CSSのコード記述量を減らして、効率的にスピード感を持ってWeb制作を行う助けとなるのがCSSフレームワークです。
現在公開されているCSSフレームワークの種類は非常に多く、それぞれの特徴や目的なども様々で、自分に合ったCSSフレームワークを見つけるのも大変です。
今回は、2021年現在でおすすめのCSSフレームワークをCSSフレームワークのランキングを元にご紹介していきます。それぞれの特徴や違いを理解して、目的に合わせたCSSフレームワーク選びに役立てていただければと思います。
INDEX
CSSフレームワークとは

CSSフレームワークとは、ボタンやフォーム、レイアウトなどWebページの実装に必要なコンポーネントや機能が詰まったライブラリのようなものです。
短期間でWebサイトを実装したい場合や、デザイナー不在のチームがWebサービスを作る場合など、CSSフレームワークを利用することによってデザイン実装の手間を減らすことができます。
ただし、CSSフレームワークは使い方を覚えるまでに時間が必要なものもあったり、目的の異なるCSSフレームワークもあるので、しっかりと考えてからCSSフレームワークを導入する事が必要です。
CSSフレームワークを利用するメリット
Web制作に携わっている方の中でも、CSSフレームワークをあまり使用する機会が無いという方も多いかと思います。
自分でHTMLやCSSが自由に扱える方にとっては大きな恩恵がないかもしれませんが、それでもうまく使い分けることでコード記述量を減らしたり、チームで制作を行う場合に役立てることができます。
デザイナー不在でも整ったデザインが実現できる
CSSフレームワークを正しく扱えば、HTMLの要素に適切なクラス名を付与するだけでデザインが整ったWebサイトを作ることができます。
デザイナーがプロジェクトに参加していれば、しっかりとデザインされたWebサイトを作ることができますが、例えば管理画面の実装など、デザイナーがアサインされないこともあると思います。そのようなプロジェクトでは、CSSフレームワークを取り入れることでCSSをほとんど記述しなくてもデザインの整ったページを作ることができます。
また、複数人で実装を行う場合などもクラス名を付与するルールを決めてしまえば、ある程度統一されたコードを記述することができるという点もCSSフレームワークを利用することによるメリットだと言えるでしょう。
コンポーネントを活用することでコードの記述量が大幅に減らせる
多くのCSSフレームワークにはJavaScriptファイルも一緒に提供されていて、クラス名を指定するだけで簡単に動的なコンポーネントを追加することができます。
ドロップダウンメニューやスライダー、ライトボックスなどCSSだけで実装するには手間がかかるコンポーネントも、簡単に追加することができるというのはCSSフレームワークを利用するメリットの1つです。
流行のCSSフレームワークとは?
CSSフレームワークにもたくさんありますが、毎年様々な新しいものが登場する中で、人気を落として消えていくCSSフレームワークもあります。
今回紹介するCSSフレームワークは、The State of CSS 2020という2020年末に公開されたサイトで紹介されているCSSフレームワークの満足度ランキングから上位のものピックアップしました。
満足度ランキングということは、実際にCSSフレームワークを使ってみて扱いやすさや学習コストなど、様々な観点から評価されていることが考えられるため、上位のCSSフレームワークほど優秀なCSSフレームワークだと解釈することができるでしょう。
- Tailwind CSS
- Bulma
- Pure CSS
- Ant Design
- Materialize
- Tachyons
- Skelton
- Semantic UI
- UIkit
- BootStrap
- Spectre.css
- Primer
- Foundation
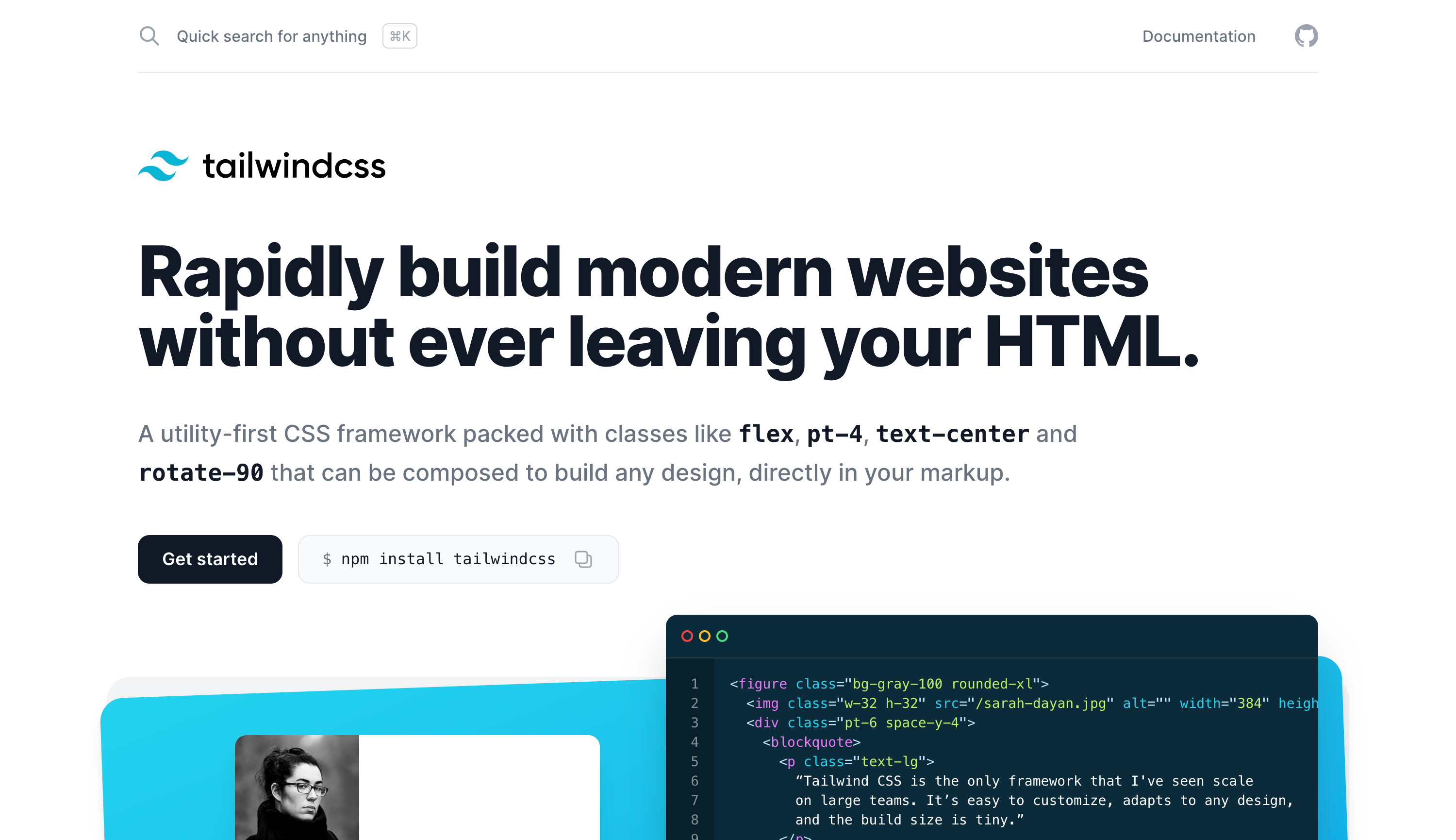
1. Tailwind CSS

Tailwind CSSはユーティリティファーストなCSSフレームワークで、エンジニアを中心に多くの人気を集めています。
ユーティリティファーストって何?と思うかもしれませんが、コンポーネントに対して具体的なクラス名を付与するのではなく、bg-gray-100やw-32など、特定のスタイルを当てるためのクラスをそれぞれのHTML要素に付与することで、スタイリングを行うという考え方です。
<figure class="bg-gray-100 rounded-xl p-8">
<img class="w-32 h-32 rounded-full" src="/sarah-dayan.jpg" alt="" width="384" height="512">
<div class="pt-6 space-y-4">
<blockquote>
<p class="text-lg">“Tailwind CSS is the only framework that I've seen scaleon large teams. It’s easy to customize, adapts to any design,and the build size is tiny.”</p>
</blockquote>
<figcaption>
<div>
Sarah Dayan
</div>
<div>
Staff Engineer, Algolia
</div>
</figcaption>
</div>
</figure>予め用意されたクラス名を付与してスタイリングを行うことによって、CSSの記述量を大幅に削減することができます。
これは、複数人でHTML、CSSを記述する場合に記述方法を揃えやすく、またHTMLのコードを読むだけでどのように表示されるのかがイメージしやすく、メンテナンスしやすいというメリットもあります。
さらに、Tailwind CSSはカスタマイズして利用することもできるので、デザインシステムのようにしっかりと作り込みを行えば、効率的な開発を行えるようになるというメリットもあります。
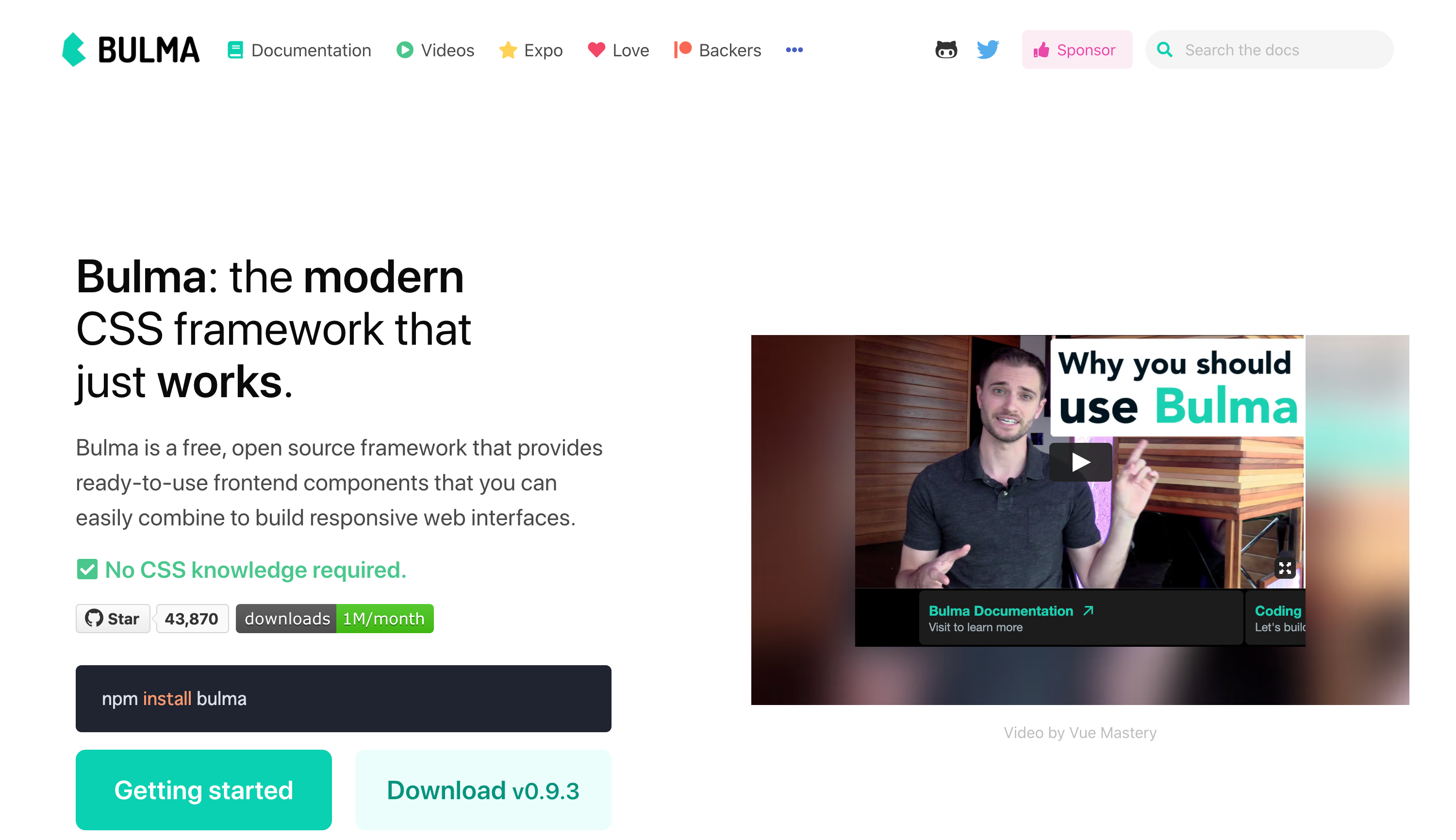
2. Bulma

Bulmaは、BootStrapのように予め用意されたコンポーネントに対応するクラス名をHTML要素に付与することでスタイリングを行うCSSフレームワークです。
BootStrapなどのCSSフレームワークでは、JavaScriptの読み込みが必要となるケースも多いのですが、BulmaはJavaScript不要という点が特徴としてよく挙げられます。
また、それぞれのコンポーネントも他のCSSフレームワークと比べるとスマートなデザインとなっていて、デザインを比較してBulmaが選ばれるというケースも多そうです。
少し前まではファイルサイズが軽量であることがメリットとして挙げられていましたが、最近では他のCSSフレームワークと比べても特段ファイルサイズが小さいというわけではなくなってきました。
3. Pure CSS

Pure CSSは、最低限の機能で構成された軽量のCSSフレームワークです。BulmaのMinify後のファイルサイズは約200KBであるのに対し、PureCSSのMinify後のファイルサイズはたった17KBです。
用意されているコンポーネントの種類はあまり多くないので、Pure CSSでレイアウトや最低限の構成を作った後で、細かなデザインは自分で記述していくというスタイルが多くなるため、CSSの記述量を減らしたいという場合には不向きかもしれません。
しかし、Pure CSSはどんなWebサイトのコーディングにも取り入れやすく、ある程度HTMLとCSSの記述を理解している方がCSSのベースにPure CSSを利用することで作業の効率化を実現することができます。
4. Ant Design

Ant Designは、React向けのUIフレームワークです。なぜCSSフレームワークのランキングに入っているのか分かりませんが、調べた限りでは理由は分かりませんでした。
ReactのUIコンポーネントとしては知名度が高いため、Reactを使っている場合は導入を検討してみても良さそうです。
5. Materialize

Materializeは、マテリアルデザインを簡単に導入することができるCSSフレームワークです。
もちろん、一般向けWebサイトに利用することもありますが、CMSなど管理画面のスタイリングに使用されることが多いイメージがあります。
マテリアルデザインは多くの人にとって見慣れたデザインなので、ユーザビリティの向上を目的とする場合におすすめのCSSフレームワークですね。
6. Tachyons

Tachyonsは、Tailwind CSSと同様にユーティリティクラスを組み合わせることでデザインを作り上げるCSSフレームワークです。
1つのHTML要素に複数のクラスを付与する必要があるため、使い方を覚えるまでが大変かもしれませんが、一通りクラスの役割を理解してしまえば、細かなデザイン調整をクラス名だけで完結させることができ、CSSの記述量が大幅に削減されるというメリットがあります。
TachyonsはTailwind CSSと比べてファイルサイズが小さいというメリットがありますが、その反面カスタマイズ性の高さはTailwind CSSの方が高く、プロジェクトの規模などに応じて使い分けると良さそうです。
7. Skelton

Skeltonは、たった11KBの軽量CSSフレームワークです。
レスポンシブ対応のレイアウトを作ったり、ボタンやフォーム、リストなどよく登場する要素には最低限のデザインが当てられるなど、CSSのベースとして使用することで、CSSの記述量を削減させることができます。
8. Semantic UI

Semantic UIは、デザイン性が高く、シンプルで使いやすいCSSフレームワークです。
クラス名の付け方が特徴的で、本来の意味や目的に合わせたクラス名でスタイリングが行えるようになっており、直感的なコーディングが可能です。
BootStrapやFoundationよりも学習コストがかからないので、ライトにCSSフレームワークを導入したいような場合におすすめです。
9. UIkit

UIkitは、軽量でカスタマイズ性の高いCSSフレームワークです。他のCSSフレームワークと比べると、デザインがスタイリッシュで使いやすいイメージがあります。
BootStrapなどは、「いかにもCSSフレームワーク」というイメージのデザインになってしまいますが、UIkitは控えめでスマートな印象のデザインなので、見た目がすっきりとしたページを作ることができます。
また、クラス名の頭に、uk-という文字列が付けられていて、他のCSSとコンフリクションを起こしづらく、扱いやすいという特徴もあります。
10. BootStrap

BootStrapは、長い間多くの人に利用されている有名なCSSフレームワークです。おそらく、ほとんどの人が見たことのあるデザインだと感じるのではないでしょうか。
利用者が多いということもあり、機能が豊富で細かなカスタマイズも可能で、実際に業務の現場で登場する機会も多いですね。
学習コストは比較的高いですが、BootStrapを使いこなせるようになれば他のCSSフレームワークの使い方もある程度理解できると思います。
11. Spectre.css

Spectre.cssは、軽量ながらも、レイアウトやコンポーネント用のクラス、ユーティリティクラスなど機能が充実したCSSフレームワークです。
導入もJavaScript不要で、CSSファイルの読み込みだけでOKで、初心者の方にも扱いやすいと思います。
12. Primer

Primerは、Github製のCSSフレームワークで、デザイン面もかなりGithubに近い仕上がりとなっています。
ユーティリティクラスや、コンポーネントなどが多く用意されていて、がっつりとCSSフレームワークでWebサイトを作りたいという場合におすすめです。
13. Foundation

Foundationは、BootStrapに次いで知名度が高く、カスタマイズ性の高いCSSフレームワークです。BootStrapとよく似たCSSフレームワークですが、BootStrapよりもカスタマイズ性が高いという特徴があります。
最近では、上に紹介したようなCSSフレームワークの方が人気が高く、あえてFoundationを選択する機会は多くないかもしれません。
その他のCSSフレームワーク
上記のランキングに登場したCSSフレームワーク以外にも様々なものが公開されています。
その中でも注目のCSSフレームワークをいくつかピックアップしてみました。
new.css

new.cssは、Noクラスの軽量CSSフレームワークです。
利用用途は最低限の見た目を整えるという所に留まり、レイアウトのスタイリングは自分で行わなければなりません。
小さめのプロジェクトで、フォームやテーブルなどを簡単に整えたいような場合に使うと良さそうです。
MVP.css

MVP.cssは、Noクラスの軽量CSSフレームワークです。
少し面白いのが、sectionタグの中にasideタグを配置すると、カードUIのように影が付いて余白の大きさが変化するという点です。
HTMLのタグの本来の使い方とは少し離れてしまっていますが、クラス名を考えずに最低限のデザインを整えられるという点では便利かもしれません。
Milligram

Milligramは、Normalize.cssのようにベースとなるデザインを整えるための軽量CSSフレームワークです。
フォームやテーブル、ボタンなどよく使うコンポーネントのスタイリングを整えたい場合に使用するといいでしょう。
グリッドシステムも用意されているので、クラス名に指定することでレイアウトを組むこともできます。
Base

Baseは、非常に軽量で最低限のスタイリングが用意されたCSSフレームワークです。
クラス名で最低限の指定を行うことはできますが、カスタマイズ前提で設計されているCSSフレームワークであり、細かなスタイリングは自分で行いたいという人におすすめです。
イメージとしては、「Normalize.css+最低限のレイアウトを行うためのクラス定義」のようなものが詰まったCSSフレームワークです。
Mini.css

Mini.cssは、軽量ながらも多くのコンポーネントを利用することができるCSSフレームワークです。
BootStrapやFondationのように細かなデザイン調整を行うことはできませんが、用意されているコンポーネントの種類が豊富なので管理画面の実装などは十分Mini.cssで簡潔させることができます。
そのままでもシンプルなUIが作れて、カスタマイズも行いやすく、色々な場面で役立つのではないでしょうか。