Webデザインにおいて、定番テクニックの1つとして使われるのがパララックスです。パララックスはライブラリを使用することで手軽に導入することができ、Webサイトの印象を大きく変えることができます。
今回は、パララックスの実装におすすめのJavaScriptライブラリをご紹介します。
基本的にVanilla JSで作られているで、依存関係など意識せずに利用することができます。
INDEX
パララックスとは
See the Pen
Parallax scroll animation by isladjan (@isladjan)
on CodePen.0
パララックス(Parallax)とは、英語で「視差」という意味で、Webサイトにおけるパララックスはスクロールなどの動きに合わせて要素が動くスピードをずらしたり、異なる動きを加える演出のことを指します。
数年前に大きく流行し、現在ではWebサイトの定番テクニックの1つとして定着しています。
パララックスをWebサイトに取り入れることによって、デザインに立体感や奥行きを生み出すことができ、また一味違った雰囲気のデザインを作り上げることができます。
パララックスは自分でスクリプトを書いて実装することもできますが、基本的にJavaScriptのライブラリを使用して実装することが多いです。
下記に、人気や知名度が高く、使い勝手に優れたライブラリをご紹介しているので、これからパララックスを実装するという方はまずそれらを試してみるといいでしょう。
パララックスのメリットとデメリット
パララックスのメリット
パララックスのメリットは、ひと味違った雰囲気のページを作れるという点です。
基本的に、Webページ上の要素は位置が固定されていて、スクロールしてもそれに合わせて要素が移動するだけです。しかし、パララックスを導入するとスクロールに合わせて要素が移動したり変化するため、ユーザーに与える印象が大きく変化します。
ちょっとした位置の違いであっても、それによって魅力的なイメージを作り上げることができるため、適切にパララックスを取り入れることによってブランディングなどに活用することができます。
パララックスのデメリット
一方で、パララックスにはデメリットもあります。過度なパララックス演出の導入は、使い勝手を悪くしてしまったり、動作が遅くなってしまったりします。
また、PCとスマホなどディスプレイサイズに合わせて細かな調整が必要になるケースも多く、実装コストの増加に繋がります。
パララックスを導入する場合は、上記のことを考慮して進めるようにしましょう。
おすすめのパララックスライブラリ
Rellax

Rellaxは、非常に有名なパララックスを実装することができる定番ライブラリです。
純粋なパララックス実装のライブラリの中では、一番よく耳にするライブラリだと思います。スピードやスクロール方向、センタリングなど細かく設定することが可能で、非常に使い勝手に優れています。
Githubのリポジトリの中にサンプルファイルが用意されているので、気になる方はそちらを試してみてください。
Locomotive Scroll

Locomotive Scrollは、パララックスと慣性スクロールの他、様々なスクロール連動アニメーションを導入することができるJavaScriptライブラリです。
パララックスだけでなく、慣性スクロールやスクロール時のアニメーションを実装したいという場合は、Locomotive Scrollがおすすめです。
慣性スクロールはパララックスとの相性が良く、組み合わせることでより美しいWebサイトを作り上げることができますが、デバイスによっては慣性スクロールを導入することによってユーザビリティの低下につながる場合もあるため、必ず導入前に動作確認を行うようにしましょう。
lax.js

lax.jsは、パララックスに加えて様々なアニメーションを実装できるJavaScriptライブラリです。
アニメーションがとてもスムーズで、スクロールに合わせてgifアニメーションを進めたり、マウスの位置に合わせて要素を移動させたり、色々なアニメーションをこれ1つで実装することができます。
Locomotive Scrollも様々なアニメーションを実装することができますが、lax.jsはまた違ったタイプのアニメーションを実装することができるので、状況に応じて使い分けられるといいでしょう。
Luxy.js

Luxy.jsは、パララックスに加え、慣性スクロールも導入することができるJavaScriptライブラリです。
慣性スクロールが付けられるという点ではLocomotive Scrollと共通していますが、Luxy.jsの方がよりシンプルなライブラリとなっています。
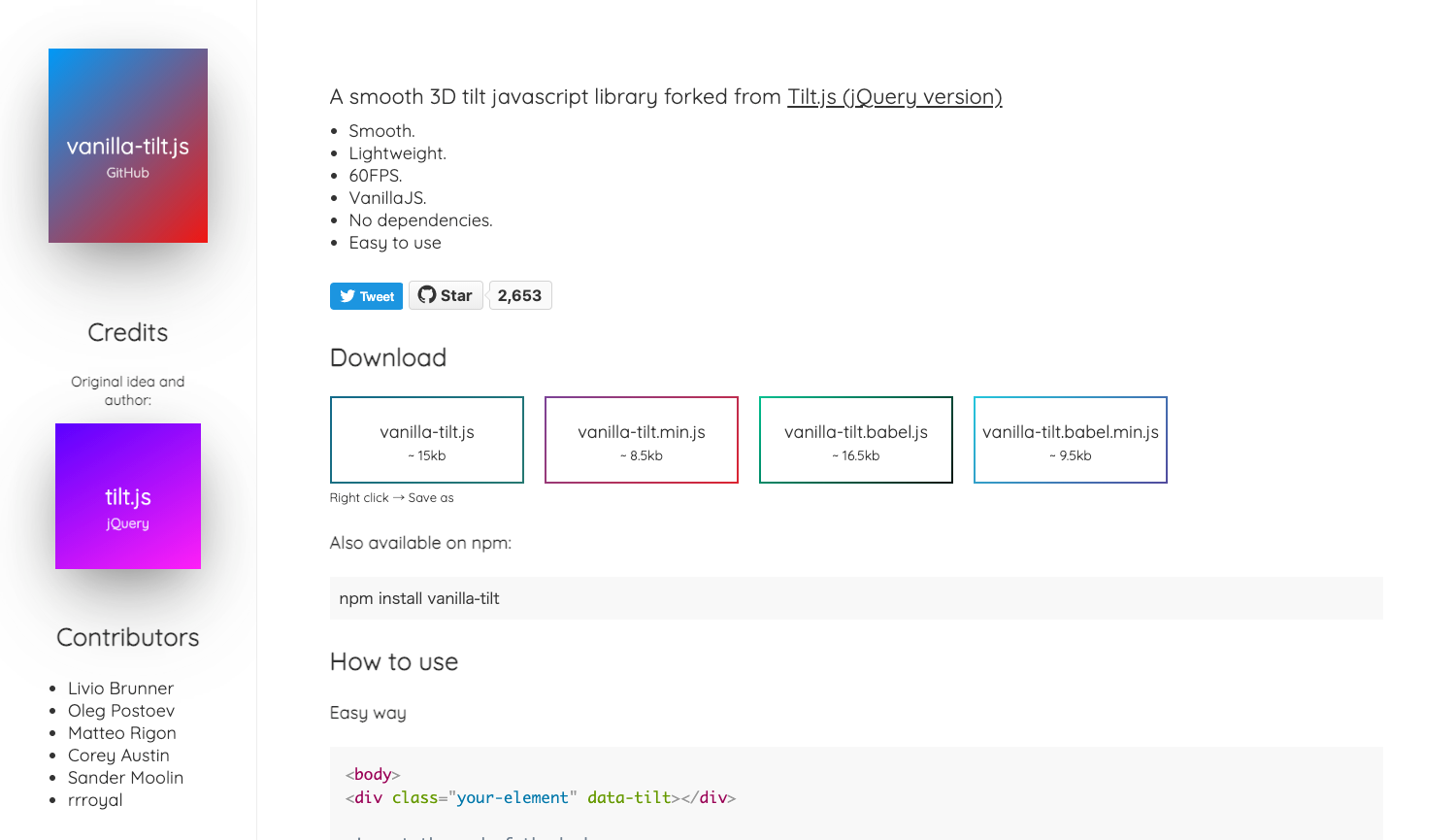
Vanilla-tilt.js

Vanilla-tilt.jsは、要素に対してふんわりと浮かんだようなパララックスを実装できるJavaScriptライブラリです。
元々、jQueryで作られたTilt.jsが公開されていましたが、それがVanilla JSで作られているライブラリです。
他のライブラリがスクロールに合わせて効果を与えるのに対し、Vanilla-tilt.jsはマウス操作に合わせて効果を与えてくれるので、
scrollMagic

scrollMagicは、パララックスだけでなく、スクロールに連動した様々なアニメーションを実装できるJavaScriptライブラリです。
どちらかというと、パララックス用のライブラリというよりはスクロールアニメーションに特化したライブラリで、とにかく色々なことができますが、ある程度JavaScriptの知識が無いと使いこなすのは難しいかもしれません。
オリジナリティ溢れる、スクロールに合わせて様々なアニメーションを実装したいという場合に使ってみてください。
simpleParallax.js

simpleParallax.jsは、名前の通りシンプルなパララックスを実装できるJavaScriptライブラリです。
使い方もとても簡単なので、手軽にパララックスを実装したい場合などにおすすめのライブラリです。
Jarallax

Jarallaxは、パララックスが実装できるシンプルなJavaScriptライブラリです。
他のライブラリと比べると知名度にやや劣りますが、比較的古くから提供されているパララックスのJavaScriptライブラリの1つです。
WordPress上でパララックスを実装できるプラグインなども公開されています。
更新が停止してしまったライブラリ
parallax.js

parallax.jsは、デバイスの向きやマウス操作に合わせて背景を動かすことができるJavaScriptライブラリです。同じ名前のpixelcog製の「parallax.js」も公開されていますが、それとは異なるライブラリなので注意してください。
最終更新は2017年頃ですが、他のライブラリとは一味違った演出が実装できるということで現在でも比較的多く使われています。
同様の演出はlax.jsでも作ることができるので、これから利用する方はlax.jsの利用がおすすめです。
skrollr

skrollrは、scrollMagicと同様にスクロール連動アニメーションを実装できるJavaScriptライブラリです。
ただし、2014年から開発が停止されていて、今後もアップデートの予定は無いとのことなので、積極的な使用は控えた方がよさそうです。














