Webアイコンフォントを利用することで、数千種類のアイコン素材をWebサイト上で簡単に表示することができます。
Webサイト上で多くの画像ファイルを読み込むとページの表示速度に影響してしまいますが、Webアイコンフォントであればファイルサイズをほとんど気にせず利用することができます。
今回は、Webアイコンフォントの基本と、2022年現在のおすすめWebアイコンフォントサービスをご紹介したいと思います。
INDEX
Webアイコンフォントとは
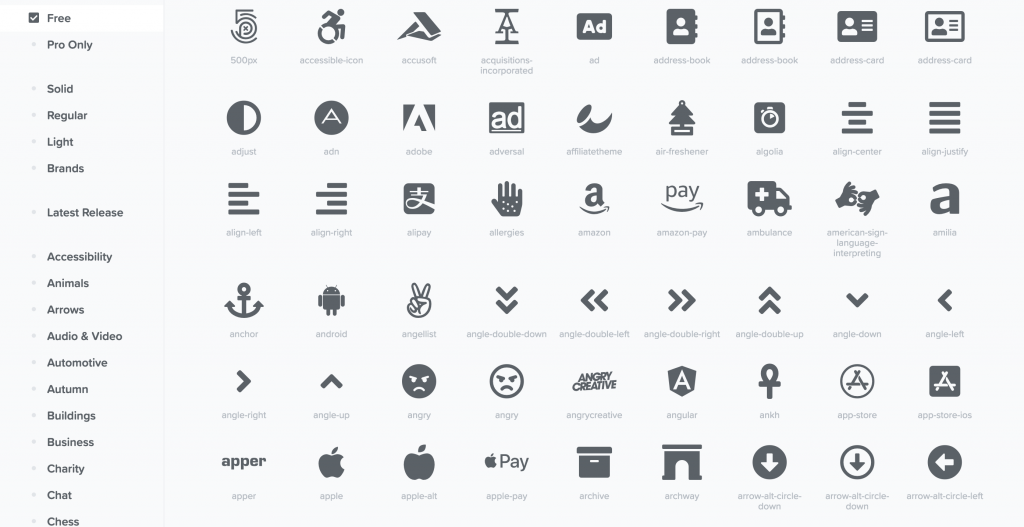
![]()
Webアイコンフォントとは、HTMLのタグや特有のクラス名を付与することで、簡単にWebサイト上にアイコンを表示できるサービスです。
フォントとしてアイコンを利用することができるので、CSSで簡単にサイズや色を変更できるため、使い勝手にも優れています。
アイコンはWebデザインを行う上で欠かせない要素であり、色々な場面で使用することができます。ボタンのラベルにしたり、メニューに表示したり、SNSアイコンをページに設置したりすることもできますね。
アイコンフォントを使用するメリット
では、アイコンフォントを使用する具体的なメリットについてご紹介していきたいと思います。
CSSでサイズや色を変更できる
アイコンフォントは、CSSで色やサイズを指定することができるので、同じアイコン素材でも、簡単に大きさを変えたり、色を変えることができます。
設定方法は通常のテキストにデザインを加える場合と同じように、font-sizeなどでテキストと同じようにサイズ指定をしたり、colorで色を指定したり、CSSで簡単にデザインを加工することができます。
フォントならではの特徴を活かした、扱いやすいアイコン素材であることがアイコンフォントを使用する大きなメリットの1つです。
ファイルサイズを抑えられる
PNGやJPEGなどの画像をアイコンに使用する際は、サイズを調整してから書き出す必要があったり、書き出した後に色を変えられなかったり、何かと手間がかかってしまいます。また、PNGやJPEGはSVGと比べてファイルサイズが大きいため、ファイルの数が増えてくるとページの表示速度にも影響してしまいます。
一方で、アイコンフォントは書き出し作業なども特に必要がなく、ファイルサイズも小さいのでページ表示速度への影響を気にせずに使用することができます。
クラス名などで簡単に呼び出せる
アイコンフォントの呼び出し方は色々な方法がありますが、一般的に使われているのがクラス名による指定です。iタグなどにフォント名を示すクラスを設定することで、簡単にアイコンを呼び出すことが可能です。
アイコンデザインを差し替える場合も、いちいち画像を用意する必要がなく、クラス名を変更するだけで簡単に他のアイコンに変更することができます。
また、色やサイズの修正があった場合も、CSSの修正だけで済んでしまう場合が多いので、修正が簡単にできて実装時の調整を行いやすいというメリットがあります。
CDNに対応しているアイコンフォント
まずはCDNに対応しているアイコンフォントをご紹介したいと思います。
CDNとは、Web上に公開されているファイルを読み込むことでアイコンフォントを利用する方法のことで、自分のサーバー上にファイルを設置する必要がなく、headタグで呼び出すだけでアイコンフォントが利用できるようになります。
ただし、CDNサーバーがダウンしてしまうと呼び出すことができなくなり、アイコンフォントが表示されなくなってしまう点には注意が必要です。
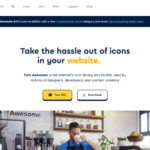
1. Font Awesome

Font Awesomeは、Webアイコンフォントのサービスで真っ先に名前が挙がる人気のサービスです。
アイコンの種類も無料プランで約2,000種類、有料プランだと16,000種類以上のWebアイコンフォントを利用することができます。
世界中で多くの人がFont Awesomeを利用しており、FacebookやTwitterなど著名なサービスのロゴアイコンも用意されていて、SNSのシェアボタンを表示する時などにも活用できます。
2022年にFont Awesome 6が正式リリースされ、無料でも一部のアイコンが利用できるようになりました。
Font Awesomeの使い方
Font AwesomeにはKitという機能を利用する方法と、自分でフォントファイルをホスティングして利用する方法があります。
それぞれについて下記の記事で使い方を説明しているので、ぜひ参考にしてみてください。
2. Line Awesome

Line Awesomeは、Font Awesomeと同等のアイコンをラインアイコンで利用することができるアイコンセットです。
Font Awesomeよりも、線が細くてスタイリッシュなアイコンを利用することができるため、Font Awesomeのデザインが適さないという場合に、Line Awesomeを試してみるといいでしょう。
Line AwesomeはCDNとZip版が用意されているので、好きな方を選択してください。
CDN版を利用する場合は、下記のようにスタイルシートをHTMLで読み込みます。
<link rel="stylesheet" href="https://maxst.icons8.com/vue-static/landings/line-awesome/font-awesome-line-awesome/css/all.min.css">最新版のコードは、下記のページを確認してください。
スタイルシートの読み込みができたら、次はLine Awesomeのページで使用したいフォントを探してみてください。
アイコンを選択すると、下記のようなコピペ用のHTMLコードが表示されるので、そのコードを、アイコンを表示させたい場所に貼り付けます。
<i class="las la-bell"></i>あとは、CSSなどでサイズ、カラーなどを調整すれば完了です。
3. Google Material Icons
![]()
Google Material Iconsは、Googleが提供するアイコン素材のサービスで、2,500種類以上のアイコン素材を無料で利用することが可能です。
UIデザインに使えるユーティリティ系のアイコン素材が多く、様々な場面で活用することができます。
Google Material Iconsの使い方
Google Material IconsをWebサイトで表示するためには、headタグ内に下記のコードを追加します。
<link href="https://fonts.googleapis.com/css2?family=Material+Icons" rel="stylesheet">アイコンを表示させたい場所で、下記のようにコードを追加すると、アイコン画像が表示されます。
<i class="material-icons">face</i>表示されない場合や、詳しく使い方を知りたい場合は下記のページを参考にしてみてください。
4. Phosphor Icons
![]()
Phosphor Iconsは、5,000種類以上のWebアイコンフォントが利用できるサービスです。MITライセンスで提供されています。
他のWebアイコンフォントと比べると、少し丸みを帯びていて可愛らしい見た目が特徴的です。ウェイトも複数から選択することができるので、デザインテイストに合わせたアイコンを見つけやすい点が嬉しいですね。
FigmaやSketchのライブラリやプラグインも提供されているので、Phosphor Iconsを使ったデザイン制作も効率良く進められます。
Phosphor Iconsの使い方
Phosphor IconsはCDNが用意されているので、下記のコードをheadタグの中に追加します。
<link href="https://unpkg.com/phosphor-icons" rel="stylesheet">あとは、アイコンを表示させたい所で下記のようにコードを追加すると、アイコン画像が表示されます。
アイコンフォントだけでなく、だけでなく、PNGやSVGでダウンロードしたり、SVGコードをコピーすることもできるなど、使い勝手の良さが魅力的なアイコンフォントです。
5. Remix icon
![]()
Remix iconは、2000種類以上のWebアイコンフォントが無料で利用できるサービスです。
メニューやボタンに使えるようなアイコンが多数揃えられていて、アプリなどのUIデザインにもぴったりですね。
Remix iconの使い方
まずは、headタグの中で下記のようなCDNのコードを読み込みます。
<link href="https://cdn.jsdelivr.net/npm/remixicon@2.5.0/fonts/remixicon.css" rel="stylesheet">最新版のコードは下記のページから確認することができます。
スタイルシートの読み込みが完了したら、あとはRemix iconのページで使いたいアイコンフォントを選択して下記のようなコードをコピーします。
<i class="ri-home-5-fill"></i>あとは、アイコンを表示したい箇所に上記のコピーしたコードを貼り付ければ、アイコンが表示されます。
6. Ionicons
![]()
モバイルアプリ開発のフレームワーク「Ionic」が提供しているアイコンフォントです。アプリのUIデザインに役立つようなアイコンが多く用意されているため、モバイルサイトやボタンのアイコンなどに使いやすいものがたくさんあります。
Ioniconsの使い方
IoniconsはCDNとフォントファイルのダウンロードとどちらも提供されています。ここでは、CDNで利用する方法をご紹介しておきます。
まず、下記のコードをheadタグ内に記述してください。
<link href="https://unpkg.com/ionicons@5.1.0/dist/ionicons.js" rel="stylesheet">次に、公式ページのアイコン一覧から利用したいアイコンを選択します。下記のようなHTMLが出力されるので、そのまま貼り付けるとアイコンを表示することができます。
<ion-icon name="accessibility-outline"></ion-icon>ダウンロード型
ここから先は、CDNではなく一度ファイルをダウンロードし、サーバーにファイルをアップロードして使うタイプのアイコンフォントをご紹介したいと思います。
7. IcoMoon

IcoMoonはCDNはありませんが、好みのアイコンフォントをダウンロードして、Webサイト内で使用することができるサービスです。書き出しの形式はSVGやPNG形式、フォントファイル形式などから選択することができ、場面に応じて使い分けることができますね。
また、自分でSVG形式のファイルをアップロードし、アイコンフォント化して出力するという面白い機能も提供されています。オリジナルのアイコンフォントを使用したい場合は、IcoMoonがおすすめですね。
8. Foundation Icon Fonts 3

Foundation Icon Fonts 3 は、283種類のアイコンフォントを使用することのできるサービスです。
Foundation Icon Fonts 3の使い方
Foundation Icon Fonts 3は、公式サイトから必要なファイルをダウンロードすることができます。
それらを自分でホスティングし、Webページから読み込むことでアイコンフォントを表示することができるようになります。
9. Ligature Symbols

Ligature SymbolsはKazuyuki Motoyamaさんというクリエイターの方が公開しているアイコンフォントです。
シンプルなアイコンが数多く掲載されているため、ボタンのラベルなどにアイコンを使いたい時に活躍しそうですね。
Ligature Symbolsの使い方
Ligature Symbolsを使うためには、まず公式サイトからファイルをダウンロードし、フォントファイルなどをアップロードしておきます。
Ligature Symbolsのアイコンフォントを表示させたい箇所では、下記のように呼び出すと表示することができます。
<p>Simple use for mailto link.</p>
<a href="mailto:mail@example.com" class="lsf">mail</a>
<p>Use tha icon with text.</p>
<a href="http://twitter.com/" class="lsf-icon" title="twitter">Twitter</a>
<p>Use tha icon with unicode.</p>
<a href="http://amazon.com/" class="lsf-icon amazon">Amazon</a>CSSは下記のような記述を追加すればOKです。この時、フォントファイルの場所がアップロードされた場所と異なると正しく表示できないので、注意してください。
@font-face {
font-family: 'LigatureSymbols';
src: url('LigatureSymbols-2.11.eot');
src: url('LigatureSymbols-2.11.eot?#iefix') format('embedded-opentype'),
url('LigatureSymbols-2.11.woff') format('woff'),
url('LigatureSymbols-2.11.ttf') format('truetype'),
url('LigatureSymbols-2.11.svg#LigatureSymbols') format('svg');
src: url('LigatureSymbols-2.11.ttf') format('truetype');
font-weight: normal;
font-style: normal;
}
.lsf, .lsf-icon:before {
font-family: 'LigatureSymbols';
-webkit-text-rendering: optimizeLegibility;
-moz-text-rendering: optimizeLegibility;
-ms-text-rendering: optimizeLegibility;
-o-text-rendering: optimizeLegibility;
text-rendering: optimizeLegibility;
-webkit-font-smoothing: antialiased;
-moz-font-smoothing: antialiased;
-ms-font-smoothing: antialiased;
-o-font-smoothing: antialiased;
font-smoothing: antialiased;
}
.lsf-icon:before {
content:attr(title);
margin-right:0.3em;
font-size:130%;
}
.lsf-icon.amazon:before {
content: 'E007';
}10. Genericons Neue
![]()
Genericons Neueは、WordPressの開発元によって提供されているフォントで、約100種類のフォントが用意されています。
Genericons Neueの使い方
Genericons Neueは他のアイコンフォントと違い、ヘッダータグ内にファイル読み込みのタグを記述する必要がありません。
公式サイトで使いたいアイコンをクリックすると、下記のようなテキストが表示されるので、それをコピーしてHTML内に貼り付けて利用します。
<svg class="genericons-neue genericons-neue-home" width="16px" height="16px"><use xmlns:xlink="http://www.w3.org/1999/xlink" xlink:href="genericons-neue.svg#home"></use></svg>すべてのフォントファイルをを読み込む必要が無いので、ちょっとしたアイコンの使用には便利かもしれません。
まとめ
Webアイコンフォントは使ってみればとても便利でデザインの質も高めることができますが、デザイン初心者の間はなかなか自分から使う場面が少ないのではないでしょうか。
特にFont AwesomeやGoogle Material Iconsは使用する機会も多く、とても便利なサービスなので使いこなせるようにしておくと何かと便利です。
また、アイコンフォントでなくても、Web上で利用できる画像素材やイラスト素材も様々なものを利用することで、より一層Webデザインの幅を広げることができますよ。