Webサイトにファビコン(favicon)を設定しておくことで、ブラウザのタブやGoogleの検索結果にアイコンが表示されるようになります。
今回は、2021年現在のファビコン(favicon)の設定方法とおすすめの作成ツールについてご紹介したいと思います。
INDEX
ファビコン(favicon)とは?
![]()
ファビコンとは、Webページごとに設定されるブラウザのタブなどに表示されるアイコンのことです。
PCのブラウザでWebサイトを開くと、タブごとにサイト名の隣にアイコン画像が表示されますが、その画像はWebページ側で指定したアイコンが表示されるようになっていて、ブラウザでの見た目が分かりやすくなるだけでなく、Webサイトのブランディングやイメージ作りにも影響を与えます。
ファビコンは、主に下記の箇所に表示されます。
- ブラウザのタブ
- ブラウザのブックマーク
- Googleの検索結果(スマホ)
必ずファビコンを設定しないといけないわけではありませんが、ファビコンが設定されていないとブラウザのデフォルトのアイコンが表示されてしまうため、見た目があまり良くありません。
基本的には、Webサイトを公開する時はファビコンが設定された状態で公開するようにした方がいいでしょう。
ファビコン(favicon)の設定方法
ファビコンを設定する際は、「favicon.ico」というファイルを用意します。
.icoというのはアイコン画像に使用する拡張子で、ico形式でファビコンの画像を用意しておくことで様々なサイズの画像ファイルを用意したりコードを記述する必要が無くなります。
ファビコンの画像を用意したら、下記のようなlinkタグでファビコン画像のパスを指定します。
<head>
...
<link rel="icon" href="/favicon.ico">
...
</head>HTMLにコードを記述したら、実際にブラウザでWebサイトを表示してみましょう。ブラウザの隣にアイコンが表示されていれば設定は完了です。
ファビコン(favicon)が表示されない場合の対処法
ファビコンを設定したのに表示されない!という場合は、下記のような原因が考えられます。
- ファイルのパスが誤っている
- 対処法:ブラウザの開発者ツールから、ファビコンで指定している画像パスが正しいか確認してみましょう。ファイル名や拡張子が間違っている可能性も考えられます。
- HTMLのlinkタグに誤りがある
- headタグ内に正しくタグが配置できていることを確認しましょう。
- キャッシュが効いてしまっている
- 対処法:キャッシュクリアを試してみましょう。サーバー側とブラウザ側でそれぞれキャッシュが効いている場合があります。
おすすめのファビコン(favicon)作成ツール
![]()
ファビコンの作成ツールは、favicon.ioの「Favicon Converter」です。
「16×16」、「32×32」、「48×48」の3つのサイズが含まれたfavicon.icoファイルを生成することができ、後述するapple-touch-icon(Webクリップアイコン)用のサイズの画像も生成できるので、画像作成の手間が省けます。
Favicon Converterの使い方
画面中央の「Converter」という所をクリックして、ファビコンに使用したい画像を選択してください。この時、正方形でない画像を選択すると縦横比が変わってしまうため、基本的には正方形の画像を使用するようにしましょう。
![]()
画像ファイルが選択できたら、あとは「Download」のボタンをクリックすると、アイコン画像が含まれたファイルをダウンロードすることができます。
いくつかファイルが含まれていますが、ファビコンは「favicon.ico」というファイルになっているので、このファイルを上記でご紹介した通りにHTMLから指定するようにしましょう。
また、ダウンロードファイルに含まれている「apple-touch-icon.png」というファイルが、apple-touch-icon(Webクリップアイコン)用の画像なので、設定する場合はこちらのファイルを使用すればOKです。
その他に設定しておきたいアイコン
apple-touch-icon(Web Clipアイコン)
![]()
iPhoneやiPadのsafariや、AndroidでWebサイトをホーム画面に追加した時に表示されるのがapple-touch-icon(アップルタッチアイコン)です。
こちらは必須の設定ではありませんが、登録しておくとスマホユーザーがホーム画面に追加した時に分かりやすく表示することができるので、ユーザビリティとブランディングを考えると設定しておいた方が良いでしょう。
様々なサイズを用意するように説明されることもありますが、180x180pxの画像を1つだけ設定しておけば問題ありません。
<link rel="apple-touch-icon" href="/apple-touch-icon.png">apple-touch-icon.pngという名称で180×180のアイコン画像を作成し、上記で指定した画像パスのディレクトリにファイルを配置しておきましょう。
Windows用アイコン

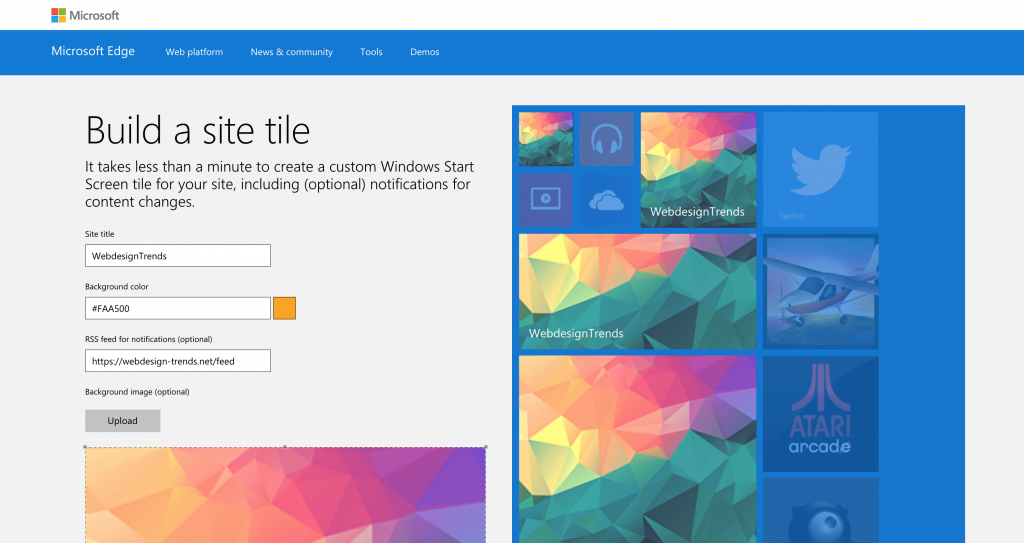
Windows8やWindows10のスタート画面にWebサイトをピン留めした時の表示をリッチにしたい場合は、Windows用アイコンの設定を行いましょう。
<meta name="application-name" content="{サイト名}"/>
<meta name="msapplication-square70x70logo" content="small.jpg"/>
<meta name="msapplication-square150x150logo" content="medium.jpg"/>
<meta name="msapplication-wide310x150logo" content="wide.jpg"/>
<meta name="msapplication-square310x310logo" content="large.jpg"/>
<meta name="msapplication-TileColor" content="#FAA500"/>以前はMicrosoftのツールで簡単にアイコン画像を生成できましたが、すでにツールの提供が終了しているため、それぞれのサイズの画像を作成し、アップロードした上で上記のコードを記述してください。
Safari用のアイコン画像は不要
iOS 12、macOS Mojaveが登場するまでは、SafariでWebサイトをピン留め表示した時に表示されるアイコン画像を別途用意しなければなりませんでしたが、Safariでもファビコン画像がサポートされるようになったため、ファビコンさえ正しく設定しておけばSafariでも正しく表示されるようになりました。
アイコン素材におすすめの画像
ファビコンのサイズは非常に小さいですが、apple-touch-icon(Webクリップアイコン)と同様の画像を設定する場合が多く、こちらはスマホのホーム画面にも表示されるので、どんな画像にするかは非常に重要です。
基本的には、Webサイトのロゴなどを使用する場合が多いです。ただ、ロゴ画像が無い場合はフリー素材などを使って、サイトのイメージに近いようなものを設定しておくのがおすすめです。
ファビコン以外のheadタグに記述しなければならないもの
ファビコン以外にも、Webサイトを制作する際は様々なタグを設定しておく必要があります。下記の記事を参考に設定しておくようにしましょう。