2020年登場したGoogleアナリティクス4(GA4)ですが、まだまだ従来のユニバーサルアナリティクスが主流となっている印象で、導入を済ませていない方も多いのではないでしょうか。
ユニバーサルアナリティクスで十分という方も、GA4のタグだけ先に設定しておくことで、乗り換え時に過去データを含めてアクセス解析を行うことが可能になるため、早めの導入がおすすめです。
今回は、Googleアナリティクスの最新バージョンである「GA4」の導入方法やメリット、デメリットについてご紹介したいと思います。
INDEX
Googleアナリティクス4とは?

Googleアナリティクス4は、正式名称を「Google アナリティクス 4 プロパティ」と呼び、一般的に「GA4」と略されます。
2020年10月にリリースされたGoogleアナリティクスの最新バージョンで、現在Googleアナリティクスで新しくプロパティを作成する場合は基本的にGA4のプロパティを作成する形になりますが、一方で、従来のGAのバージョンである「ユニバーサルアナリティクス」も現段階ではまだ廃止されておらず、どちらも利用できるようになっています。
すでにユニバーサルアナリティクスで計測しているWebサイトの場合は、すぐにGA4に乗り換える必要はありませんがGA4とユニバーサルアナリティクスの2つのタグを設定しておくのがおすすめです。
ユニバーサルアナリティクスからGA4に移行した場合に計測データを引き継ぐことができないため、GA4を使ったアクセス解析を行う予定が無くても、予めタグだけ設定しておくことにより、後々GA4でアクセス解析を行う時により多くのデータを見ることができます。
GA4と従来のユニバーサルアナリティクスの違い
GA4と従来のユニバーサルアナリティクスは何が違うの?という疑問を持つ方も多いと思いますが、簡単にまとめると下記のような違いがあります。
- 様々な数値が「イベント」として計測される
- 機械学習やAIの活用が強化された
- クロスデバイストラッキングが強化された
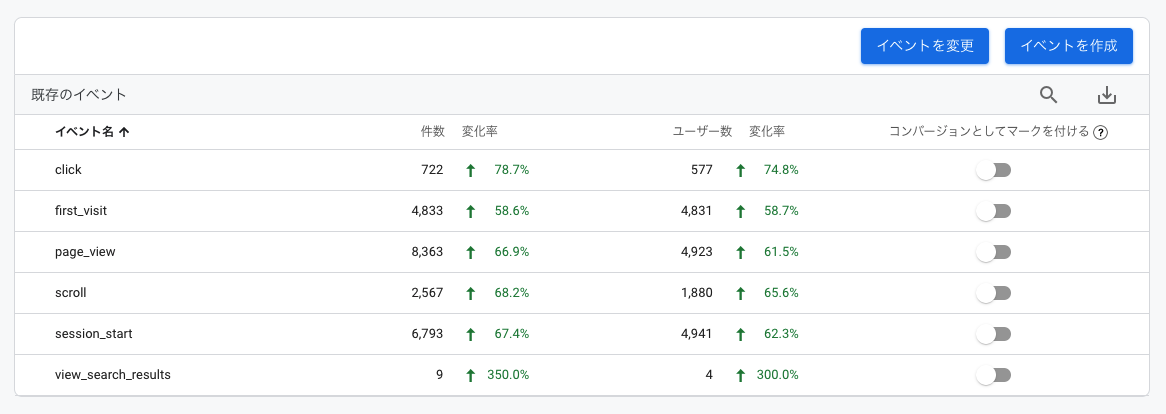
様々な数値が「イベント」として計測される

従来のGAでは、Webサイトの場合「ページビュー」としてページのアクセス数を計測していましたが、GA4ではイベントとして計測されるようになりました。
ユニバーサルアナリティクスを利用していた方は最初分かりづらいかもしれませんが、慣れてくるとこれまでと同じように各ページのページビュー数の確認などは問題なく行えるようになり、さらにイベントとして計測されることによって他のイベントと組み合わせてコンバージョンの設定なども行いやすくなっています。
- session_start
- ユーザーがアプリやウェブサイトを利用したとき
- page_view
- ページが読み込まれるたび、またはアクティブなサイトによって閲覧履歴のステータスが変更されるたびに記録されます。
- click
- ユーザーが現在のドメインから移動するリンクをクリックするたびに記録されます。
- first_visit
- アナリティクスが有効になっているウェブサイトや Android Instant Apps に、ユーザーが初めてアクセスしたとき、またはこれらを起動したとき
- scroll
- ユーザーが各ページの最下部まで初めてスクロールしたとき(垂直方向に 90% の深さまで表示されたときなど)に記録されます。
- view_search_results
- ユーザーがサイト内検索を行うたびに記録され、URL クエリ パラメータが含まれているかどうかで示されます。
デフォルトでは、URL に次の 5 つのパラメータのいずれかが含まれているかどうかに基づいてイベントが記録されます。
「q」、「s」、「search」、「query」、「keyword」
特にユニバーサルアナリティクスの標準機能では計測できていなかったスクロールイベントなどをデフォルトで取得できるようになっている点は嬉しいポイントです。
もちろん上記のイベント以外にも、自分でサイト上でコードを記述してイベントを設定したり、タグマネージャーを使ってイベントを設定することもできます。
機械学習を活用した予測機能
「purchase」イベント、「ecommerce_purchase」イベント、および「in_app_purchase」イベントが実装されていて、かつ実際に計測されている場合、機械学習を活用した予測機能を利用することができます。
具体的に予測できる指標として、下記のようなものがあります。
- 購入の可能性
- 過去 28 日間に操作を行ったユーザーによって、今後 7 日間以内に特定のコンバージョン イベントが記録される可能性です。現在は、purchase イベント、ecommerce_purchase イベント、in_app_purchase イベントのみがサポートされています。
- 離脱の可能性
- 過去 7 日以内にアプリやサイトで操作を行ったユーザーが、今後 7 日以内に操作を行わない可能性です。
- 収益予測
- 過去 28 日間に操作を行ったユーザーが今後 28 日間に達成する購入型コンバージョンによって得られる総収益の予測です。
精度については未知数ですが、今後ほぼ確実に向上していくという点や、上記以外の予測の実現についても容易に想像できるため、GA4を導入するからにはこの「予測機能」については注目していきたいです。
Googleシグナルでクロスデバイストラッキングが強力に
Googleシグナルを活用することで、PCやスマホなど異なるデバイスを利用しているユーザーでも、同じユーザーとしてアクセス数を計測することができる機能のことで、従来のGAよりもより正確にアクセス数を把握することができるようになります。
Webサイトのみを利用している人の数、アプリのみを利用している人の数、どちらも利用している人の数など、どのプラットフォームを利用している人の数がどのくらいいるのかをより詳しく理解できるようになります。
また、コンバージョンに至るまでの経路も複数デバイスでの経路を分析することができ、より深い分析が行えるようになっています。特にWebとアプリのどちらも提供しているサービスで、ログイン機能がない場合には役立ちますね。
GA4のデメリット
ユニバーサルアナリティクスではできたことの一部が、GA4ではできなくなっていたり、機能が廃止されていたりします。
AMPページの計測ができない
2021年4月現在、GA4ではAMPページの計測に対応していません。そのため、AMPページのアクセスをGoogleアナリティクスで計測したいという場合はユニバーサルアナリティクスを使う形となります。
将来的にはもちろん対応すると思われますが、現時点ではGA4のデメリットの1つであると言えるでしょう。
学習コストが高い
これは慣れの問題かもしれませんが、ユニバーサルアナリティクスから数字の表示方法やダッシュボードの操作方法が大きく変わっており、初めてGA4を触る方は使いづらさを感じてしまいます。
例えば、これまでユニバーサルアナリティクスでは簡単に確認することができたランディングページなどの指標が、デフォルトでレポートが用意されておらず自分でレポートを作らなければなりません。
導入時の学習コストが高く、ユニバーサルアナリティクスに慣れた方はデメリットの1つになると思います。
GA4の導入方法・始め方
では、GA4をWebサイトに導入し、アクセス解析を行うための方法についてご紹介します。
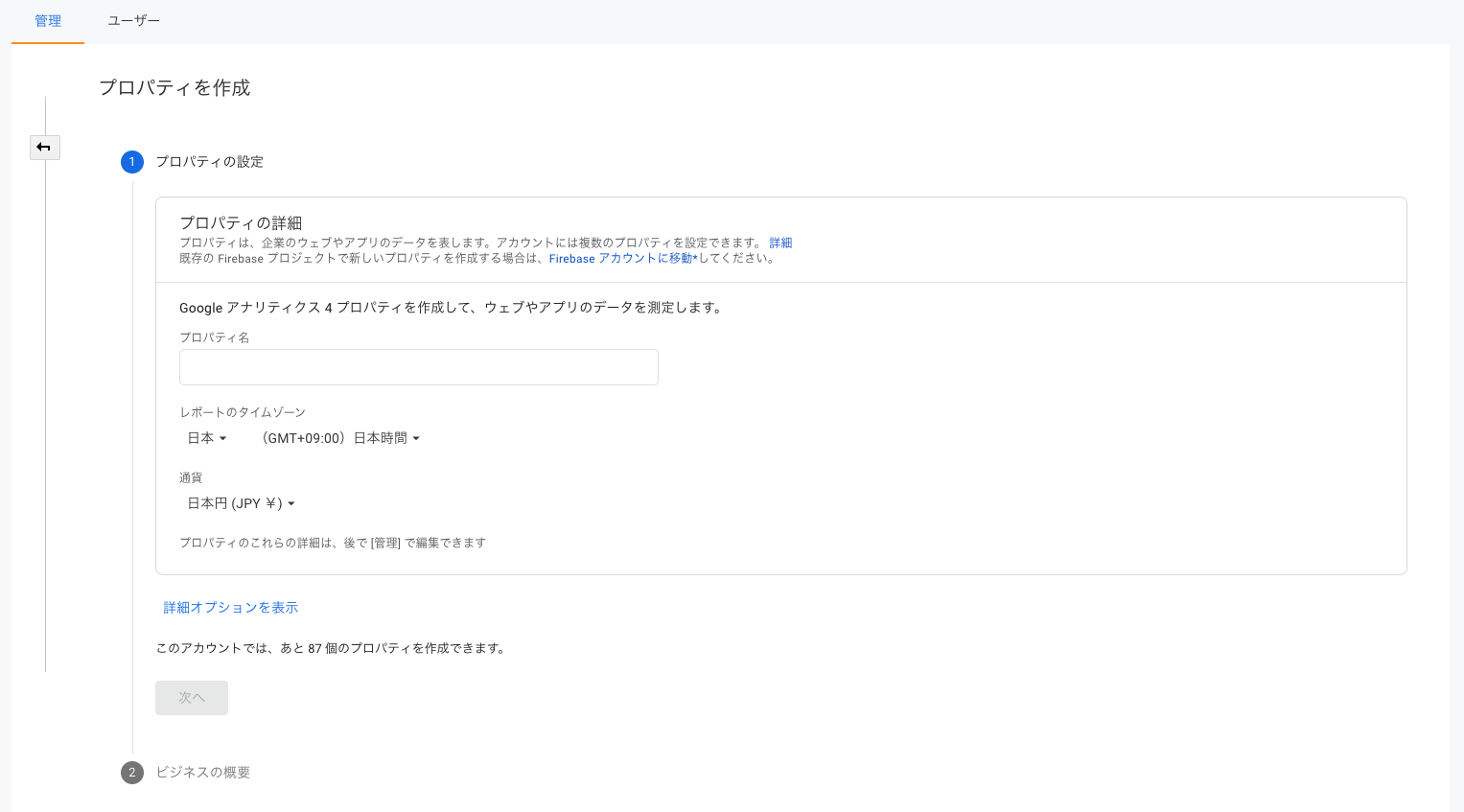
プロパティの作成
まずは、従来のGAと同様にプロパティを作成します。(アカウントを未作成の方は、先にアカウントを作成してください)

プロパティを作成するときは、まずはじめにプロパティ名の設定が必要です。Webサイトやサービスの名前をプロパティ名に設定しておきましょう。
また、タイムゾーンと通貨の設定も必要なので、「日本」と「日本円」を選択しておくと良いでしょう。
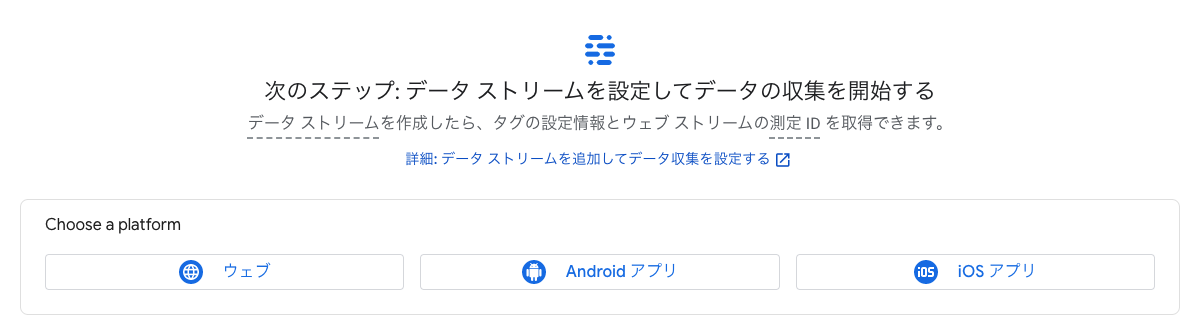
データストリームの設定
GA4では、「データストリーム」を設定することでユニバーサルアナリティクスの「トラッキングID」に当たる、データストリームの「測定ID」というものが作られ、計測のためのタグを発行することができます。
データストリームと言われてもイメージしづらいかもしれませんが、例えばWeb、iOSアプリ、Androidアプリなど複数のプラットフォームでサービス展開しているような場合に、データストリームをそれぞれ発行することで1つのプロパティ内でデータを束ねて計測することができるようになっています。

Webサイトの場合は、「ウェブ」を選択します。
URLとストリーム名を設定する項目が表示されるので、それぞれ設定します。ストリーム名には「Webサイト」などと設定しておけばOKです。

ここで、「拡張計測機能」という項目が表示されていて、オンオフの設定をすることができますが、必ずオンに設定しておくようにしましょう。
拡張計測機能を有効化しておくことで、ページビュー数やスクロール数、クリック数などがイベントとしてデフォルトで利用できるようになります。
タグを設定する
データストリームを作成したら、次はWebサイトへタグの設定を行います。
タグの設定には大きく2種類の方法があります。
- タグをそのまま記述する方法
- Googleタグマネージャーを利用する方法
1. タグをそのまま記述する方法
まずタグをHTMLファイルにそのまま記述する方法をご紹介します。
作成したデータストリームを選択すると、「タグ設定手順」という項目があるので、その中の「グローバル サイトタグ(gtag.js) ウェブサイト作成ツールや、CMS でホストされるサイトをご使用の場合、このタグを設定」という項目を選択します。
すると、下記のようなコードがページ内に表示されるので、コピーしてhtmlのheadタグ内に貼り付けてください。

2. Googleタグマネージャーを利用する方法
Googleタグマネージャーを利用すれば、ブラウザ上でWebサイトのタグを管理することができ、更新やタグの追加、削除が簡単に行えるようになります。
また、イベントの設定もブラウザ上で行えるようになるなど、Webサイトの運用も効率化することができます。最近では、Googleタグマネージャーを利用した運用が一般的となっているため、余裕のある方は導入しておくと良いと思います。
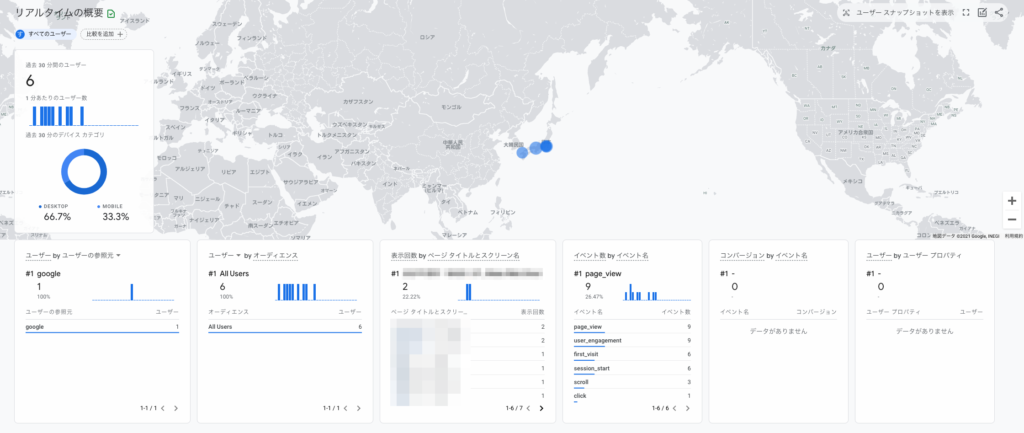
データの確認
タグを設定してWebサイトを公開し、正しくデータが計測できていればアナリティクス上でアクセスがデータとして計測されるようになっています。
自分でページを開いて「リアルタイム」などで実際にデータを確認してみましょう。
下記のように、アクセスがカウントされていれば問題なく設置完了できています。

GA4の初期設定
最後に、導入後に設定しておくべき項目をご紹介します。必ずしも設定しておく必要はありませんが、GA4をより使いこなすために設定しておくのがおすすめです。
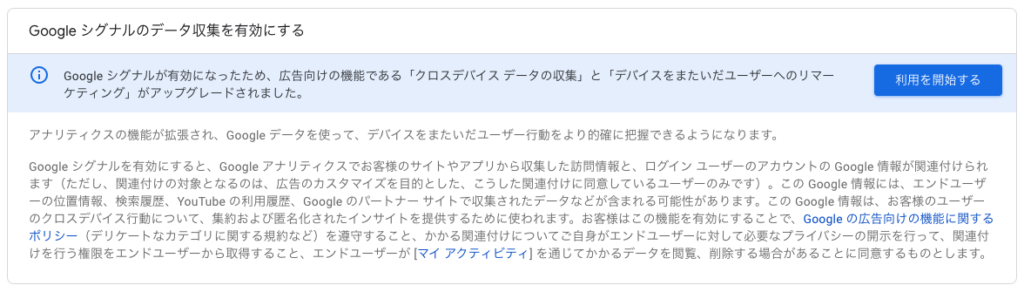
Googleシグナルの有効化

GA4は、初期設定でGoogleシグナルの利用が有効化されていません。ユーザー属性を知りたい場合や、クロスデバイストラッキングを利用したい場合はプロジェクト作成時に忘れずに有効化しておきましょう。
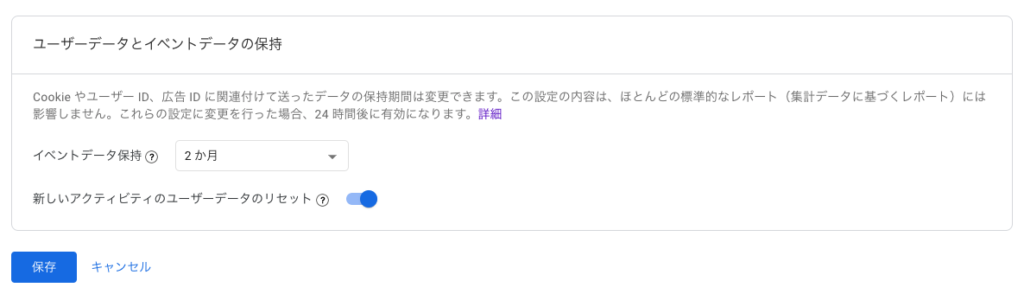
データ保持期間の設定

ユーザー単位のデータ(コンバージョンを含む)の保持期間は最大 14 か月に固定されます。その他のイベントデータの場合は、「2ヶ月」「14ヶ月」のいずれかから選択できるようになっており、長くデータを保持したいと考えている方は14ヶ月に変更しておくと良いでしょう。
まとめ
将来的にはGA4が主流となる時代が来ると思いますが、現時点では従来のユニバーサルアナリティクスを使い続けるという選択も有力だと思います。
ただ、ユニバーサルアナリティクスを使い続けるという方も、早めにGA4のタグの設定だけは済ませておき、ユニバーサルアナリティクスとGA4の2つの方法でデータを蓄積しておくことが望ましいです。
GA4はまだまだ登場して間もないサービスです。今後のアップデートに注目ですね。










