Webサイト上の要素に背景を表示したい場合、シンプルに画像で表示する形が一般的ですが、CSSを使って背景パターンを表示するという方法もあります。
ドット柄やチェック模様、ストライプなど色々な種類の背景パターンをCSSだけで作ることができ、使い方を覚えておくとWebデザインに色々と活用することができます。
今回は、CSSだけで背景パターンや模様を表示するメリットや、様々なサンプルコードが掲載されているおすすめのサイトをご紹介したいと想います。
INDEX
CSSで背景パターンを作るメリット

Webページ上の要素に背景を適用する場合、一般的には画像ファイルを用意してbackground-imageプロパティに指定することが多いですが、CSSだけでも様々な背景パターンや模様を作ることができます。
画像ではなくCSSで背景パターンを作った場合のメリットとして、例えば次のようなものが挙げられます。
- CSSを編集するだけで簡単にスタイルの調整ができる
- パターンのバリエーションを増やす場合も手間があまりかからない
- アニメーションで変化させることができる
背景画像を書き出して使用する場合、色の変更などがあった場合にいちいち画像の書き出しを行わなければいけませんが、CSSで作られた背景パターンや模様であれば、コードを修正するだけで簡単に調整することができます。
単に背景画像を表示するだけではなく、状況に応じてCSSで作った背景パターンも使用することで、Webデザインにおける表現の幅を広げることができますね。
背景パターンや模様のCSSサンプルのおすすめサイト
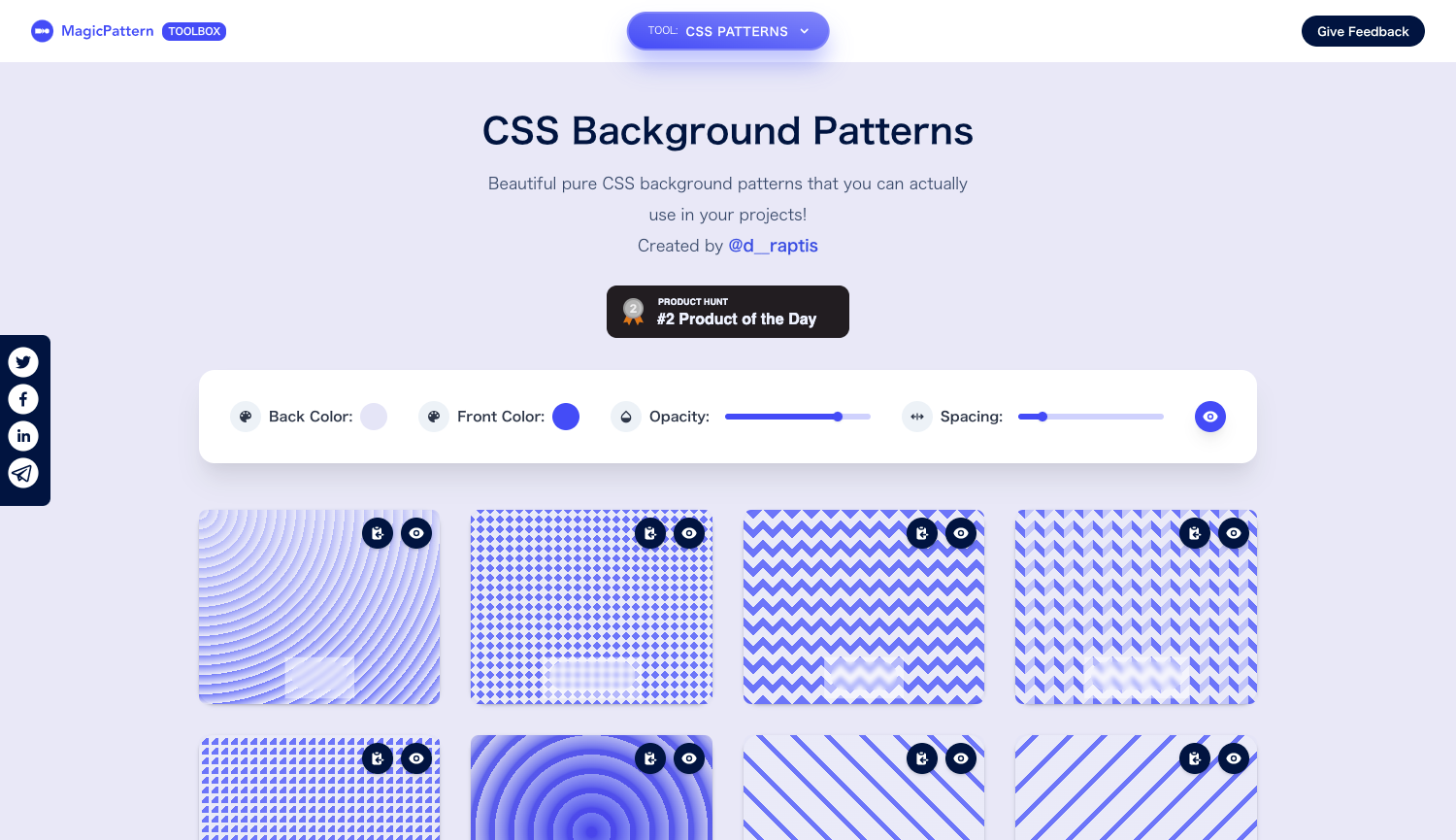
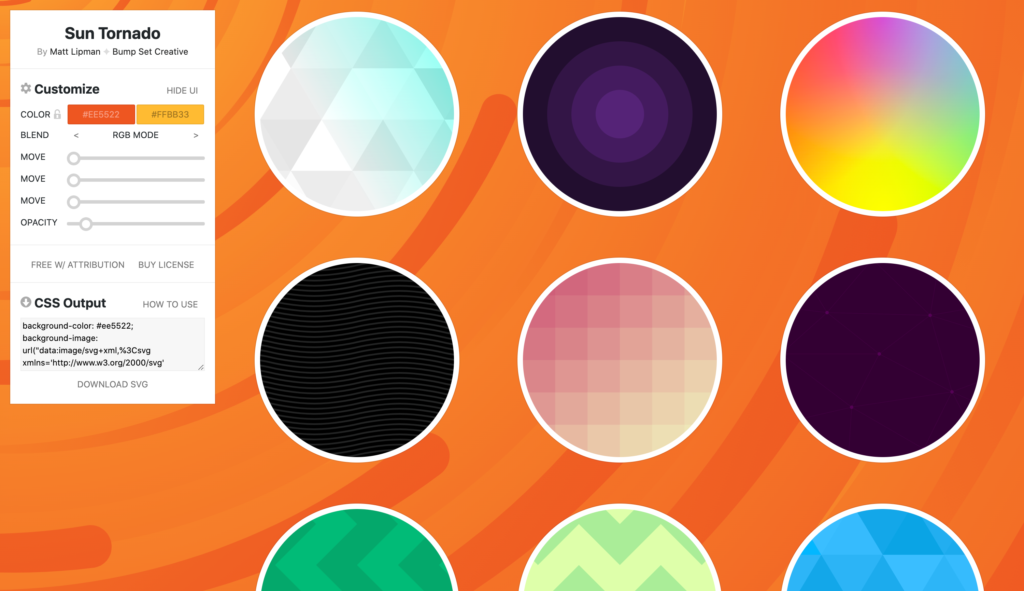
MagicPattern – CSS Background Patterns

CSSで作られた背景パターンが紹介されているページ。
カラーや透明度、スペースのサイズなどを調整してCSSのコードをコピーすることができます。
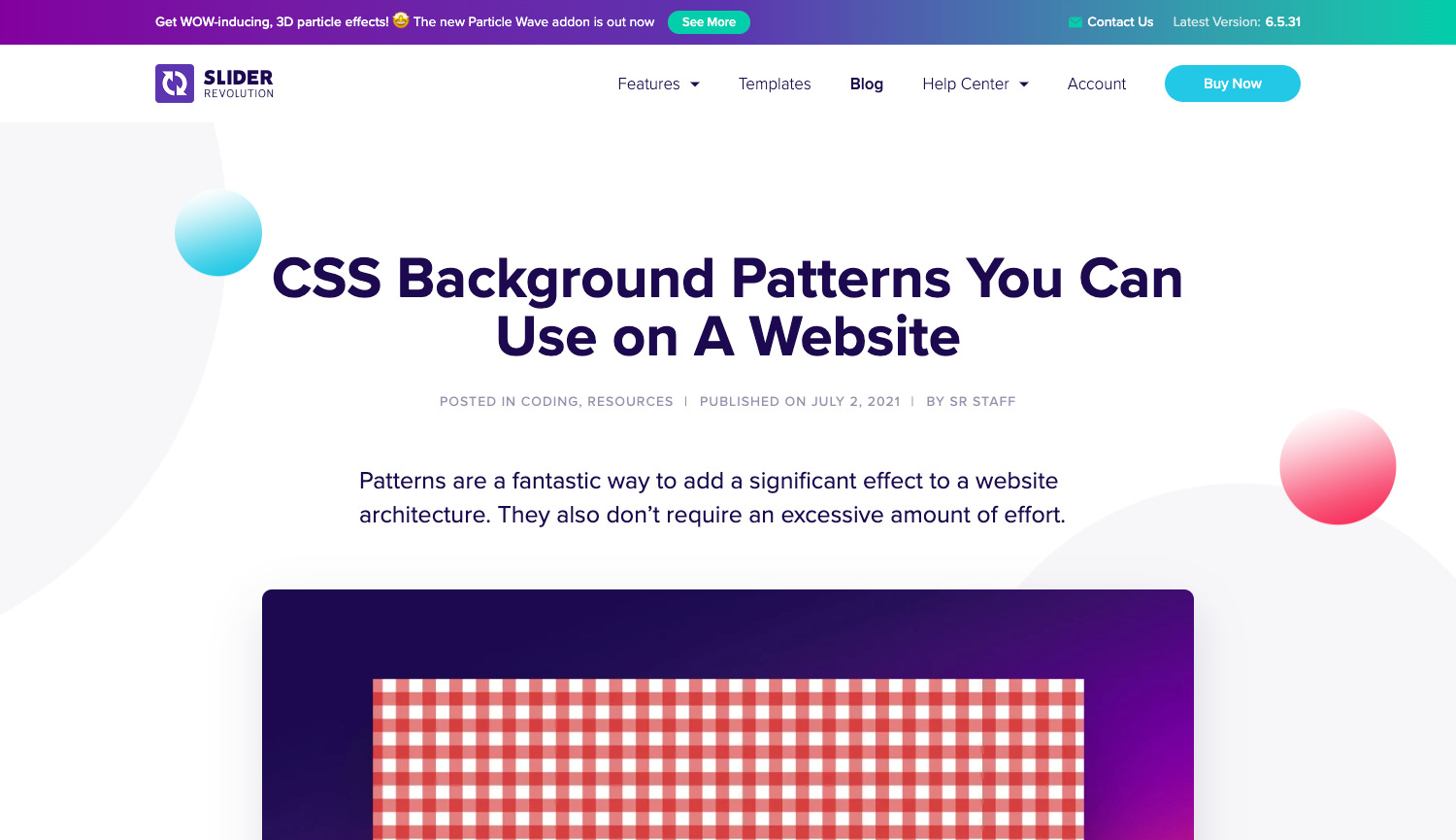
CSS Background Patterns You Can Use on A Website

CodePenで公開されているCSSの背景パターンが紹介されている海外の記事。
可愛らしいパターンからスタイリッシュなパターン、アニメーション付きのものなど様々な背景パターンが掲載されています。
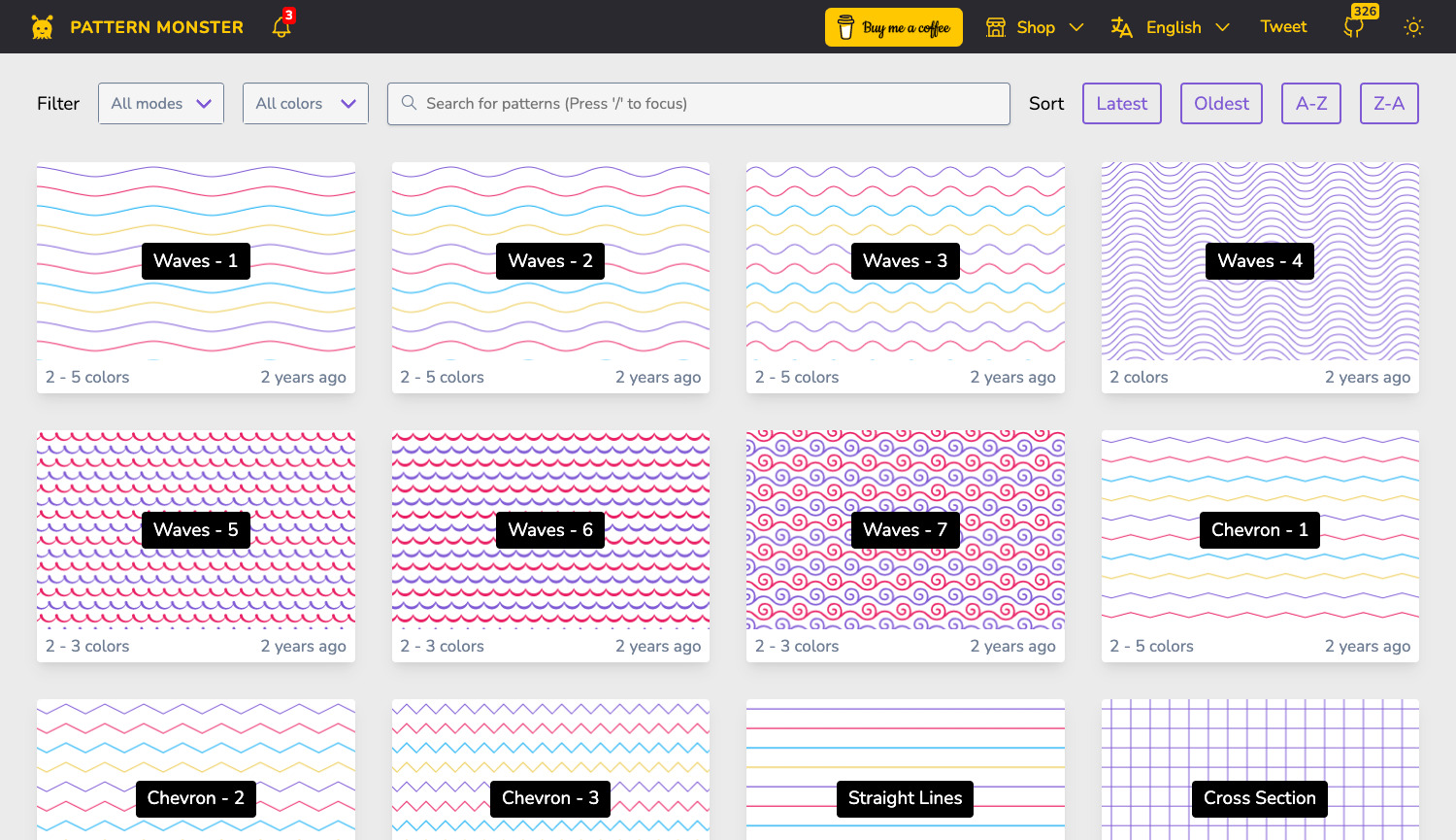
Pattern Monster

SVGで作られた様々な背景パターンが紹介されている海外のサイト。
それぞれの図柄は、ブラウザ上のカスタマイザーを使って色やサイズ、大きさ、位置などを調整することができます。
作成したパターンは、CSSやSVGのコードとしてコピーできる他、SVGファイル、PNGファイルとしてダウンロードすることも可能です。
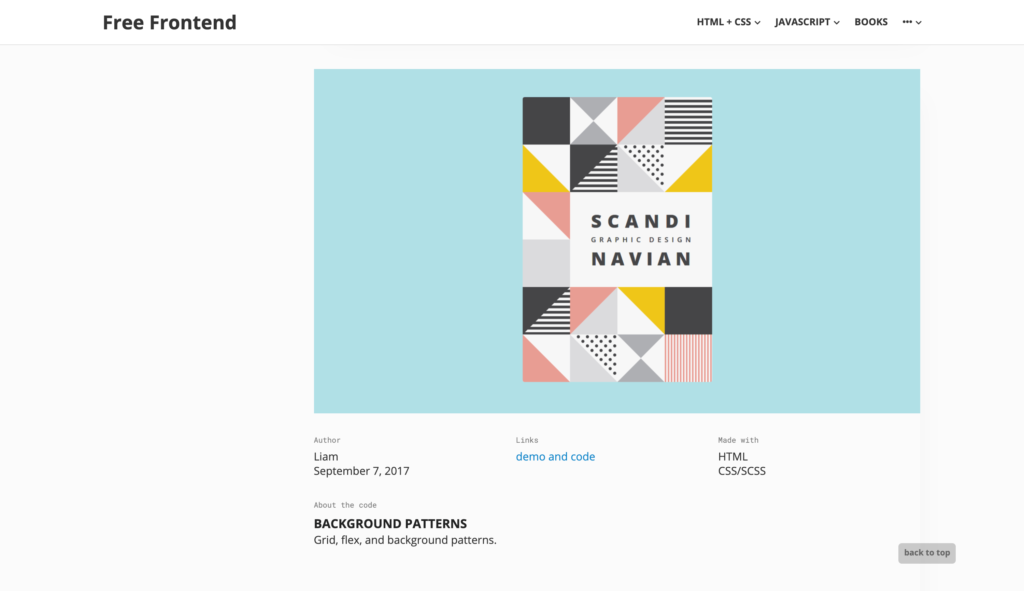
Free Frontend – CSS Background Patterns

CodePenで公開されているCSSで作られた背景パターンがまとめられている海外のページです。
CSSだけで作られているとは思えないような、クオリティの高い背景パターンが掲載されていて、CodePen上でコードを確認することができます。
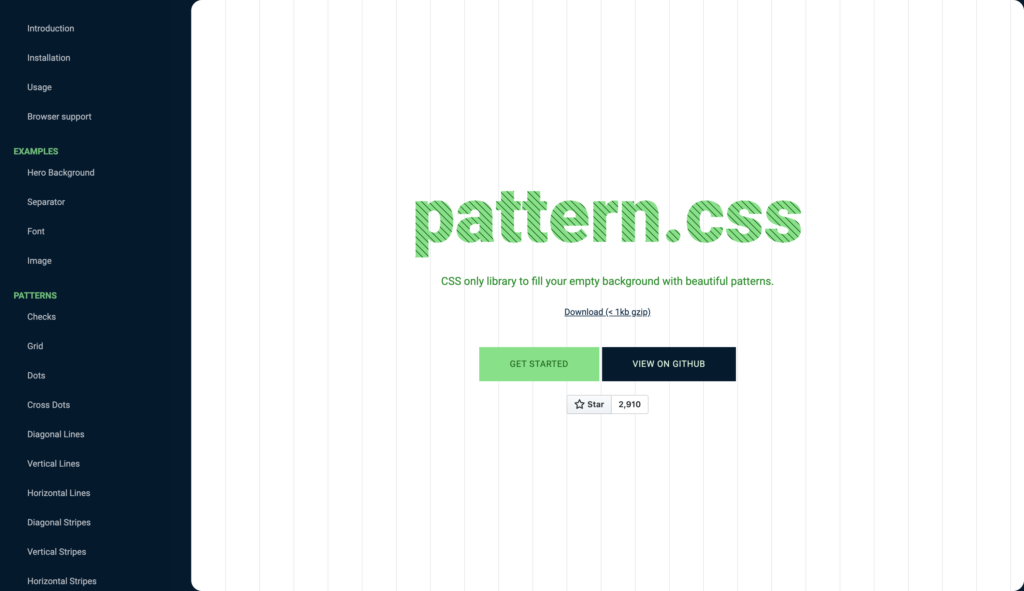
pattern.css

HTMLの要素に決められたクラス名を付けることで簡単に背景パターンを表示することができるスタイルシートです。
単に背景に適用するだけでなく、区切り線やテキストをスタイリングする際にも活用することができ、上手く取り入れることでデザインのクオリティをグッと高めることができます。
SVG Backgrounds

CSSとSVGを使って、背景パターンを表示するサンプルが紹介されているサイトです。
背景パターンや模様がSVG形式で書かれており、細かなスタイリングの調整が少し難しいですが、バラエティに富んだ背景パターンや模様が用意されていて、とても参考になります。
CSS3 Patterns Gallery

こちらはCSSで作られた様々な背景パターンのサンプルが紹介されているサイトです。
すべてCSSのコードが掲載されているので、コードをコピペするだけでサイトに背景パターンを適用することができます。
そのまま背景として使用することもできますが、それぞれの背景パターンのCSSコードを理解することで、CSSの勉強にもなりますね。
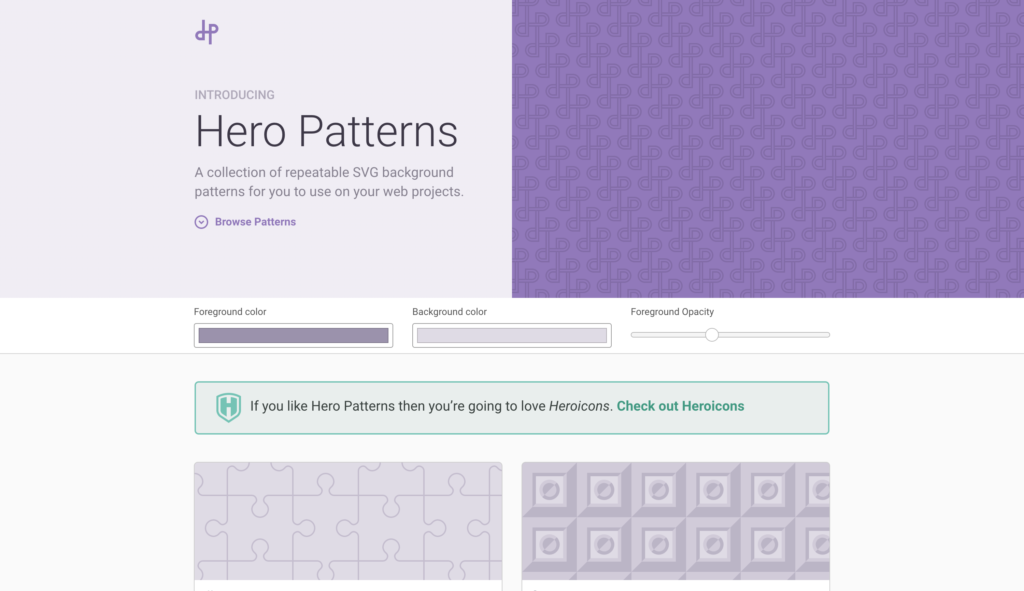
Hero Patterns

CSSとSVGを組み合わせて作られた様々な背景パターンのサンプルが掲載されているサイトです。
自分でメインの色と背景色を選択することができ、透明度なども細かく調整することができます。
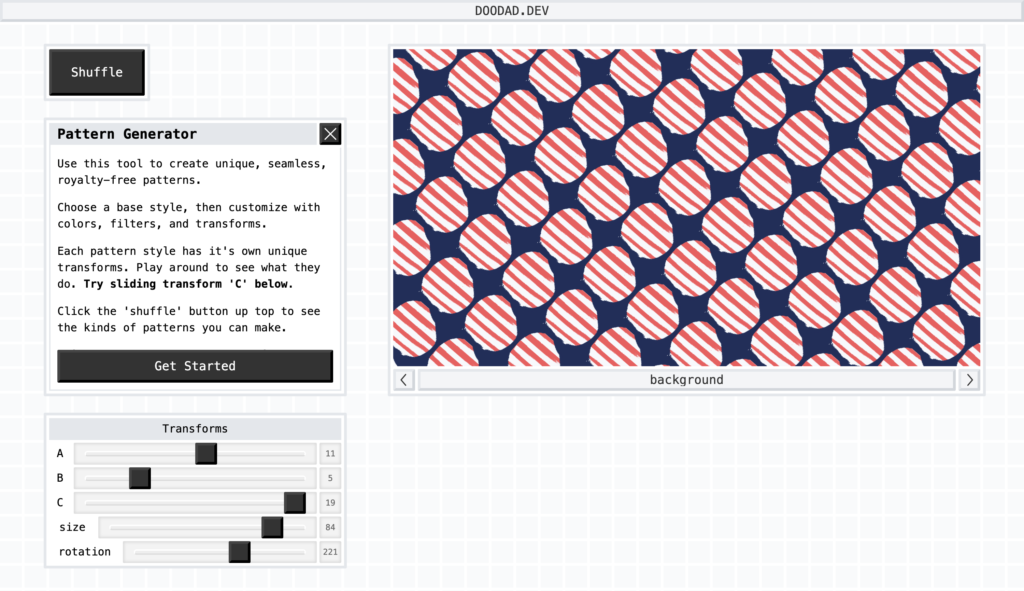
DOODED.DEV

様々なプロパティを自分で調整してオリジナルの背景パターンを作成することができるツールです。
作成した背景パターンはCSSのコードではなくSVGコードとして出力されるので、ファイルとして保存して背景画像として使用してください。
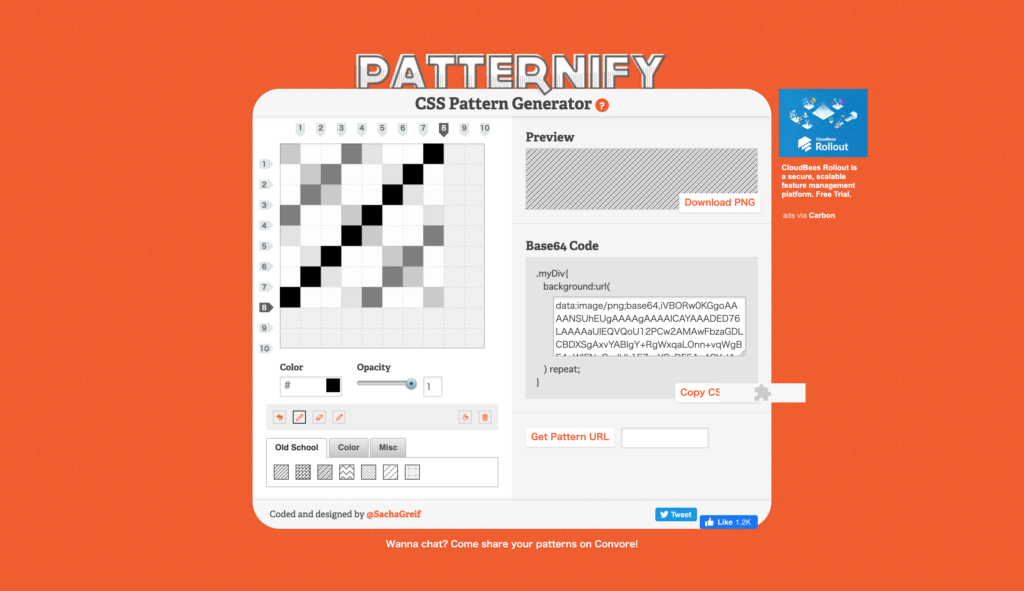
Patternify

ドット絵を自分で作成して、背景として使用するためのCSSコードを出力することができるツールです。
シンプルな斜線や、ギザギザ模様などを簡単に作ることができ、いくつかサンプルも用意されているものは、そのまま利用することもできます。
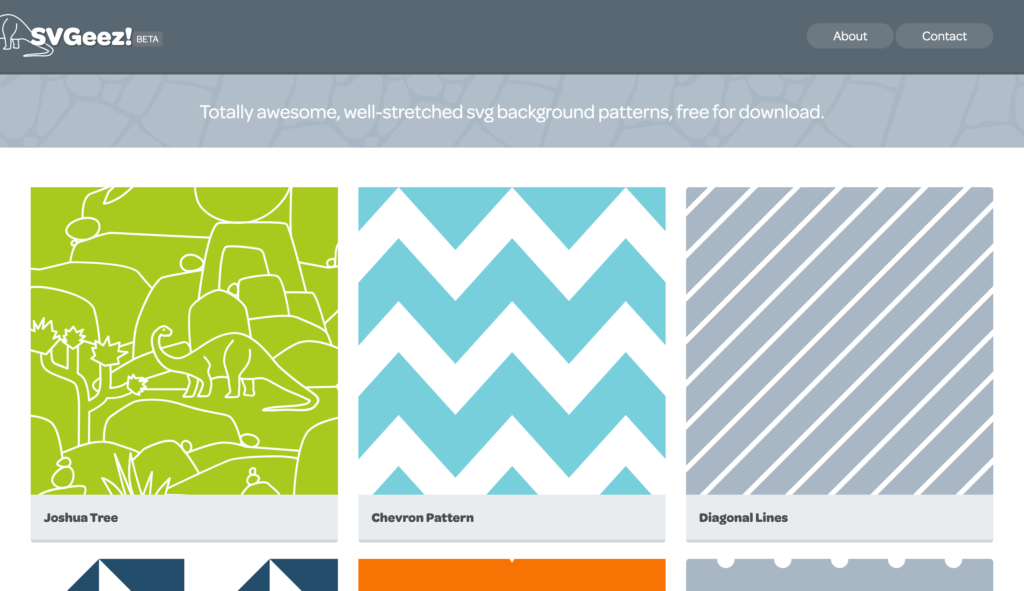
SVGeez

こちらは、CSSで作られたポップな背景パターンが掲載されているサイトです。メインの色と背景色を自分で変更することができます。
SVGを使って作られているので、細かな調整は少し手間がかかりますが、他のサイトやツールと比べると、ポップでスタイリッシュなものが多いです。