今回は、WebサイトにYouTube動画をレスポンシブ対応して埋め込む方法をご紹介します。
なお、この方法はiframeをWebサイトに埋め込む場合に利用可能なので、Vimeoやその他のサービスでも同様に扱うことができます。
INDEX
YouTube動画の埋め込みコードの取得方法
YouTubeの埋め込みコードは、動画再生画面の「共有」から「埋め込む」を選択すると、下記のように埋め込み用のコードを表示することができます。

生成された埋め込みコードは、ライブラリやプラグインを入れなくても、HTMLに貼り付けるだけでWebサイト上に簡単にYouTube動画を表示することが可能です。
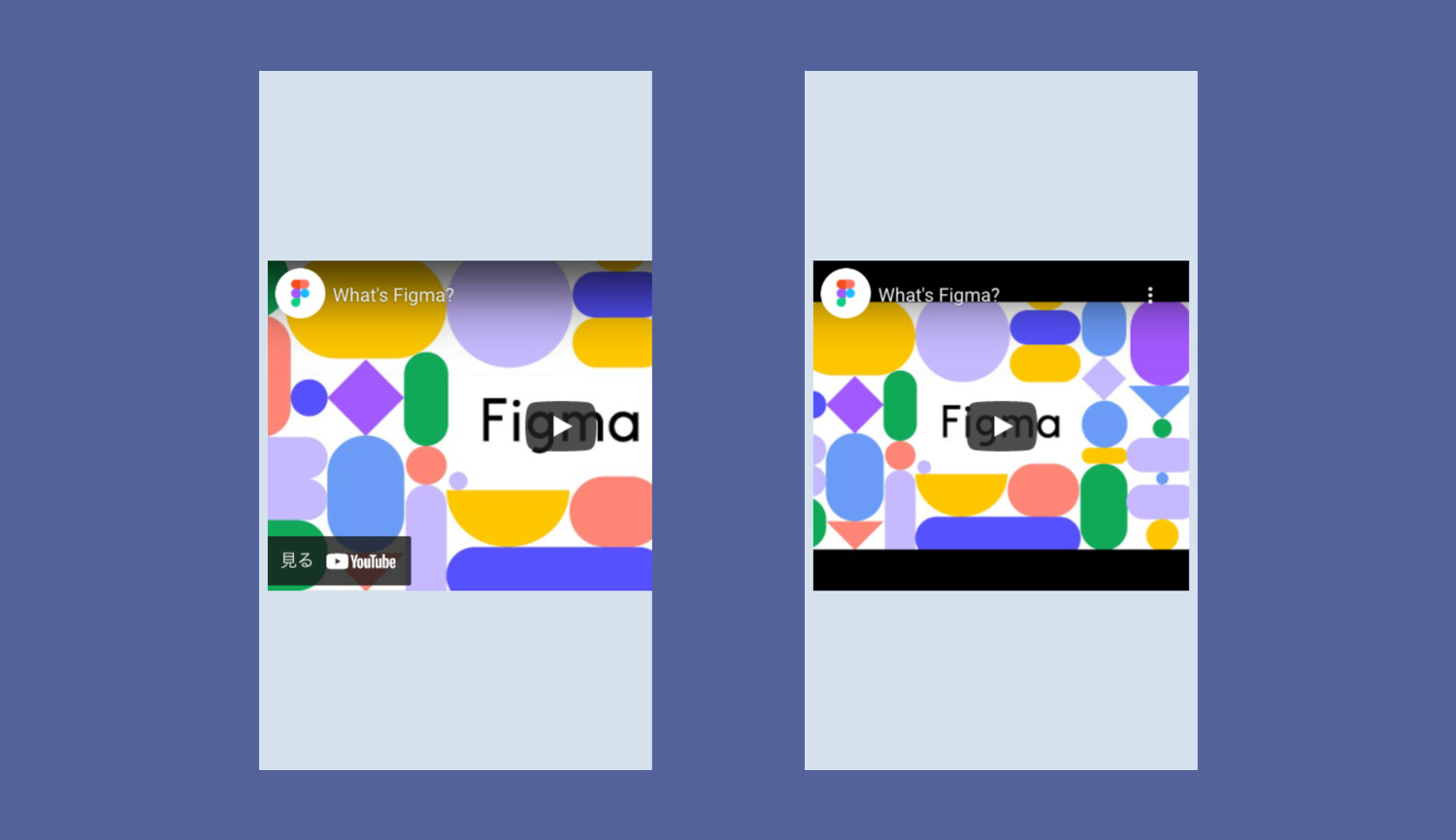
YouTube動画埋め込みの表示例

YouTubeの埋め込みコードをそのまま貼り付けると、上記のように画面からはみ出してしまったり、width:100%を指定すると黒い空白が生まれてしまったりします。
表示幅が固定されている場合は、iframeの属性に指定されているwidthとheightを調整すれば空白を無くすことはできますが、表示幅が変わった時にレスポンシブにサイズを変更することはできません。
Youtube動画をレスポンシブ対応して埋め込む
では、下記のように横幅を画面幅に合わせながらも、アスペクト比に合わせてレスポンシブに高さが調整されたYouTubeの埋め込みを実装する方法をご紹介していきます。

大きく分けて下記の2つの方法があります。
- aspect-ratioを指定する方法
- padding-topを指定する方法
それぞれの使い方や詳細をご説明していきます。
1. aspect-ratioを指定する方法
1つ目の方法は、aspect-ratioプロパティを使用してレスポンシブに埋め込む方法です。
aspect-ratioというプロパティを見たことが無い方もいるかもしれませんが、これまで未対応だったSafariも先日公開されたSafari 15から対応していて、その他の最新のモダンブラウザも基本的に対応しています。
ただし、Safari 15未満とIEでは未対応となっているので、それらもサポートに含める場合は、もう1つのpadding-topを指定する方法を使うようにしましょう。
サンプルコードは下記のとおりです。
CSS
iframe {
width: 100%; /* 任意の横幅を指定 */
height: auto;
aspect-ratio: 16/9;
}とてもシンプルなコードですね。aspect-ratio: 16/9で、iframeのアスペクト比を16:9に指定しています。この比率はYouTubeの標準のアスペクト比となっていて、それ以外の比率の動画を埋め込む場合も変更すれば対応可能です。
ただし、上記のコードだとiframeすべてに適用されてしまうので、実際にはiframeにクラスを指定したり、iframe[src*="youtube.com"]のようにYouTubeの埋め込みに絞ってスタイルを適用する形がおすすめです。
また、埋め込みコードのiframeに手動でクラスを指定するのは面倒だという場合は、下記のように親要素のアスペクト比を指定する形で記述することも可能です。
HTML
<div class="container">
<iframe ... ></iframe><!-- YouTube 埋め込みコード -->
</div>CSS
.container {
width:100%; /* 任意の横幅を指定 */
aspect-ratio: 16/9;
}
.container iframe {
width:100%;
height:100%;
}アスペクト比を直接指定できることから、非常に直感的で分かりやすいコードが書ける点がメリットですが、先にもご説明したブラウザ対応の点だけがネックです。
aspect-ratioプロパティのブラウザ対応状況は2021年9月現在グローバルで70%程度となっていて、まだ使用するには少し早いかもしれません。iOSやMac OSのアップデートが浸透していけば、もう少し比率は高くなってくると思われます。

2. padding-topを指定する方法
もう1つの方法は、padding-topで親要素のアスペクト比を調整し、position:absoluteで親要素いっぱいにYouTubeのiframeを表示する方法です。
こちらはSafari 15未満やIEでも対応していて、aspect-ratioを利用する場合よりもサポートされているブラウザのシェアは高くなります。
サンプルコードは下記のとおりです。
HTML
<div class="container">
<iframe ... ></iframe><!-- YouTube 埋め込みコード -->
</div>CSS
.container {
position: relative;
width: 100%;
height: 0;
padding-top: 56.25%;
}
.container iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
これは、padding-topにパーセントを使用した場合に親要素の横幅を元に算出するという仕様を利用していて、ボックスのアスペクト比を自由に調整することができます。
「56.25%」というのは、横幅に対する高さの割合(9÷16)から計算された値で、これを変更すれば16:9以外の比率にも対応することが可能です。
同じようなテクニックを画像の表示などで使用したことがあることがある方も多いと思いますが、padding-topを利用したテクニックを知らないと何をやっているのか少し分かりづらいコードとなってしまいます。
今後IEのサポート終了やSafariのアップデートが進むことによって、aspect-ratioを指定する方法が主流になってくると思われます。
このテクニックはYouTube以外にも応用可能
上記にご紹介したレスポンシブ対応の埋め込み方法は、padding-topを指定する方法、aspect-ratioを指定する方法の、それぞれがYouTube以外でも利用可能です。
例えば、レスポンシブな正方形を作成したい場合、padding-topなら100%に、aspect-ratioなら1を指定することで、横幅が変わっても正方形のまま維持することが可能です。
imgタグに使えばアスペクト比を固定して画像を表示することも可能なので、ぜひ活用してみてください。














