CSSがコピペで実装できるおすすめのジェネレーターやツール、サンプルコードなどをまとめました。
CSSに慣れてくるとコードを書くだけでイメージ通りのデザインを作ることができますが、慣れるまではコードだけでなく、プレビューを見ながらツールを使って微調整する方が効率がいい場合があります。
また、知らないと実装できないようなテクニックが使われていたり、作業量を大きく削減できるようなジェネレーター・ツールもたくさんあるので、ぜひチェックしてみてください。なお、一部SVGなどCSS以外のジェネレーターも掲載しています。
INDEX
多機能ジェネレーター
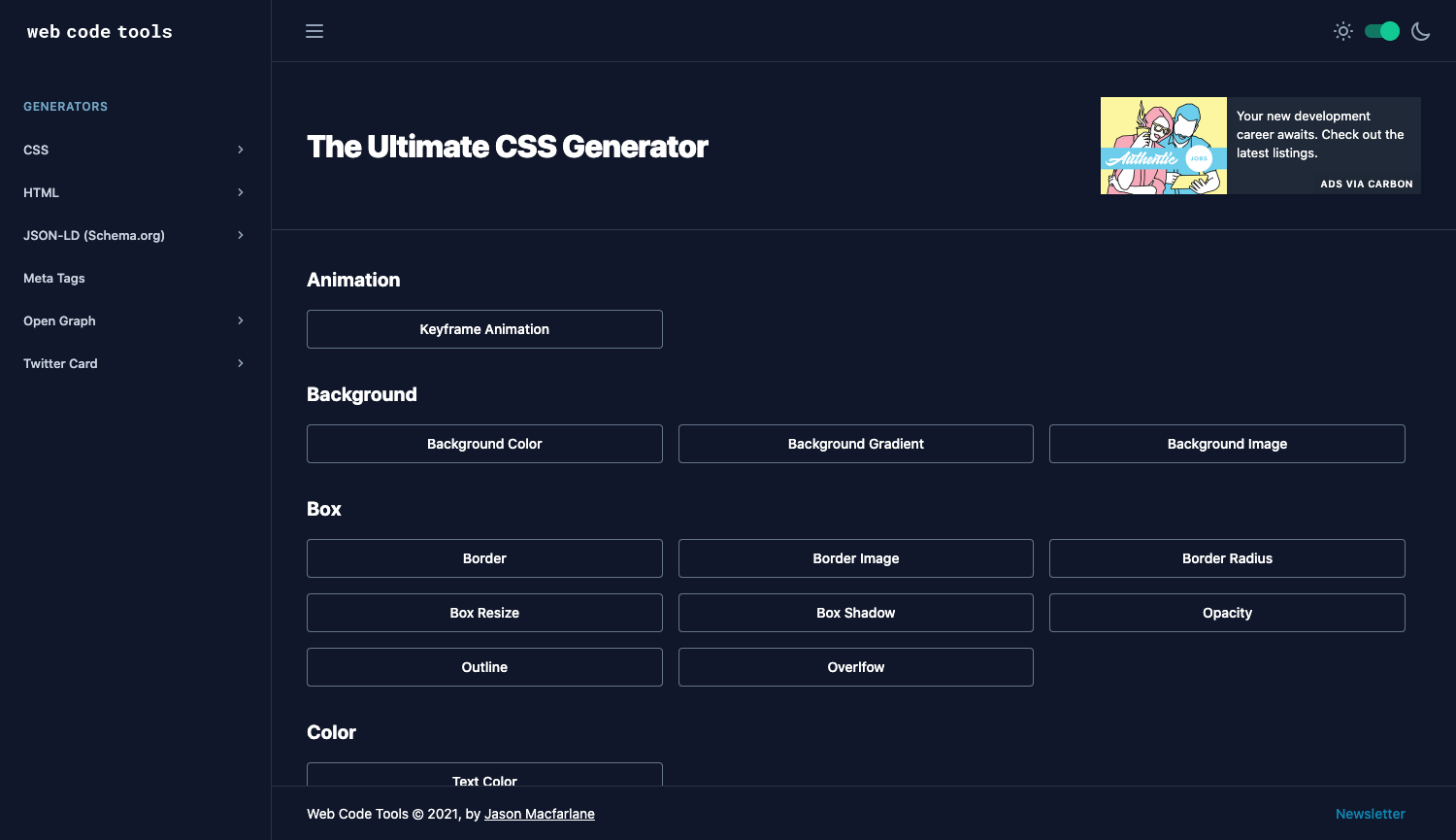
The Ultimate CSS Generator | Web Code Tools
アニメーションやFilter、レイアウト、テキストなど様々なCSSを生成できるジェネレーターです。初心者の方がCSSのプロパティや値を覚える際にも使ってみると良さそうです。

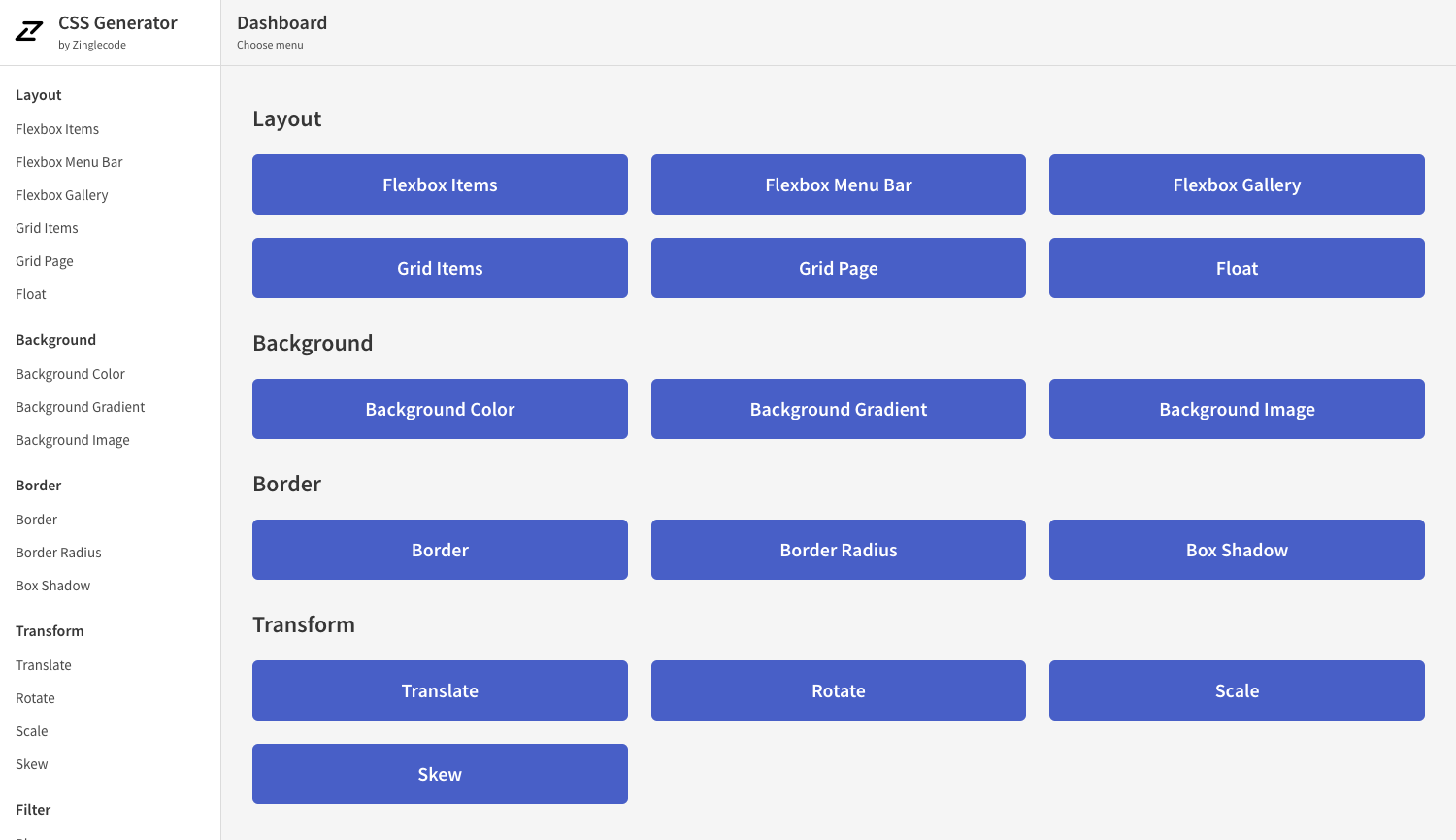
CSS Generator
レイアウトや背景、transform、filterなど様々なCSSをジェネレートできるツール。プレビューを確認しながら細かく数値を調整することができるので、CSSに慣れていない方でもイメージ通りのコードを出力することができます。

Flexbox
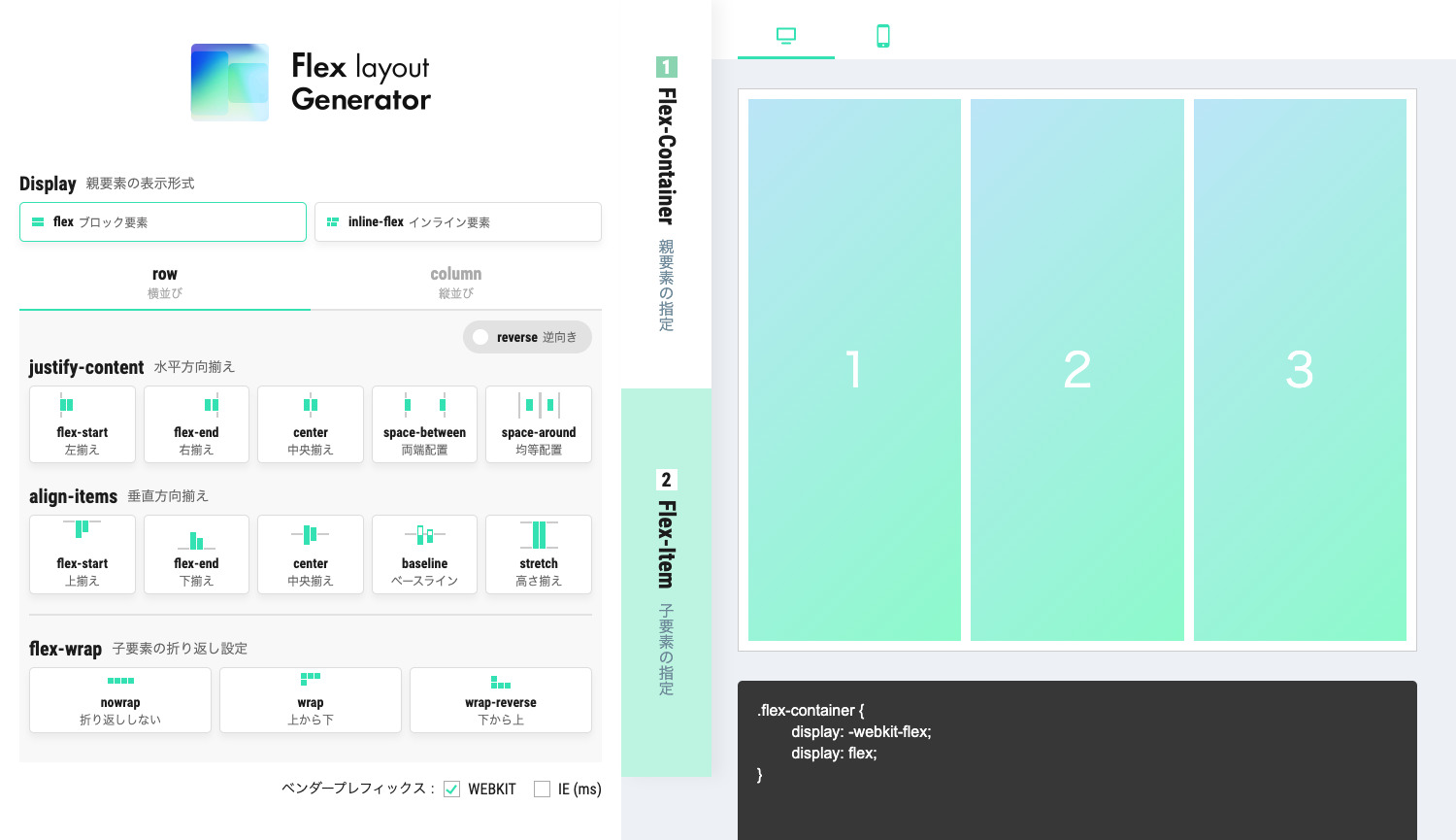
FLEX LAYOUT GENERATOR
実際に表示例を見ながらFlexboxのCSSコードを生成できるジェネレーター。ベンダープレフィックスの出力もオプションで選択することができます。

TEST CSS FLEXBOX RULES
Flexboxで利用するCSSプロパティの値を切り替えてプレビューを見ながらコードをカスタマイズできるジェネレーター。シンプルですが直感的に理解しやすく、初心者の方におすすめです。

CSS Grid
Interactive CSS Grid Generator
CSS Gridをブラウザ上で作成し、CSSコードを出力することができるジェネレーター。CSS Gridの勉強にも使えます。

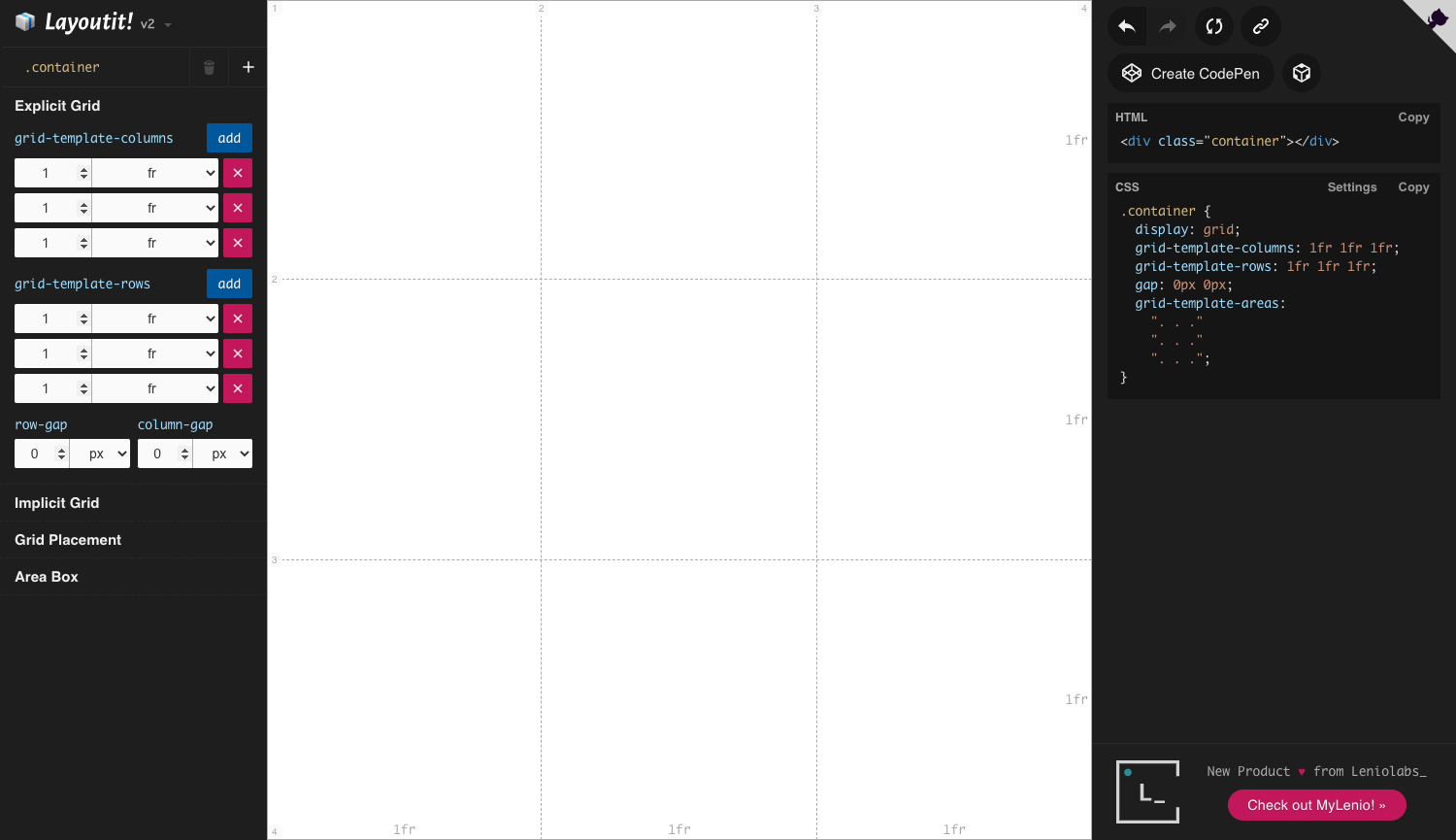
CSS Grid Generator
こちらはよりシンプルなCSS Gridのジェネレーター。行数と列数と、行列それぞれのGapを指定してコードを出力することができます。

レイアウト
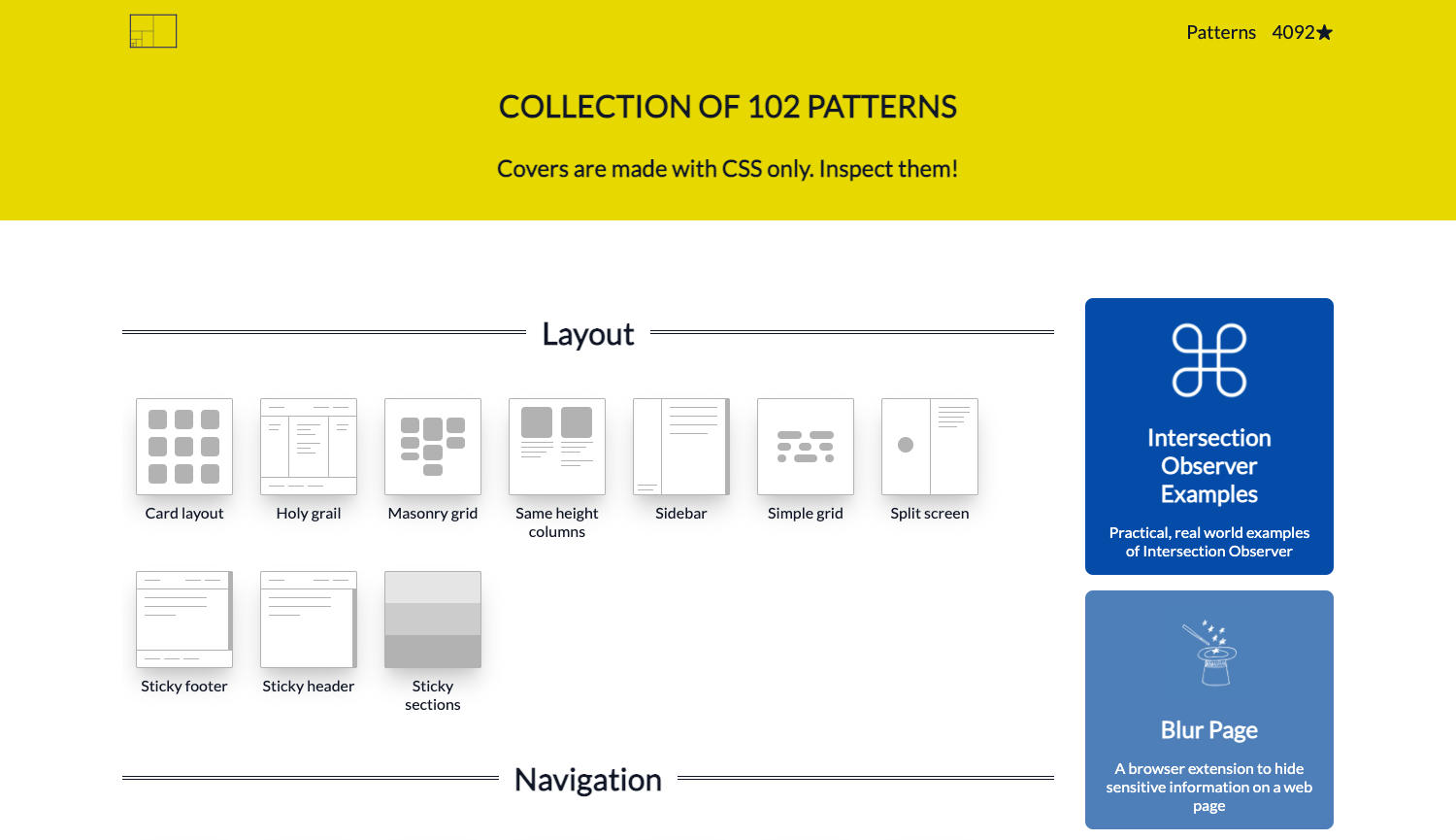
CSS Layout Patterns
よく見かけるWebデザインのレイアウトやパーツのHTML/CSSコードが紹介されているサンプル集。コピペで色々なパーツを実装することができます。

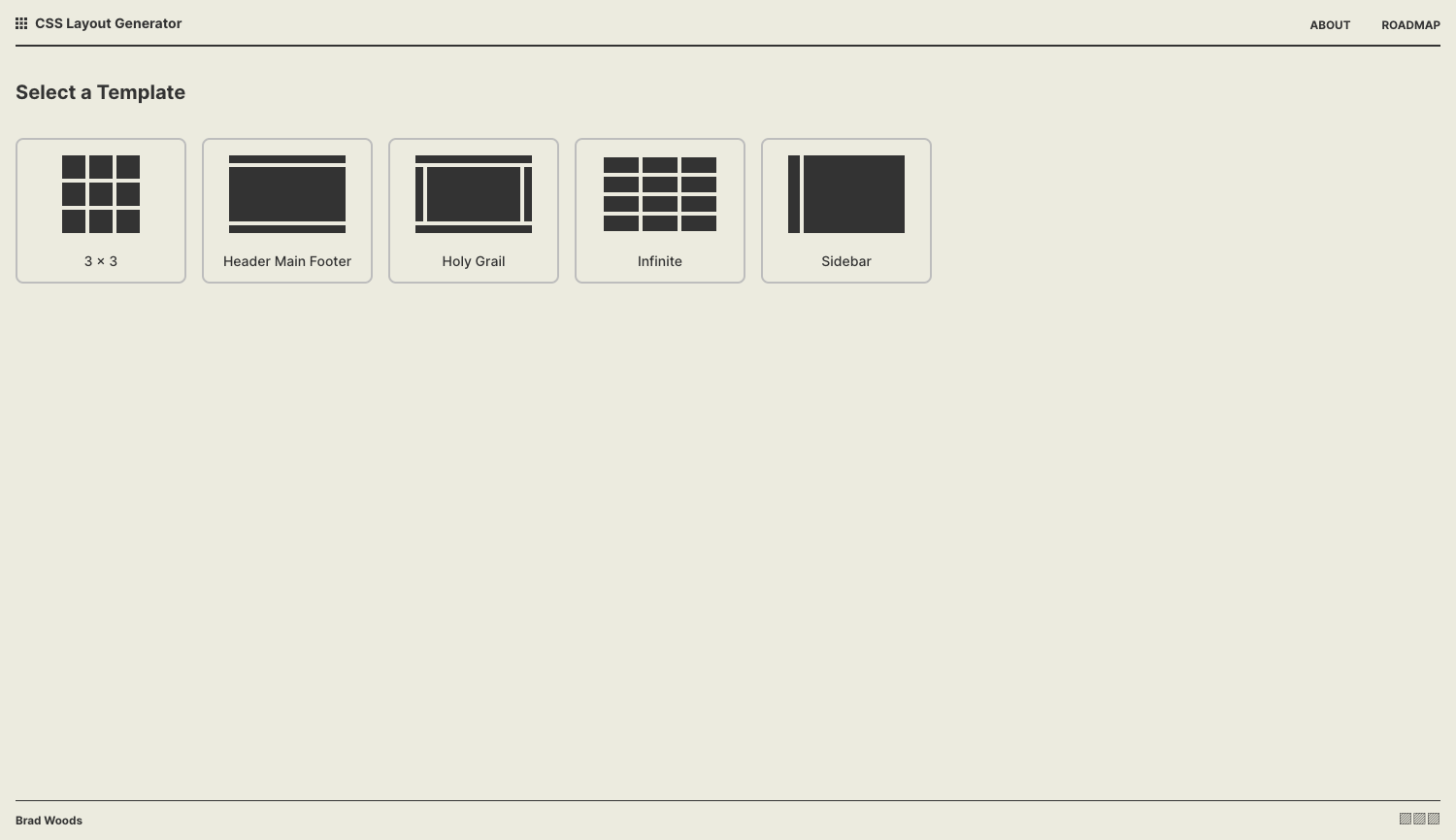
CSS Layout Generator
テンプレートから選択してレイアウト用のCSSをカスタマイズしてエクスポートできるツール。現在はCSS Gridのみですが、今後Flexboxも追加される予定とのことです。

ローディングアニメーション
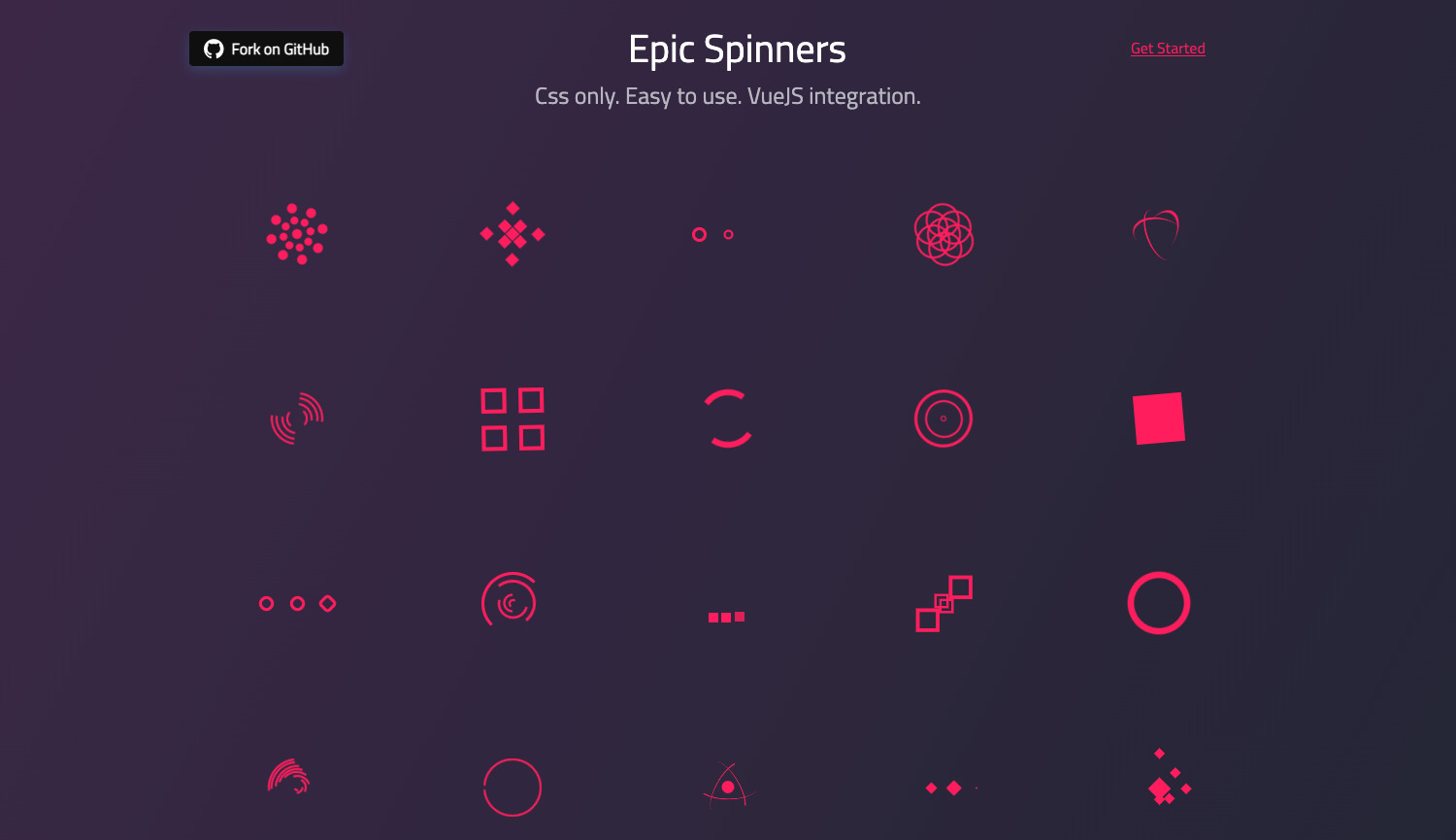
Epic Spinners
ユニークなローディングアニメーションが集まったサンプル集。使用したいアニメーションをクリックすると、HTMLとCSSのコードをコピーすることができます。

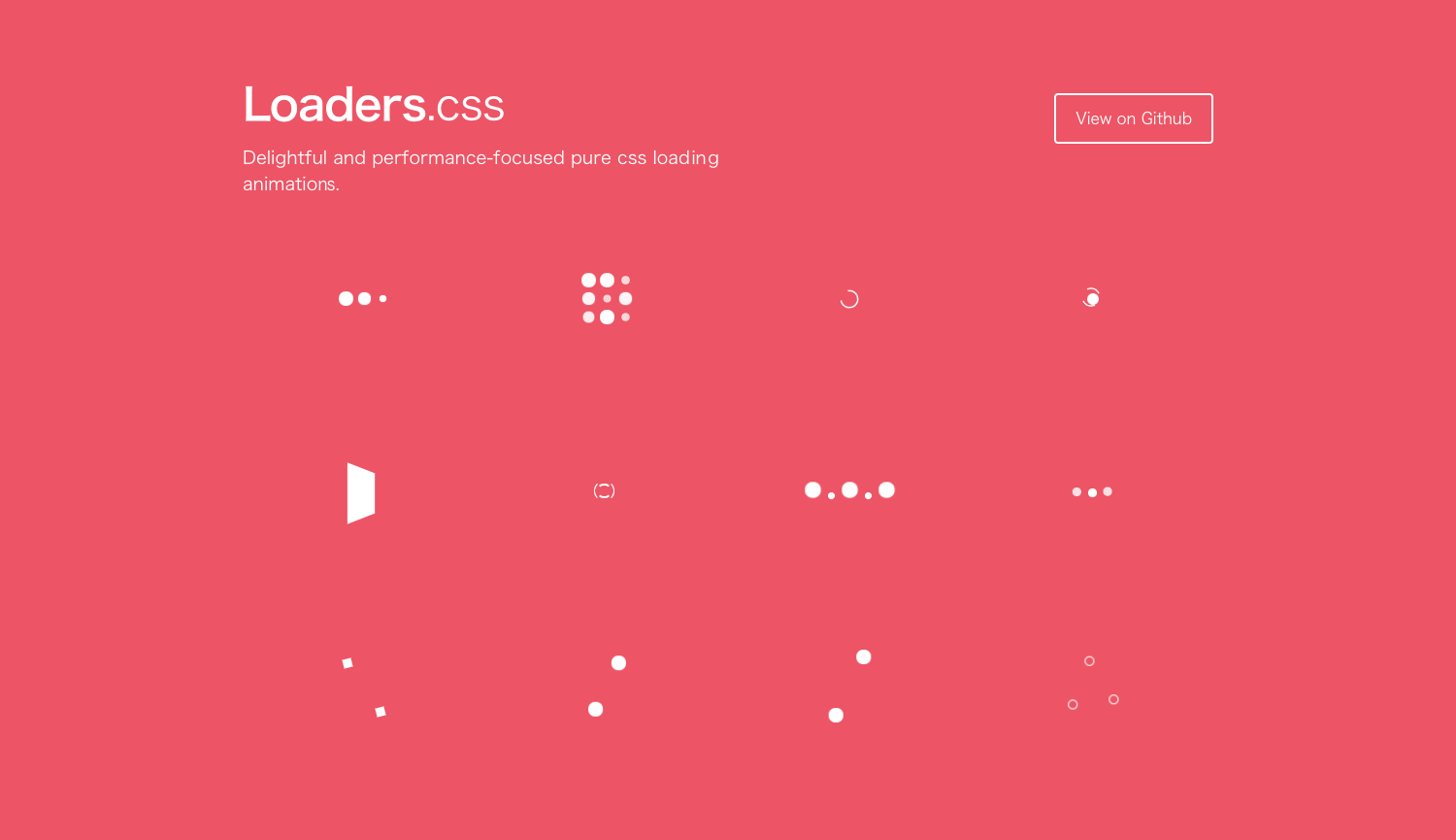
Loaders.css
色々なローディングアニメーションを簡単に表示できるスタイルシート。CSSの読み込みタグをHTMLに追加して、適切なクラス名を付与することでローディングアニメーションを表示することができます。

グラスモーフィズム
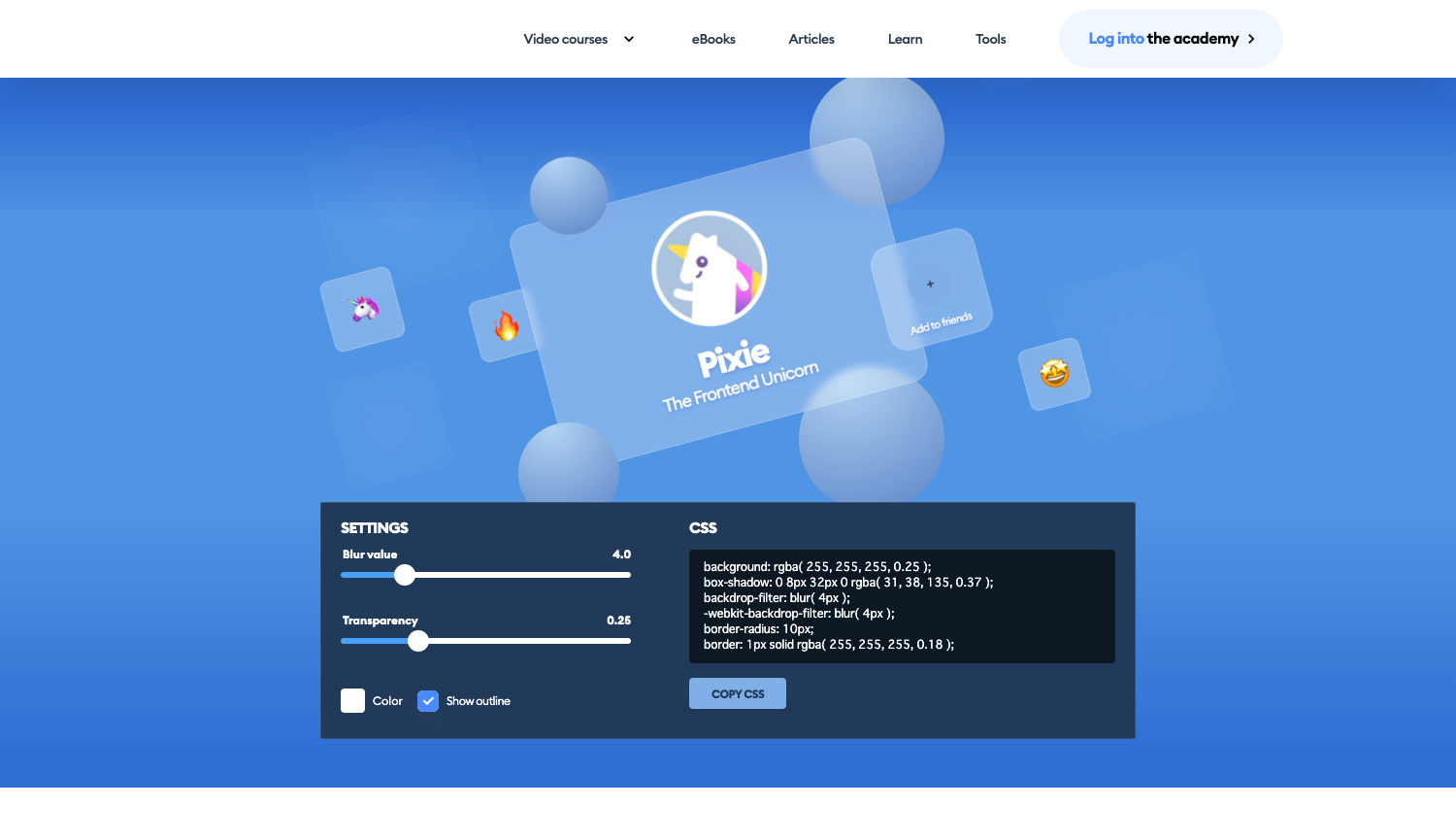
Toolbox – Glassmorphism Generator
グラスモーフィズムのCSSが出力できるジェネレーター。ライトテーマとダークテーマの2種類が用意されていて、ブラーや透明度などをカスタマイズすることができます。

Glassmorphism CSS Generator
こちらもグラスモーフィズムのカードが作れるCSSジェネレーター。背景画像を変更することができるます。

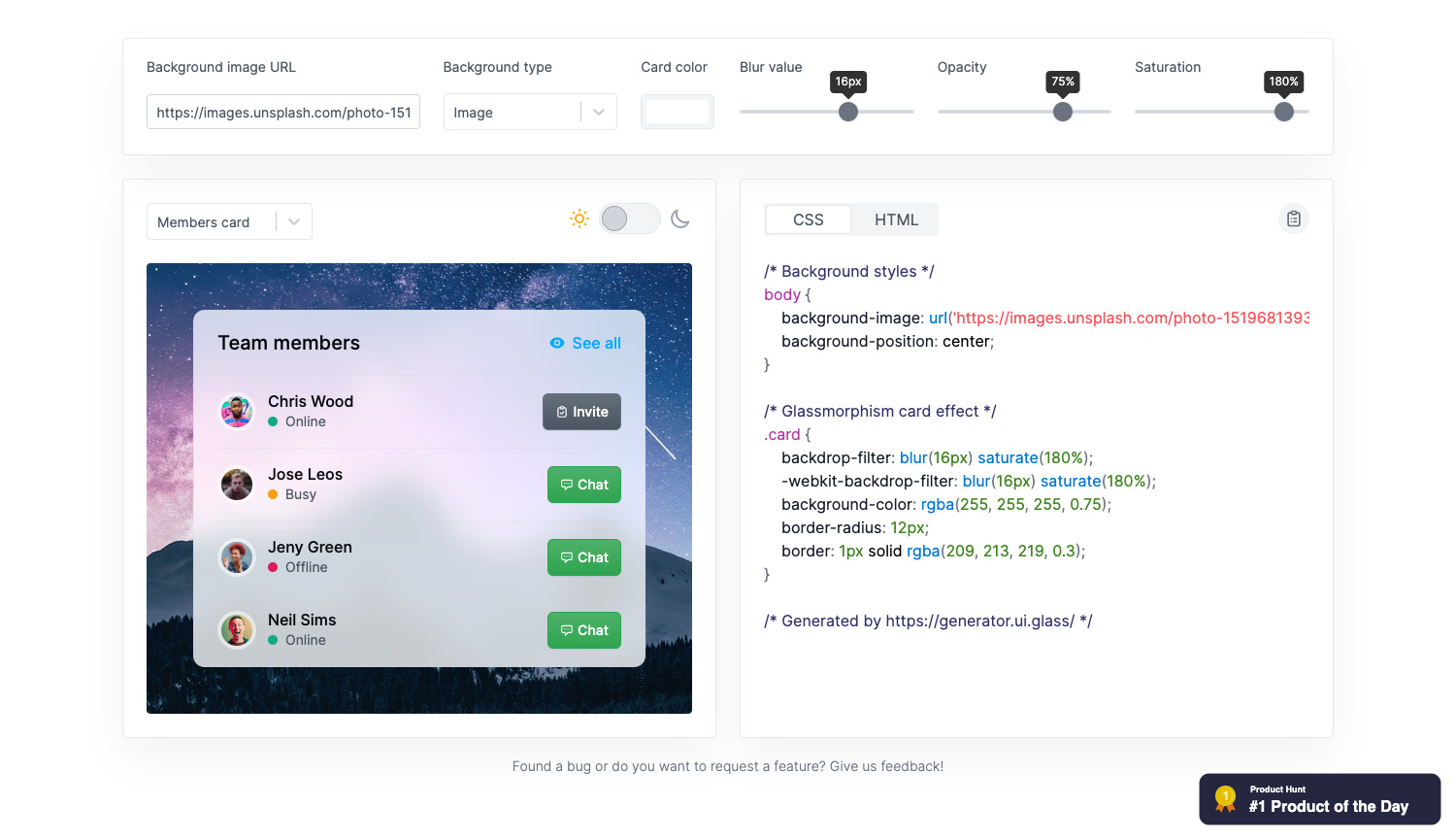
Glassmorphism CSS Generator by Hype4 Academy
こちらもグラスモーフィズムのCSSが出力できるジェネレーター。ブラーと透明度、背景色などが変更可能です。

ニューモーフィズム
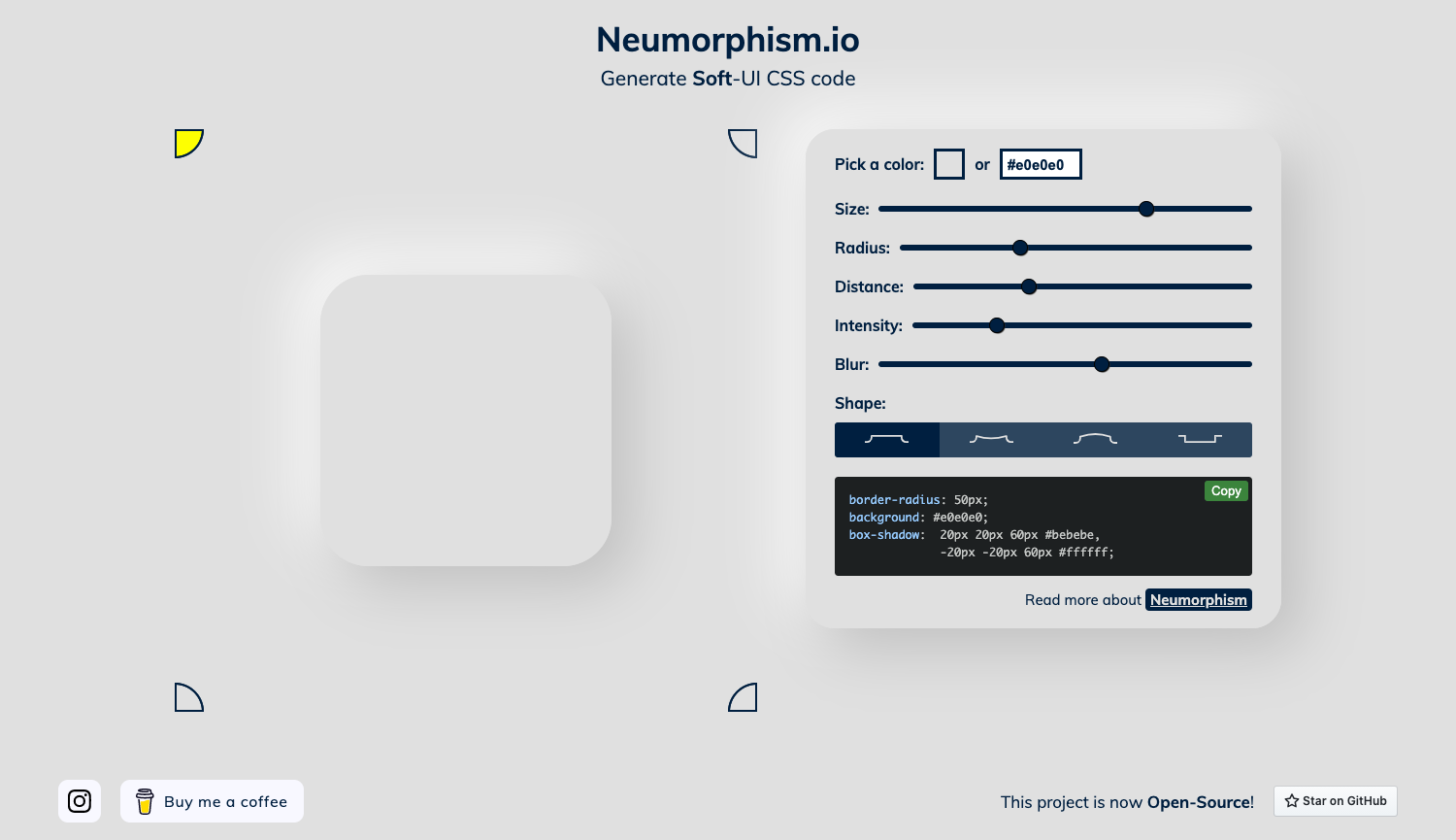
Neumorphism.io
ニューモーフィズムのCSSが生成できるジェネレーター。 シャドーの位置を細かく変更できるほか、凹み具合なども選択することができます。

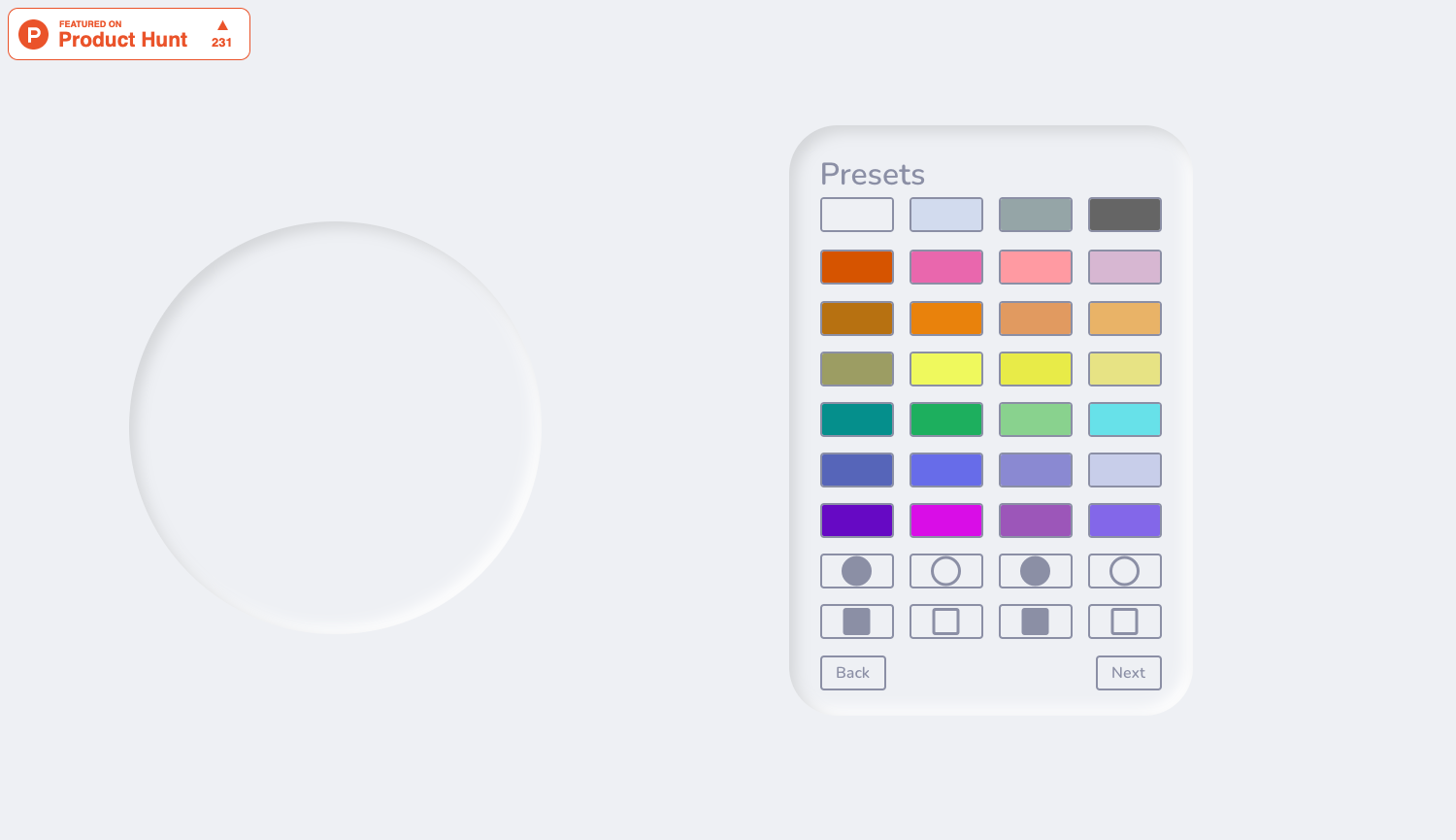
Neumorphic Generator
ニューモーフィズムが作れるCSSジェネレーター。「Next」というボタンを押すと、細かなプロパティの調節とCSSコードの出力ができます。

グラデーション
Fuze
美しいアニメーション付きのグラデーションが生成できるジェネレーター。CSSだけで作られていて、背景や様々な要素に使えそうです。

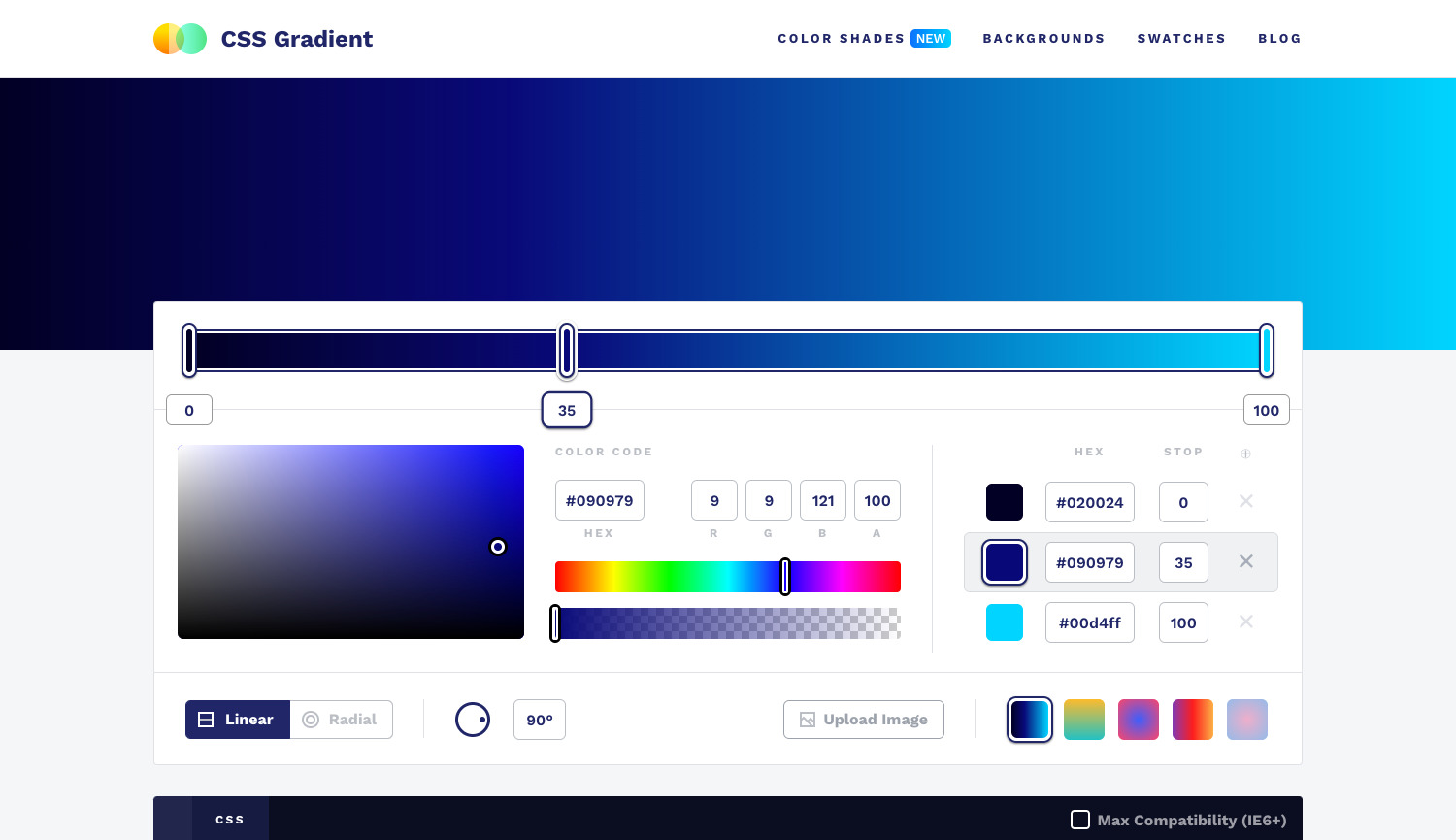
CSS Gradient
思い通りのグラデーションを作成し、CSSコードを出力することができるジェネレーター。プレビューを見ながら細かな値を調節することができるので、イメージ通りのグラデーションを作成しやすいですね。

box-shadow
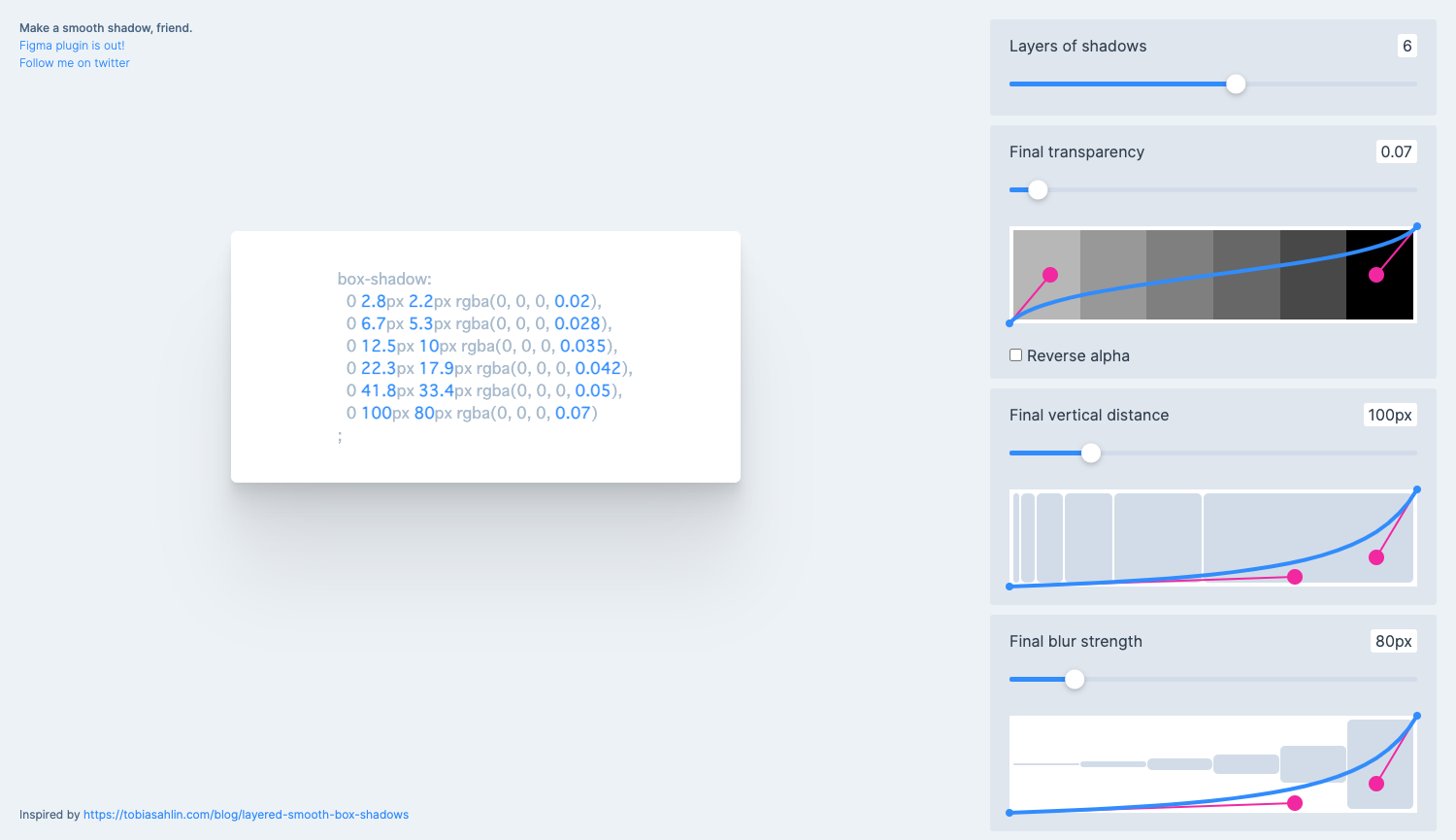
Smooth Shadow
複数のシャドーを重ねてより魅力的なbox-shadowを作ることができるジェネレーター。細かな調整が可能で、美しいドロップシャドウにこだわりたい方におすすめです。

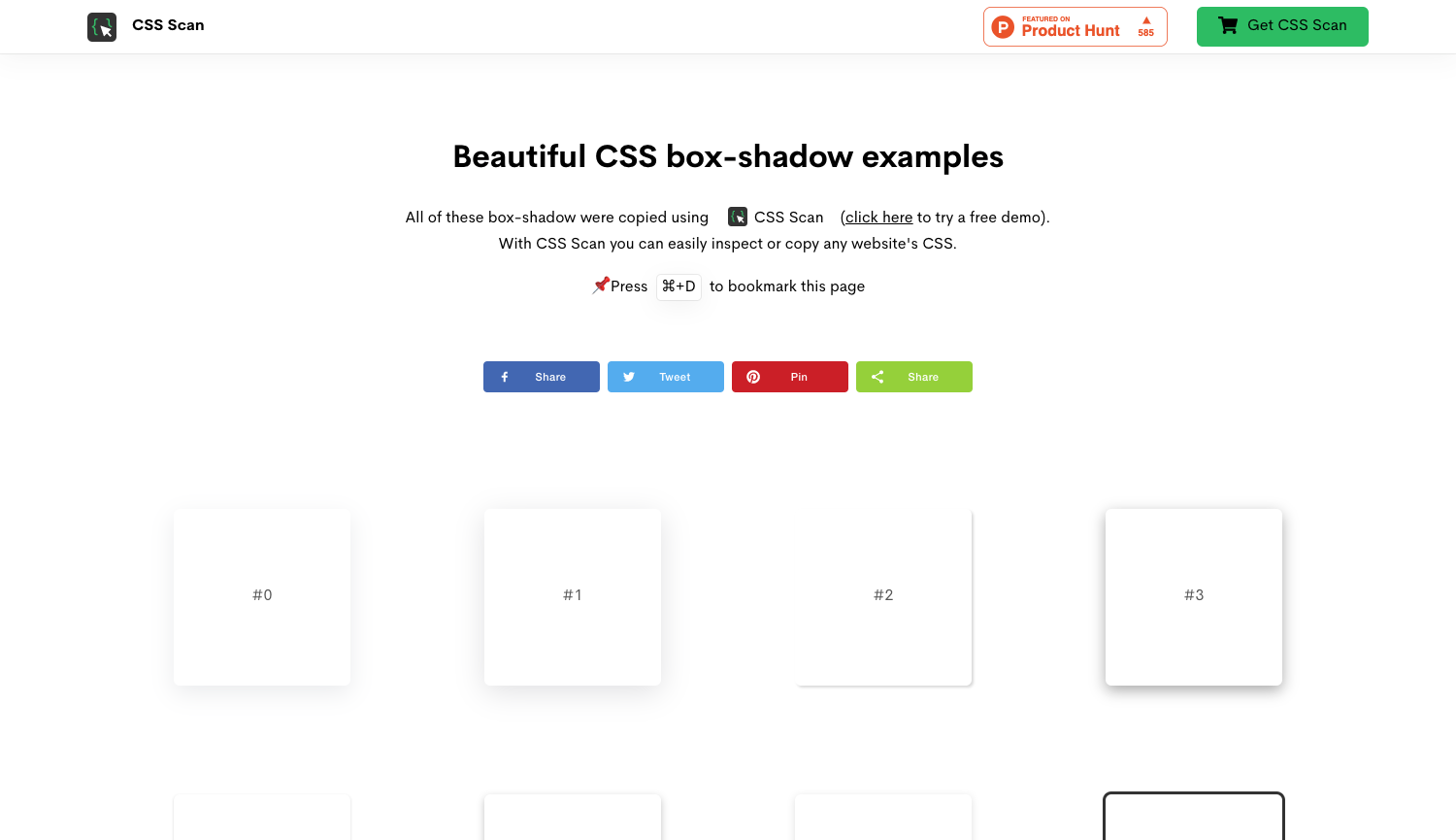
Beautiful CSS box-shadow examples
美しいbox-shadowのサンプルが掲載されているサンプル集です。クリックするとCSSコードをコピーすることができます。

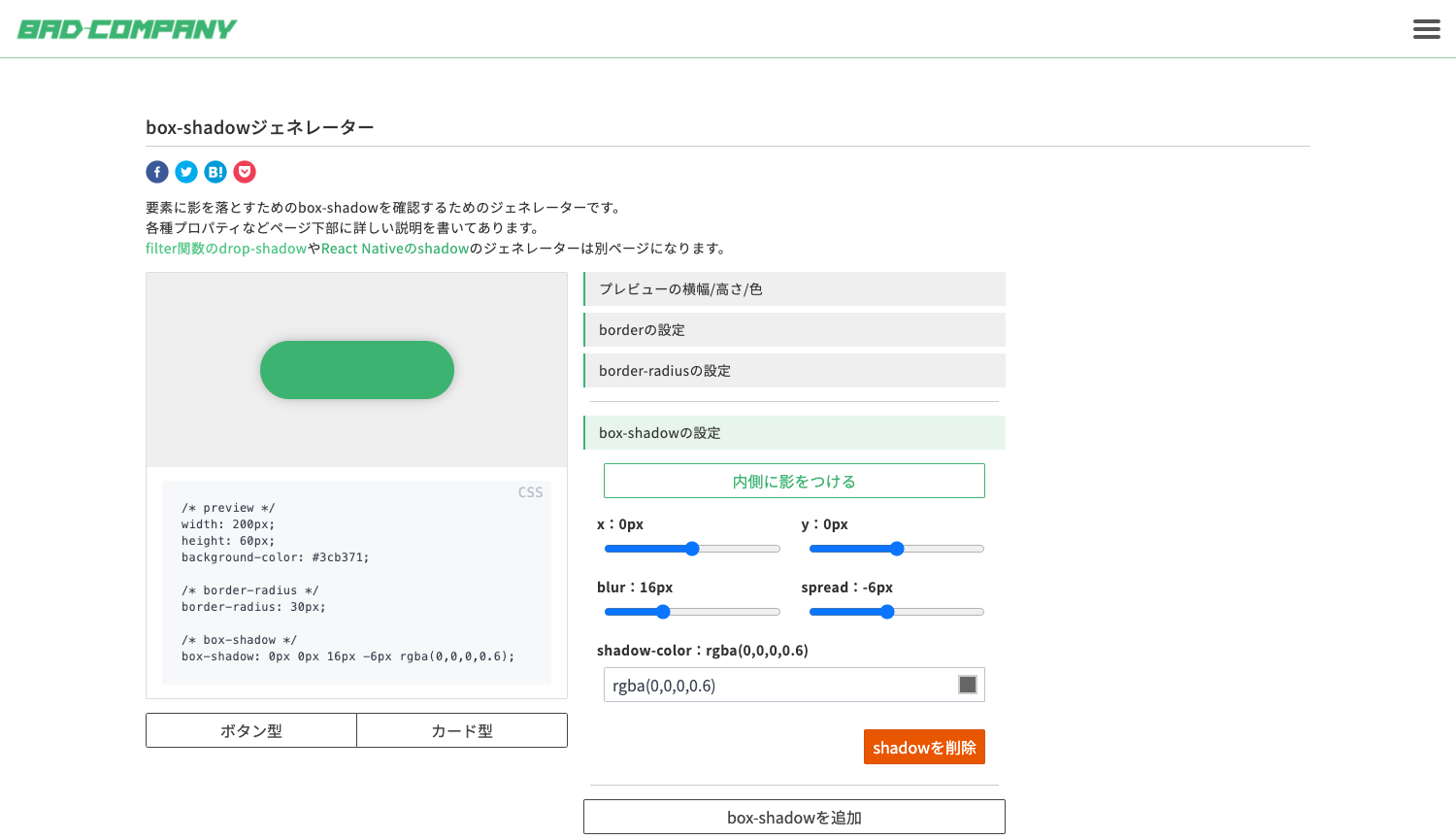
box-shadowジェネレーター | bad-company
box-shadowのCSSコードが生成できるジェネレーター。ボタン型とカード型から選択することが可能で、マウス操作でシャドーをカスタマイズすることができます。

アニメーション
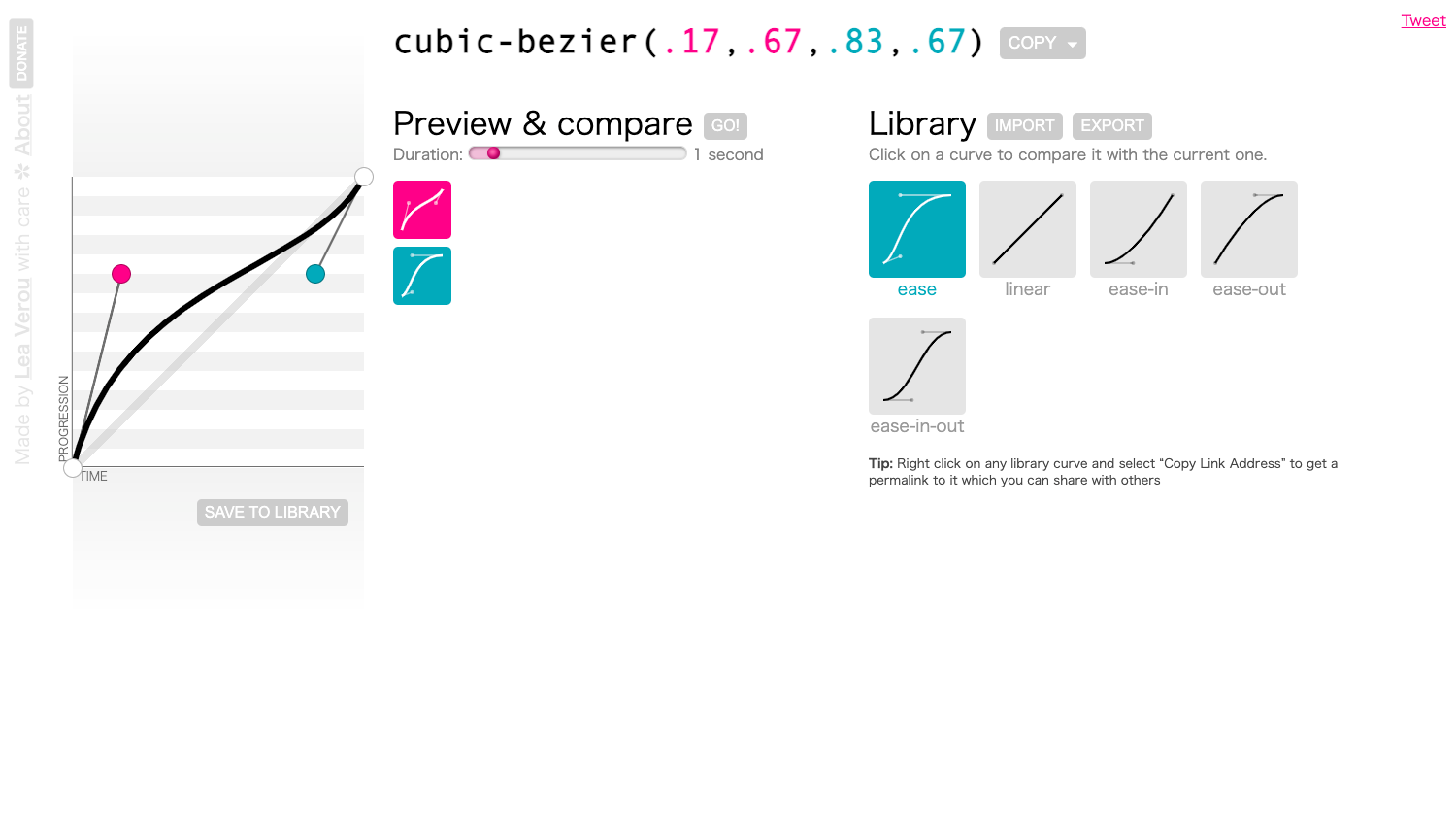
cubic-bezier.com
アニメーションのイージングを細かく指定可能なcubic-bezier()を視覚的に調整してコードを出力できるジェネレーターです。

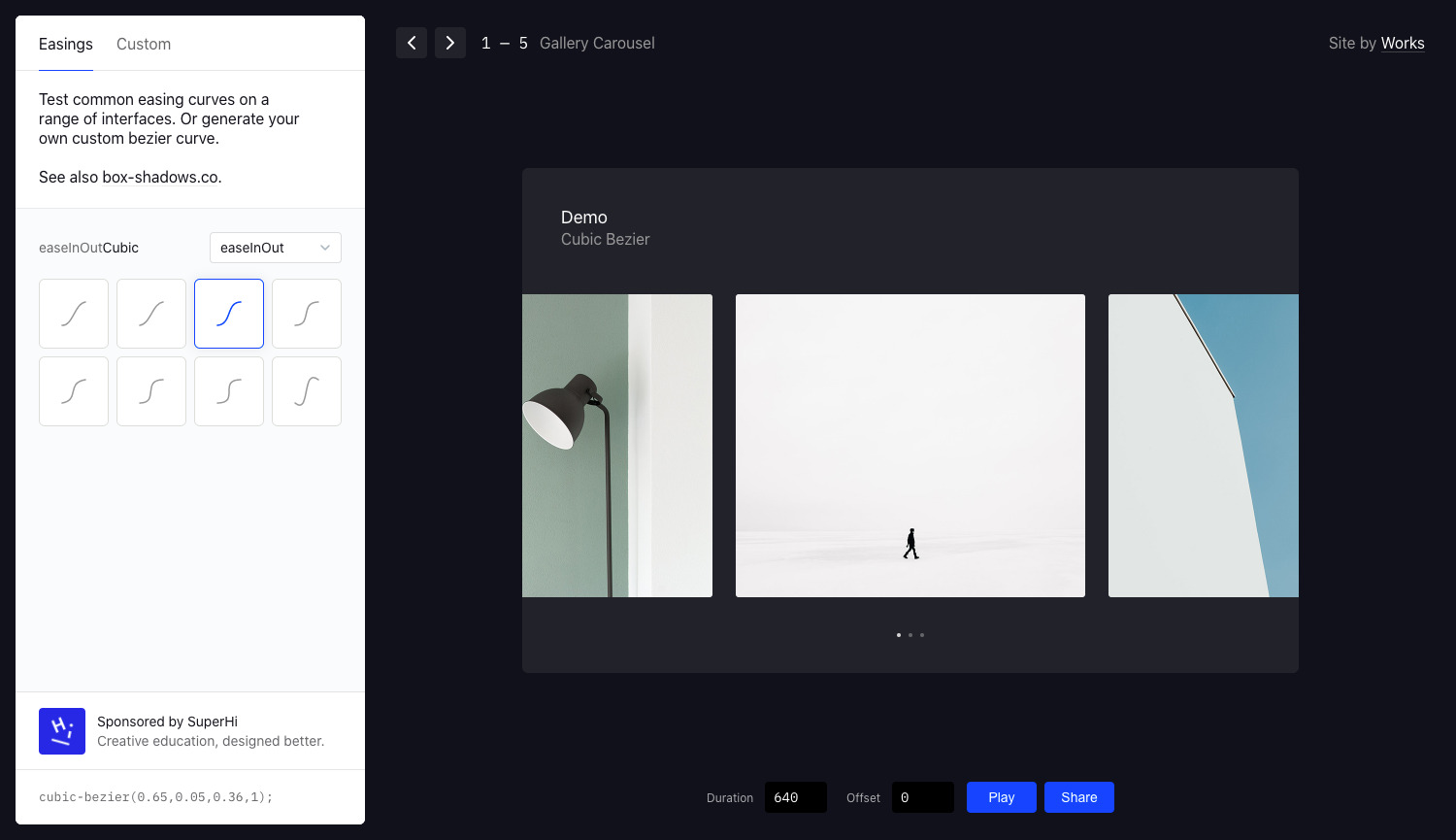
Easings
こちらもcubic-bezier()をエクスポートできるツール。こちらのサイトはより豊富なテンプレートが用意されていて、イメージスライダーで動作を確認しながら調整することが可能です。

SVG Artista
手書き風のSVGアニメーションが作れるジェネレーター。SVGファイルをアップロードしてアニメーションを作成すると、SVGとCSSのそれぞれのコードをエクスポートすることができます。

ボタン
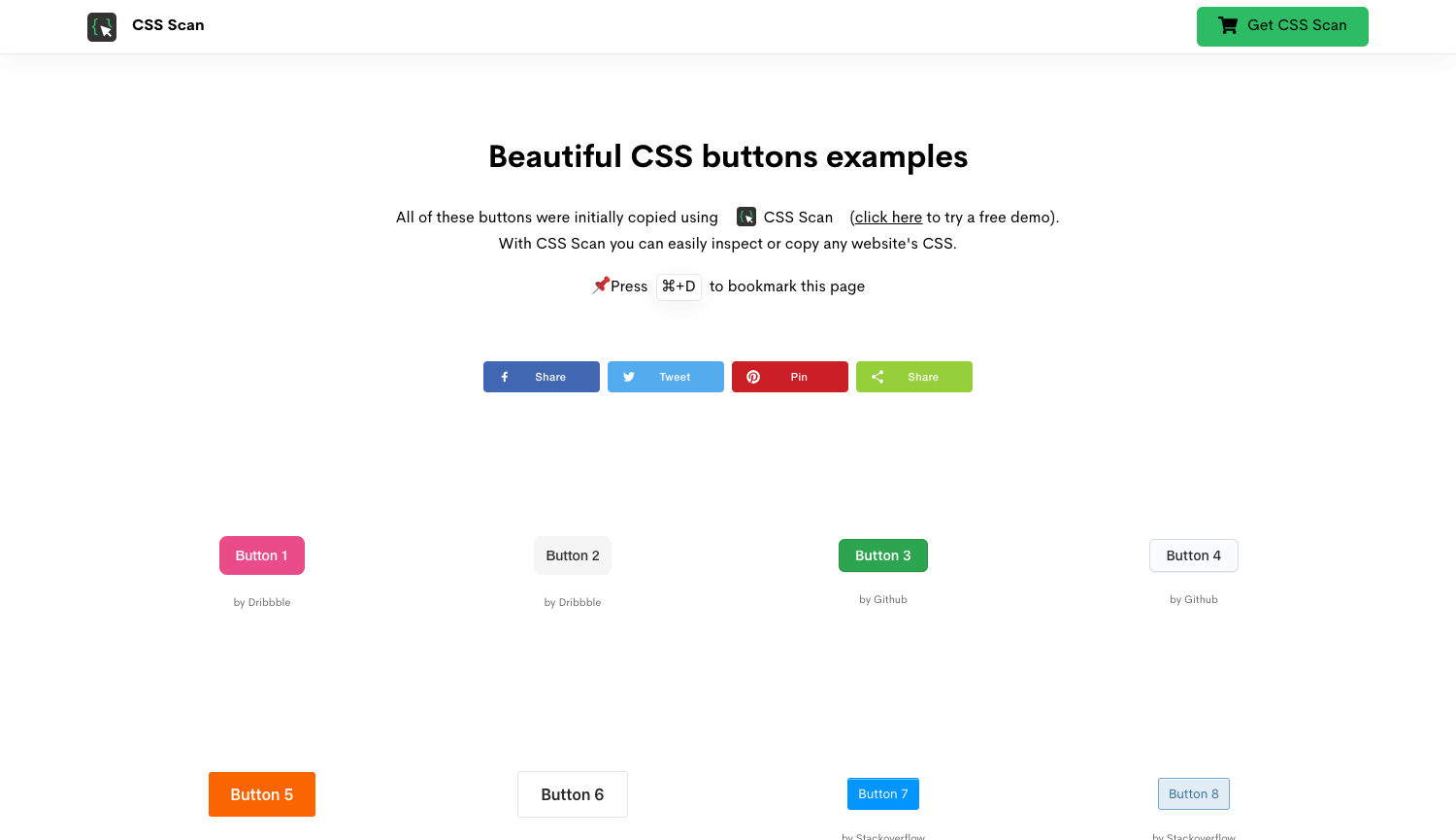
Beautiful CSS buttons examples
おしゃれなボタンが集まったサンプル集です。クリックでCSSコードをコピーすることができます。

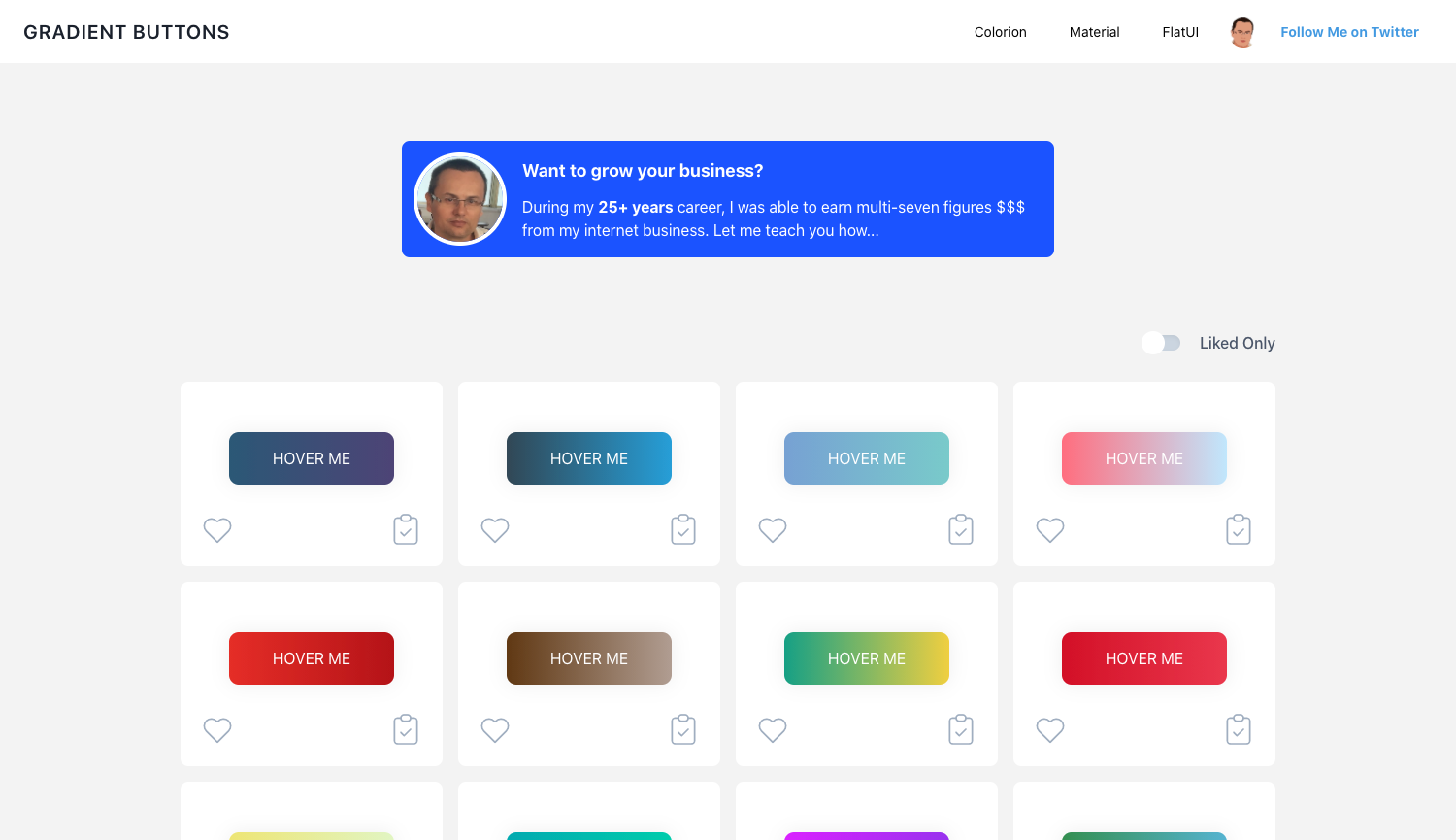
Buttons with CSS gradients
ホバーするとグラデーションが変化するボタンデザインのサンプル集。控えめながらも魅力的なアニメーション付きのボタンが簡単に作れます。

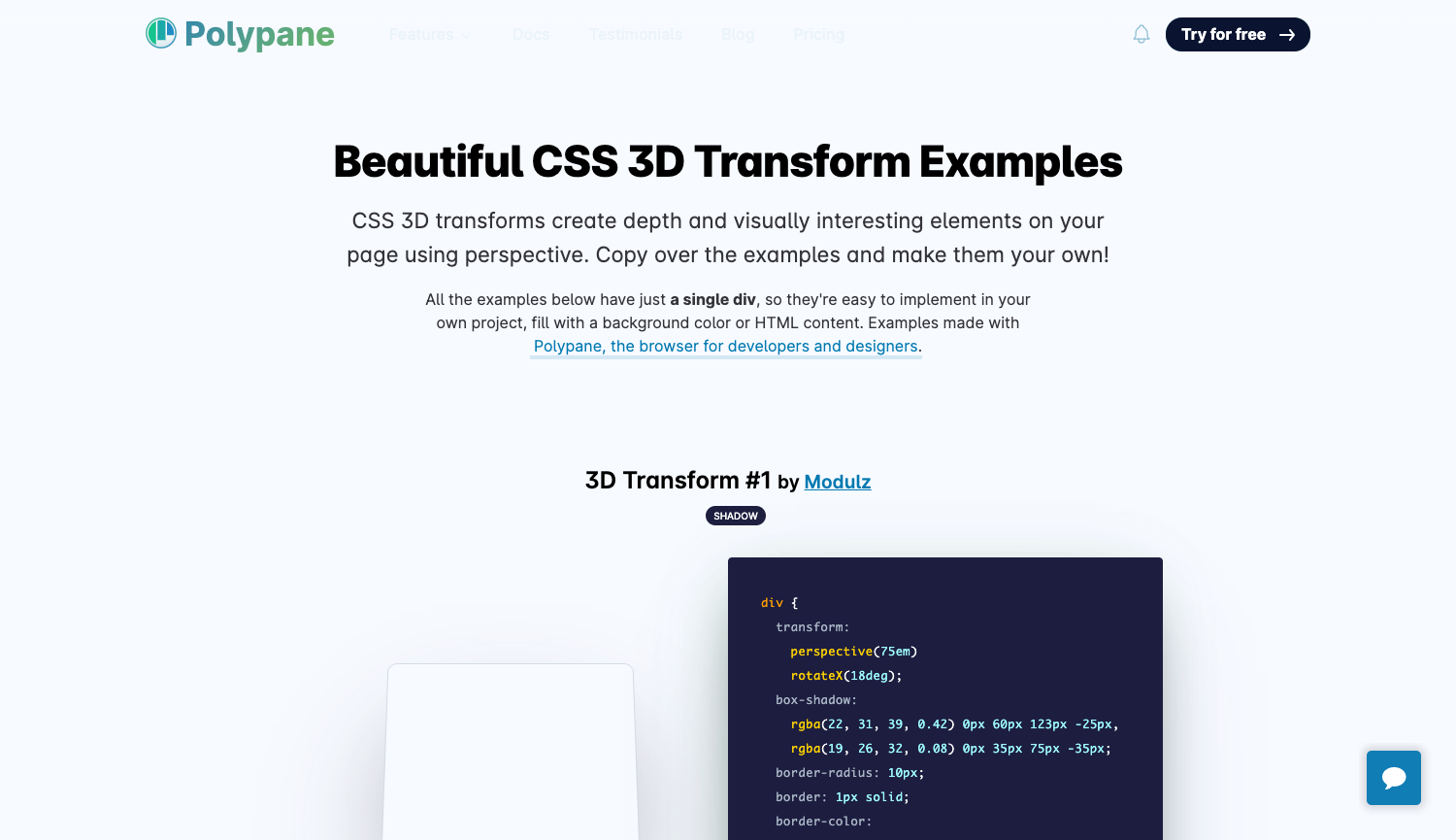
Beautiful CSS 3D Transform Perspective Examples
Webサイト上で要素を3Dに見せるサンプルコードが13種類紹介されているページ。

図形
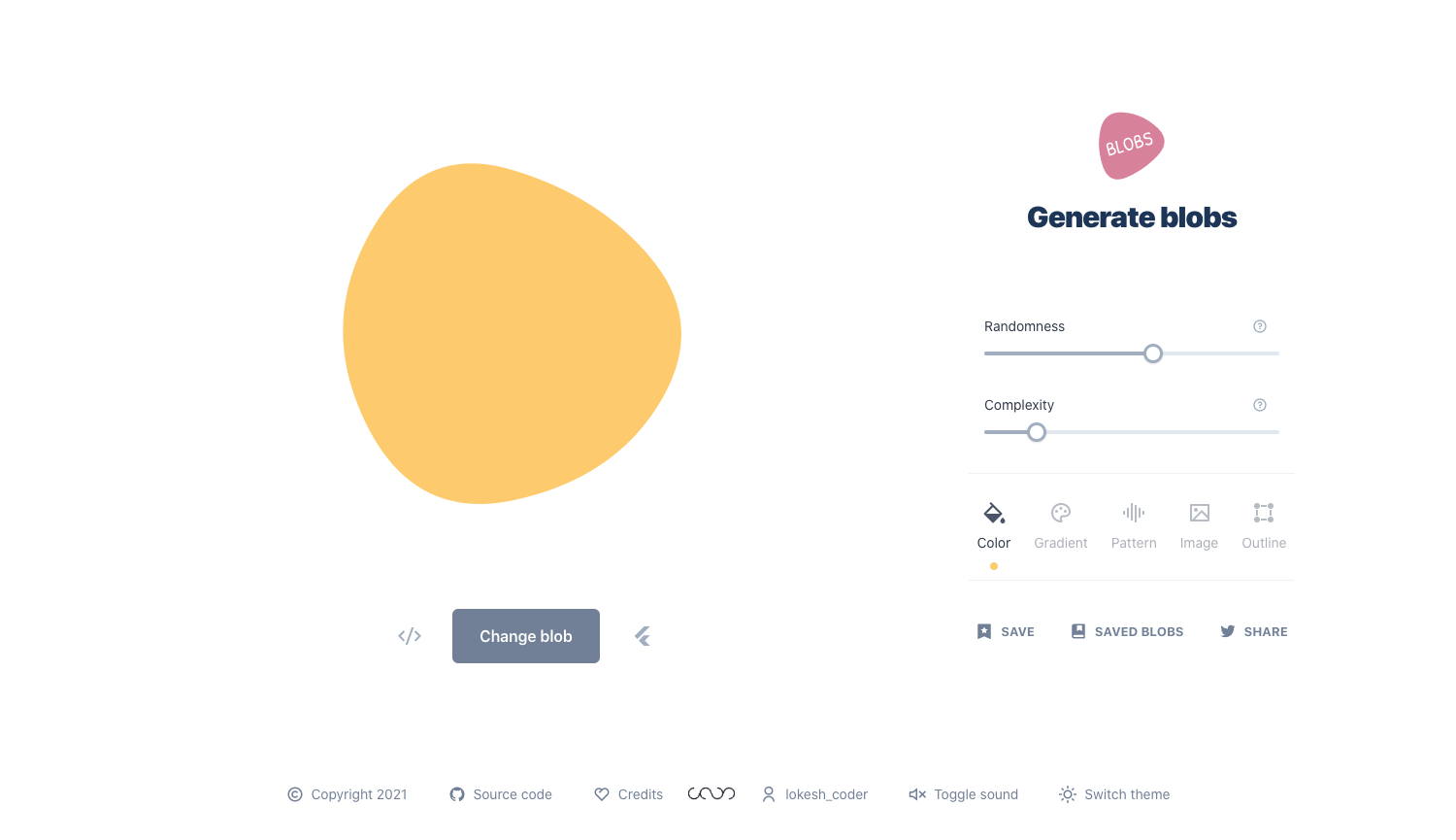
Blobs
流体シェイプの図形をブラウザ上で作成できるジェネレーター。SVGとFlutter用のコードを出力することができます。

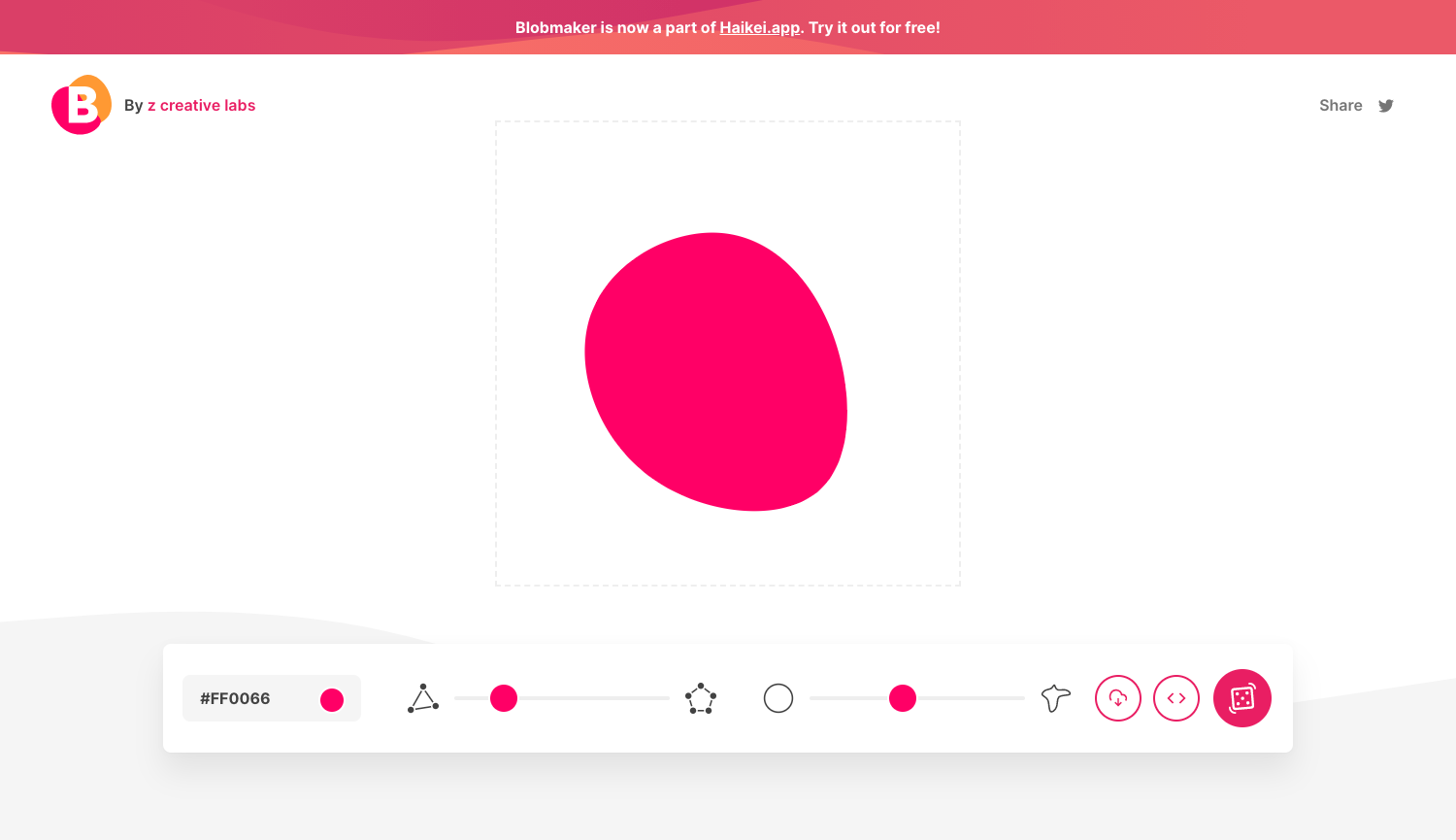
Blobmaker
こちらも流体シェイプのジェネレーターです。SVGファイルのダウンロードと、SVGコードのコピーができます。

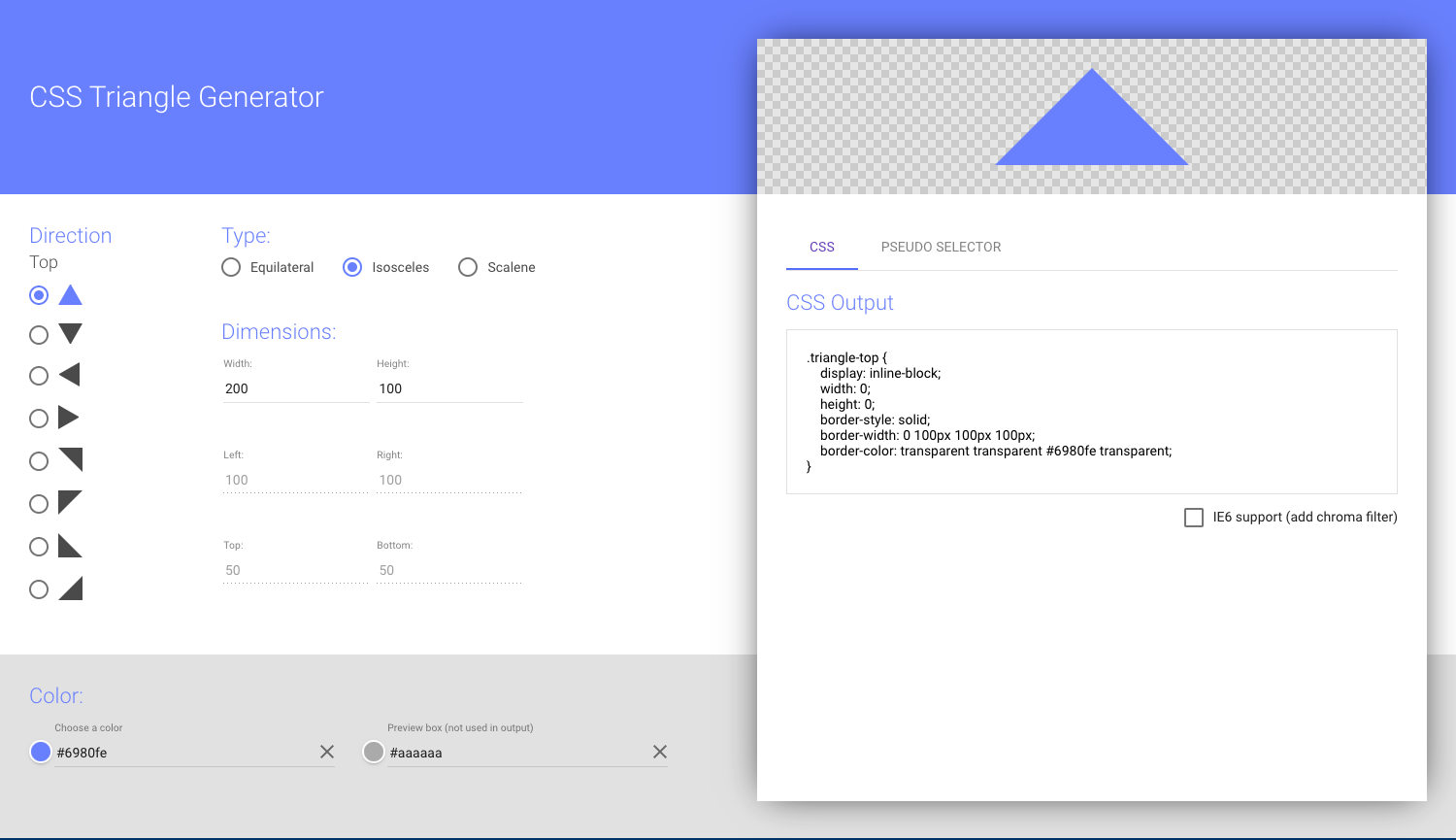
CSS Triangle Generator
三角形のCSSコードを出力することができるジェネレーター。向きや形状、大きさなどが調整可能です。

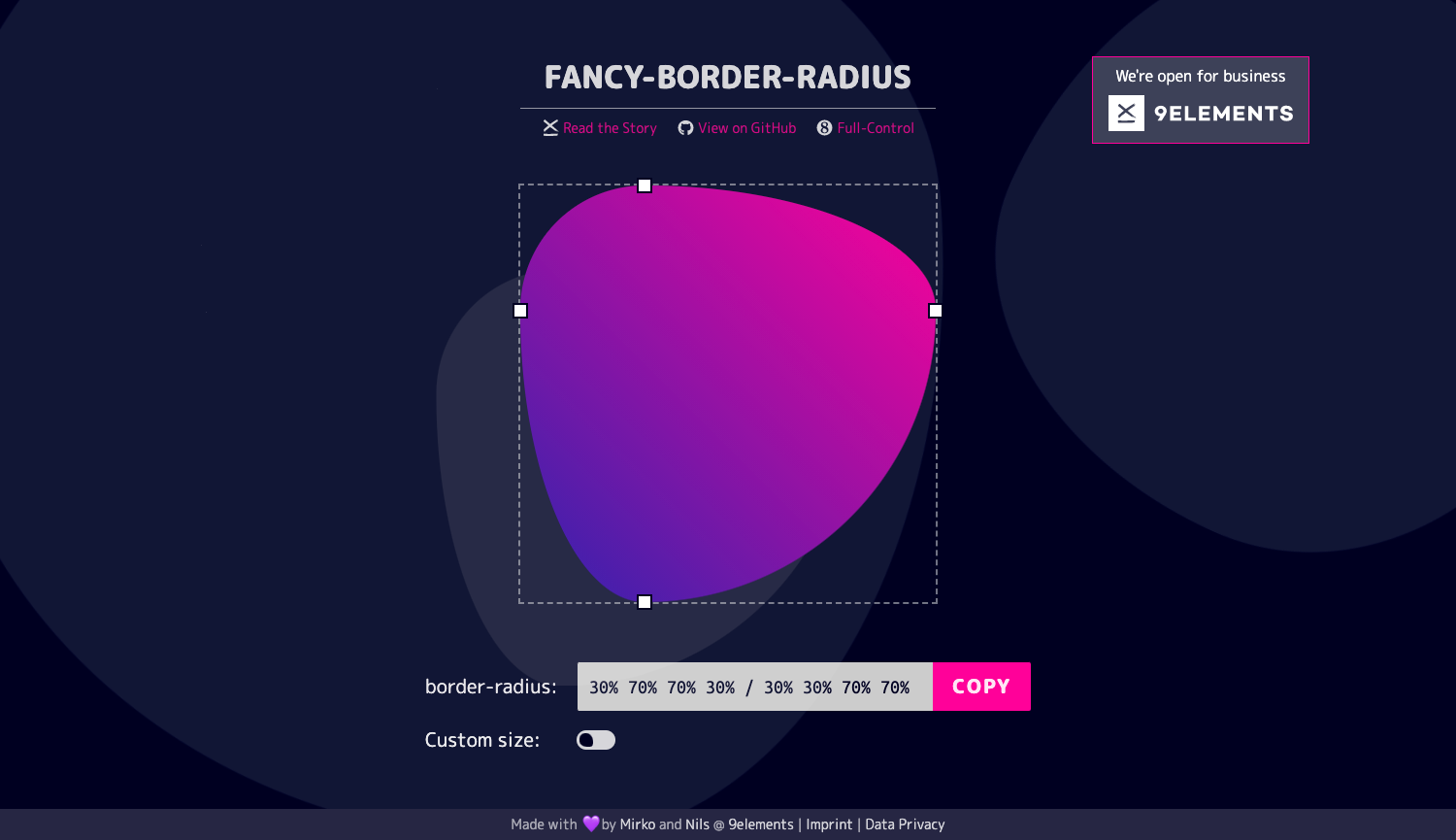
Fancy Border Radius Generator
border-radiusを使った簡易な流体シェイプが作れるCSSジェネレーター。要素の切り抜きに使えます。

Blobbb
流体シェイプを作ってコードを出力できるジェネレーター。背景パターンの設定も可能です。

clip-path
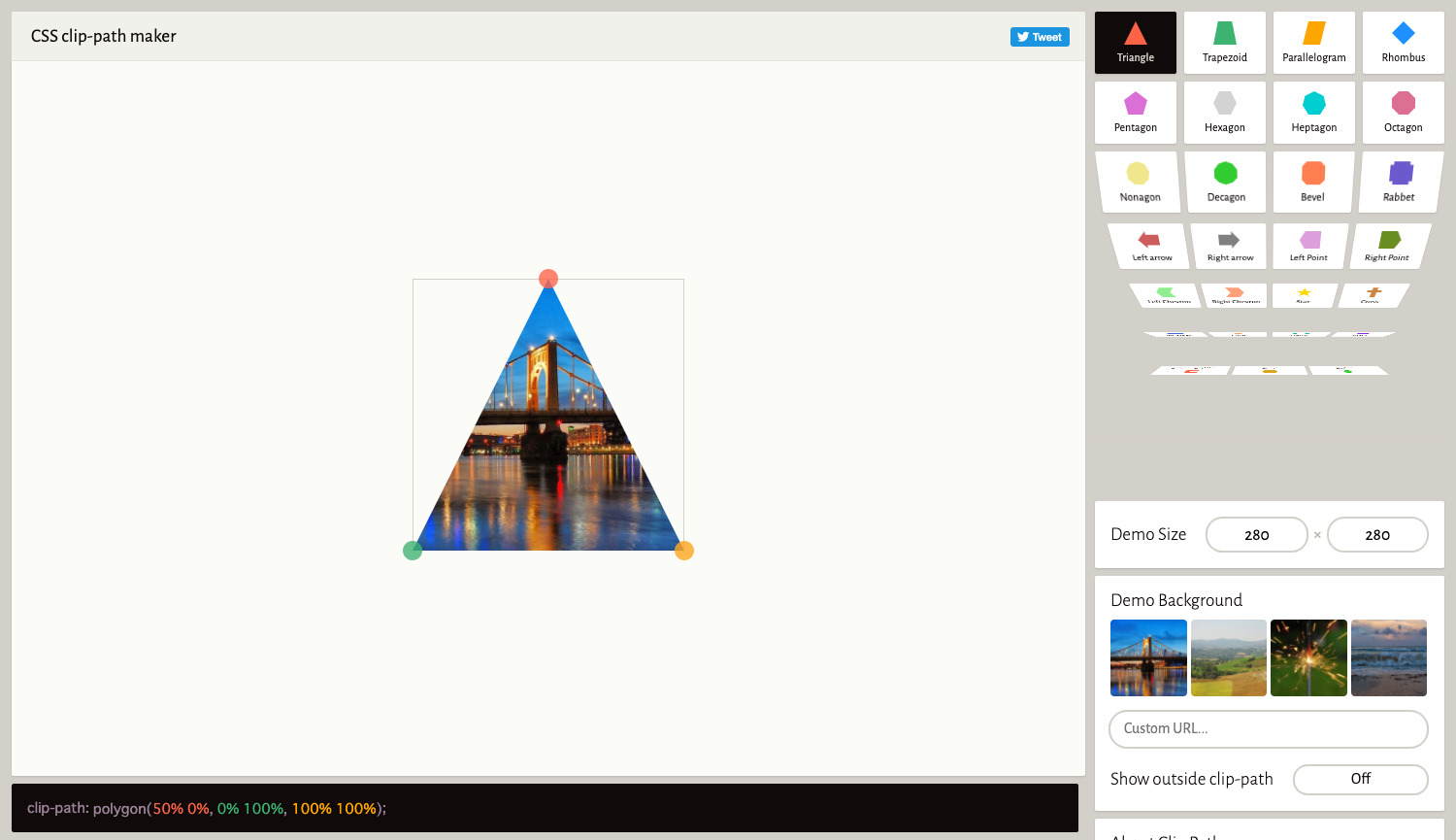
Clippy
画像の切り抜きなどに使えるclip-pathのコードを出力できるCSSジェネレーター。サンプルも豊富に用意されています。

区切り線
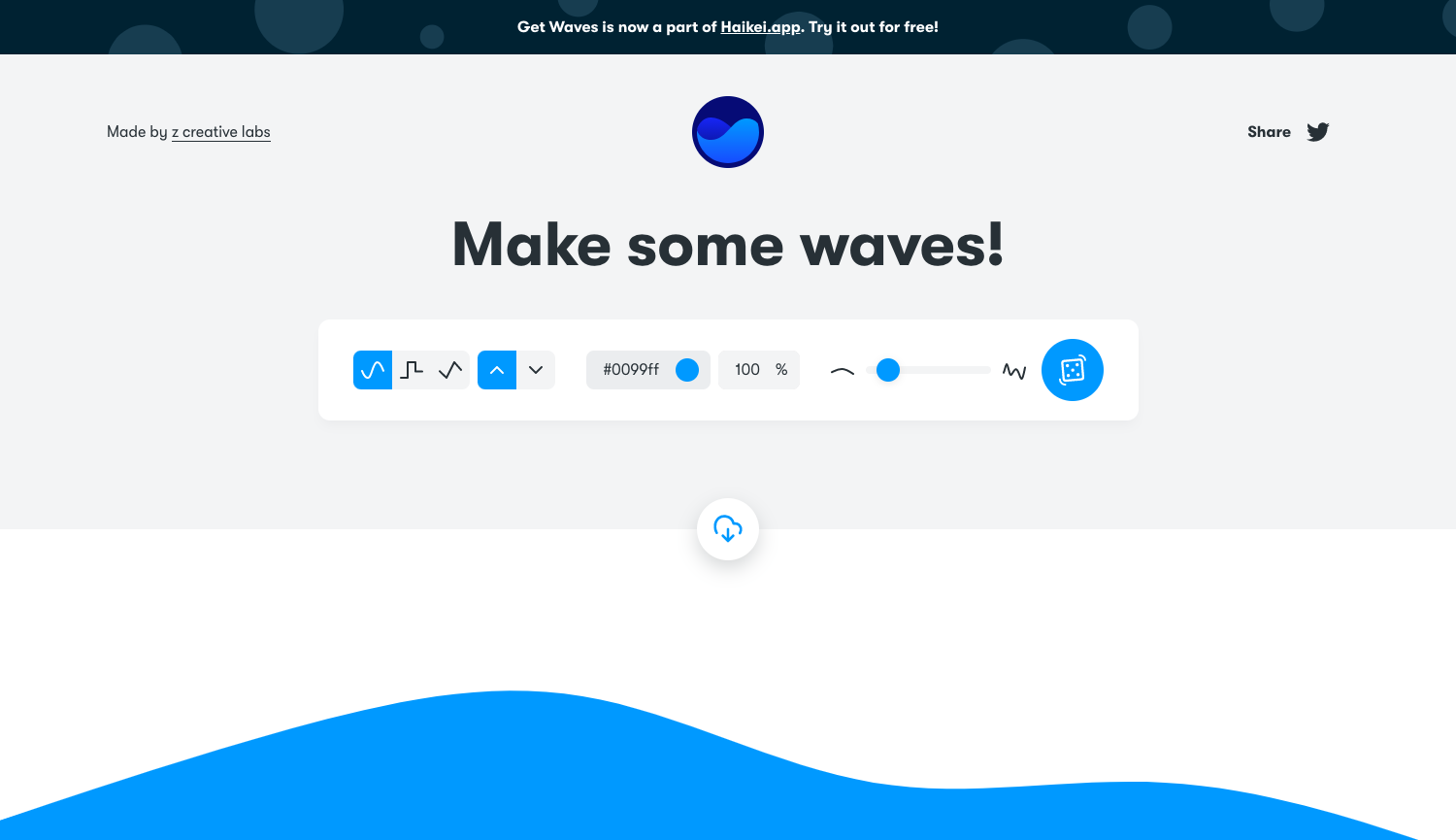
Get Waves
セクションの区切りなどに使える波状の図形のSVGコードが出力できるジェネレーター。形状や複雑さ、向きや色などをカスタマイズすることができます。

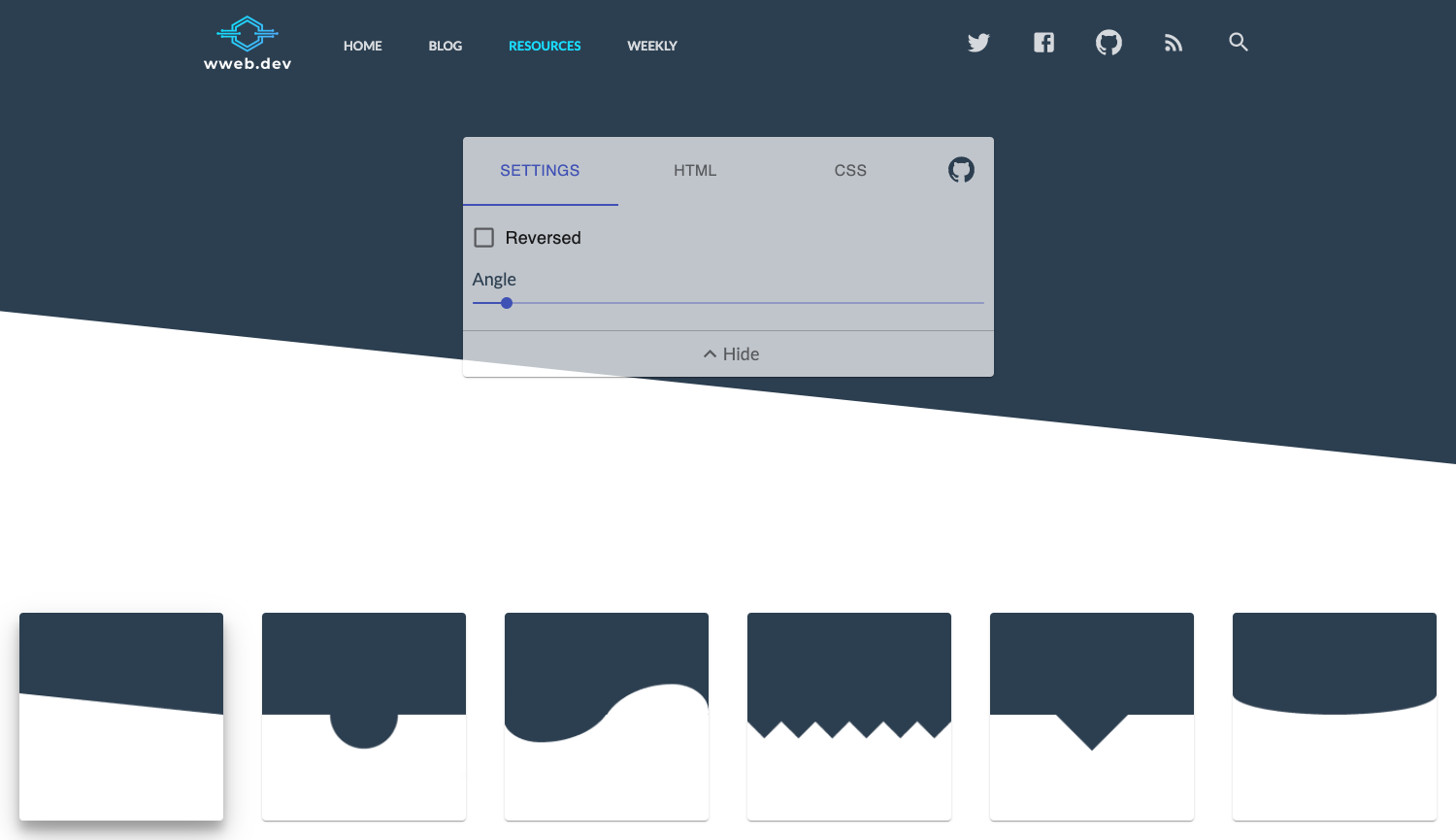
CSS Section Separator Generator
HTMLとCSSで作られた6種類の区切り線のコードがエクスポートできるジェネレーター。それぞれサイズや形状の調整が可能です。

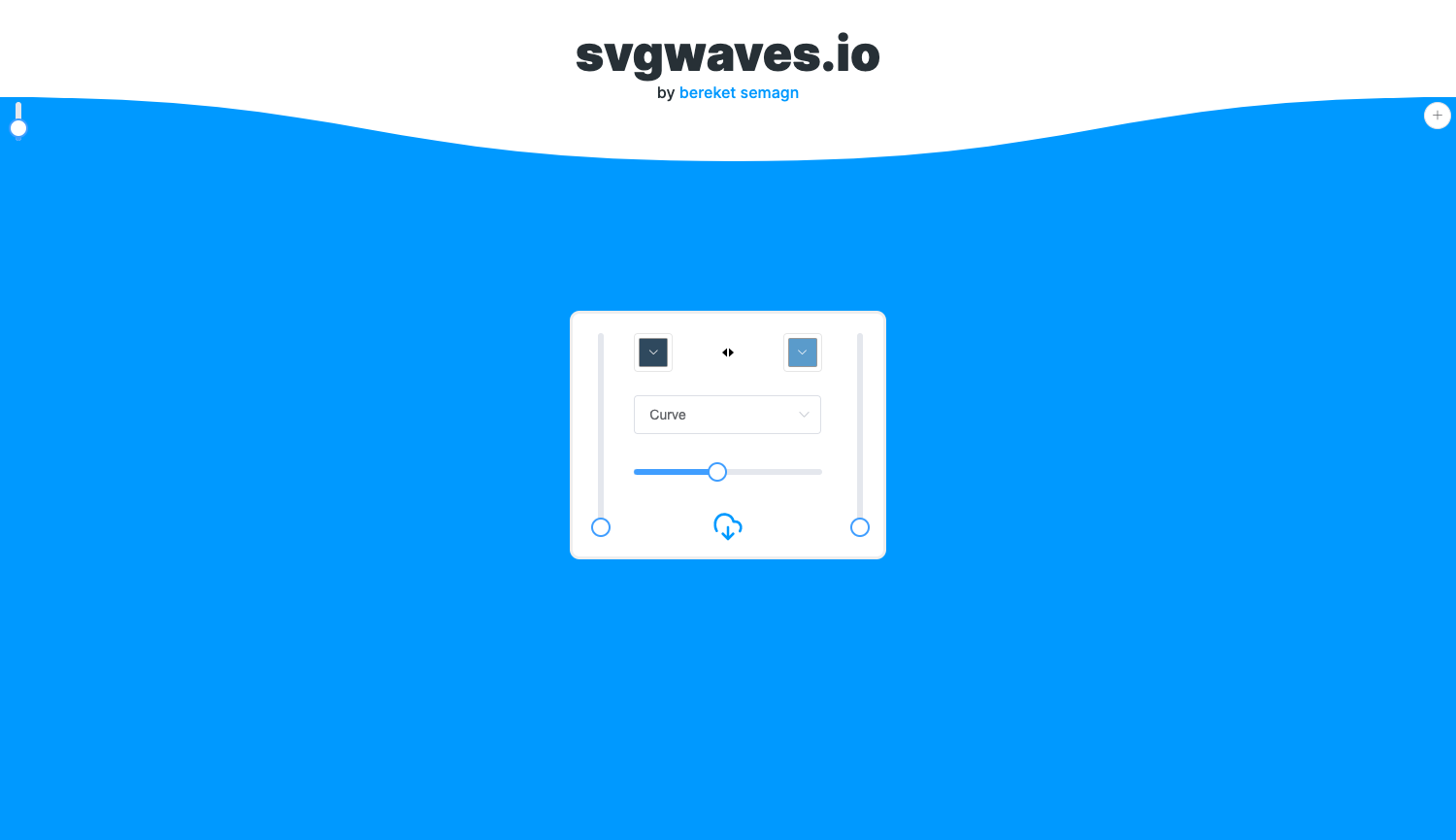
SVG Waves
波状のSVGの図形を作成してエクスポートが可能なジェネレーター。自分でアンカーポイントの数や位置を指定することができます。

背景
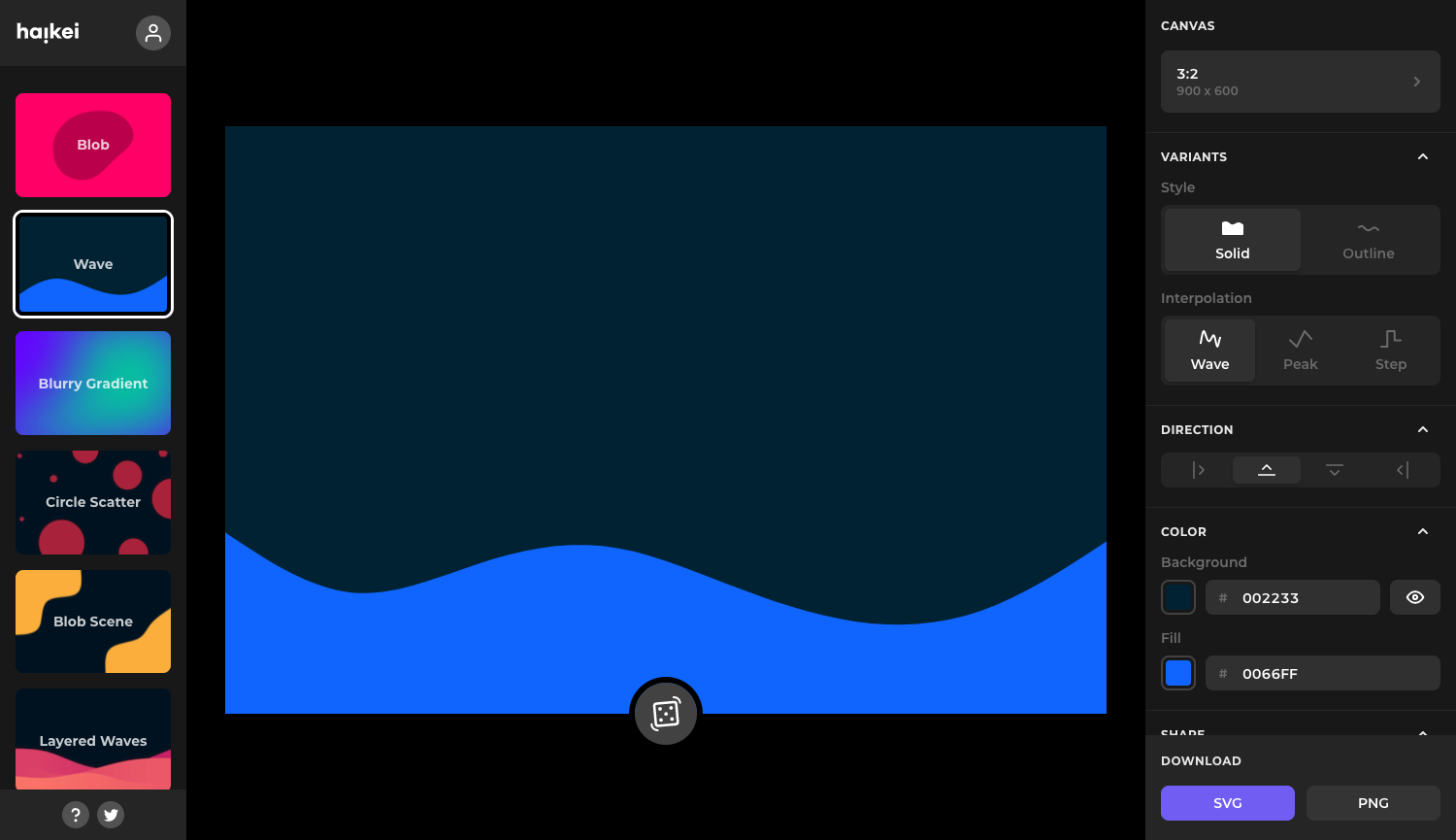
Haikei
背景に使えるパターンや図形を簡単に生成できるジェネレーター。作成した背景はSVGとPNGでダウンロードすることができます。

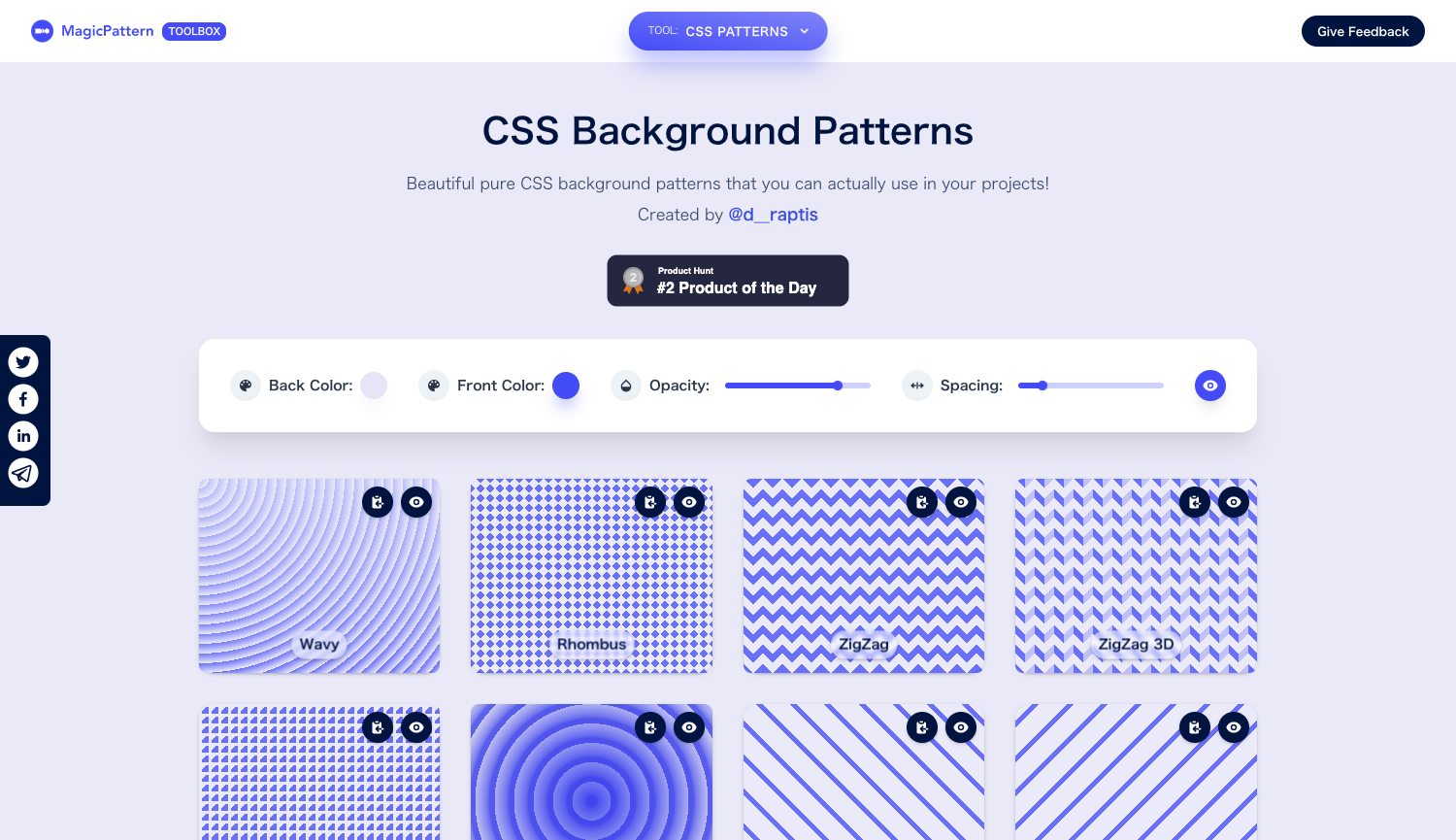
CSS Background Patterns
線や点、図形などを組み合わせた背景パターンのCSSが出力できるジェネレーター。サイズや透明度、大きさなどの調整が可能です。

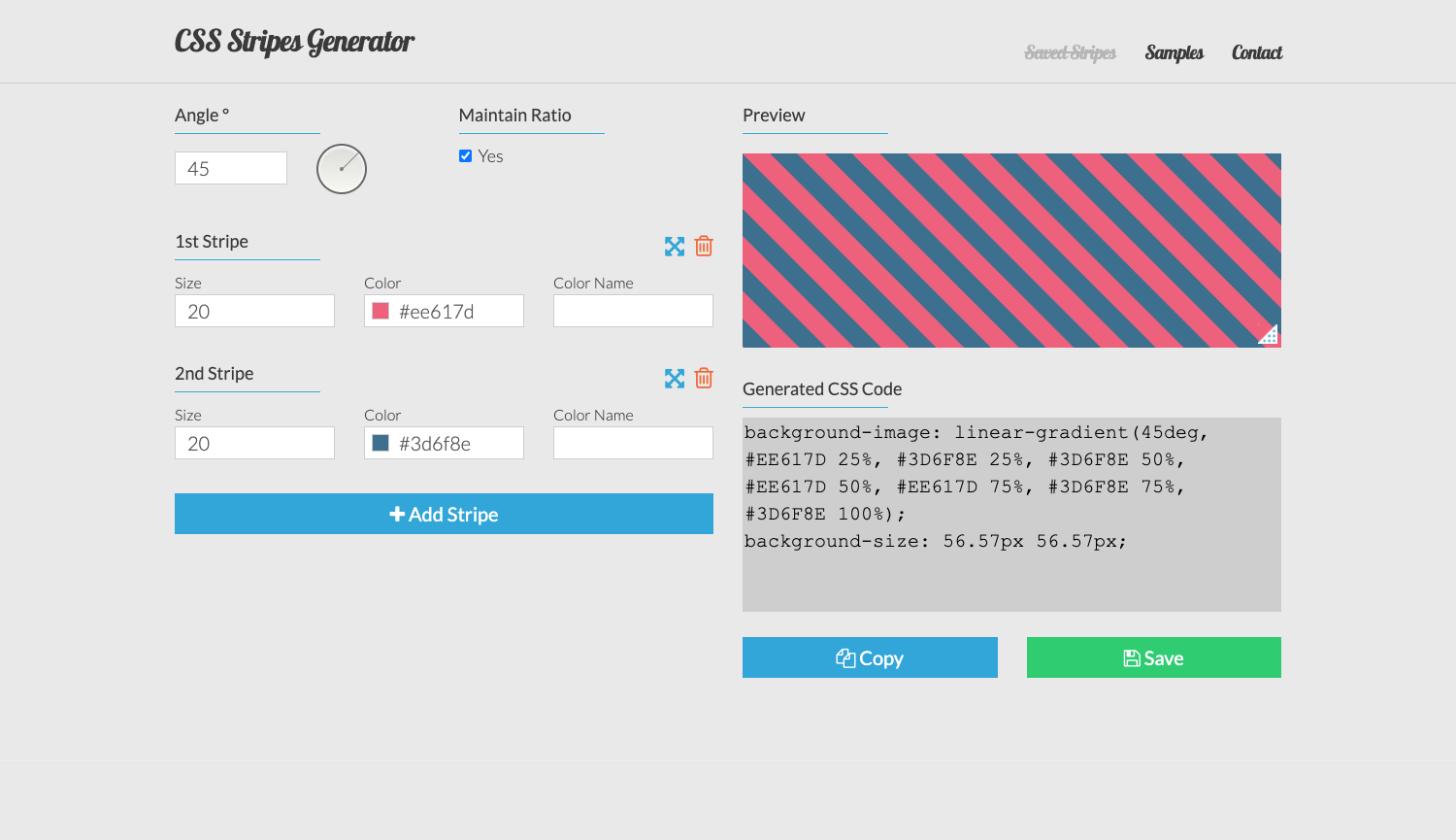
Pure CSS Stripes Generator
背景で使えるストライプの背景パターンが作れるCSSジェネレーター。ストライプの数やサイズ、向きなどをカスタマイズすることができます。

その他
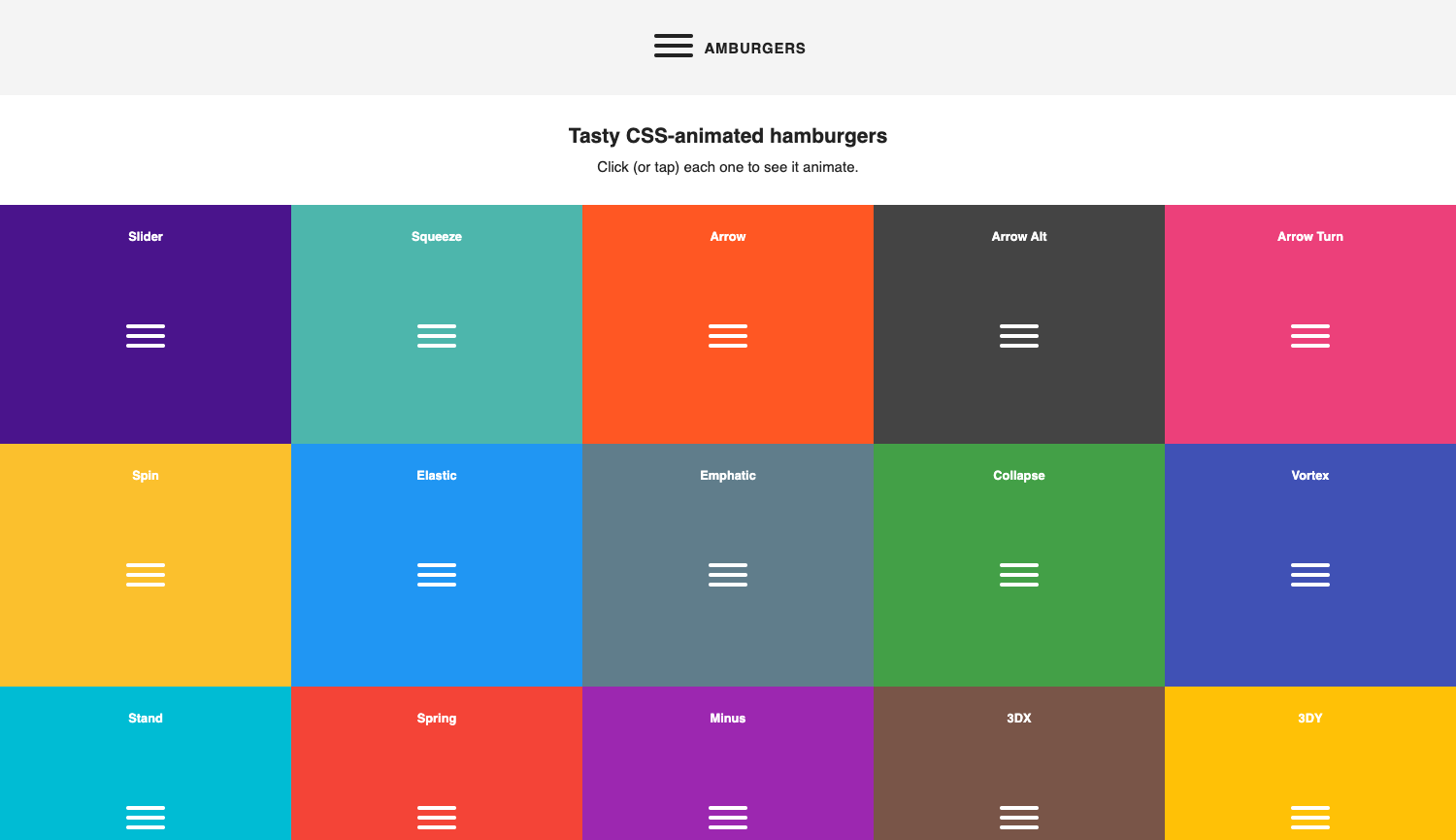
Hamburgers by Jonathan Suh
アニメーション付きのハンバーガーメニューボタンのコードが17種類紹介されているサンプル集。こちらはコードの出力ではなく、スタイルシート全体の読み込みとなるのでご注意を。

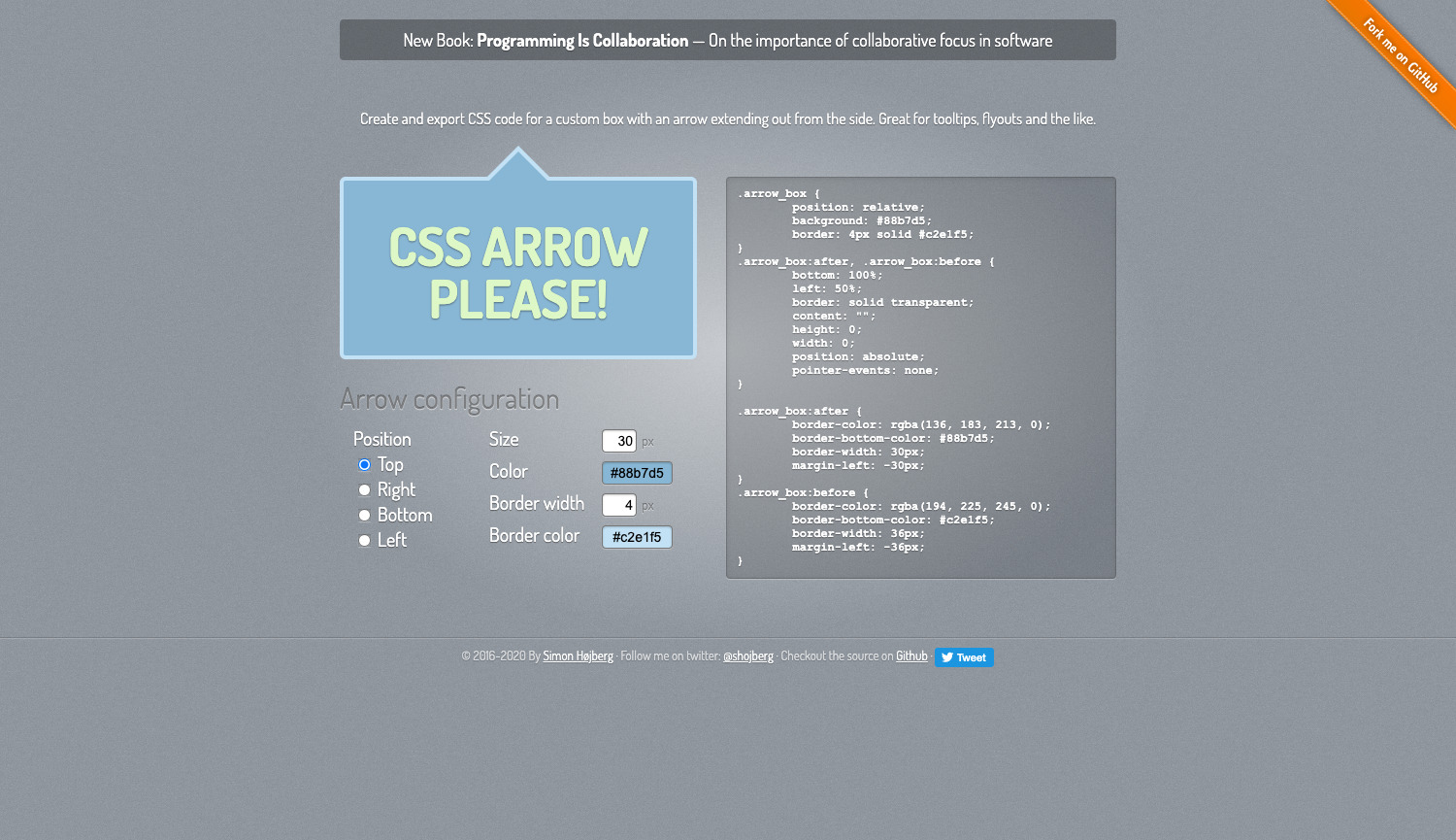
CSS Arrow Please
CSSで作られた吹き出しのコードを生成することができるジェネレーター。サイズや色などの変更が可能です。

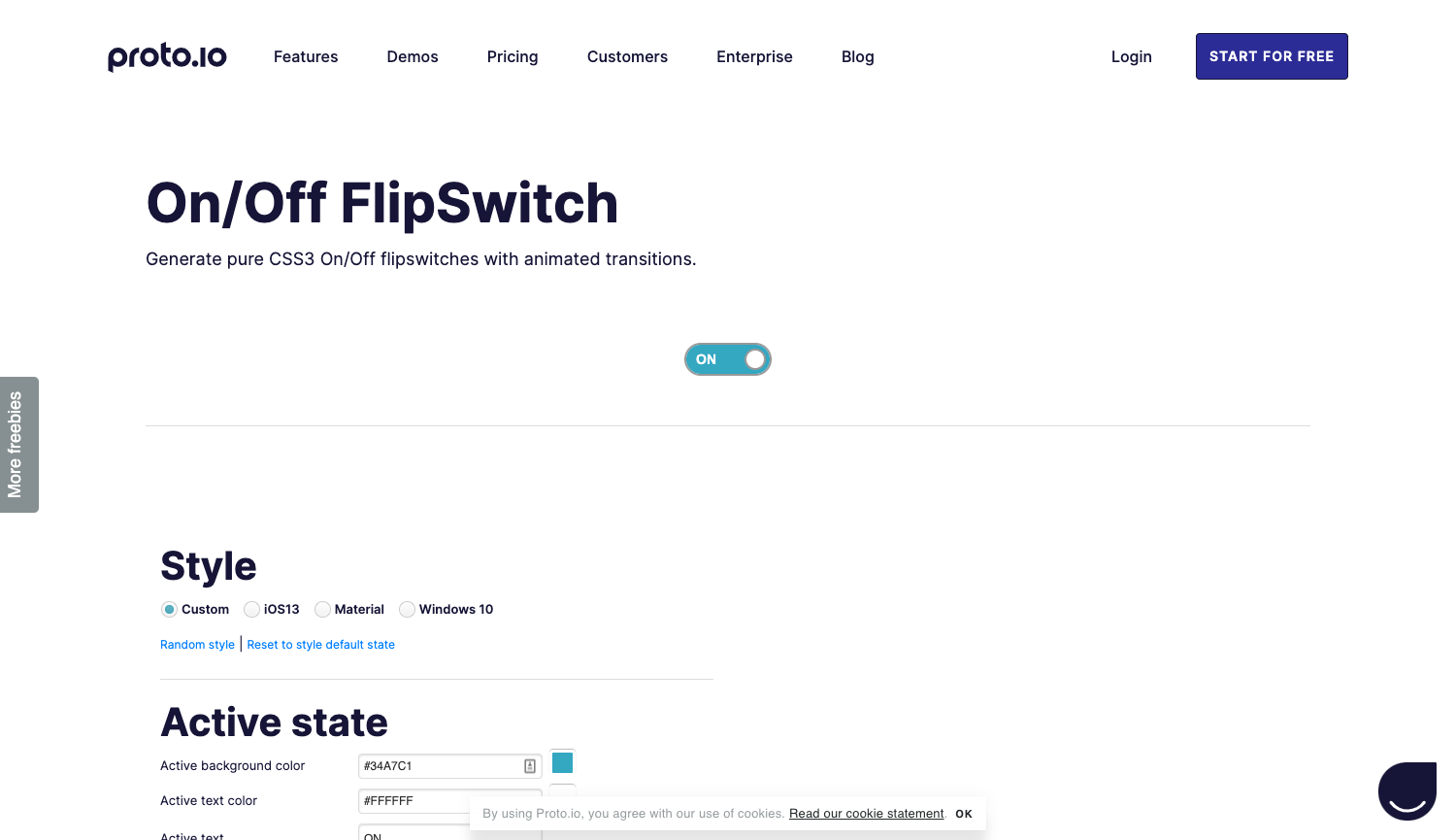
On/Off Flipswitch HTML5/CSS3 Generator
トグルボタンのCSSコードを出力することができるジェネレーター。様々なカスタマイズが可能です。

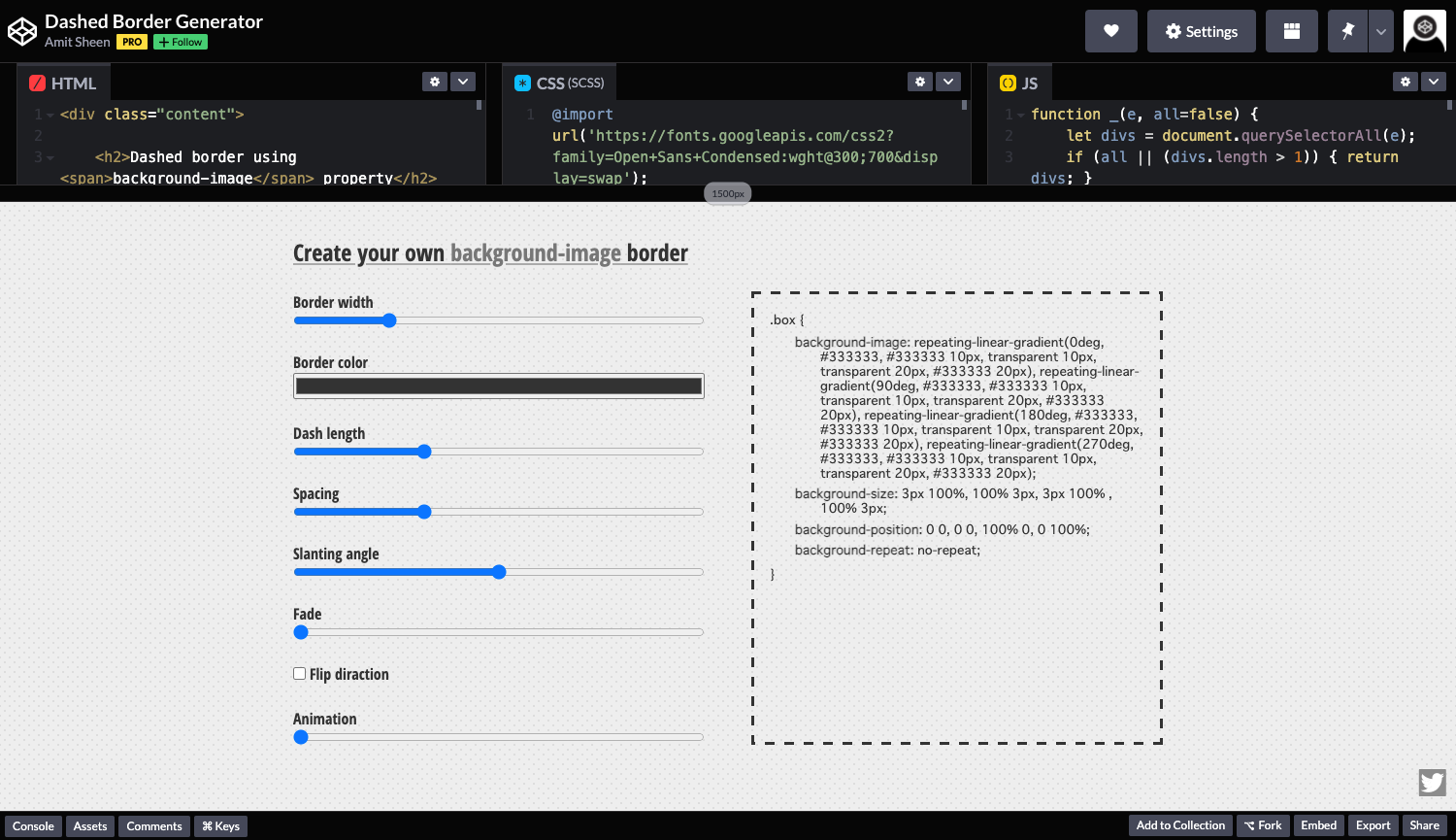
Dashed Border Generator
CodePen上で作られた破線のボーダーを生成できるジェネレーター。実はborderではなく、background-imageを使って作られています。

CSS Duotone Generator
画像にデュオトーンのフィルタをかけることができるCSSジェネレーター。画像はアップロードすることができ、好きな色を選択してデュオトーンのフィルタを作成することができます。

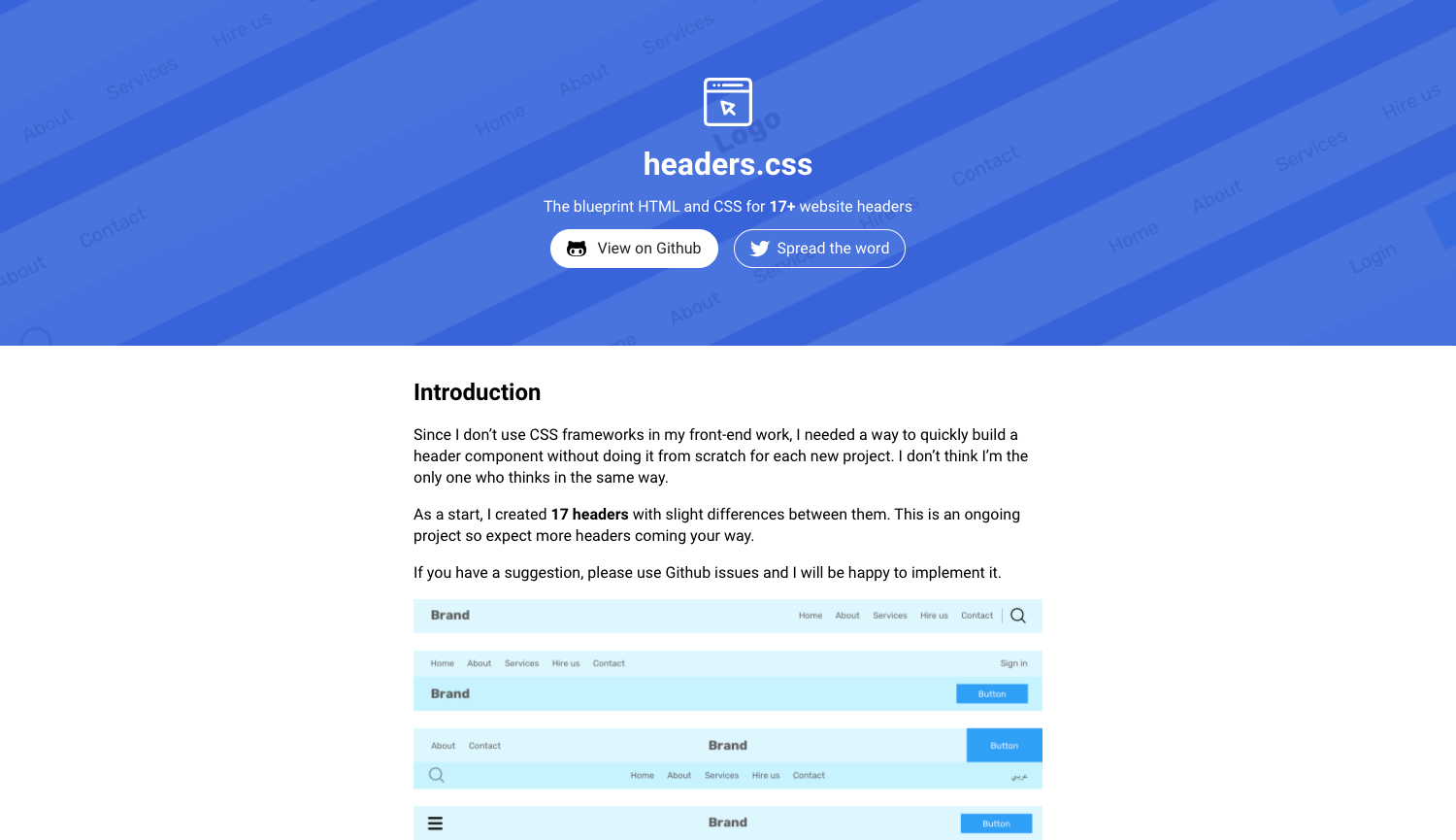
Headers
よく見かけるヘッダーデザインが17個紹介されているサンプル集。それぞれHTMLコードとCSSコードが公開されています。