Emmetを使うと、HTMLやCSSを省略記法でコーディングできるようになり、作業効率が大幅に向上します。
VSCodeであれば、デフォルトの状態でEmmetが有効になっていて、特別な設定無しに利用することができるので、Emmetだと気付かずに使っている方も多いのではないでしょうか。
今回は、Emmetの基本的な使い方と、VSCodeでEmmetを利用する時のおすすめ設定をご紹介したいと思います。
Emmetとは

Emmetとは、HTMLやCSSを省略記法で入力することができるプラグイン、ツールです。
Emmetを使ってコーディングを行うことによって、必要なキー入力の回数を減らすことができ、コーディングの速度が大幅に向上します。
VSCodeでは、HTMLやCSSなどのファイルはデフォルトでEmmetが有効になっているので、特に何かをインストールしたり、設定を変更しなくてもEmmet省略記法を使ってコーディングを行うことができます。
例えば、
と入力して、EnterもしくはTabキーを押すと、下記のようにHTMLのタグが展開されます。
<main class="content"></main>タグ名やクラス名を入力するだけで簡単にHTMLのタグを展開することができるため、慣れてくるとコーディング速度の大幅な向上に繋がります。
VSCodeでEmmetが使えない場合の解決策
VSCodeでは、HTMLやCSSなどの拡張子のファイルではデフォルトでEmmetによる入力が有効な状態になっていますが、利用できない場合は設定を変更してしまっている可能性があります。
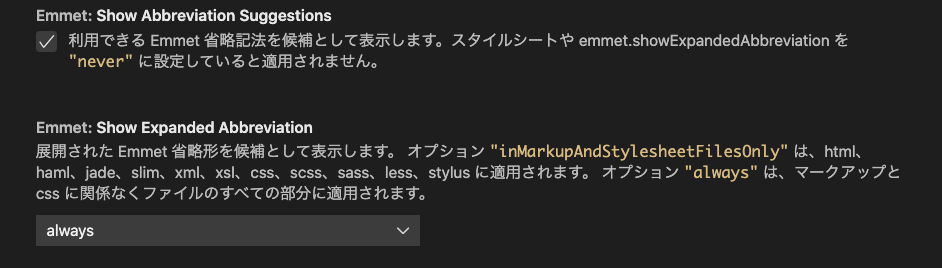
下記の設定を確認してみてください。

- Show Abbreviation Suggestionsを有効に設定
- Show Expanded Abbreviationをalwaysに設定
- Trigger Expansion On Tabを有効に設定
上記の方法でも解決しない場合、VSCodeの再起動や、一度アンインストールしてから再インストールすると解決する場合があります。
VSCodeのEmmetおすすめ設定
VSCodeでは、デフォルトの状態でEmmetが有効化されていますが、設定を変更することでより使いやすくなります。
いくつかおすすめの設定内容をご紹介します。
なお、下記に登場するsettings.jsonというのは、VSCodeの設定画面を開いてから、右上の「設定(JSON)を開く」のアイコンをクリックすると編集画面に入れます。
lang=”ja”に変更する
VSCodeで新規HTMLファイルを作成し、html:5、もしくは!と入力し、EnterキーもしくはTabキーを押すと、下記のようにHTML5の雛形コードを出力することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>この時、デフォルトの設定だと
<html lang="en">となっていますが、設定を追加することで、下記のように言語を日本語に変更する事が可能です。
<html lang="ja">設定を変更するためには、settings.jsonに下記のコードを追加します。
"emmet.variables":{
"lang": "ja"
}終了タグの後ろにID名とクラス名のコメントをデフォルトで表示する
初期設定の状態では、
のように入力すると
<div class="box"></div>
<!-- /.box -->と表示されますが、単に
と入力するだけでコメントを出力するようにしたい場合は、下記のコードをsettings.jsonに追加します。
"emmet.syntaxProfiles": {
"html": {
"filters": "html,c"
}
}終了タグにID名やクラス名などのコメントが付いていると、階層が深くなった場合にコードが読みやすくなり、作業効率向上に繋がりますね。
終了タグのコメントを同じ行に表示する
上記の終了タグの後ろに表示するコメントを
<div class="box"></div><!-- /.box -->というように同じ行に出力したい場合は、settings.jsonに下記のコードを追加します。
"emmet.preferences": {
"filter.commentAfter": "<!-- /[#ID][.CLASS] -->"
}EmmetでHTMLを記述する
では、EmmetでHTMLを省略記法で記述する方法をご紹介していきます。
VSCodeでHTMLファイルを開き、グレーのボックスの入力例を記述して、Tabキー、もしくはEnterキーを押すと展開することができます。
タグを出力する
<div></div><section></section>「!」でHTML5の雛形を出力する
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
「.」でクラス名を付与する
<div class="box"></div>なお、divタグの場合は下記のように、「div」を省略して記述することができます。
<div class="box"></div>「#」でidを付与する
<header id="top"></header>下記のように、クラス名とID名の両方を付与することもできます。
<section class="main" id="content"></section>「+」で兄弟要素を出力する
<dt></dt>
<dd></dd><div></div>
<p></p>
<blockquote></blockquote>「*」で要素を繰り返し出力する
<li></li>
<li></li>
<li></li>
<li></li>
<li></li><div class="box"></div>
<div class="box"></div>
<div class="box"></div>「>」で要素をネストさせる
<ul>
<li></li>
</ul><div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>「()」でグルーピングする
<dl>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
<dt></dt>
<dd></dd>
</dl>「^」で1つ上の階層へ戻る
<ul>
<li></li>
</ul>
<div></div>「$」で連番を出力する
<div class="box-1"></div>
<div class="box-2"></div>
<div class="box-3"></div>
<div class="box-4"></div>
<div class="box-5"></div>「c」でコメントを出力する
<!-- --><div class="box"></div><!-- /.box -->EmmetでCSSを記述する
続いて、EmmetでCSSを記述する方法をご紹介していきます。
個人的にはCSSの方が効率化できる部分が多く、Sassなどと組み合わせることでコーディングの作業効率を大きく改善することができると思います。
基本的な使い方
EmmetでCSSの入力補完を行う場合は、基本的にプロパティ、もしくはプロパティと値を記述する場合に使用します。
例えば、下記のような入力補完が利用できます。
| m | margin: ; |
|---|---|
| p | padding: ; |
| w100 | width: 100px; |
| maw50p | max-width: 50%; |
| fwb | font-weight: bold; |
「w100」と入力してTabかEnterを押すだけで、「width: 100px;」というコードを記述することができます。これだけでもコードの記述量を3分の1くらいに抑えられています。
何千行にもなるCSSのコードの記述にEmmetを使えば、コーディング時間に大きな差が生まれるはずです。
よく使うプロパティ
下記のプロパティはCSSを記述する時によく使用するものになるので、まずはここから覚えていくのがいいでしょう。
| w | width |
|---|---|
| h | height |
| maw | max-width |
| miw | min-width |
| mah | max-height |
| mih | min-height |
| m | margin |
| p | padding |
| bd | border |
| bg | background |
| bxsh | box-shadow |
さらに、marginやpaddingなどは下記と組み合わせることでpadding-topやmargin-bottomなどのプロパティを指定することができます。
| t | top |
|---|---|
| b | bottom |
| l | left |
| r | right |
例えば、margin-topは「mt」、padding-leftは「pl」のようにそれぞれの頭文字を組み合わせれば任意のプロパティを指定することができます。
また、各プロパティの数値を指定して入力することも可能です。例えば、widthの場合は下記のように入力できます。
| w10 | width: 10px; |
|---|---|
| w10p | width: 10%; |
| w10r | width: 10rem; |
| w10e | width: 10em; |
フォント系
下記はフォント関連のスタイリングを記述する際に使用するプロパティです。
| c | color |
|---|---|
| ff | font-family |
| fw | font-weight |
| fz | font-size |
テキスト系
下記はテキスト関連のスタイリングを記述する際に使用するプロパティです。
| ta | text-align |
|---|---|
| td | text-decoration |
| lh | line-height |
| lts | letter-spacing |
Flexbox関連
下記はFlexbox関連のスタイリングを記述する際に使用するプロパティです。
| d | display |
|---|---|
| d:f | display: flex; |
| ac | align-content |
| ai | align-items |
| fxw | flex-wrap |
| fxd | flex-direction |
| jc | justify-content |
| fxf | flex-flow |
| ord | order |
| fl | flex |
| fxg | flex-glow |
| fxsh | flex-shrink |
| fxb | flex-basis |
| as | align-self |
上記にご紹介した省略記法はほんの一例で、この他にも様々な記法があります。
すべて網羅したチートシートが公開されているので、こちらを参考にしてください。
まとめ
コーディング作業を効率よく行うことによって作業時間を短縮することができ、余った時間でクオリティアップやチューニングを行うことができます。
初めは慣れないかもしれませんが、慣れてしまうとスラスラ書けるようになるのでWebデザイナーを目指している方はぜひ早めに身に付けておきたいですね。
もっと抜本的にコードの記述を効率化したいという方はSassに挑戦してみるのがおすすめです。最初の環境構築が少し手間ですが、慣れるとCSSの記述をかなり効率化することができます。