先日、「Makers」というFigmaでWebサイトのデザイン制作から公開まで完結することができるプラグインが発表されました。
ノーコードでのWeb制作は非常に注目を集めている分野であり、実際にノーコードでのWeb制作も広まってきています。そんな中登場するMakersはどのようなツールなのでしょうか。
今回は、Makersというプラグインの概要と、機能や料金についてご紹介したいと思います。
Makersとは?

Makersは、Figmaで制作したデザインをそのままWebサイトとして公開することができるプラグインです。
現時点ではまだリリースされておらず、リリース日も発表されていませんが、事前登録の受付を行っており、公式サイトからウェイティングリストに登録することが可能です。
まだ公開されている情報はあまり多くないものの、下記のTwitter投稿でデモの様子が公開されています。
From @figmadesign to website with one click. Fully responsive.
Makers is a Figma Plugin to help you build and publish websites directly in Figma. #NoCode required.
If you are interested, join our early access list at https://t.co/meSNAQWou8@FigmaPlugins ↔️ @nocodelife 😎 pic.twitter.com/2xPguVSYyO
— John da Maia (@joaodmj) October 12, 2021
動画の中では、Figmaで制作したデザインをレスポンシブ対応したWebサイトに変換し、ブラウザで表示している様子を確認することができます。メニューアイコンをタップしてメニューを表示することなどもできるようですね。
また、コンポーネントも複数用意されており、それらを利用することで頻繁に利用するレイアウトやデザインパーツは簡単に呼び出しできるようです。
Makersの機能
現時点でMakersのサイト上で公開されている機能には下記のようなものがあります。
- 完全なレスポンシブ対応
- 独自ドメイン
- 無制限のページビュー
- ページ表示速度が高速
- SEO対策もばっちり
- カスタムフォントが利用可能
- 自動SSL化
- SNSシェア時のサムネイルも設定可能
- ファビコンの設定が可能
- ライブプレビュー機能
レスポンシブ対応や独自ドメインなど、基本的な機能はしっかりと提供されるようです。
デザインの制作や編集はFigma上で操作し、SEO対策やファビコンなどの設定はMakersの管理画面上で行う形になるのでしょうか。
Makersの料金

Makersのプランや料金はまだ細かな情報まで発表されていないものの、無料プランと有料プランが提供される見込みです。
無料プランは独自ドメインを利用することができず、「makers.so」というドメインを使ってWebサイトを公開できるとのこと。
独自ドメインを利用する場合は、有料プランの利用が必須になります。
| 無料プラン | 有料プラン | |
|---|---|---|
| 料金 | 無料 | 12ドル/月 |
| 独自ドメイン | × | ◯ |
競合サービスとの比較
Makersと同じようにコーディング作業無しでWebサイトが公開できるノーコードツールには、下記のようなものがあります。
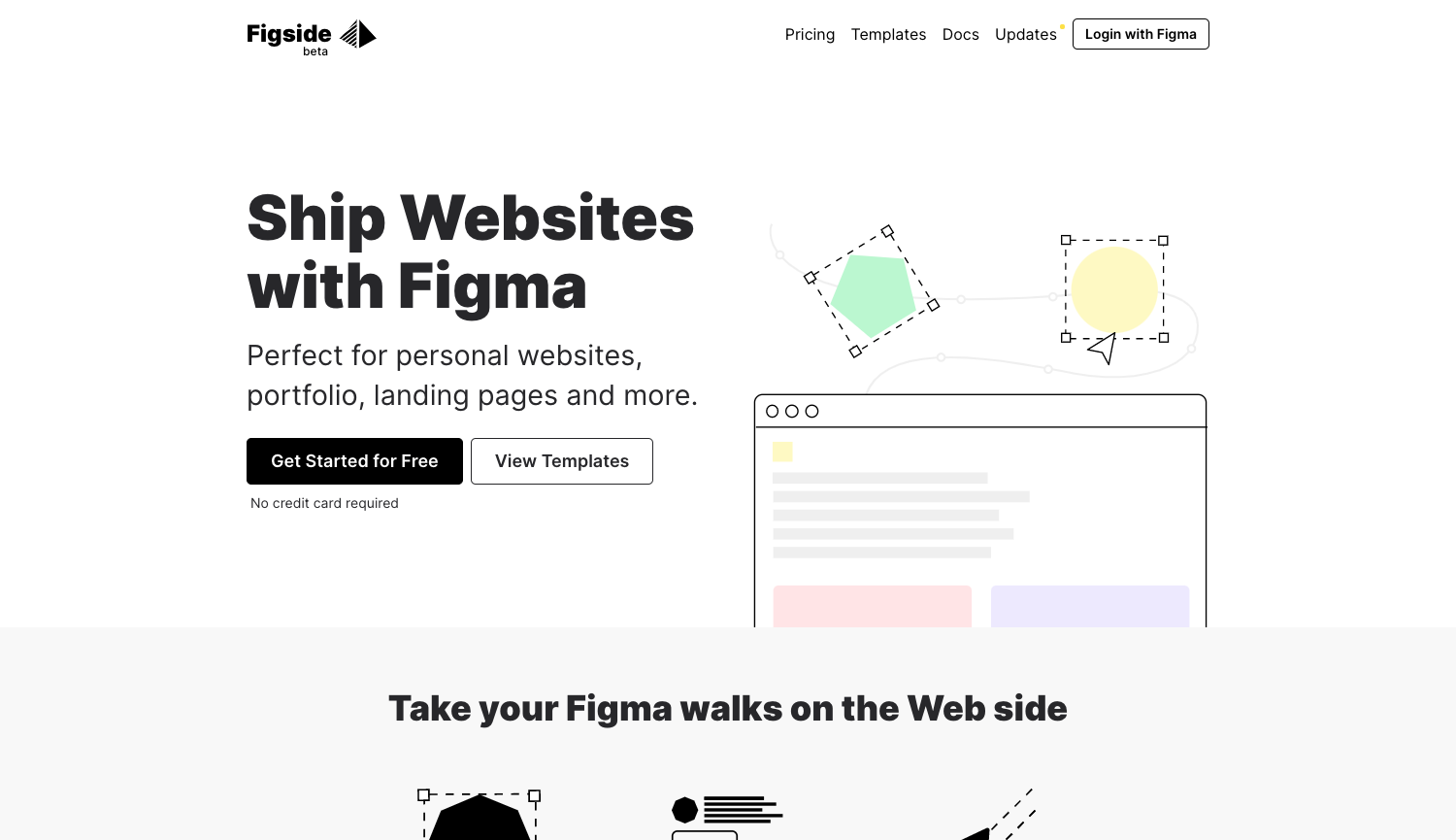
Figside

Figsideは、Makersと同様にFigmaで制作したデザインをそのままWebサイトとして公開することができるサービスです。
こちらも同様に現時点ではまだベータ版としての公開ですが、実際にFigmaで制作したデザインを同期してWebサイトとして公開される流れを試すことが可能です。
生成されたコードを見てみると、FigmaのAuto Layout機能を正しく適用することで、CSS Grid Layoutを使ったレスポンシブ対応を実現できていることが分かります。
Makersとかなり近い位置で展開されているサービスですが、こちらは7ドル/月とMakersより少し安めの価格設定となっており、ソースコードのダウンロードも可能となっています。
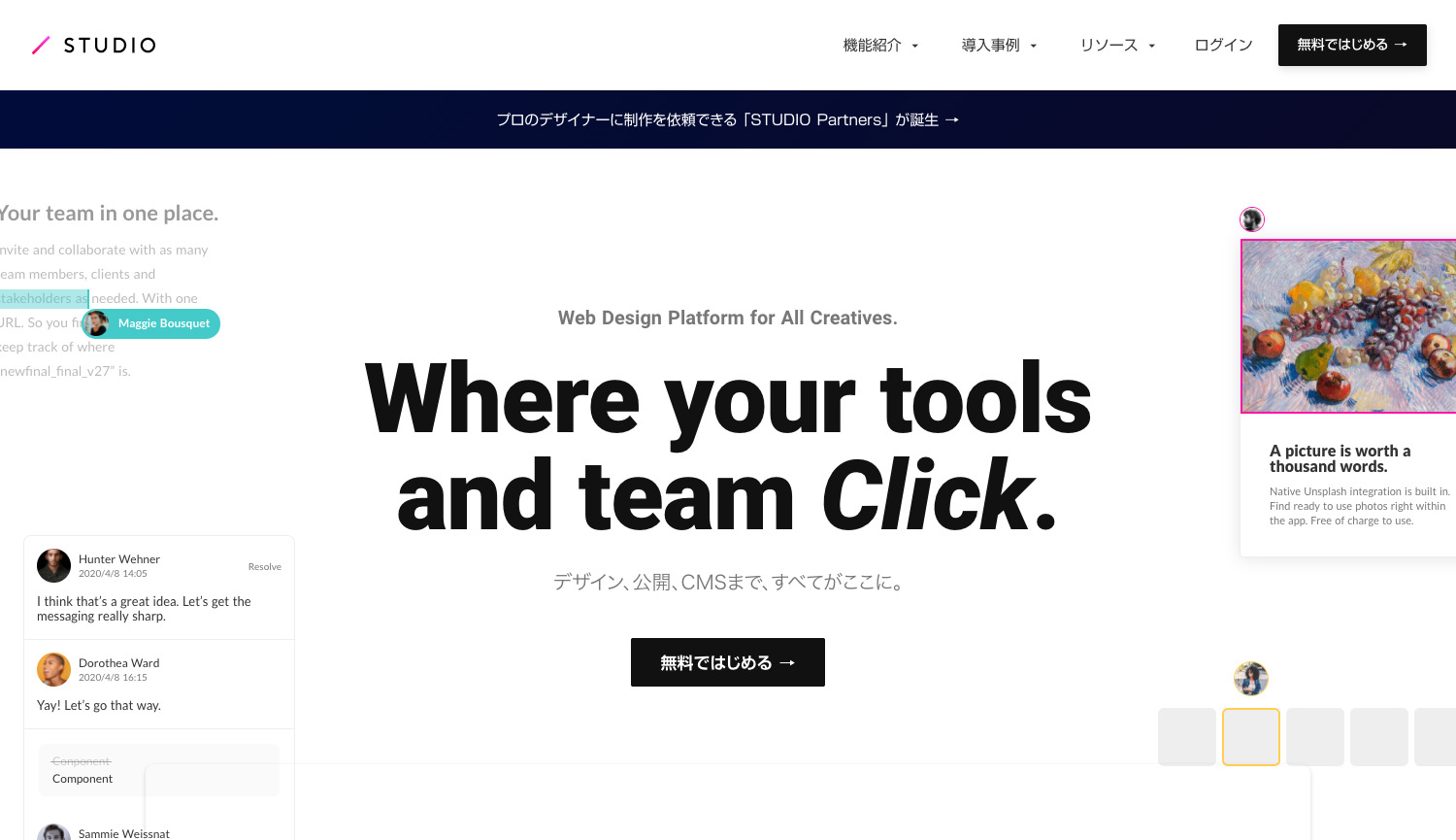
STUDIO

STUDIOは、Webサイトのデザイン制作から公開までノーコードで完結させることができるサービスです。
最近ではかなり知名度も高まってきていて、ノーコードでのWeb制作と言えばSTUDIOの名前がまず最初に挙がるような存在になってきています。
デザインの制作から公開までのフローはMakersと似ていますが、STUDIOのプロダクトとしての完成度はすでにかなり高くなっていて、MakersがSTUDIOと同等のレベルまで仕上げるには時間がかかるかもしれません。
Makersのリリースが待ち遠しい

Makersは、FigmaだけでWebサイトのデザインから公開まで完結することができるという点は非常に魅力的です。ただ、実際の使用感や品質はリリースされて利用してみるまで分からないというのが現実です。
Figmaのデザイン制作は非常に強力なので、変換されたHTMLやCSSのコードがある程度整えられていれば、かなり強力なツールとなるのではないでしょうか。
Makersのような革新的なサービスの登場はワクワクしますね!気になる方は公式サイトからウェイティングリストに登録しておきましょう。