2021年4月に見つけた「デザインの参考にしたい魅力的なWebサイト」をまとめました。
様々なWebサイトの中から、デザインが魅力的でたくさんの方の参考になるものを選んでいるので、ぜひご自身のデザイン制作にお役立てください。
INDEX
Happy Camper SANDWICHES
黄色系の明るくやさしい配色と、イラスト、装飾などが組み合わさることでワクワクするようなデザインに仕上げられているサイト。背景の使い方なども参考になります。

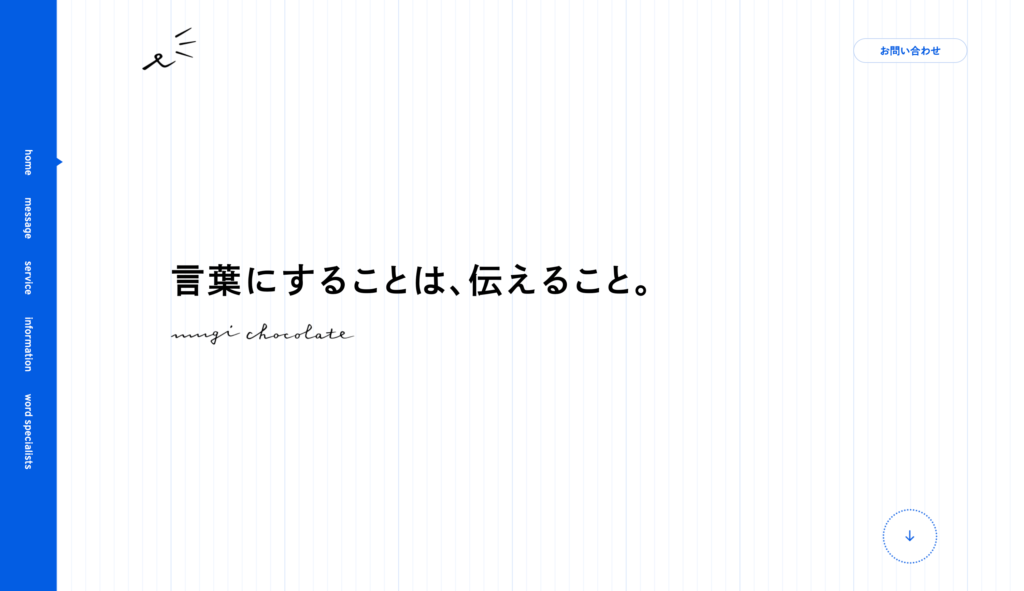
mugichocolate株式会社
背景が色々な種類のノートのようになっている点がとても特徴的なサイト。Webサイトを紙面に見立ててデザインされたものはよく見かけますが、ノートに見立てるというアイデアが面白いですね。

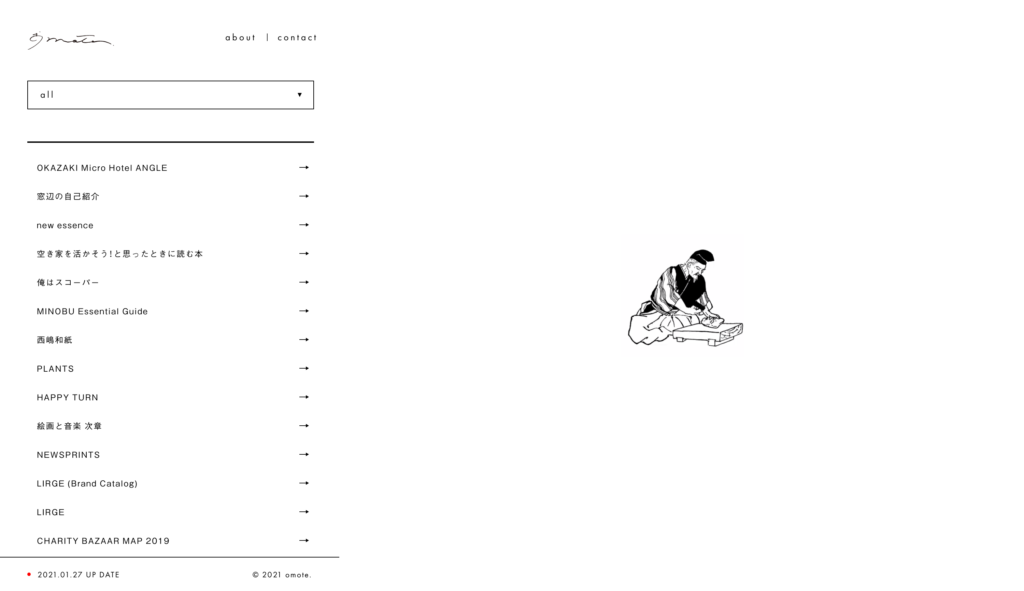
omote
PCで表示すると画面の左側に、スマホの場合は画面上部に表示されたメニューからそれぞれのページへ遷移するというメニューが中心に構成されているWebサイト。トップページにコンテンツを表示せず、メニューを中心にユーザー体験が作られているという点がとても斬新です。

ぐるとち
トップページの構成は比較的シンプルですが、ページ全体に散らばった「ぐるとち」というテキストデザインによって賑やかなイメージに仕上げられているWebサイト。ちょっとした要素によってイメージを大きく変えることができています。

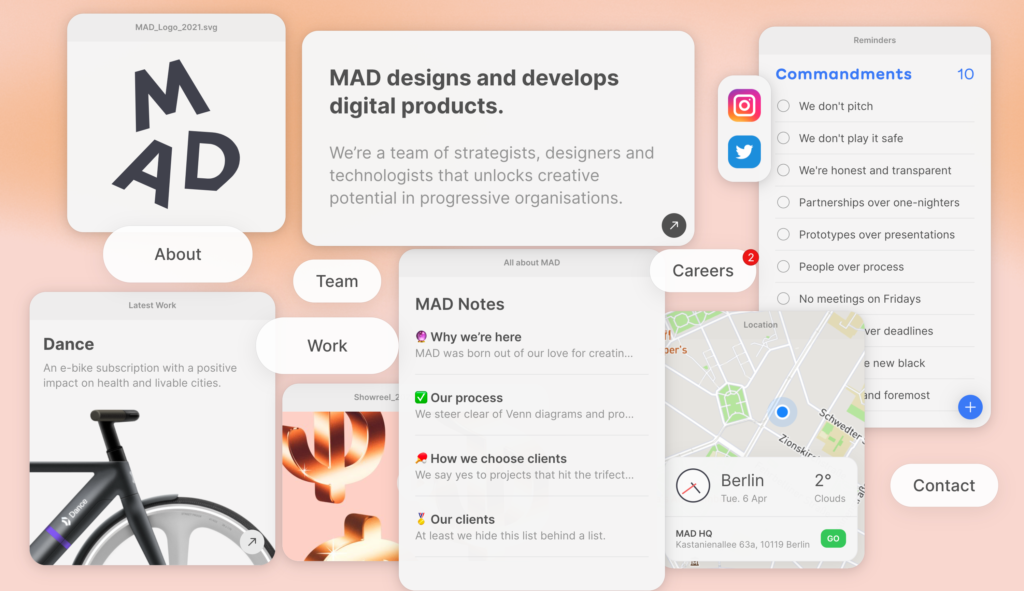
MAD – Digital Product Studio
海外のクリエイティブスタジオの公式サイトです。iOSをモチーフにデザインされていて、とてもおもしろいデザインに仕上げられています。トップに戻るボタンがホームボタンのデザインになっている点などがかわいらしいですね。

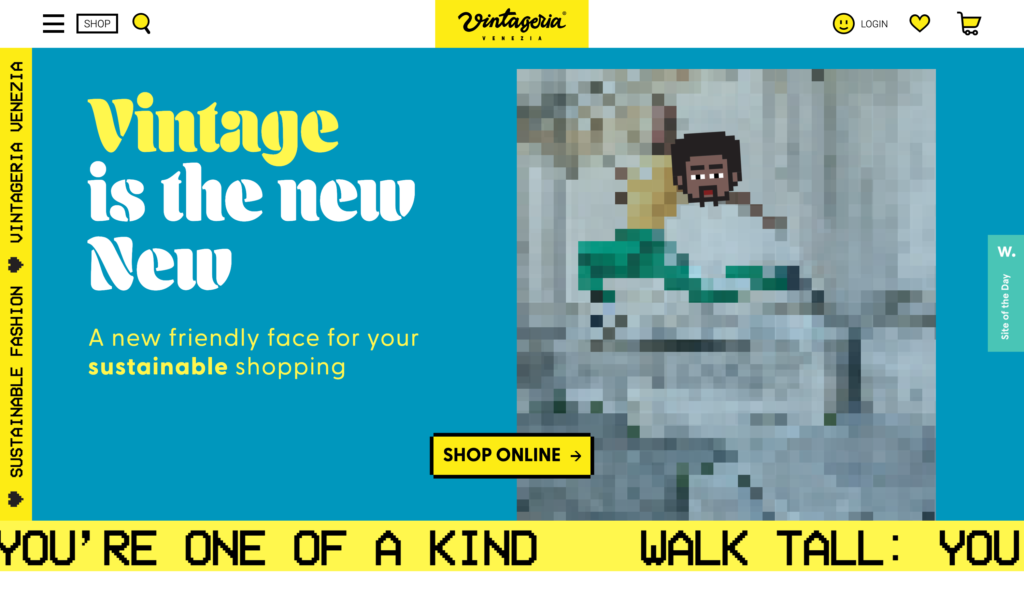
Vintageria
ドットデザインなどが組み合わさることでレトロモダンの素敵な雰囲気に仕上げられているWebサイトです。レトロな要素とモダンな要素が組み合わさることによってデザイン性の高さが生み出されています。

Design Embraced
スクロールに合わせて画面中央の画像がくるくると3D的に回転するアニメーションが印象的なWebサイト。アニメーションによって使いづらくなっているサイトも多いですが、こちらのサイトはサクサク動いてユーザー体験まで考慮されている点が素晴らしいと思います。

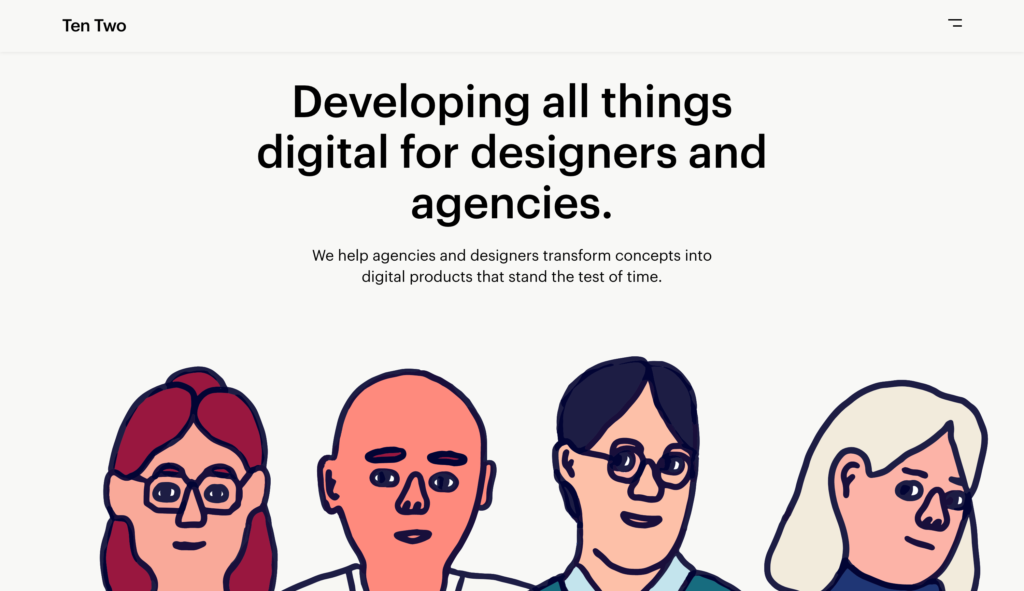
Ten Two
こちらもとてもシンプルなデザインのサイトですが、イラストの使い方、要素のサイズや配置する場所、スクロール時のアニメーションなどによってとても洗練された印象となっています。ミニマルデザインを上手に作り上げることは簡単ではありませんが、うまく使いこなすと洗練されたデザインを生み出すことができます。

POLA 2029 VISION
まるで動画を再生しているかのように、スクロールに合わせてサイト内の要素が様々に展開されていくというデザインが特徴的なWebサイト。ただスクロールするだけでなく、そこに楽しさやワクワク感を加えることで、より強くサイトを見てくれた方々の印象に残りやすくなりますね。

Bridge Tour
こちらもスクロールに合わせてサイト内の要素が大きく変化し、展開していく点がとても面白いWebサイトです。昔からこういったデザインのサイトは一定数存在していますが、その魅力が色褪せることはありません。

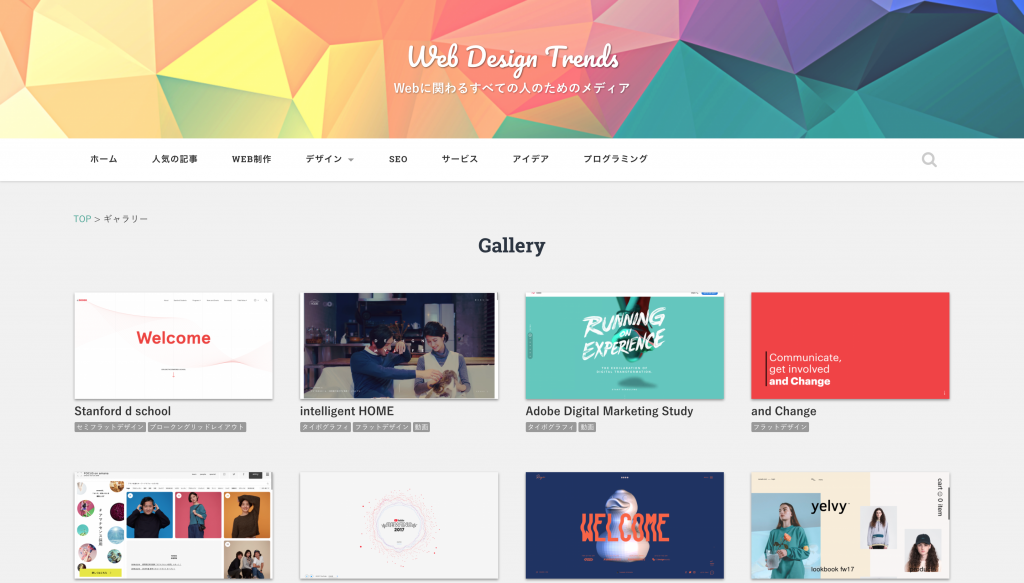
その他の参考になるWebサイト

今回ご紹介したような、デザインの参考になるおすすめのWebサイトをギャラリー形式でまとめています。コンテンツは随時更新しているので、ぜひチェックしてみてください。











