CSS filterを使えば、Webサイト上で画像のぼかしや色の調整、透明度などを変化させることができます。
アニメーションと組み合わせることで、ユーザーのアクションを元に画像を変化させることができ、アイデア次第で様々なデザインを作り上げることができます。
今回は、CSS filterの使い方と、それぞれの関数のサンプルをご紹介したいと想います。
INDEX
CSS filterとは
CSS filterとは、画像などの要素に、ぼかしや色の調整、透明度などを変えることができるCSSのプロパティの1つです。
画像編集と耳にすると、Photoshopのようなツールを使って編集するイメージがあると想いますが、CSSだけである程度の調整は行うことができます。
例えば、下記の2つの画像は同一の素材を使用していますが、2つ目の画像はCSS filterを使ってセピア色に変えています。


このように、CSS filterを使えば簡単に画像にフィルタを追加して、元々の画像を加工して表示することができます。
CSS filterをアニメーションとして使う
CSS filterは、transitionと組み合わせることで、アニメーションとして適用することができます。
これがPhotoshopのような画像編集ツールで画像加工する場合との大きく違う点であり、CSS filterを利用する大きなメリットの1つです。
例えば下記は、画像ホバー時にモノクロに変化させる例です。(スマホは画像をタップすると確認できます)
See the Pen
css-filter-grayscale by WebDesignTrends (@webdesigntrends)
on CodePen.
上記のようなホバーアニメーションにfilterを使用したい場合は、下記のようにtransitionプロパティとhover疑似要素を設定することで実現可能です。
img {
transition: filter 0.2s ease-in-out;
}
img:hover {
filter: grayscale(100%);
}
もちろん、ホバーアニメーション以外にも任意のトリガーで変化させることが可能なので、Webサイト上で画像に変化を加えたい場合はCSS filterを活用することで、簡単に実現することができます。
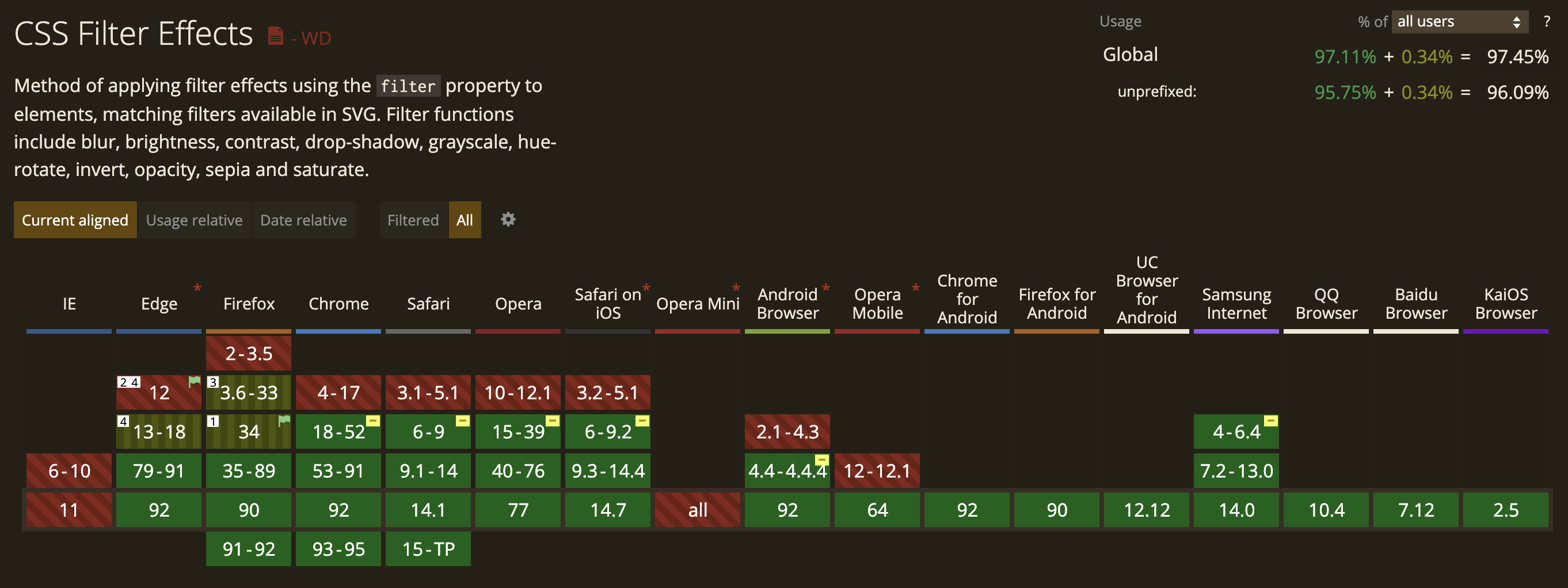
CSS filterの対応ブラウザ
CSS filterの対応ブラウザは、2021年8月現在で下記のとおりです。

IEこそ利用できないものの、その他の主要なブラウザでは問題なく動作します。IEも2022年の6月にサポート終了が予定されているので、ブラウザ対応状況はほとんど気にしなくても大丈夫でしょう。
CSS filterを複数設定したい場合
CSS filterは、1つの画像に複数適用することも可能です。その場合は、下記のように複数の関数を続けて記述します。
filter: contrast(175%) brightness(103%);
この時、同じfilterを使う場合でも、記述の順番が違うと結果が異なる場合があるため注意してください。
CSS filterのサンプル一覧
では、CSS filterを使った効果のサンプルを一覧でご紹介していきます。
blur
blurは、画像にぼかしを追加することができます。
See the Pen
css-filter-blur by WebDesignTrends (@webdesigntrends)
on CodePen.
blurを使用する場合は、下記のようにぼかしの広がり具合を数値で指定します。
filter: blur(4px);
brightness
brightnessは、画像の明るさを変えることができます。
See the Pen
css-filter-brightness by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように、元々の明るさを100%とし、比率で値を指定します。
filter: brightness(140%);
contrast
contrastは、画像のコントラストを変えることができます。
See the Pen
css-filter-contrast by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように、コントラストの値を比率で指定します。
filter: contrast(140%);
drop-shadow
drop-shadowは、画像に影を付けることができます。
似たようなCSSのプロパティにbox-shadowがありますが、filter: drop-shadow()を使用すると、透過されている画像に合わせて影を付けられるという点が異なります。
box-shadowでうまく影を付けられない場合は、こちらを使用してみるといいでしょう。
See the Pen
css-filter-sepia by WebDesignTrends (@webdesigntrends)
on CodePen.
drop-shadowの引数は4つあり、それぞれ下記のとおりです。
| offset-x | x軸方向のずらす距離 |
|---|---|
| offset-y | y軸方向のずらす距離 |
| blur-radius | ぼかしの大きさ |
| color | 影の色 |
下記のように、4つの値を記述します。
filter: drop-shadow(7px 10px 21px rgba(255,128,0,0.5));
grayscale
grayscaleは、画像をグレースケールに変化させることができます。
See the Pen
css-filter-grayscale by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように、グレースケールの比率を指定します。100%に設定すると、完全なモノクロ画像となります。
filter: grayscale(100%);
hue-rotate
hue-rotateは、画像の色相を回転させることができます。
See the Pen
css-filter-huerotate by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように、回転する角度を指定して、色相を回転させます。
filter: hue-rotate(-30deg);
invert
invertは、画像の色を反転させることができます。
See the Pen
css-filter-huerotate by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように、反転のレベルを比率で指定します。
filter: invert(100%);
opacity
opacityは、画像の透明度を変化させることができます。CSSのopacityプロパティと同等の変化が起こりますが、ハードウェアアクセラレーションにより若干挙動が異なる場合があるようです。基本的には、標準のopacityプロパティの方を使っておけばいいと想います。
See the Pen
css-filter-invert by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように透明の度合いを比率で指定して使用します。
filter: opacity(50%);
saturate
saturateは、画像の彩度を変化させることができます。
See the Pen
css-filter-opacity by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように、彩度を比率で指定して使用します。
filter: saturate(200%);
sepia
sepiaは、画像をセピア調に変化させることができます。
See the Pen
css-filter-saturate by WebDesignTrends (@webdesigntrends)
on CodePen.
下記のように、セピア調にする比率を指定して、使用します。
filter: sepia(100%);