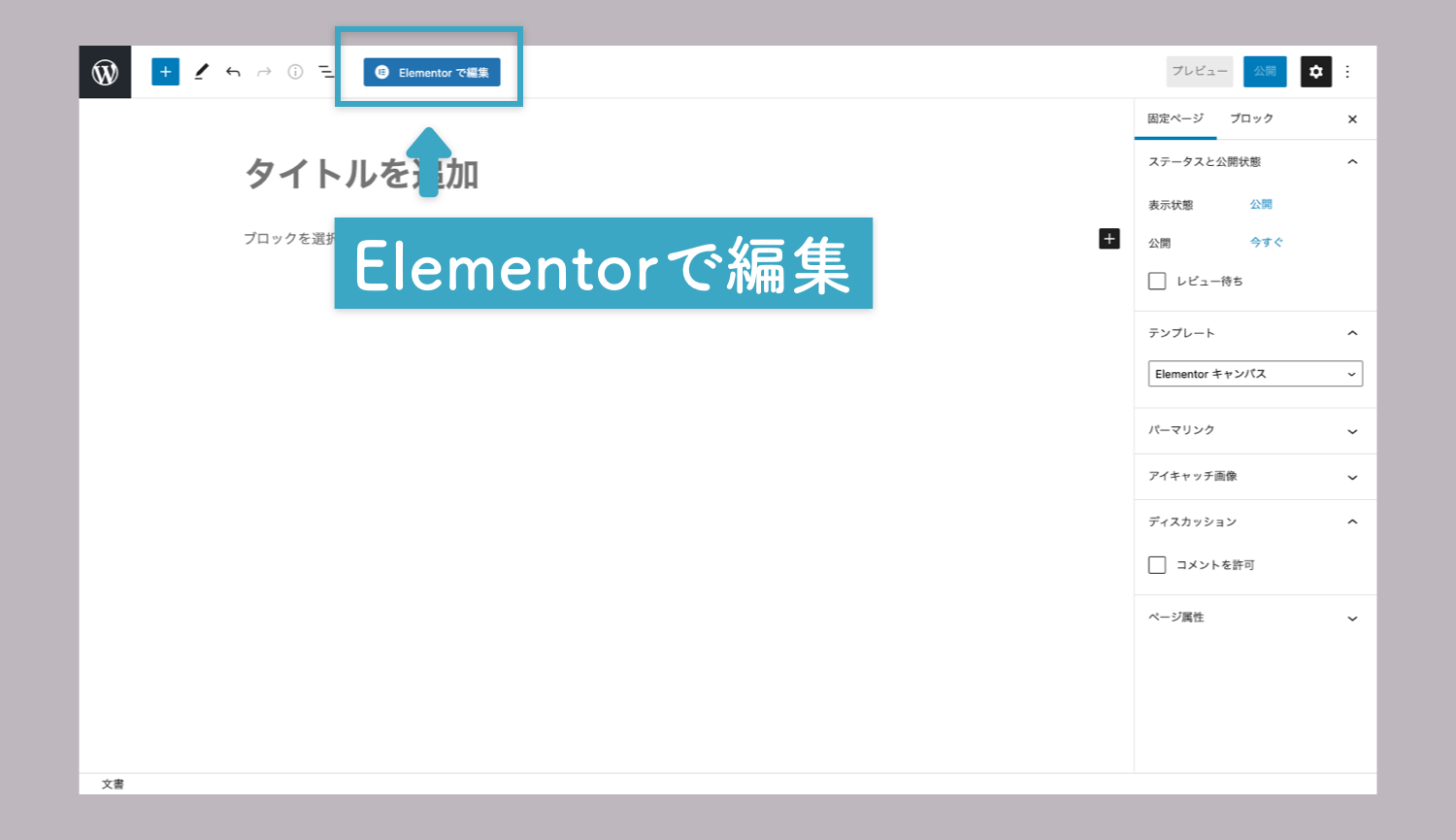
真っ白な状態からElementorでページを構築したい場合は、まず投稿作成画面、もしくは固定ページ作成画面で「テンプレート」を「Elementorキャンバス」に変更します。

通常、WordPressはテーマファイルで用意されたヘッダーやレイアウト、フッターなどの要素が表示されますが、テンプレートをElementorキャンバスに変更することでそれらをすべて非表示にすることができます。
使用しているテーマのデザインのままElementorを使用したい場合は、テンプレートの変更は行わなくてOKです。
Elementorの編集ページを開く
ElementorをWordPressにインストールして有効化すると、投稿や固定ページの上部に「Elementorで編集」というボタンが表示されるようになります。

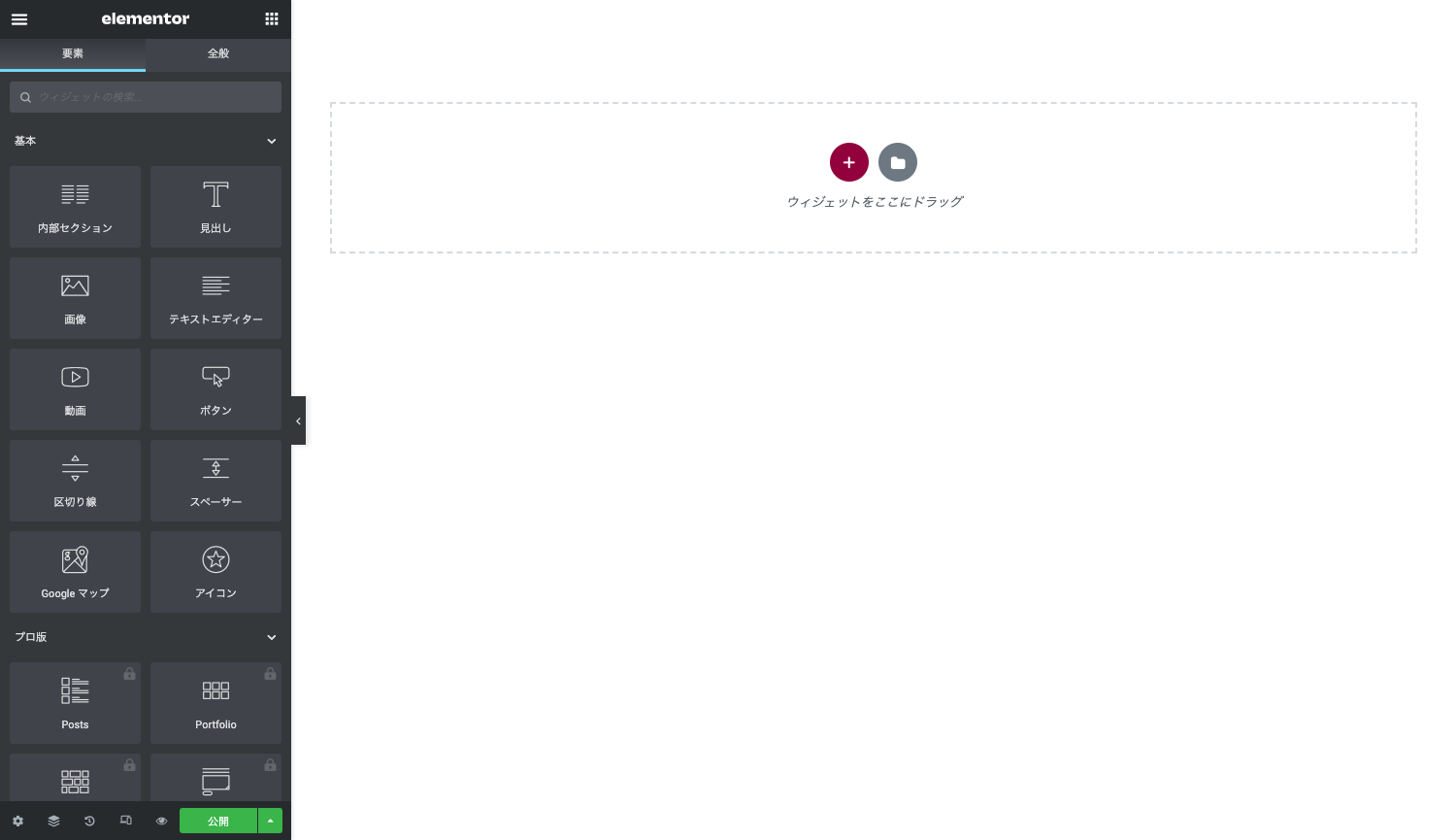
このボタンを押すと、下記のようなElementorの編集ページを開くことができます。

もちろん、Elementorを使用したくないページでは従来の編集画面で投稿や固定ページを作成、編集することができます。
ウィジェットでページを構成する
Elementorの一番の魅力は、ウィジェットを組み合わせて簡単にページが作れるという点です。
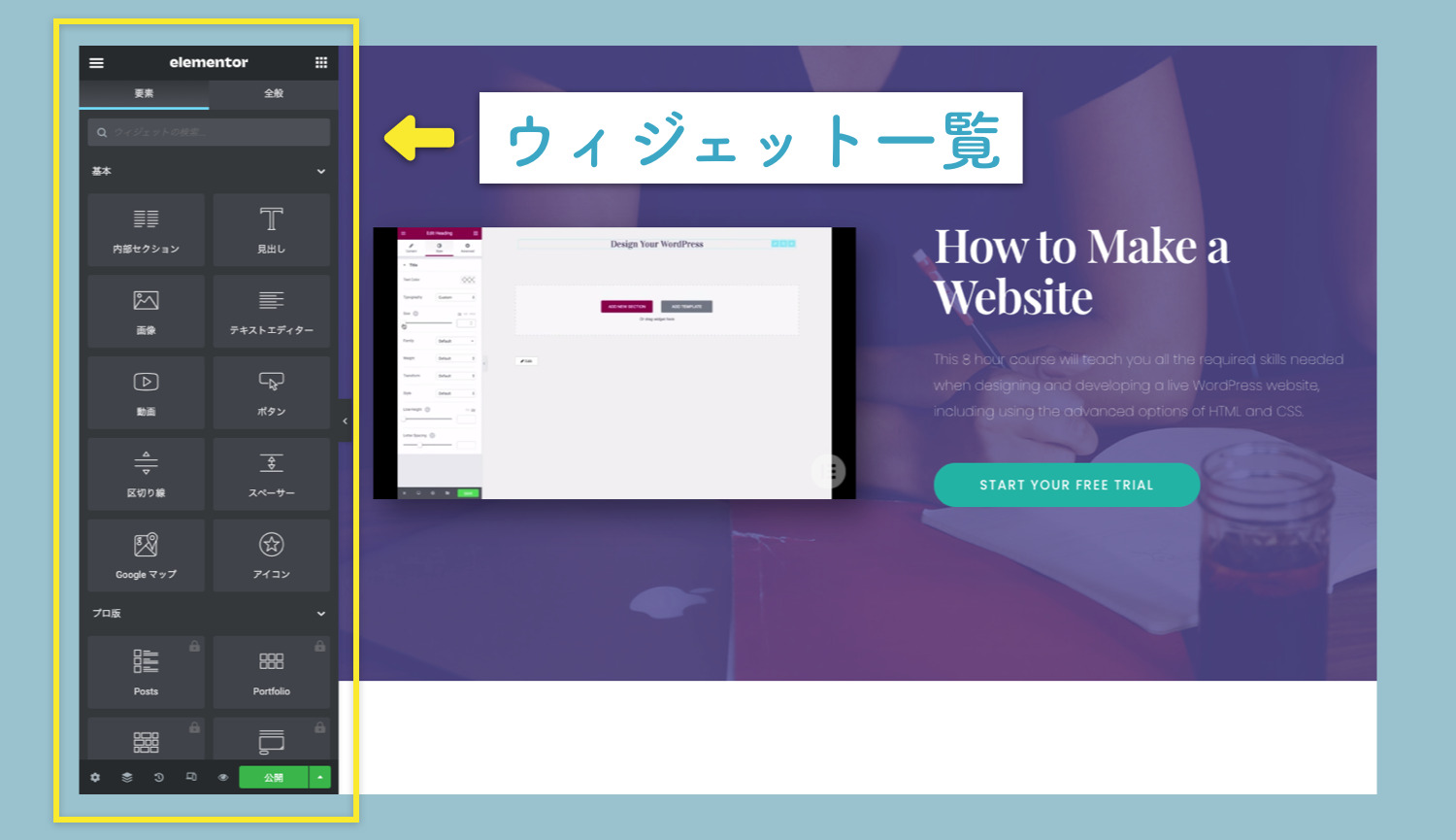
ウィジェットはElementorの編集画面の左側に表示されていて、ここからドラッグ&ドロップで右側のプレビューにウィジェットを追加することができます。

ページに追加したウィジェットをクリックすると、左側のメニューがウィジェットの設定に表示が切り替わります。ウィジェットの編集では、サイズや色の変更など、ウィジェットに合わせた様々な設定を行うことができます。
無料版と有料版で利用できるウィジェットの数が異なり、有料版に登録することでさらに多くのウィジェットを利用できるようになります。
Elementorのテンプレートを利用する
次は、Elementorで用意されている「テンプレート」の使い方をご紹介します。
テンプレートとは、ブロックや固定ページのデザインテンプレートのことで、予めデザインされたブロックやページを簡単に利用することができる機能です。
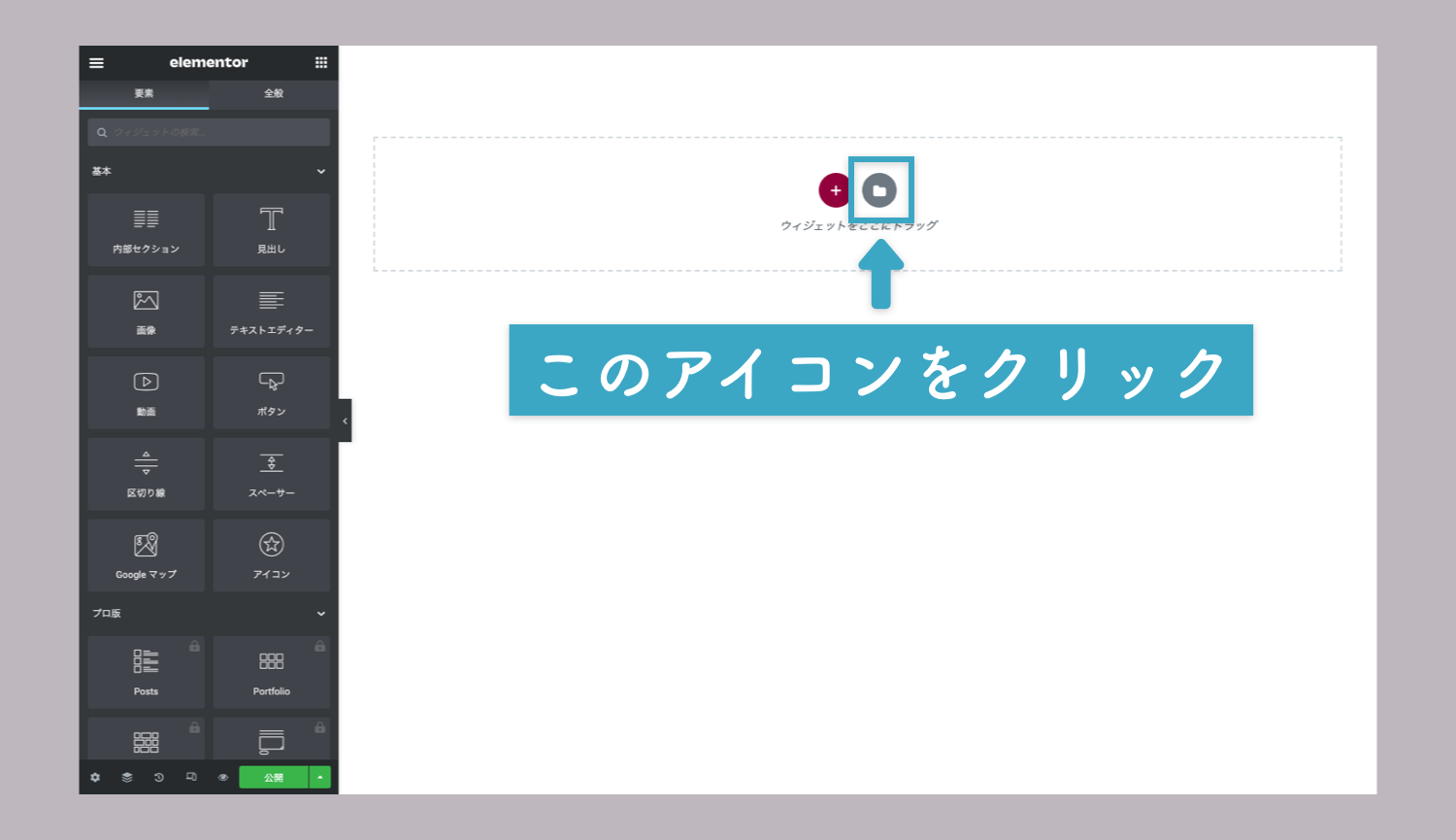
テンプレートを利用するには、まずElementorの編集画面からフォルダのアイコンのボタンをクリックします。

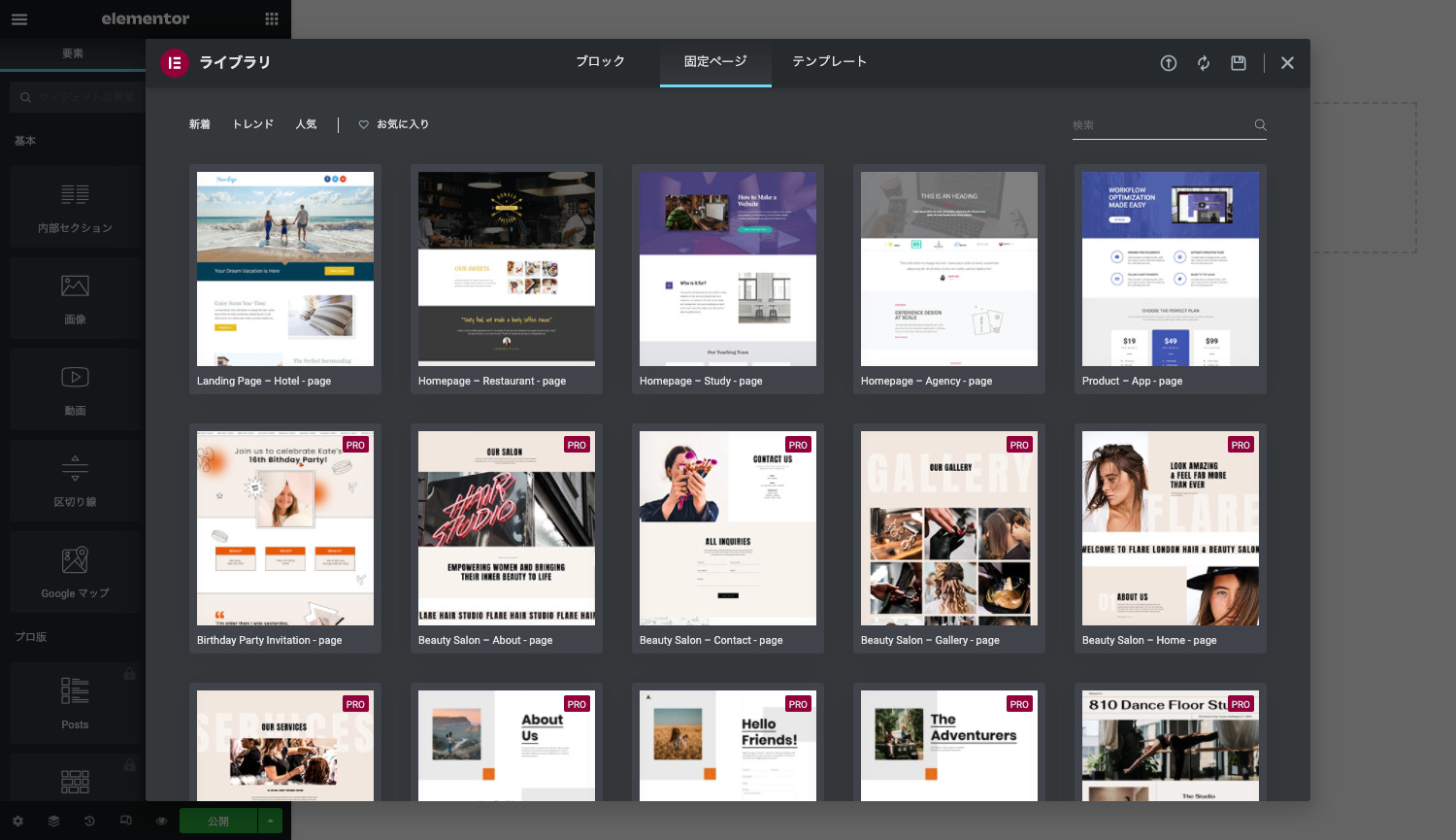
すると、下記のように上部に「ブロック」「固定ページ」「テンプレート」の3つのタブが表示されたライブラリのポップアップが表示されます。

ブロック、固定ページ、テンプレートはそれぞれ下記のような意味を持ちます。
| ブロック | セクションごとに分けられたデザイン済みのブロック |
|---|---|
| 固定ページ | ページ全体のデザインテンプレート |
| テンプレート | 自分で作成済みのElementorのブロックやページをテンプレートとして保存し、再利用できる機能 |
ブロックや固定ページは、無料版と有料版で利用できるものが異なり、有料版に登録するとより多くの種類のブロックや固定ページを利用できるようになります。
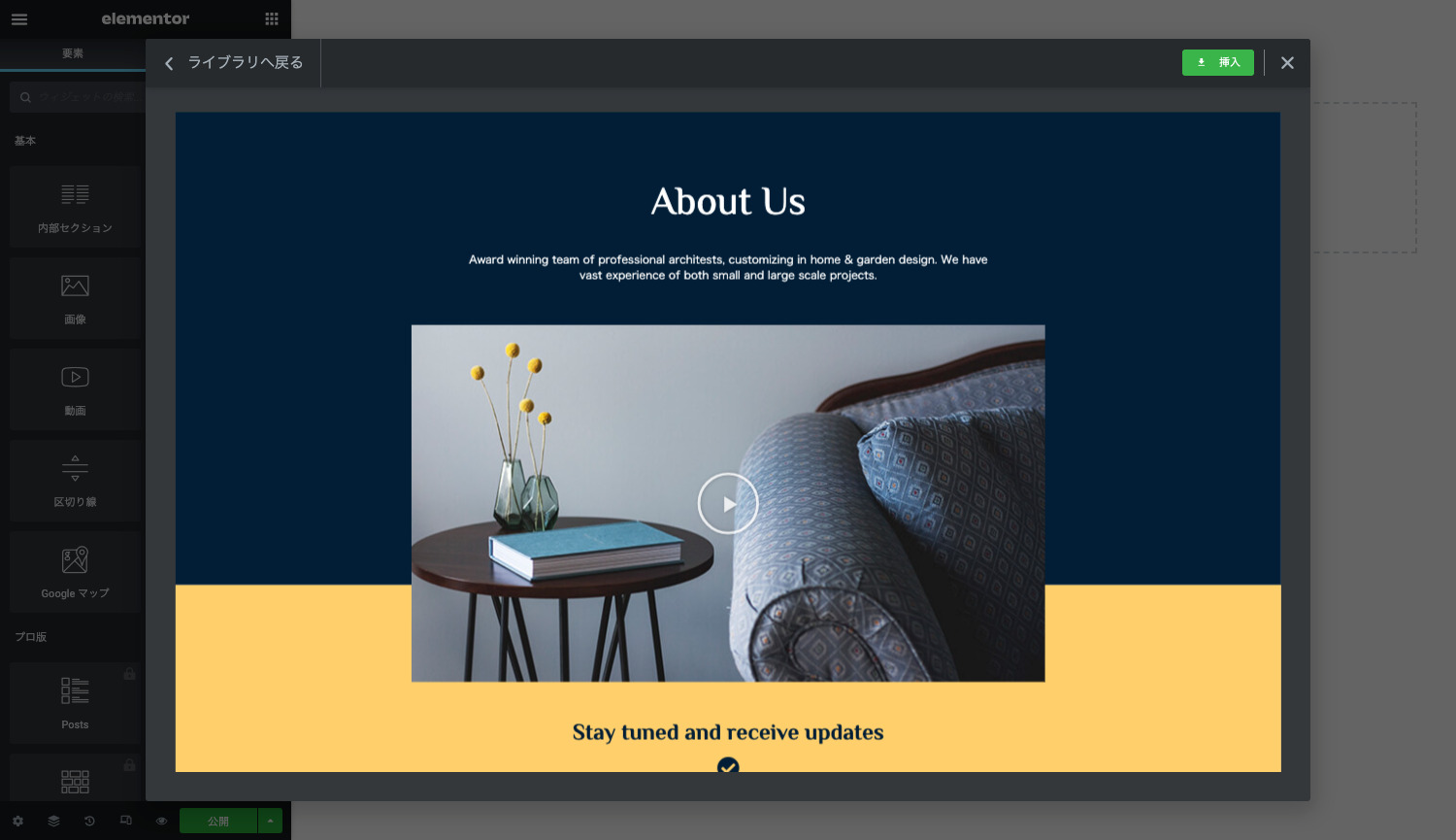
例えば、固定ページの場合好きなものを選択すると全体のプレビューを見ることができます。

そして、最後に「挿入」ボタンをクリックすると、Elementorの編集画面の中にライブラリから選択した固定ページのテンプレートが反映されます。

また、それぞれのテンプレートはElementorのブロックで作られていて、ドラッグアンドドロップで簡単に編集することができます。
Elementorのメリット・デメリット
Elementorのメリット
ウィジェットやテンプレートによってノーコードでページが作れる
WordPressにはブロックエディタがありますが、これは投稿や固定ページのコンテンツを作成するためのものであって、ページのデザインや構成をカスタマイズするためのものではありません。
一方で、Elementorのウィジェットやブロックはページ全体の構成やデザインを作成することができます。これがElementorの画期的な点であり、人気が高い大きな理由の1つです。
WordPressでオリジナルデザインのサイトを作る場合、HTMLやCSS、PHP、そしてWordPressの知識やスキルが必要になりますが、Elementorを使えばドラッグ&ドロップでウィジェットを組み合わせることでオリジナルデザインのページを作ることができます。
細かい所まで手が届く高クオリティなページビルダー
Elementorで提供されているページビルダーは、様々な設定が変更可能です。文字サイズや色などが変更できることはもちろん、マージンやパディングに加え、スクロール時の効果や画像のマスクなどCSSを使ってWebページのデザインを整える時と同じ感覚でページを作ることができます。
また、PROプランであればカスタムCSSを追加することができるので、それを使えばページビルダーでは対応できない所も一部だけCSSを記述して補うという使い方もできるようになります。
豊富なテンプレートが用意されている
Elementorにはテンプレートブロックやテンプレートページが用意されていて、予めデザインが整ったブロックやページをベースにカスタマイズを行うことができます。
無料版では利用できるテンプレートの種類に限りがありますが、有料版のPROプランであれば様々なテンプレートを使ってページを作ることができ、業種、目的問わずElementorを使って高クオリティなWebサイトを作ることができます。
Elementorのデメリット
使いこなすにはそれなりにデザインスキルが必要
Elementorは自由にWebページを構成することができますが、デザインスキルが無いとなかなかきれいで見やすいページを作るのは難しいと思います。
例えば、背景色やフォント、テキストのサイズやカラーなど、同じウィジェットでも細かくデザインのカスタマイズを行わなければ、いかにもテンプレートで作成したという印象のページが出来上がってしまいます。
デザイン初心者の場合は、Elementorを利用するよりもデザインの整ったWordPressのテーマを使ってWebサイトを作る方が、時間もかからず、見やすくて美しいWebサイトを作ることができるでしょう。
テーマによってきちんと動かない・表示されない
Elementorはテーマによって正しく動作しなかったり、うまく表示されない場合があります。もしもElementorが使えないのであれば、まずテーマとの相性を疑ってみてください。
もしも使っているテーマでElementorがうまく動かない場合は、無理に解決法を探るよりは、別のテーマへの切り替えを検討するか、Elementorの導入をあきらめた方がいいでしょう。
無料版と有料版の違い

Elementorは無料で利用できる「FREEプラン」と、有料の「PROプラン」に分かれていて、FREEプランとPROプランでは下記のように使える機能に違いがあります。
| FREEプラン | PROプラン | |
|---|---|---|
| ドラッグ&ドロップエディタ | ◯ | ◯ |
| 40種類以上の基本ウィジェット | ◯ | ◯ |
| 50種類以上のプロウィジェット | × | ◯ |
| テーマビルダー | × | ◯ |
| ポップアップビルダー | × | ◯ |
| ビジュアルフォームエディタ | × | ◯ |
| WooCommerceビルダー | × | ◯ |
| 動的ウィジェット | × | ◯ |
| 高度なエフェクト | × | ◯ |
| カスタムCSS | × | ◯ |
このように、FREEプランがドラッグ&ドロップエディタと基本ウィジェットが使えるだけというのに対して、PROプランは様々な機能を利用することができます。
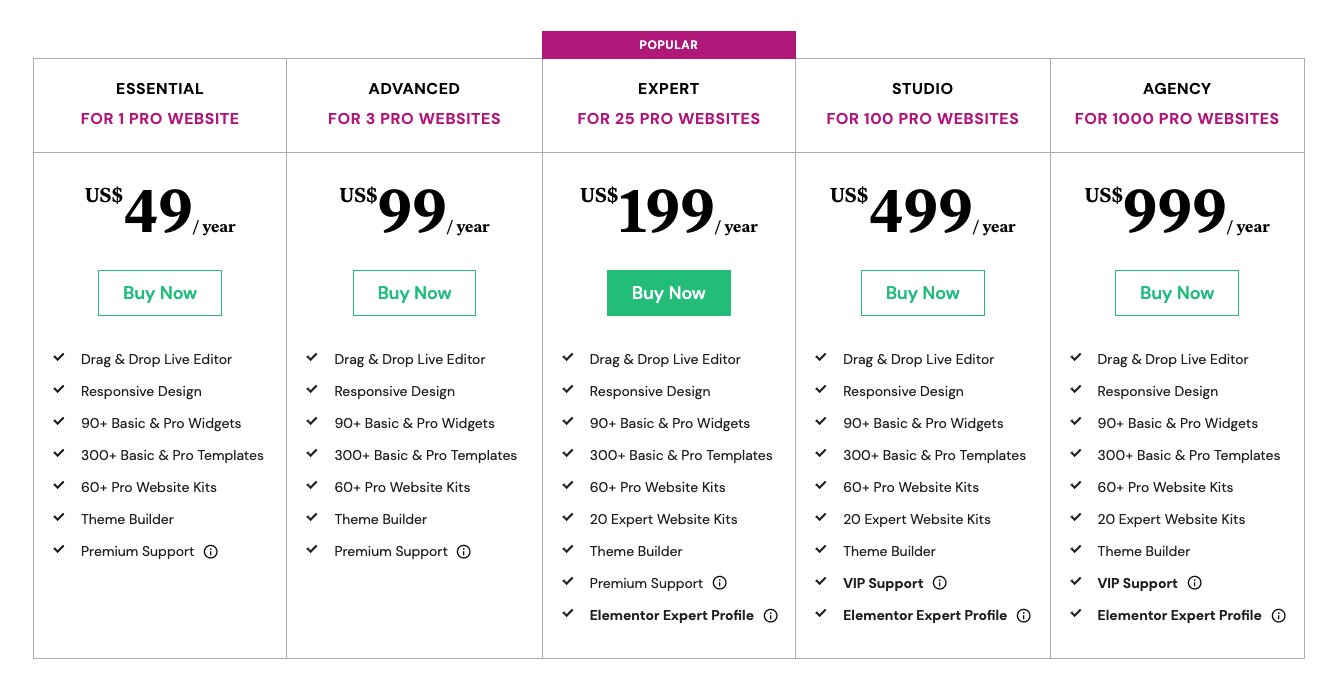
PROプランは年間49ドル〜と安くない料金が発生しますが、PROプランにするとElementorをフル活用することができるため、Elementorを使って本格的にWordPressサイトを作ろうと考えている方は検討してみるといいでしょう。
Elementorでのサイト構築におすすめのテーマ
Elementorを使ってWordPressを構築する時におすすめのテーマをご紹介します。また、テーマによってはElementorはうまく動作しないことがあります。
Hello Elementor
Elementor社が提供する、Elementorのために作られたWordPress公式テーマ。Elementorの開発企業によって提供されているテーマなので、Elementorとの相性はばっちりです。

Astra
Astraは、Elementorに対応した海外では知名度の高いWordPressテーマです。AstraにはElementorと互換性のあるテーマも提供されており、それらを使えばElementorでカスタマイズすることが可能です。

GeneratePress
GeneratePressは、とてもシンプルな軽量テーマで、余計なデザインが施されていない点がElementorの相性が良いです。チュートリアルなどもWeb上に公開されているので、それらを参考にしてみると良いでしょう。

その他にもElementor公式によっておすすめのテーマが紹介されているので、Elementorを利用する際は参考にしてみてください。
WordPressをもっと活用しよう
Elementorは非常に便利なプラグインですが、初めてWordPressでWebサイトを作るという場合は、まずWordPressを使ったWebサイトの公開方法やWordPress自体の使い方などを覚える必要があります。
ある程度WordPressの使い方を理解した上でElementorを利用すると、Elementorの良い点と悪い点がより分かるようになります。WordPressについて詳しく知りたい方は、下記を参考にしてください。