ブラウザ上でグラフを表示するならばJavaScriptやjQueryを使う方法が一般的です。
画像を貼り付けると拡大したら荒くなったり、細かい数値が確認できませんが、JavaScriptを使うとマウスオンした時にデータを表示できたり、とても綺麗にグラフを表示することができます。
グラフを表示するプラグインは山ほどありますが、今回はその中から厳選した8個のプラグインを紹介していきます。
※プラグインごとに分かりやすくご説明されているサイトへのリンクを掲載しました。
INDEX
Chart.js
JavaScriptでグラフをを表示するプラグインといえばChart.jsが最もメジャーです。
そのためドキュメントも豊富で、知りたいことがあればすぐに検索で調べられるので、初めて挑戦する場合はまずChart.jsをおすすめします。レスポンシブに対応している点もありがたいですね!
商用:利用可(ライセンス:MIT)
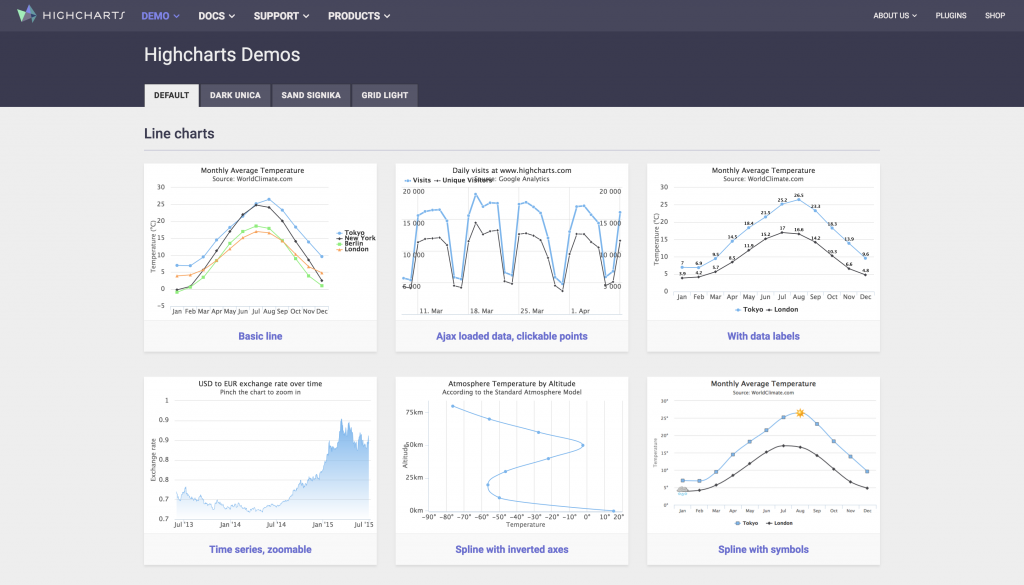
Highcharts
綺麗にグラフを表示したい場合はHighchartsがおすすめです。
様々なグラフをとても綺麗に描画することができます。
商用:有償 $150~ (詳しくはこちら)

▷公式ページ
▷highcharts.jsの使い方概要 JavaScriptでグラフを描画
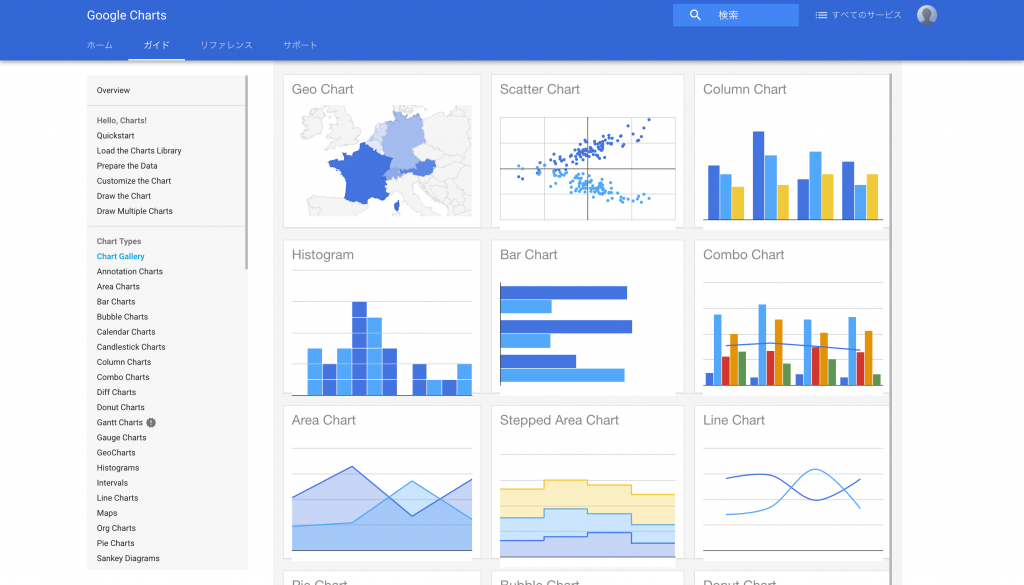
Google Chart Tools
なんとGoogleもグラフを表示するプラグインを公開しているんです!
少しコードが独特ですが、Google製という安心感は大きいです。さすがGoogle先生。
商用:利用可(詳しくはこちら)

▷公式ページ
▷ソースコードほぼコピペでOK!Google Chart Tools(API)とJavaScriptを使用した円グラフの作り方
CanvasJS
CanvasJSはとてもシンプルなコードでグラフを表示することができます。プラグイン自体も軽量なので、表示のスピードが早いのはCanvasJSを利用するメリットですね。
商用:利用可(ライセンス:MIT)

▷公式ページ
▷JavaScriptで爆速グラフ・チャートが作成できる「CanvasJS」を使ってみた!
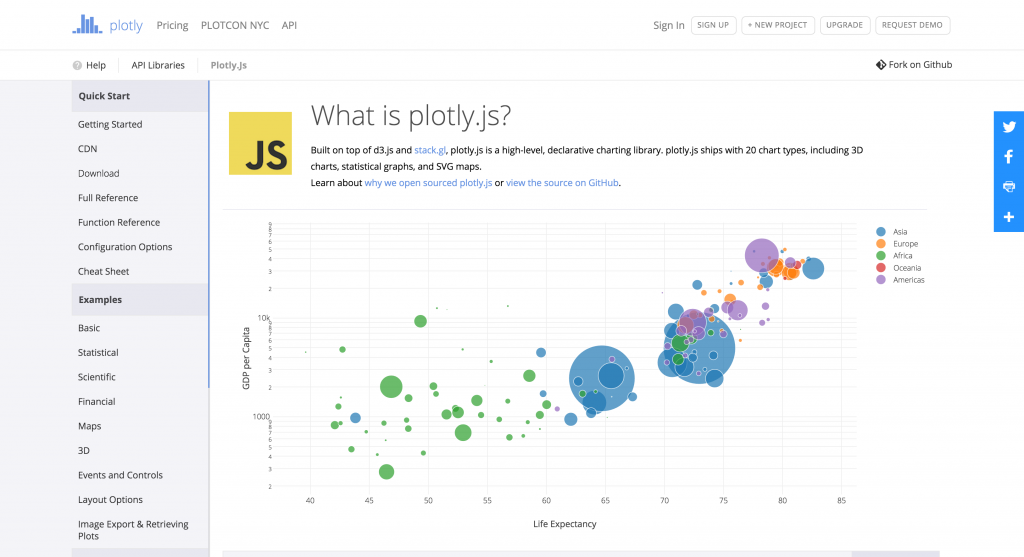
plotly.js
plotly.jsは細かいカスタマイズが可能なグラフ描画プラグインです。3Dのグラフを表示する場合に使われることが多いです。
商用:利用可(ライセンス:MIT)

▷公式ページ
▷plotly.js – 3Dまでこなす高度なグラフライブラリ
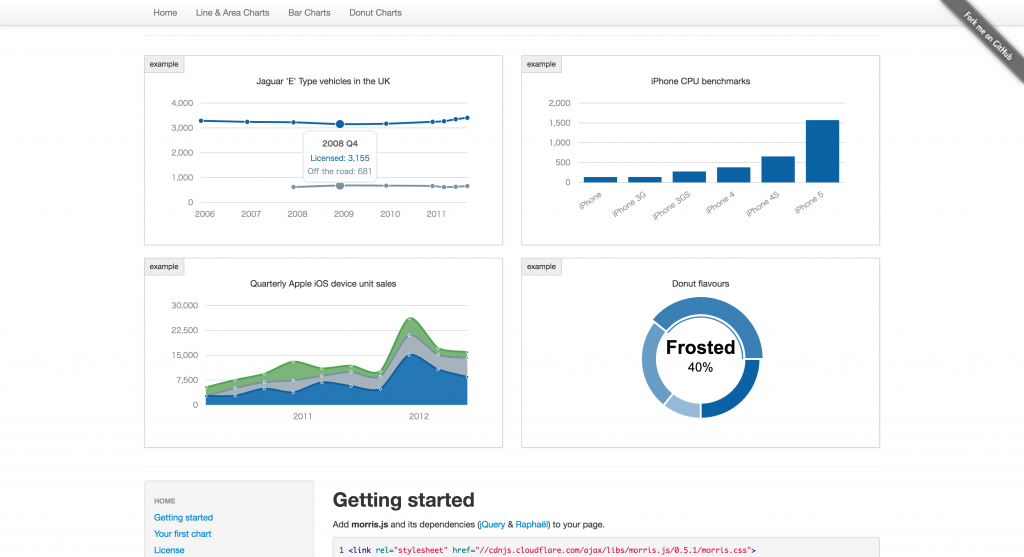
Morris.js
Morris.jsもシンプルにグラフを表示する場合によく使われるプラグインです。グラフもきれいなので、デザインにこだわっているサイトなどではおすすめです!
商用:利用可(ライセンス:BSD)

▷公式ページ
▷morris.js – SVGで手軽に綺麗なグラフを描くJavaScriptライブラリ
jqPlot
jqPlotはシンプルながらも綺麗なグラフを表示できるプラグインです。個人的に色使いがとても気に入っています。
商用:利用可(ライセンス:GPL,MIT)

▷公式ページ
▷jQueryで見栄えのいいグラフが描ける「jqPlot」
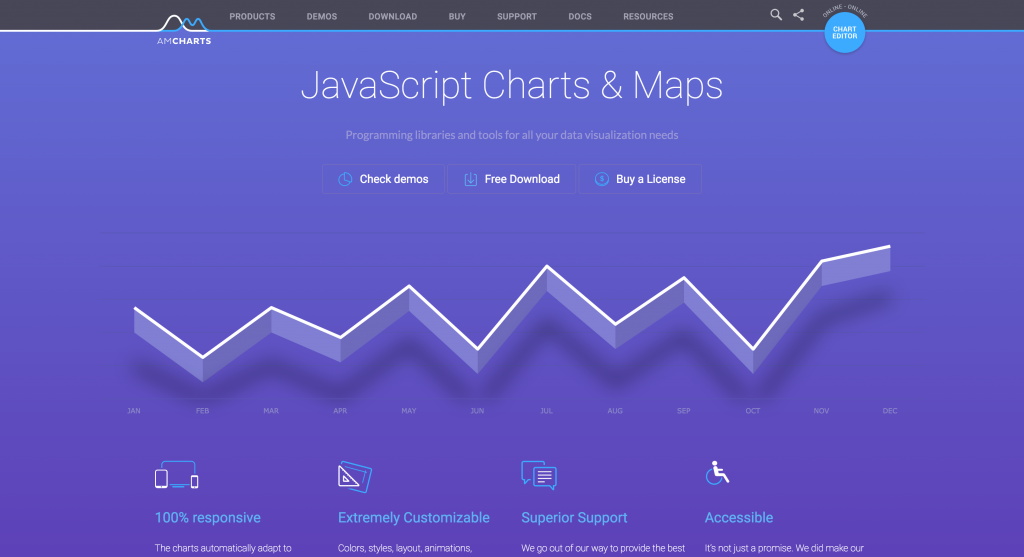
amCharts
amChartsは商用利用は有償ですが、それだけあってグラフの種類やデザインがとても豊富です。
デザインにもこだわってしっかりとグラフを表示したい場合にはおすすめです!
商用:有償 $140~ (詳しくはこちら)

▷公式ページ
▷はてなブログにグラフを表示させる便利なJavaScript、「amCharts」の実装方法
その他のJavaScriptおすすめプラグイン
アニメーションを実装する際に役立つJavaScriptのプラグインをまとめました。それぞれに特徴があるので、場面によって使い分けたいですね。
まとめ
Webページで効果的にグラフを使用すると、テキストだけで説明する場合よりも分かりやすく伝えることができたり、より説得力のある説明をすることができます。
最初はWebサイト上にグラフを表示するのは少し難しいかもしれませんが、慣れてしまえば簡単なコードで綺麗なグラフを自在に描くことができます。
JavaScriptが少し難しいなと思ったら、オンラインサービスで基本だけでも勉強してみるとコツを掴むことができますよ!
シンプルなものからカスタマイズ次第で自在に表示できるものまで色々なプラグインがあるので、自分に合ったものを見つけて使ってみてください!