2021年5月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
様々なWebサイトの中から、デザインが魅力的でたくさんの方の参考になるものを選んでいるので、ぜひご自身のデザイン制作にお役立てください。
INDEX
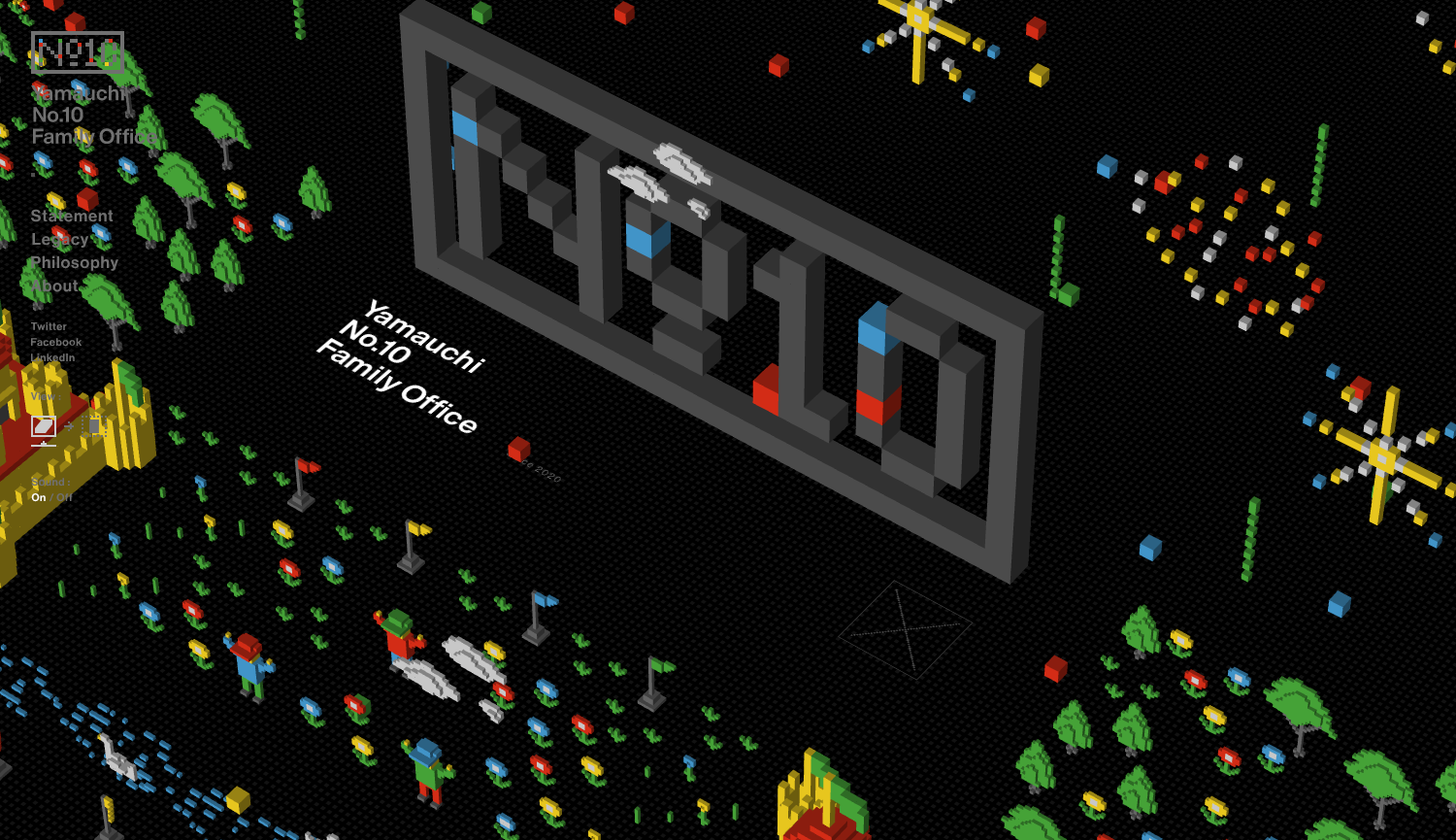
Yamauchi No.10 Family Office
ドットで表現された世界観が魅力的なWebサイト。スクロールすると、斜めにコンテンツが移動していくというのは斬新です。
また、設定変更で斜めではなく、正面からコンテンツを表示することができるという点もユーザビリティの観点から優れています。

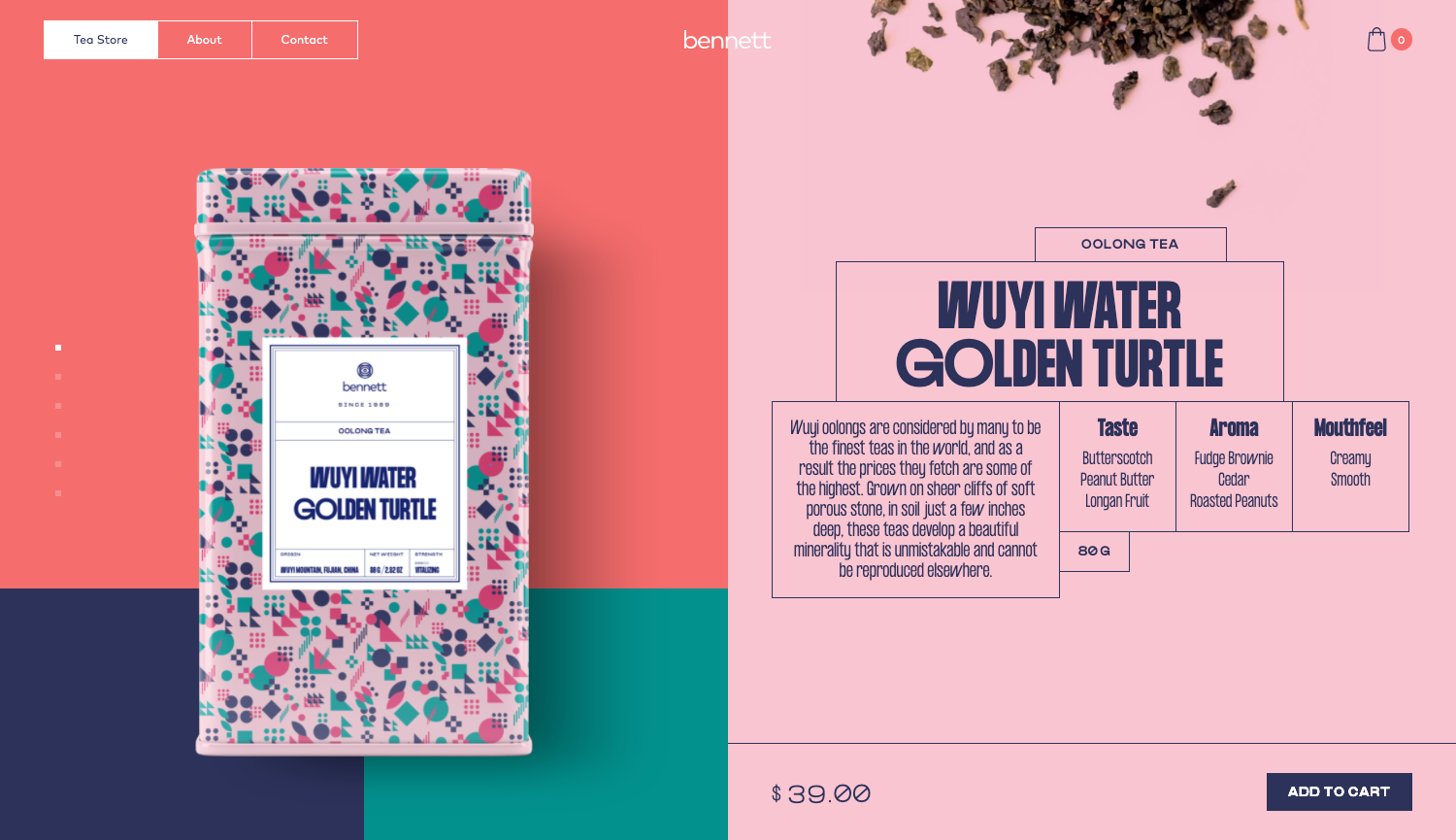
Tea Store
スクロール時の商品切り替えに合わせたアニメーションが素敵なWebサイト。要素の一部は固定したまま、コンテンツのみ切り替わっていく様子は操作していてとても気持ちいいです。
また、サイト全体の配色やページ遷移時のアニメーションなど、世界観がしっかりと作り込まれていてとても参考になります。

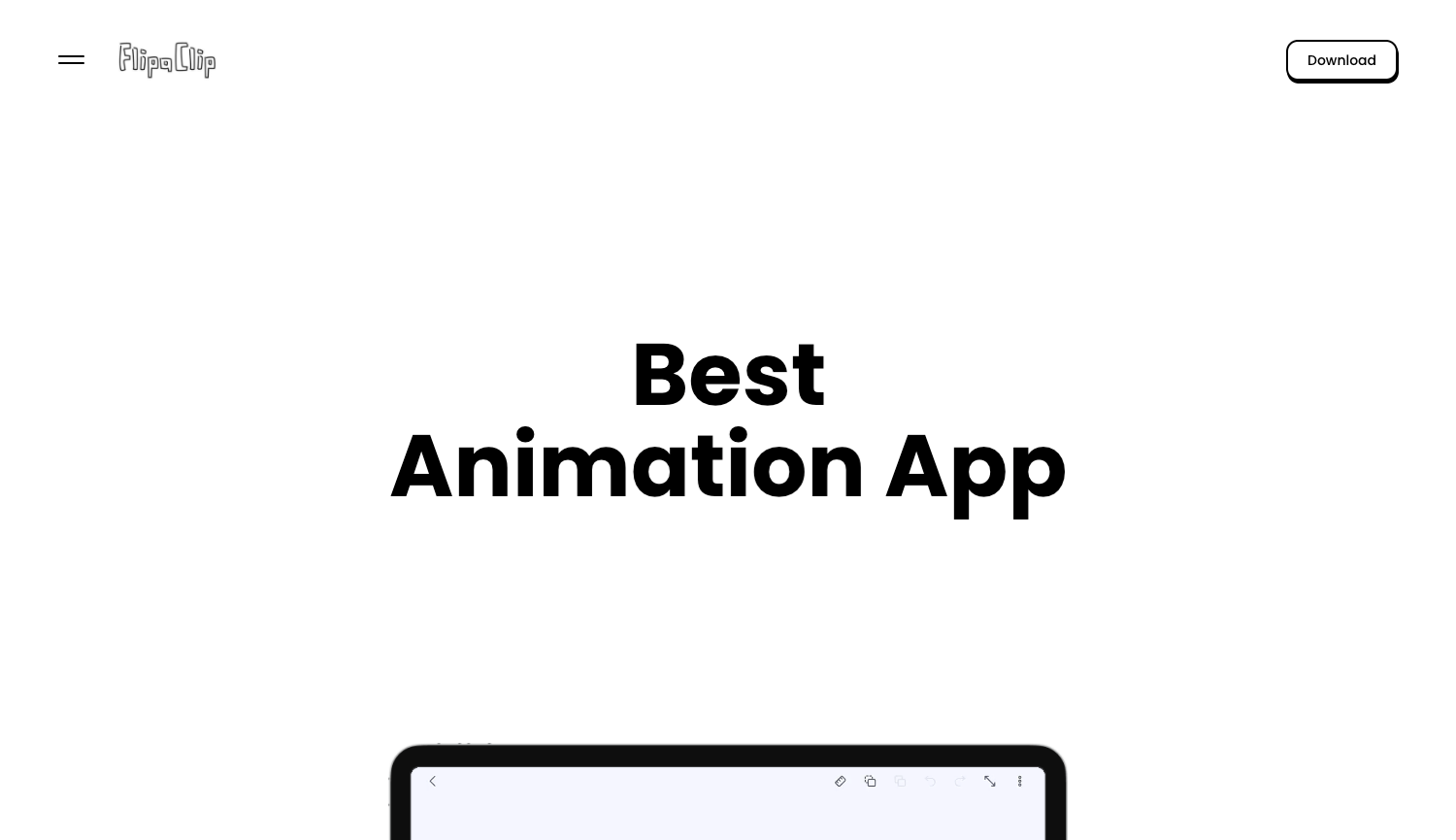
Flipaclip
スクロールに合わせてムービーを見ているかのようにコンテンツが切り替わっていく様子が魅力的なWebサイトです。最近このように、作り込まれたスクロールアニメーションで構成されたWebサイトが増えてきている気がしますね。

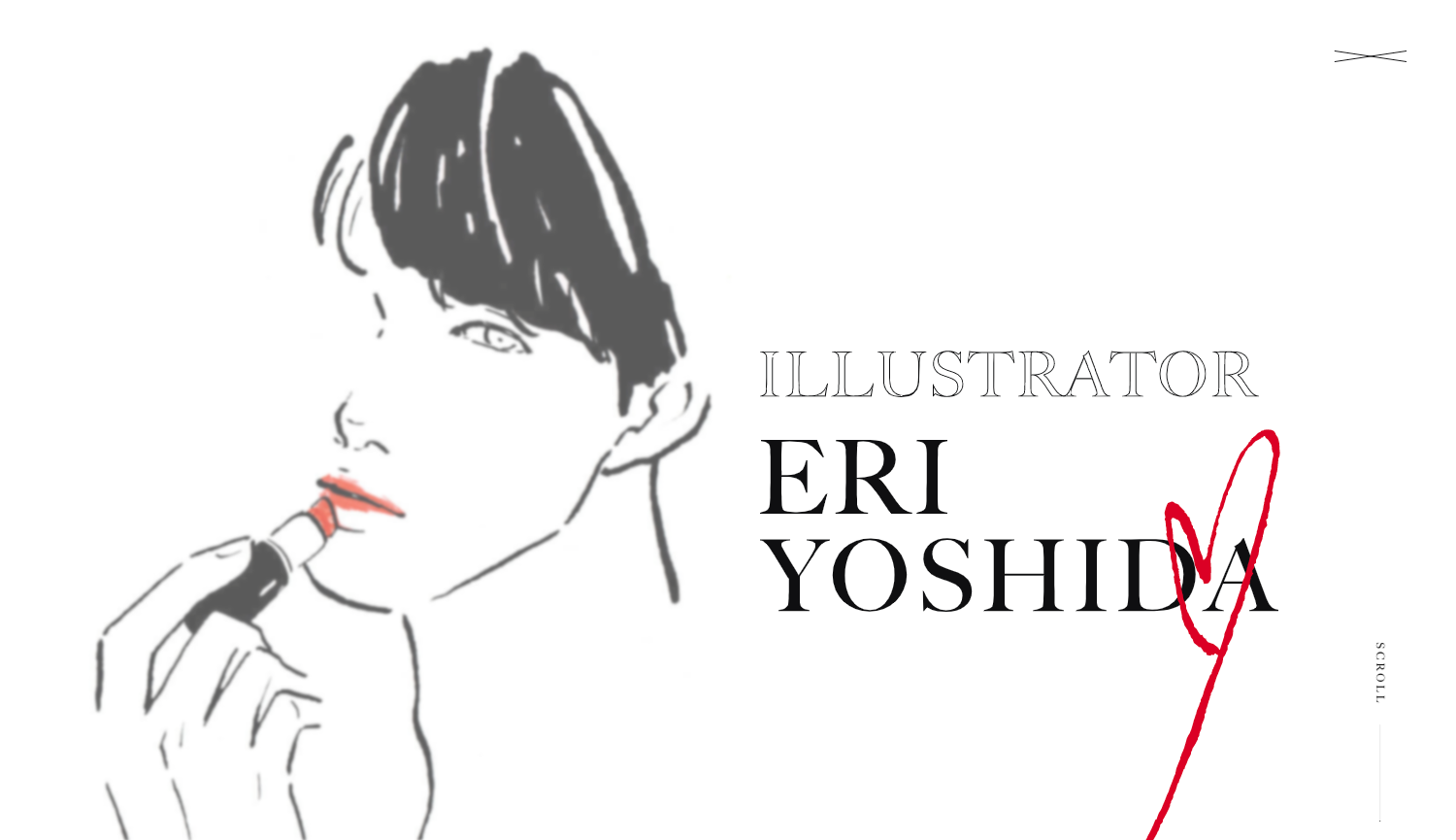
ヨシダエリ
イラストレーター「ヨシダエリ」さんのポートレートサイトです。要素自体は比較的シンプルですが、デザインの中に組み込まれたイラストの使い方、フェードインのアニメーション、タイポグラフィ、余白の取り方など様々な点を考慮して作られており、とても完成度が高いデザインに仕上げられています。

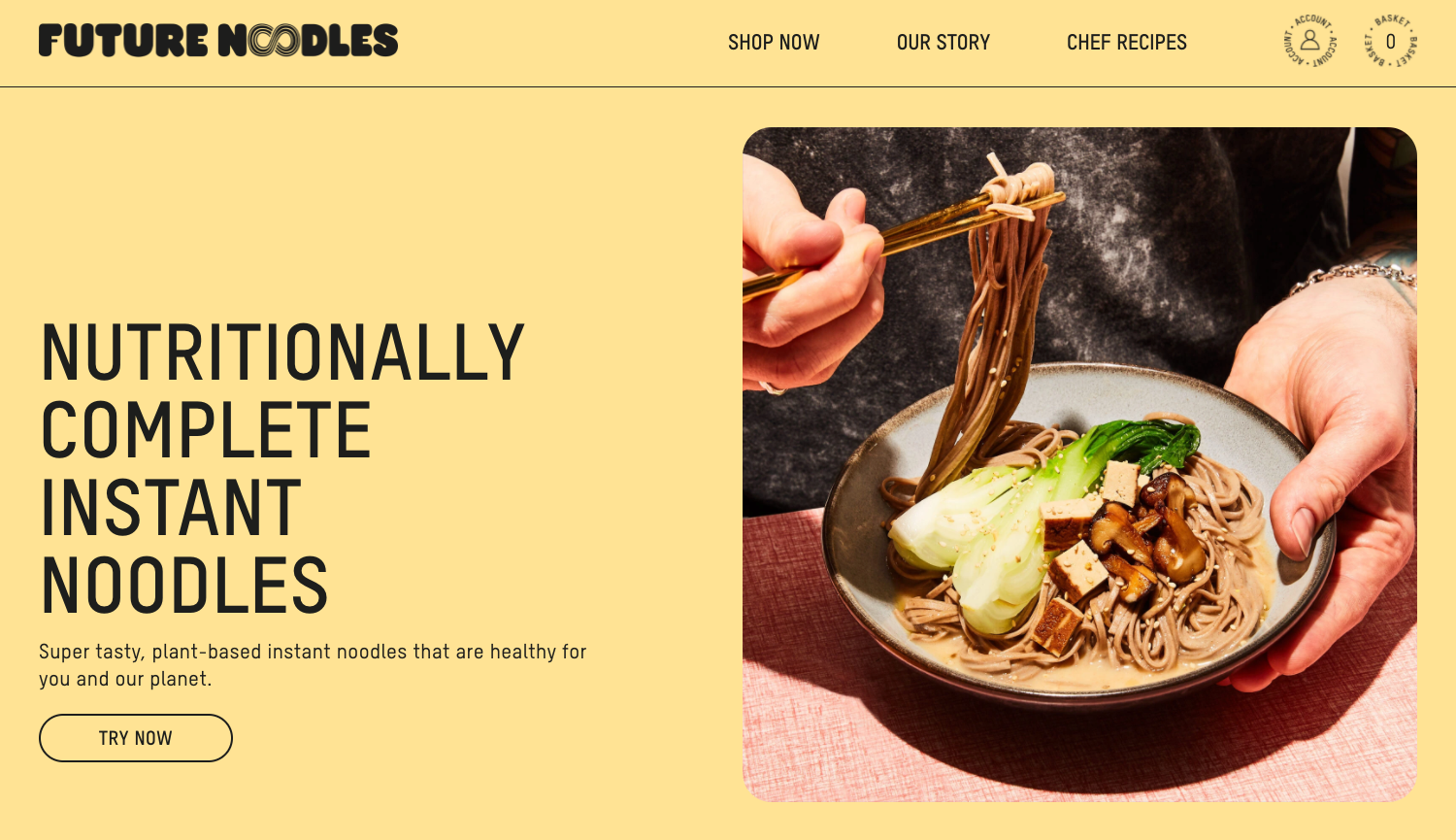
Future Noodles
海外のインスタントヌードルのECサイトです。日本のECサイトは比較的すっきりしたデザインでシンプルなものが多いですが、こちらのサイトはとてもポップでオリジナリティ溢れるデザインに仕上げられている点がとても魅力的ですね。

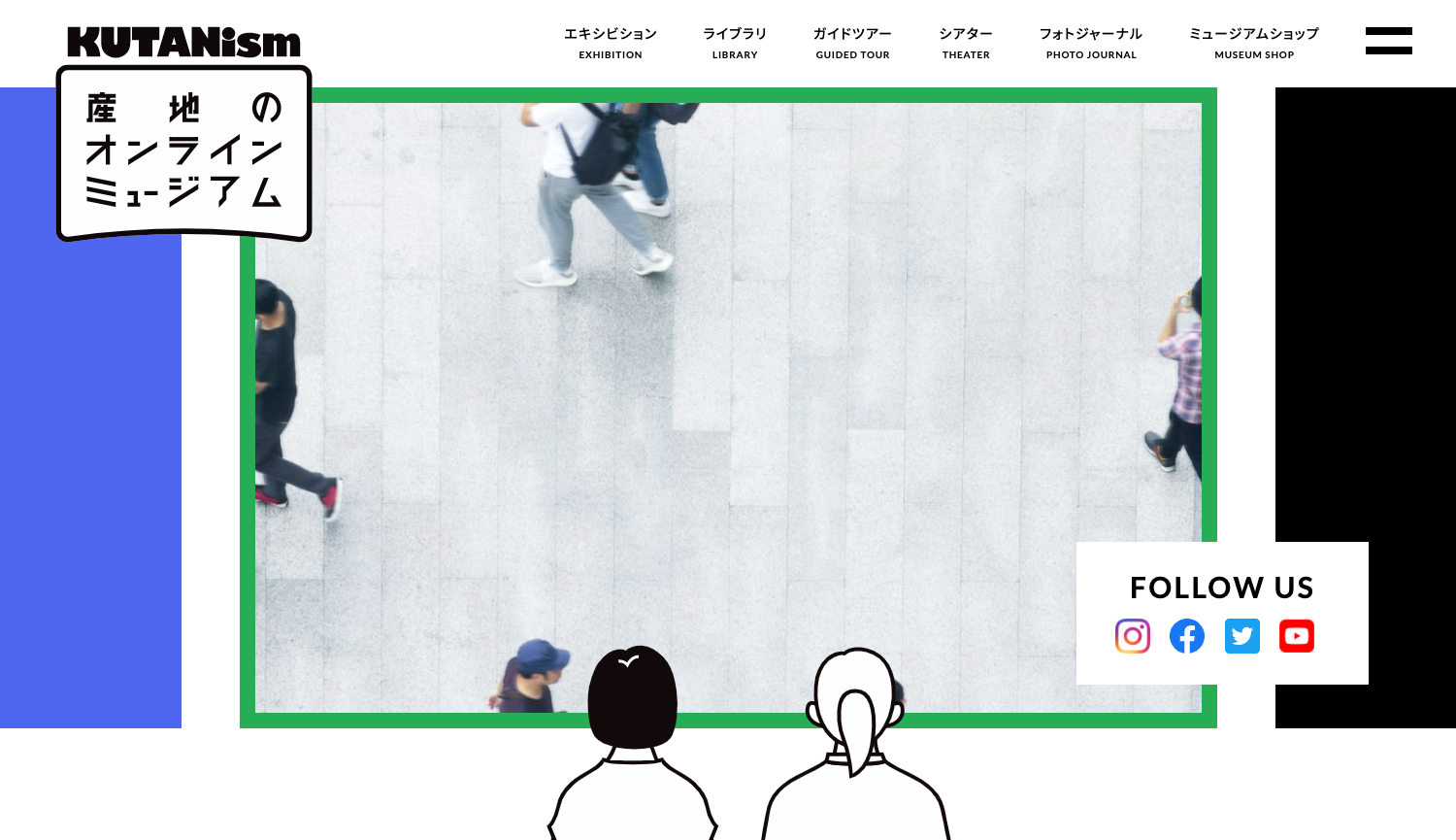
KUTANism
オンラインミュージアムという名の通り、様々なコンテンツが見やすく、かつ美しく掲載されているWebサイト。それぞれの情報がとても分かりやすく整理されています。トップページに並べられたコンテンツのマウスホバー時のアニメーションが面白いですね。

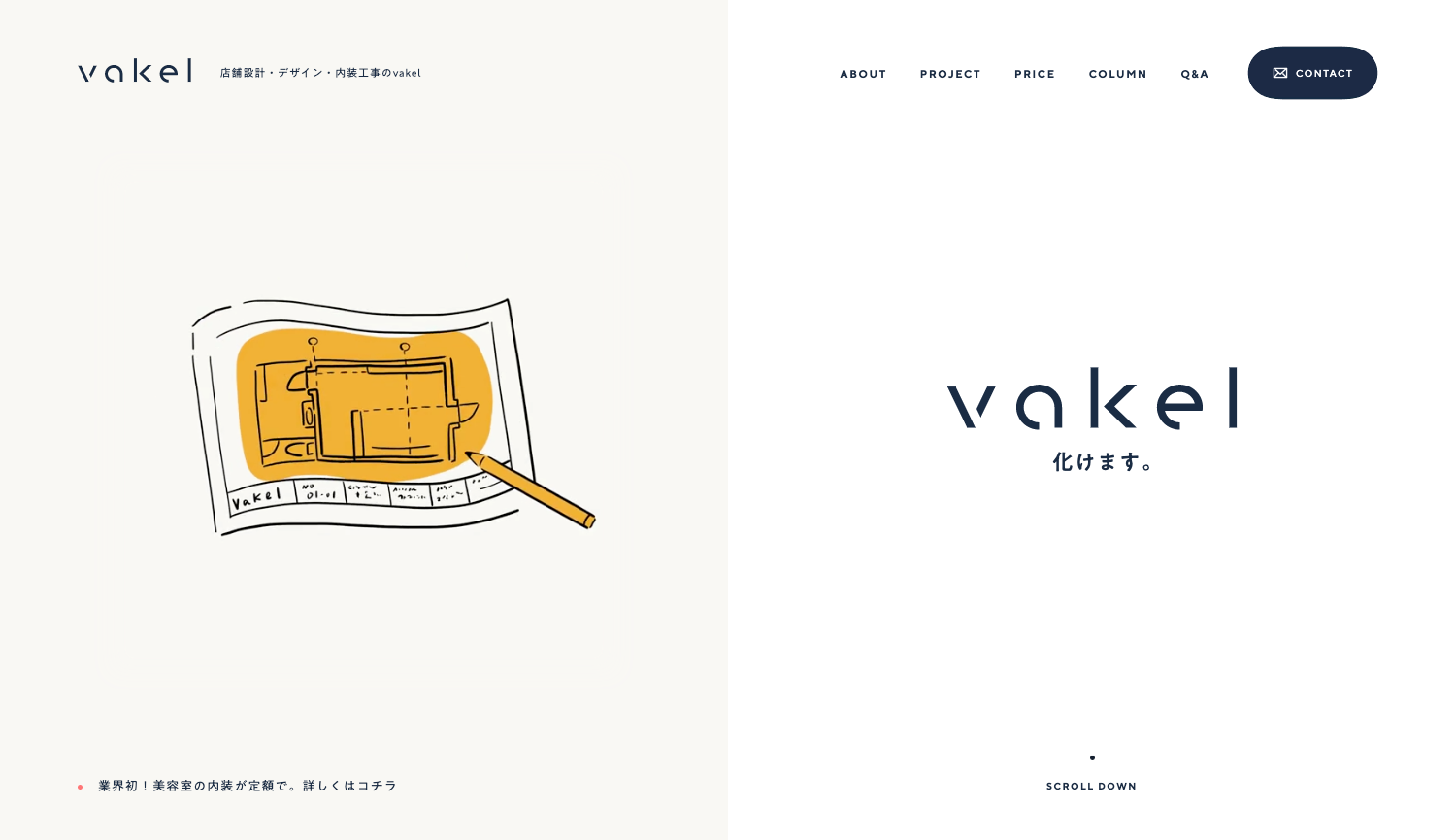
vakel
店舗設計などを手掛けるデザイン事務所のホームページです。テキストで多くを語るのではなく、施工事例の魅力的な写真を大きく並べることで伝えたいことを伝えられている点が優れていますね。

Why Häagen-Dazs?
Webサイトの中に3Dの人形が登場して、ハーゲンダッツが食べたくなる7つの理由を紹介するというWebサイトです。3Dのイラストは2021年のWebデザインのトレンドにも取り上げられています。
スクロールにすると歯車調にデザインされたメニューが回転する様子も面白いですね。

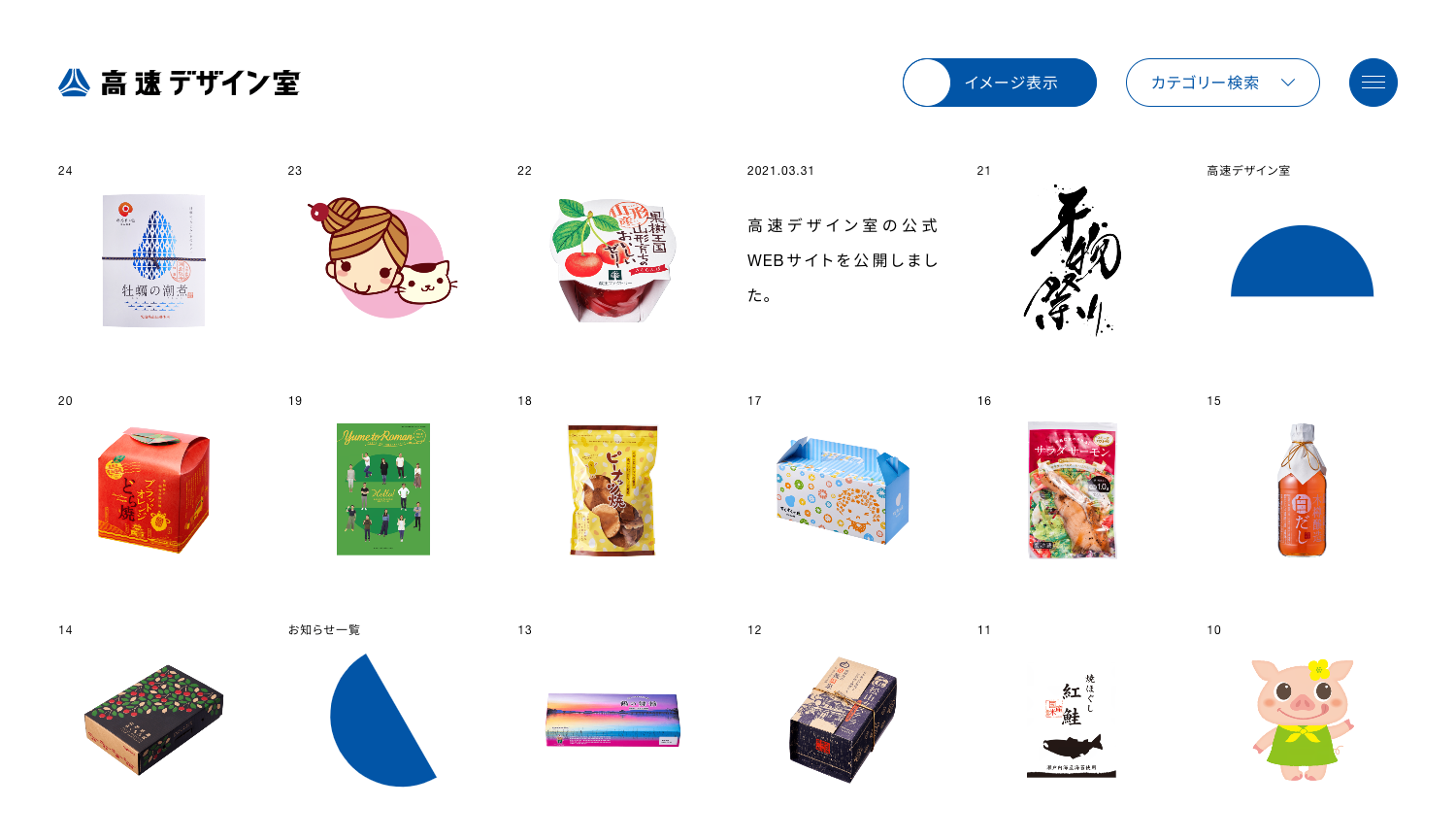
高速デザイン室
食品パッケージなどを手掛ける企業のWebサイトです。真っ白な背景に様々な食品パッケージが並べられていて、それぞれのデザインの魅力が引き立つような作りになっています。
グリッド上に表示された実績の中に、お知らせや他のページへのリンクが合わせて並べられている点が面白いですね。

HELLO! IDEA100展
ジップロックを使った面白いアイデアが100個掲載されているWebサイト。PC向けのデザインにはスプリットスクリーンレイアウトが採用されています。
ハッシュタグを使った見せ方や、大小様々なサイズが並べられたタイル状のレイアウトなど、とてもデザイン性が高く参考になります。

シビックプライドプレイス
モダンなデザインの中に、所々「和」を感じさせる要素が組み合わさっており、全体でとてもバランスの取れた魅力的なWebサイトに仕上げられています。少ない色数で構成された配色なども参考にしたいですね。

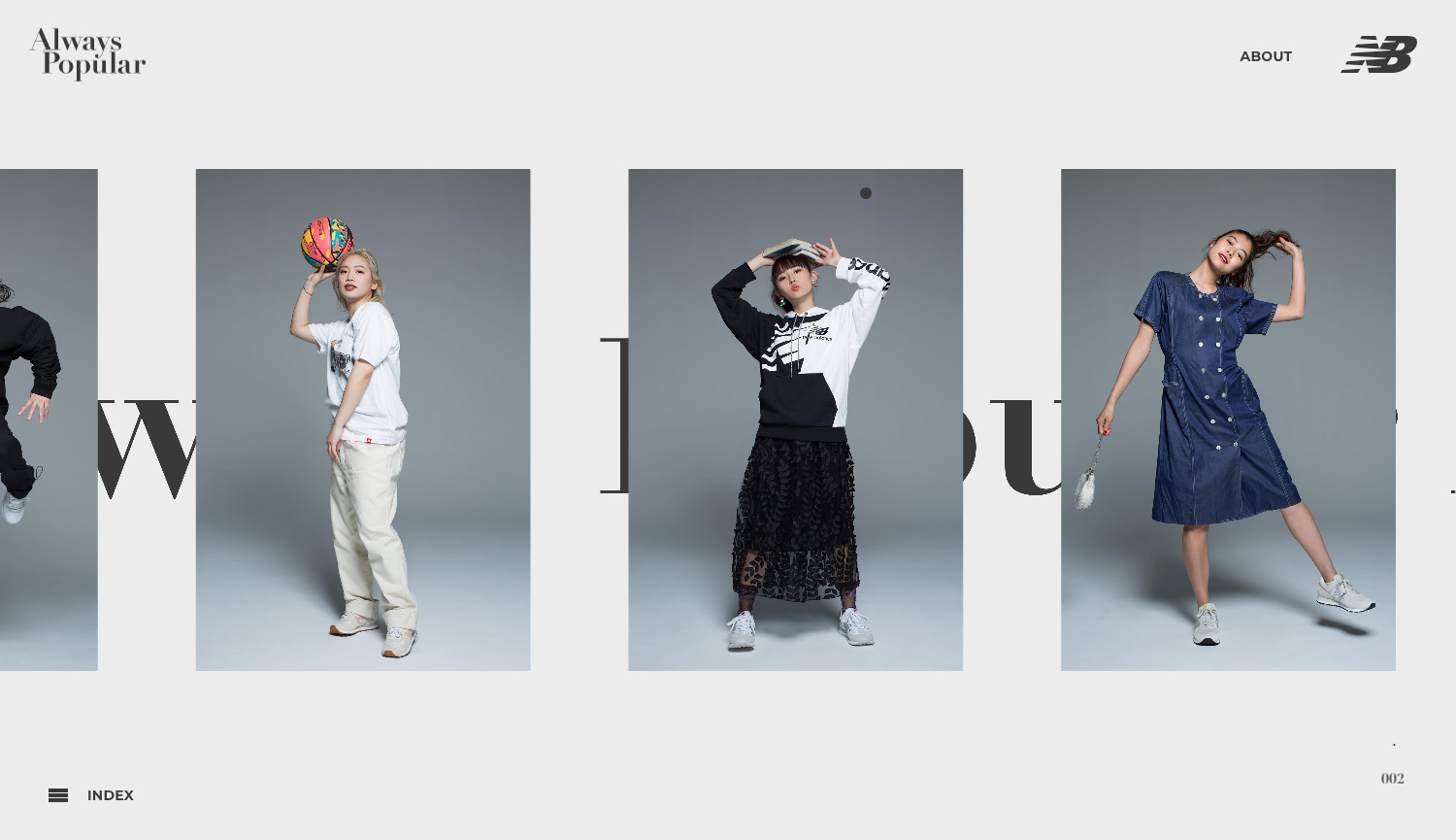
New Balance 115th Anniversary
ニューバランスの115周年を記念して作られたギャラリーページ。シンプルに写真を並べている構成ですが、それぞれの写真の魅力や細かなデザインの作り込みによって非常に魅力的なサイトに仕上げられています。
スクロール時に画像が左右に移動する際も、スクロールスピードに合わせたアニメーションが表示されるなど、洗練されたデザインがとても印象的ですね。

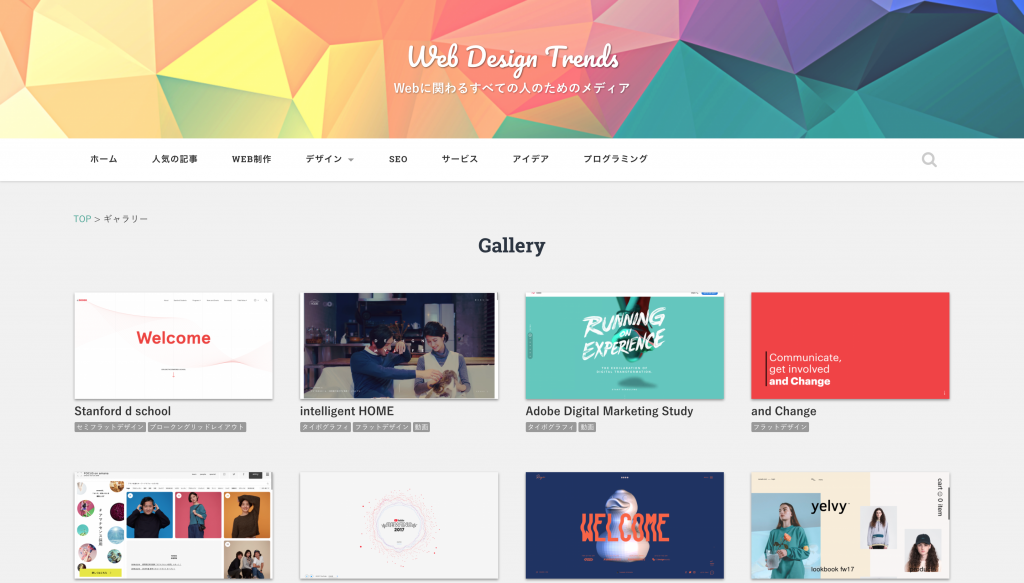
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。