WebP(ウェッピー)は、Googleが開発している次世代画像フォーマットです。PNGやJPEGと比べてファイルサイズを抑えることができ、トラフィックの削減やページ表示速度の向上を実現することができます。
今回は、WebP(ウェッピー)の基本と、メリットやデメリット、変換方法、対応ブラウザなどをご紹介したいと思います。
INDEX
WebP(ウェッピー)とは?

WebP(ウェッピー)は、Googleが開発している次世代画像フォーマットで、拡張子は「.webp」です。
WebPは、JPEGやPNGと比べ、同程度の画質の画像をより小さなファイルサイズで保存することができます。Googleの発表では、PNGよりも26%、JPEGよりも25%〜34%程度ファイルサイズを抑えることができると言われています。
また、WebPは背景透過(アルファチャンネル)や、アニメーションにも対応しています。つまり、JPEGのような高圧縮率を持ちながら、PNGのように背景を透過させることができ、GIFのようにアニメーションも付けられるという、まさにいいとこ取りの画像フォーマットです。
現在でも、一定数のWebサイトではすでにWebP形式での画像表示を取り入れていますが、今後さらにその流れは加速して、いま以上にWebP画像が当たり前になっていくと思われます。
WebPを使うメリット・デメリット

WebサイトでWebP画像を利用することによって、ファイルサイズを抑えることによりページの表示速度の高速化を実現することができます。
特に画像をたくさん表示するWebサイトでは、画像のファイルサイズを小さくすることによりページの表示速度に大きな改善が見込むことができますね。ページの表示速度は、SEOにおける評価やユーザビリティに大きな影響を与えるため、WebP画像を使うことによるメリットは大きいと考えられます。
デメリットは特にありませんが、WebP画像をわざわざ用意したり、HTMLのコードが少し長くなったりするという手間がかかるため、ページの表示速度に関してそこまで気にならないという場合は、これまで通りJPEGやPNG形式の画像フォーマットを利用しても問題ありません。
2021年時点のWebPの対応ブラウザ
WebPは新しい画像フォーマットということもあり、すべてのブラウザのすべてのバージョンで対応しているわけではありません。
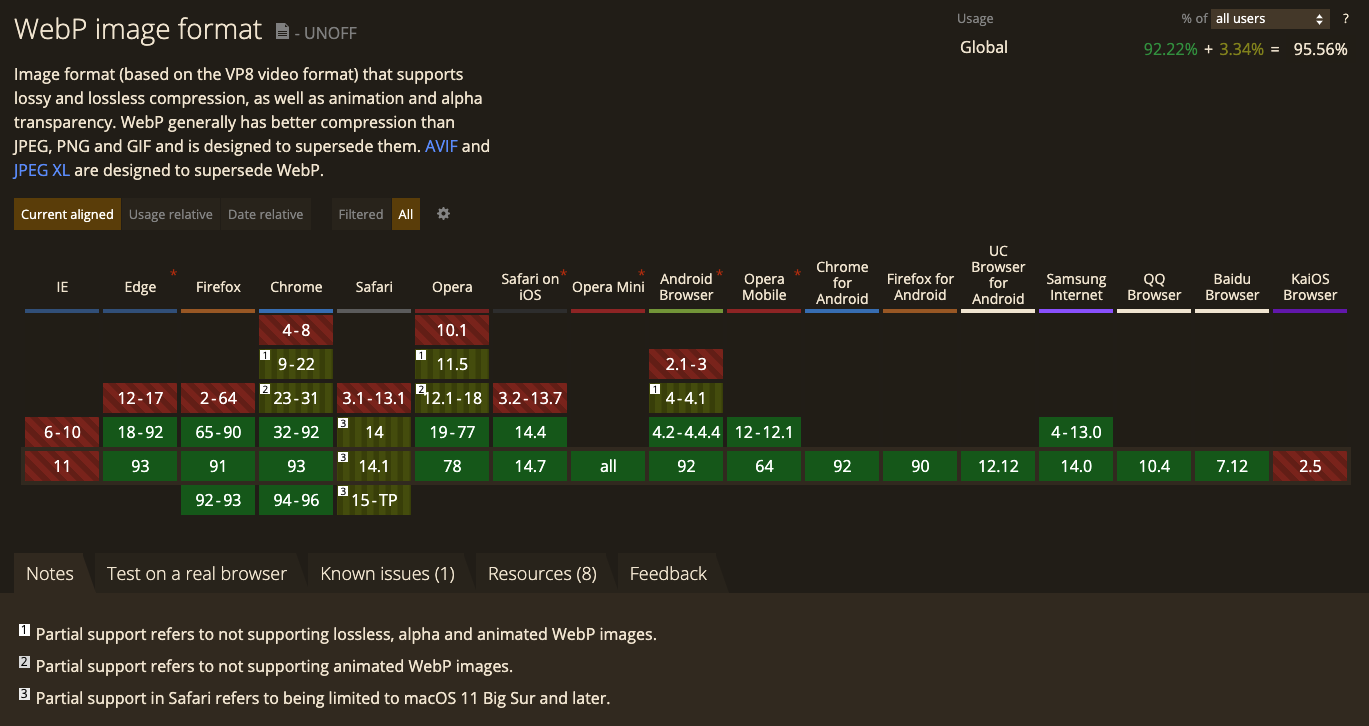
2021年9月現在、WebPの対応状況は下記のような状況です。

主要なWebブラウザの最新版は基本的にWebP画像の表示に対応している状況で、グローバルではすでに95%がWebP対応のブラウザを使用しています。かつて非対応だったiOSはiOS 14以降、MacOSのSafariもBig Sur以降であればWebPに対応しています。
WebPの非対応ブラウザ
注意しておくべきWebPの非対応ブラウザは、下記のようなものがあります。
| IE | すべてのバージョン |
|---|---|
| MacOS | Catalina以前のバージョン |
| iOS | iOS 13以前 |
上記のように、IEや古いバージョンのMacOS、iOSで一部WebP非対応となっています。そのため、現時点では非対応ブラウザでの画像表示を考慮したHTMLの記述が必要となります。
IEは2022年の6月にサポートが終了が決まっており、iOSやMacOSももう少し経てば古いバージョンのシェアも減っていくと考えられるため、将来的にはWebPに対応していないブラウザのサポートは無視することができるようになるでしょう。
WebPフォーマット利用時のHTMLの書き方

WebP画像は、PNGやJPEGと同じようにimgタグで表示することができますが、先にご説明した通り一部のブラウザで画像を表示することができないため、少し特殊なHTMLの記述が必要です。
一般的に、画像を表示する場合は下記のようにimgタグを使ってHTMLを記述します。
<img src="/path/to/image.jpg">WebPフォーマットを利用する場合は、下記のように記述するようにしましょう。
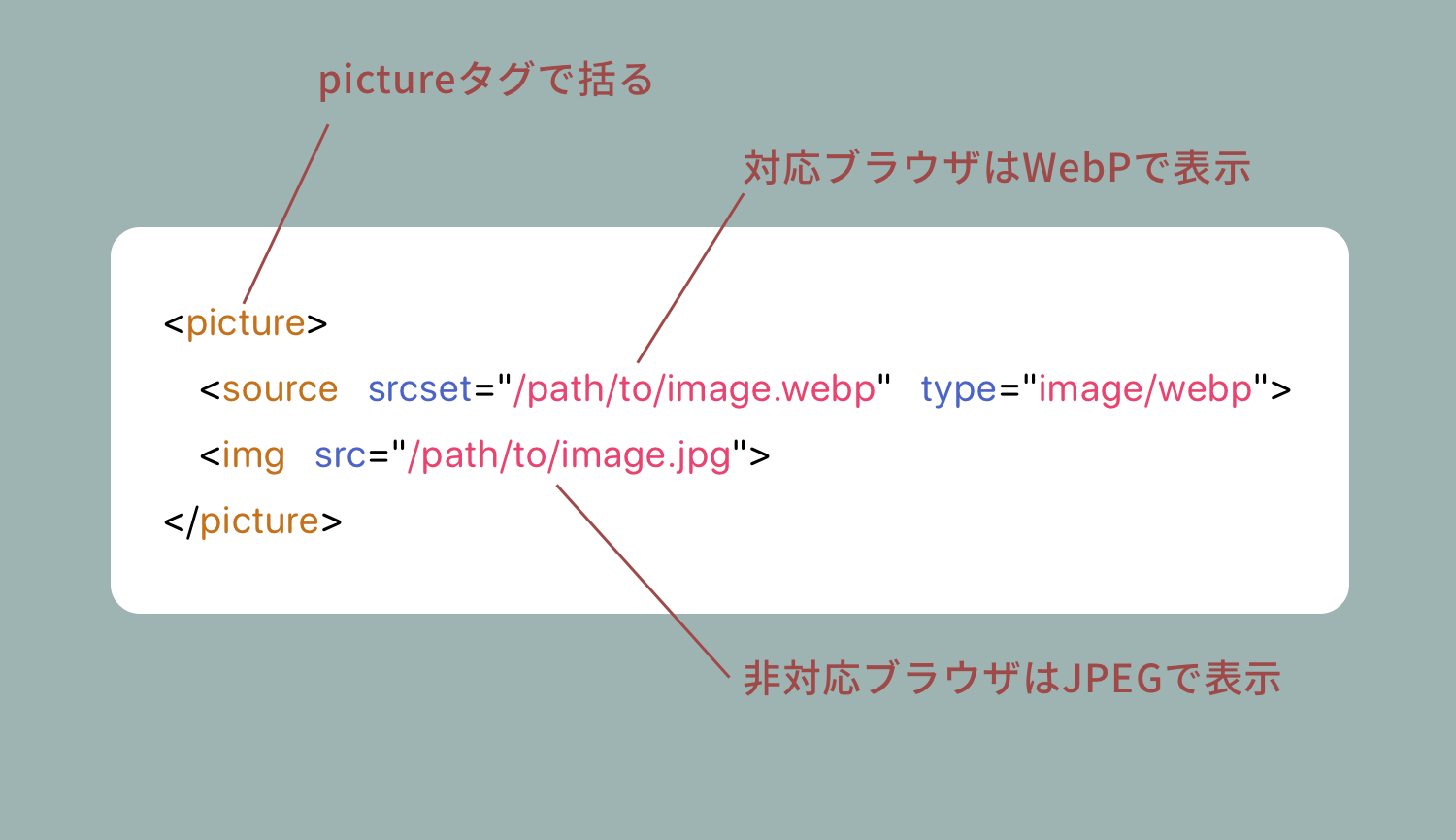
<picture>
<source srcset="/path/to/image.webp" type="image/webp">
<img src="/path/to/image.jpg">
</picture>
WebPフォーマットを使う場合はpictureタグで記述します。
上記のように記述することで、WebPフォーマットに対応しているブラウザではWebP画像が表示され、対応していないブラウザではJPEG画像が表示されます。また、JPEGではなくPNGを使う場合は、上記のJPEGの所をPNGに書き換えればOKです。
また、IEではpictureタグを使うことができないため、下記のようにPolyfillを使うようにしましょう。
<script src="https://polyfill.io/v3/polyfill.min.js?features=HTMLPictureElement"></script>WebP画像の変換方法
すでにWebサイトでPNGやJPEG画像を使用している場合や、元ファイルがPNGやJPEGの場合はWebPへの変換が必要となります。
WebPフォーマットへの変換方法は、いくつかありますが、有名な変換ツールをご紹介します。
Squoosh

Squooshは、Googleが公開している画像変換サービスです。WebPへの変換だけでなく、JPEGやPNGの圧縮などにも対応していて、WebPフォーマットから他の形式への変換も行うことができます。
圧縮率の調整やリサイズなど、細かな調整を行うことができ、画像圧縮においてはかなり使えるツールです。
WebPShop

WebPShopは、PhotoshopでWebP画像に対応するためのプラグインです。
WebPShopを追加することによって、PhotoshopでWebP画像の読み込みや書き出しができるようになり、PNGやJPEGと同じようにWebPを扱うことができるようになります。
コマンドラインツール(cwebp/dwebp)

WebPは、公式コマンドラインツールの「cwebp」と「dwebp」がされています。cwebpはWebP画像への変換、dwebpはWebP画像から他の画像形式への変換を行うことができます。
スクリプトを書くことで一括変換も可能なので、大量の画像を一括で変換したい場合はコマンドラインツールを利用するといいでしょう。
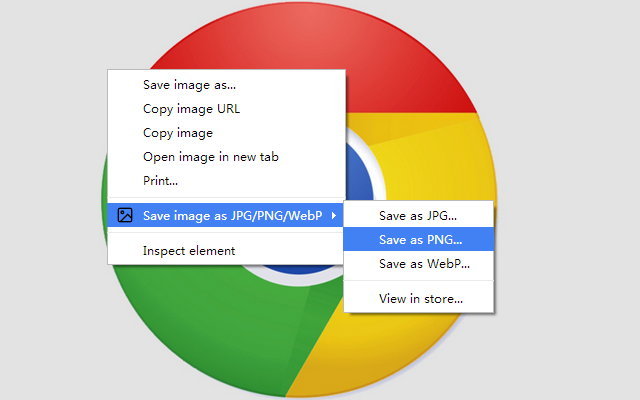
Webサイト上のWebP画像をPNGやJPEGで保存する方法
Webサイト上のWebP画像をPNGやJPEGで保存したい場合は、Chromeの「Save Image as Type」という拡張機能がおすすめです。

ダウンロードしたい画像を右クリックして、「Save Image as Type」から好きな拡張子を選択すれば、変換後の画像をダウンロードすることができます。最終更新がかなり前の拡張機能ですが、現時点では問題なく動作しています。
そろそろWebPに切り替えよう
Webサイトを表示するために読み込む様々なファイルのうち、画像素材が占める割合は非常に高いです。そのファイルサイズを減らすことができれば、ページ表示速度を手っ取り早く改善することができます。
サイトやページの公開時の手間は増えてしまうかもしれませんが、表示速度の改善によるメリットは非常に大きいです。
まだWebP形式で画像素材を配布しているサイトは多くありませんが、JPEGやPNG画像でもWebPに変換すればファイルサイズを減らすことができるので、ぜひ取り入れてみてください。