Live Serverは、簡易的なローカルサーバーを簡単に立ち上げることができるVSCodeの拡張機能です。
ライブリロードにも対応していて、初心者の方がはじめてローカルサーバーを使った制作に挑戦する際はとてもおすすめです。
今回は、Live Serverの使い方と設定方法などをご紹介したいと思います。
INDEX
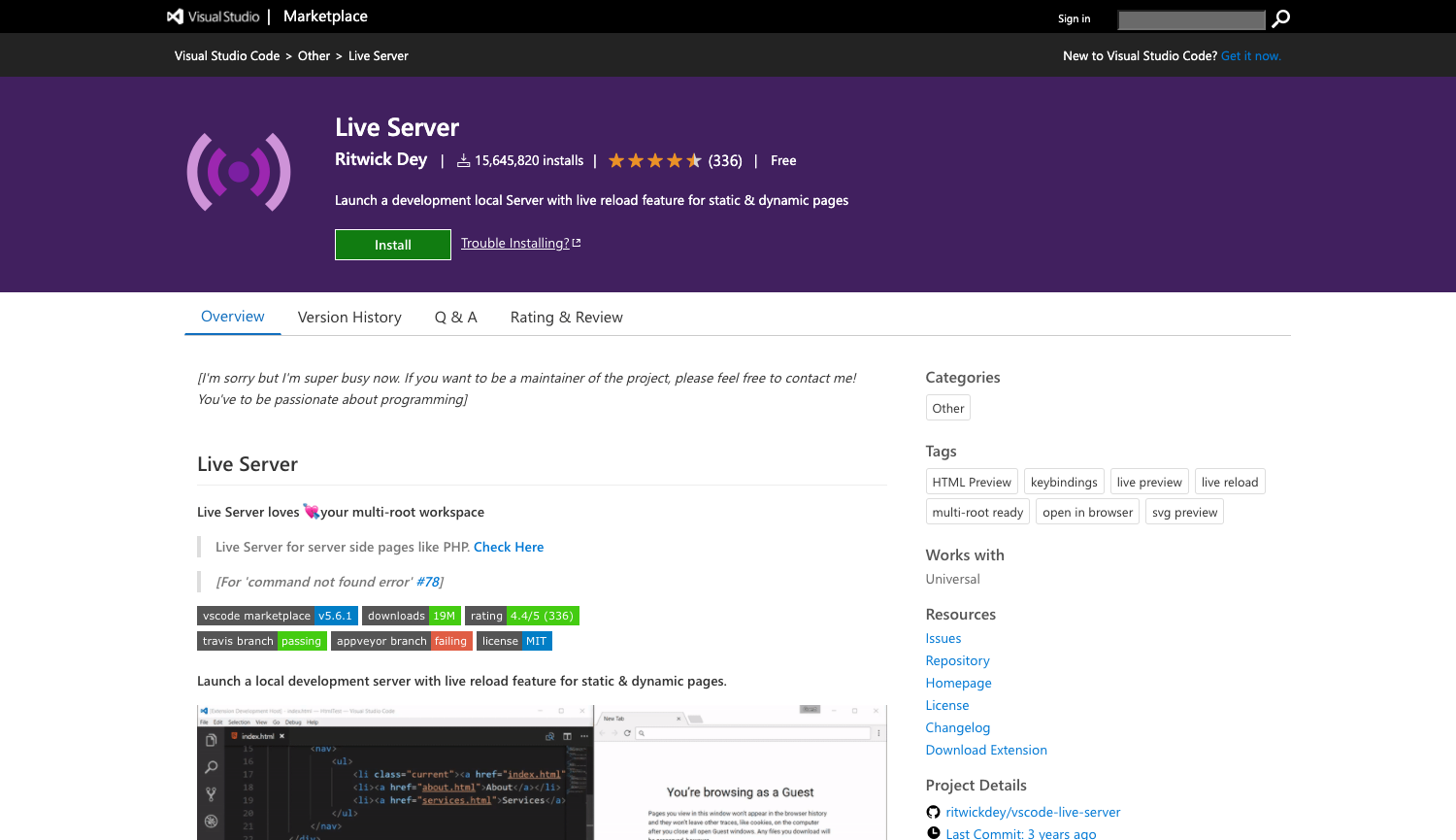
Live Serverとは

Live Serverは、ローカルサーバーをワンクリックで立ち上げることができるVSCodeの拡張機能です。
Web制作時にページを確認する際、HTMLであればファイルパスを指定してブラウザ上で直接表示することもできますが、それだと正しく表示されない場合があったり、ファイル更新時には手動でブラウザを操作しなければなりません。
Live Serverを使ってローカルサーバーを立ち上げて確認することで、ライブリロード(ホットリロード)を利用することができたり、ルートパスなども正しく適用することが可能になります。
他の方法でローカルサーバーを利用している方はあえてLive Serverを使う必要はないと思いますが、まだローカルサーバーを使ったことがないような方は簡易に立ち上げられるLive Serverはとてもおすすめです。
Live Serverを利用するメリット
初心者でも簡単にローカルサーバーを立ち上げられる
ローカルサーバーを立ち上げる方法はいくつかありますが、基本的にターミナルを起動したり、コードを書いたり、アプリケーションのインストールが必要となります。
それに比べてLive ServerはVSCodeの拡張機能としてインストールするだけなので非常に手軽で、ローカルサーバーの立ち上げもワンクリックで済むため初心者の方にはとてもおすすめです。
ライブリロードが使える
Live Serverを利用する大きなメリットの1つが、ライブリロード(ホットリロード)が利用できるという点です。
ライブリロードとは、各種ファイルの変更を自動で検知しページを更新してくれる機能のことで、これを利用することによってHTMLやCSSなどのコードを更新するとWebブラウザ側で即座に反映されるので、作業効率をアップさせることができます。
2画面表示できる環境であれば、片方をVSCode、もう片方をブラウザという形で表示することによって、作業内容をスムーズに確認しながら制作することができるようになります。
ルート相対パスでのファイルの読み込みが可能
例えば、example.com/css/style.cssというファイルをHTMLから読み込む場合に、下記のように記述する場合があります。
<link rel="stylesheet" href="/css/style.css">上記のような「/」から始まるパスの書き方をルート相対パスと呼びますが、ローカルサーバーを使用しない場合はパスが正しく認識されず、CSSなどのファイル読み込みが正しく行われない場合があります。
しかし、Live Serverなどのローカルサーバーを使って表示することで、ルートパスやルート相対パスによるファイルの指定が可能となります。
Live Serverの使い方
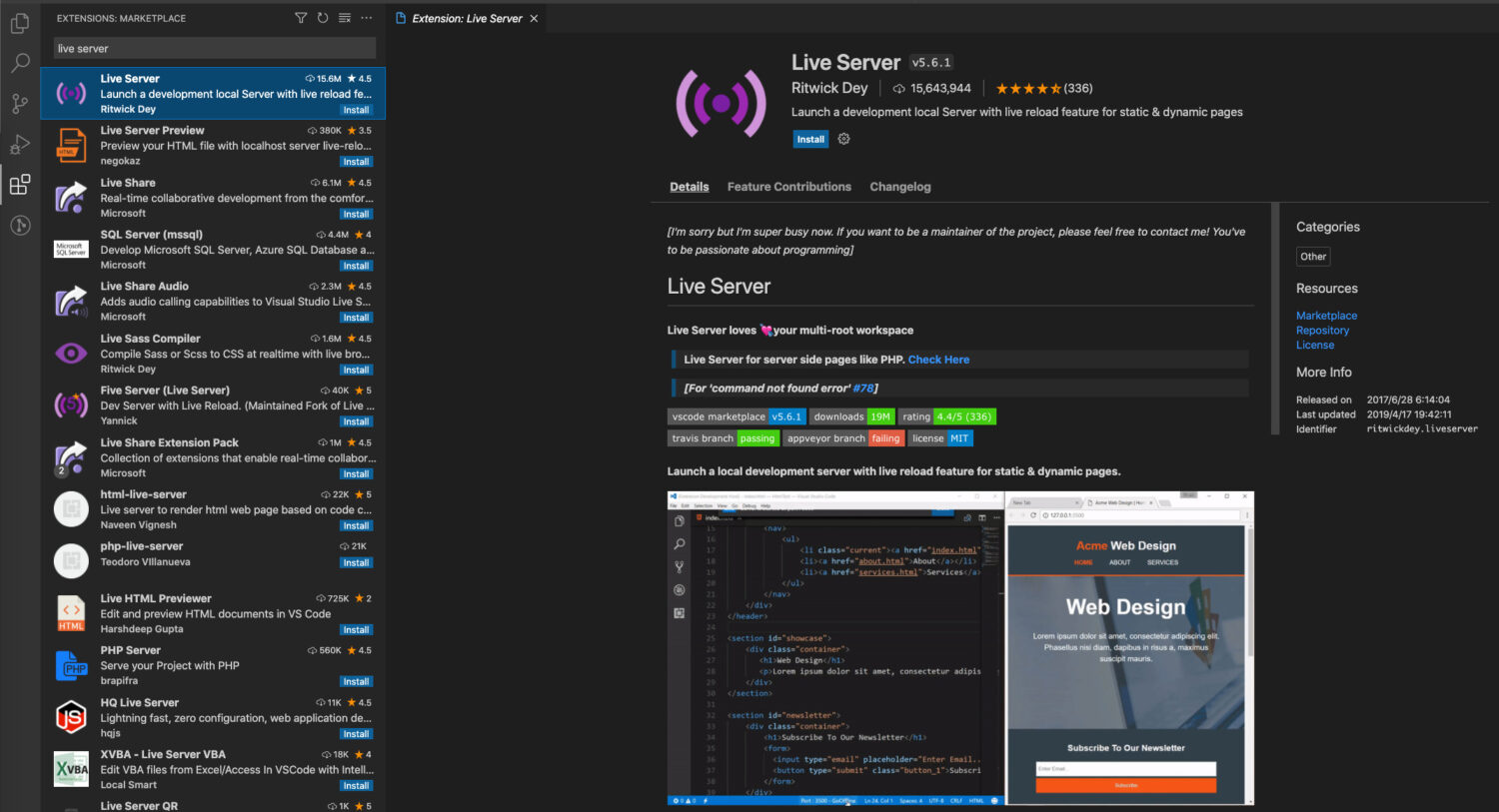
Live Serverは、VSCodeの拡張機能として公開されているので、左側に表示されているメニューから「拡張機能」を選択して、「Live Server」をインストールしてください。

インストールが完了すると、VSCodeの画面の右下に「Go Live」というボタンが表示されます。ボタンが表示されない場合は、VSCodeを再起動すると表示される場合があります。

ここをクリックすると、ブラウザが起動してローカルサーバーで表示を確認することができます。この状態で、VSCodeからHTMLやCSSを編集すると、ライブリロードが動いて即座にブラウザに反映されます。

ローカルサーバーを終了させたい場合は、もう一度右下のボタンを押すと終了させることができます。
また、エクスプローラーのHTMLファイルを右クリックすると、「Open with Live Server」という項目が表示されるので、それを選択することで特定のファイルをローカルサーバー上で確認することも可能です。
Live Serverのカスタマイズ
Live Serverをより便利に使うためのカスタマイズ方法をご紹介していきます。
settings.jsonというファイルにコードを追記することで、色々な設定を行うことができます。
デフォルトブラウザを変更する
Live Serverでローカルサーバーを立ち上げると、システムで設定されているデフォルトのブラウザ上でページが表示されますが、設定で立ち上がるブラウザを変更することが可能です。
下記の項目をsettings.jsonに追記してください。
{
"liveServer.settings.CustomBrowser": "chrome"
}指定できるブラウザの種類は下記のとおりです。
- chrome
- chrome:PrivateMode
- firefox
- firefox:PrivateMode
- microsoft-edge
- blisk
もちろん、アドレスバーに指定されているURLを別のブラウザにコピペで貼り付ければ同様に表示することは可能ですが、デフォルトのブラウザを変更したい場合はこちらの設定を変更しましょう。
Go Liveを押した時にブラウザを起動させない
Go Liveを押した時にブラウザを起動させたくない場合は、下記のコードをsettings.jsonに追記すれば設定ができます。
{
"liveServer.settings.NoBrowser": true,
}特定のディレクトリをルートに指定する
ワークスペースのルートディレクトリではなく、特定のディレクトリをルートパスに指定することが可能です。
例えば、/distというディレクトリをルートディレクトリにしたい場合は、下記のように指定します。
{
"liveServer.settings.root": "/dist"
}スマホで表示を確認する
Live Serverで立ち上げたローカルサーバーは、同じWi-fiに繋がっていればスマホなどから確認することも可能です。
その場合は、
例: 192.168.0.185:5500
のようなアドレスをスマホのブラウザなどに入力してアクセスすると、表示することが可能です。
また、下記の設定を追加すると、「Go Live」で立ち上がる際のアドレスを上記のような形式に変更することが可能です。
{
"liveServer.settings.useLocalIp": true,
}この設定を行っておけば、PCで表示されたアドレスをそのままコピーしてスマホからアクセスするだけで、スマホからページを表示できるようになります。
ただし、セキュリティ設定によっては、変更しないと表示されない場合もあるのでご注意ください。
もっとVSCodeを活用しよう
VSCodeは拡張機能を追加したり、設定を変更することで自分に合ったより使いやすいテキストエディタにカスタマイズしていくことが可能です。
まだVSCodeをフル活用できていない方は、ぜひ色々なカスタマイズに挑戦してみてください。