CSS FlexboxはCSSでレイアウトを組む時に使われる主要な手法の1つです。
しかし、比較的新しいレイアウト法なので、一部のバージョンが古いブラウザでは正しく表示されないという課題も抱えています。
今回は、2021年最新のFlexboxのブラウザ対応状況とベンダープレフィックスの記述方法についてご説明したいと思います。
Flexboxの基本的な使い方は下記の記事を参考にしてください。
Flexboxのブラウザ対応状況
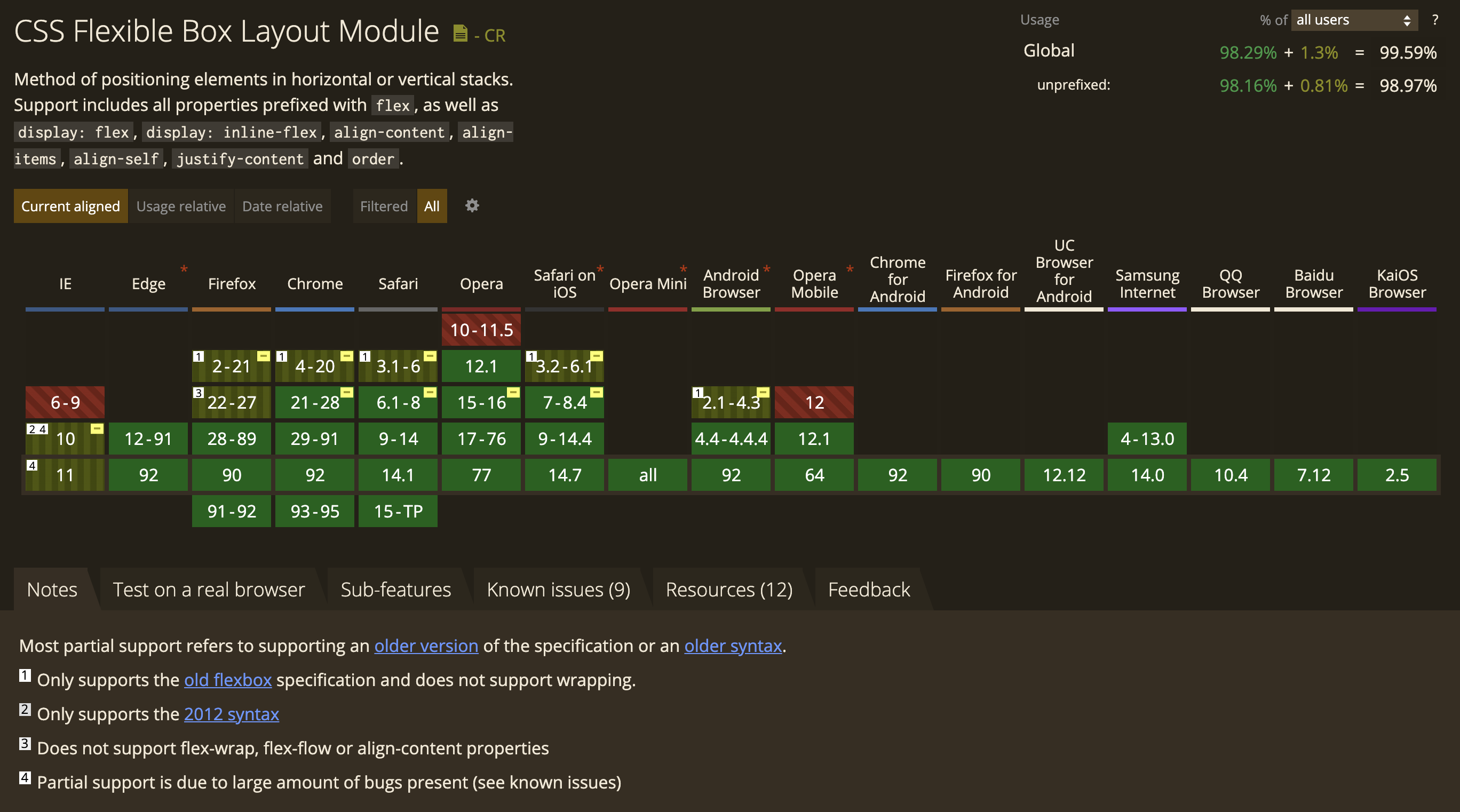
Can I Useによると、2021年8月現在のFlexboxのブラウザ対応状況は、基本的にどのブラウザも最新バージョンではFlexboxに対応しています。

一部のブラウザで古いバージョンだとFlexboxが動作しないという問題はあるものの、いずれも現在はほとんど使われていないため、基本的にはベンダープレフィックスを付与しなくてもほとんどのブラウザで問題なく動作します。
いずれもかなり古いバージョンですが、非対応だったりベンダープレフィックスが必要なものは下記のとおりです。
| IE 6-9 | 非対応 |
|---|---|
| IE 10 | ベンダープレフィックス(-ms-)が必要 |
| Safari 6.1-8 | ベンダープレフィックス(-webkit-)が必要 |
| Android 2.1-4.3 | ベンダープレフィックス(-webkit-)が必要 |
| iOS Safari 7-8.4 | ベンダープレフィックス(-webkit-)が必要 |
| Chrome 21-28 | ベンダープレフィックス(-webkit-)が必要 |
| Opera 10-11.5 | 非対応 |
| Opera 15-16 | ベンダープレフィックス(-webkit-)が必要 |
IE11は注意が必要!
何かと話題になりやすいInternet Explorerですが、最新のIE 11でもFlexboxに関するバグがいくつか報告されているため、Flexboxを使用する場合はIEでの動作確認を行った方がいいでしょう。
ただし、IEのサポートも2022年6月に終了することが発表されており、これから制作するWebサイトであればIEを最初からサポート外にしてしまう方がいいと思います。
Flexboxのベンダープレフィックス一覧
下記にFlexboxに関連するCSSのプロパティのベンダープレフィックスの記述方法をご紹介しておきます。
すでに、ベンダープレフィックスが必要なバージョンのブラウザはシェアがかなり少なくなってきており、基本的にはベンダープレフィックス無しでもほぼ100%に近いシェアをカバーできるものの、古いブラウザでの動作保証もしっかりケアしたいという場合は、ベンダープレフィックスを付けましょう。
これらは、AutoPrefixer(-ms-系と-webkit-系に対応)を使って出力されたベンダープレフィックスを記述しています。
いちいち自分でベンダープレフィックスを付けたくない場合は、AutoPrefixerを使用するのがおすすめです。
Flexコンテナのベンダープレフィックス
まず、親要素となるFlexコンテナのプロパティのベンダープレフィックスの一覧です。
display: flex;
.f-container {
display:-webkit-box;
display:-ms-flexbox;
display:flex;
}
flex-direction: row;
.f-container {
-webkit-box-orient: horizontal;
-webkit-box-direction: normal;
-ms-flex-direction: row;
flex-direction: row;
}
flex-direction: row-reverse;
.f-container {
-webkit-box-orient: horizontal;
-webkit-box-direction: reverse;
-ms-flex-direction: row-reverse;
flex-direction: row-reverse;
}
flex-direction: column;
.f-container {
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
flex-direction: column-reverse;
.f-container {
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-direction: column-reverse;
flex-direction: column-reverse;
}
flex-wrap: wrap;
.f-container {
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
flex-wrap: nowrap;
.f-container {
-ms-flex-wrap: nowrap;
flex-wrap: nowrap;
}
flex-wrap: wrap-reverse;
.f-container {
-ms-flex-wrap: wrap-reverse;
flex-wrap: wrap-reverse;
}
flex-flow:row wrap;
.f-container {
-webkit-box-orient:horizontal;
-webkit-box-direction:normal;
-ms-flex-flow:row wrap;
flex-flow:row wrap;
}
justify-content: flex-start;
.f-container {
-webkit-box-pack: start;
-ms-flex-pack: start;
justify-content: flex-start;
}
justify-content: flex-end;
.f-container {
-webkit-box-pack: end;
-ms-flex-pack: end;
justify-content: flex-end;
}
justify-content: center;
.f-container {
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
justify-content: space-between;
.f-container {
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
}
justify-content: space-around;
.f-container {
-ms-flex-pack: distribute;
justify-content: space-around;
}
align-items: stretch;
.f-container {
-webkit-box-align: stretch;
-ms-flex-align: stretch;
align-items: stretch;
}
align-items: flex-start;
.f-container {
-webkit-box-align: start;
-ms-flex-align: start;
align-items: flex-start;
}
align-items: flex-end;
.f-container {
-webkit-box-align: end;
-ms-flex-align: end;
align-items: flex-end;
}
align-items: center;
.f-container {
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
}
align-items: baseline;
.f-container {
-webkit-box-align: baseline;
-ms-flex-align: baseline;
align-items: baseline;
}
align-content: stretch;
.f-container {
-ms-flex-line-pack: stretch;
align-content: stretch;
}
align-content: flex-start;
.f-container {
-ms-flex-line-pack: start;
align-content: flex-start;
}
align-content: flex-end;
.f-container {
-ms-flex-line-pack: end;
align-content: flex-end;
}
align-content: center;
.f-container {
-ms-flex-line-pack: center;
align-content: center;
}
align-content: space-between;
.f-container {
-ms-flex-line-pack: justify;
align-content: space-between;
}
align-content: space-around;
.f-container {
-ms-flex-line-pack: distribute;
align-content: space-around;
}
Flexアイテムのベンダープレフィックス
次に、子要素となるFlexアイテムのベンダープレフィックスの一覧です。
order:1;
.f-item {
-webkit-box-ordinal-group:2;
-ms-flex-order:1;
order:1;
}
flex-grow:1;
.f-item {
-webkit-box-flex:1;
-ms-flex-positive:1;
flex-grow:1;
}
flex-shrink:1;
.f-item {
-ms-flex-negative:1;
flex-shrink:1;
}
flex-basis: 10%;
.f-item {
-ms-flex-preferred-size: 10%;
flex-basis: 10%;
}
flex:1 1 10%;
.f-item {
-webkit-box-flex:1;
-ms-flex:1 1 10%;
flex:1 1 10%;
}
align-self:auto;
.f-item {
-ms-flex-item-align:auto;
align-self:auto;
}
align-self: flex-start;
.f-item {
-ms-flex-item-align: start;
align-self: flex-start;
}
align-self: flex-end;
.f-item {
-ms-flex-item-align: end;
align-self: flex-end;
}
align-self: center;
.f-item {
-ms-flex-item-align: center;
align-self: center;
}
align-self: baseline;
.f-item {
-ms-flex-item-align: baseline;
align-self: baseline;
}
align-self: stretch;
.f-item {
-ms-flex-item-align: stretch;
align-self: stretch;
}
まとめ
少し前までは、クライアント案件や商用のサイトなどでは使いづらかったFlexboxですが、現在ではFlexboxを使用してレイアウトを作る方法はすでに一般的になっています。
一部のバージョンが古いブラウザでは対応していなかったりベンダープレフィックスが必要になりますが、それらのシェアも実際はほとんど0に近いので、気にしなくていいでしょう。
Flexboxを使いこなせうようになると、CSSによるレイアウト作成を簡潔なコードで行えるようになるため、効率的にコーディング作業を行うことができるようになります。
ぜひFlexboxを使ってWebコーディングに挑戦してみてください!