Webデザインや、Web制作を行う時に、Chromeの拡張機能を活用することによって作業効率がアップしたり、デザインの参考になる情報を表示することができたりするなど、メリットがたくさんあります。
今回は、デザインやWeb制作を行っている人におすすめのChrome拡張機能をご紹介していきたいと思います。
INDEX
- 1. CSS Pepper
- 2. What Font
- 3. HTML エラーチェッカー
- 4. Muzli 2
- 5. ColorPick Eyedropper
- 6. IE Tab
- 7. Visual Inspector
- 8. Image Downloader
- 9. Pasty
- 10. GetTabInfo
- 11. Page Ruler Redux
- 12. Awesome Screenshot
- 13. Web Maker
- 14. WhatRuns
- 15. Clear Cache
- 16. Palette Creator
- 17. Site Palette
- 18. ato-ichinen
- 19. Save to Pocket
- 20. Loom
1. CSS Pepper

CSS Pepperは、Webサイト内の要素をクリックするだけで、幅や高さ、padding、margin、font-family、色などを調べることができる拡張機能です。
ボタンや見出しなど、気になったデザインのCSSがどのように書かれているのかチェックする時に役立ちます。
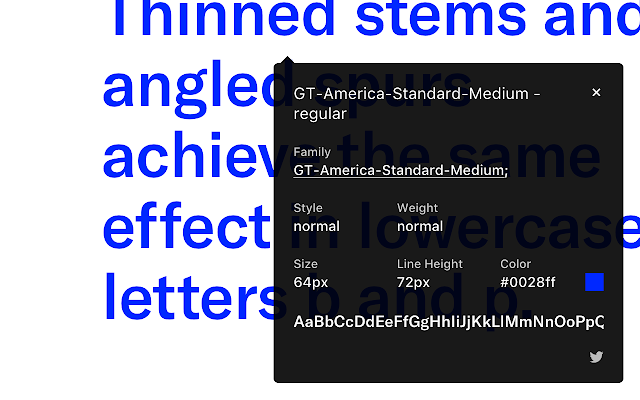
2. What Font

What Fontは、Webサイト上のテキストのfont-familyを簡単に確認することができる拡張機能です。
気になるフォントを見つけたら、すぐにチェックしてしまいましょう。
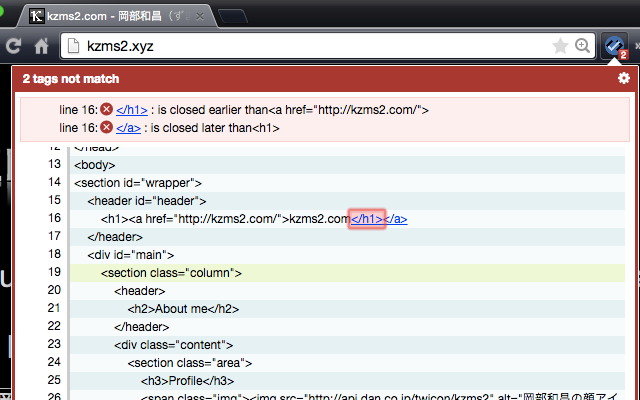
3. HTML エラーチェッカー

HTML エラーチェッカーは、表示中のページのHTMLが正しく書かれているのかを手軽に確認できる機能です。
Web制作中にエラーを確認する時に役立ちます。
4. Muzli 2
Muzliは、InVisionが提供する優れたデザインのアイデアを収集することができる拡張機能です。
Muzliをインストールすると、Chromeで新しいタブを開いた時に最新の情報が表示されたり、新規タブページでスクロールすると海外のデザインメディアの最新記事やDribbbleの優れたデザインなどが表示されます。
5. ColorPick Eyedropper

ColorPick Eyedropperは、Webページの色を抽出できるカラーピッカーが使えるようになる拡張機能です。
他のサイトの配色を参考にしたい時に活躍します。
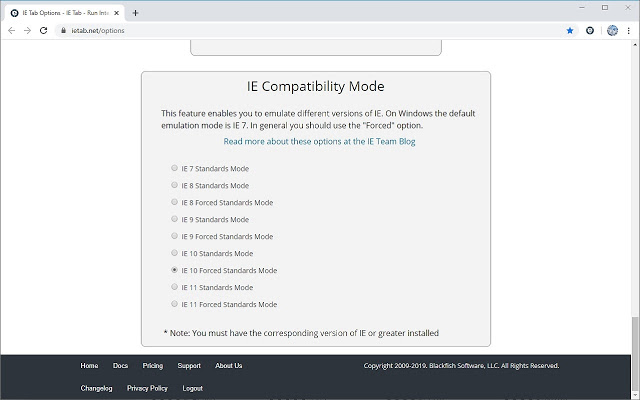
6. IE Tab

IE Tabは、Chrome上でIEでの動作確認が行える拡張機能です。ChromeでWebサイトを開き、IE TabのボタンをクリックするだけですぐにIEで表示した場合のデザインを確認することができます。
最近ではIEをサポート外とするケースが増えており、現在でもIEをサポート対象外とするのは当たり前となりつつありますが、もしもIE対応が必要になった場合はかなり役に立ちます。
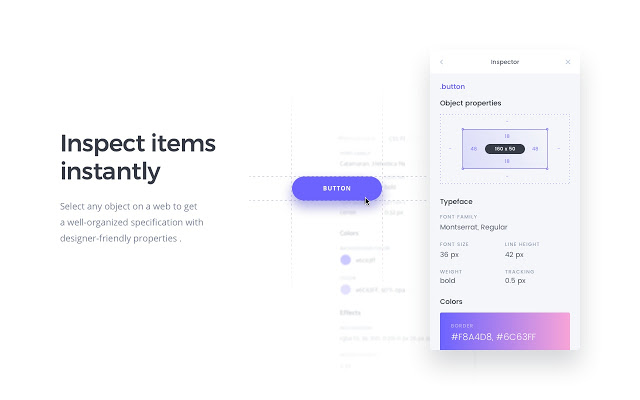
7. Visual Inspector
Visual Inspectorは、Web制作やデザイン制作に役立つ機能が1つにまとめられた拡張機能です。
例えば、下記のようなことをこれ1つで行うことができます。
- 要素間の距離の表示
- 要素のサイズの表示
- 一部分のみのキャプチャ
- フォントやカラーの確認
- 画像の一括ダウンロード
既存のWebサイトのリニューアルの提案や、参考サイトの研究などを行う場合に使うととても便利ですね。
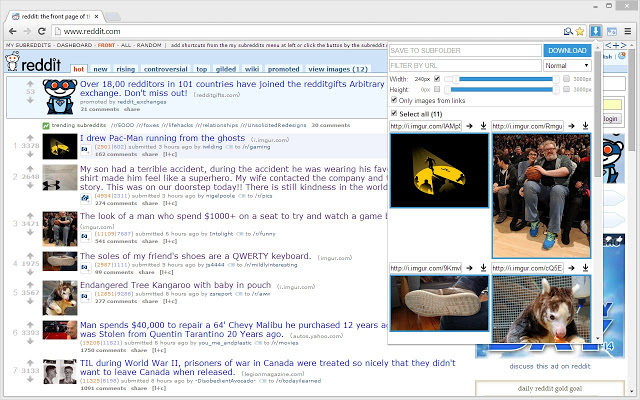
8. Image Downloader

Image Downloaderは、表示しているサイトで使われている画像を一括ダウンロードすることができる拡張機能です。
サイトデザインの提案を行う時など、現在のページで使われている画像を簡単に取得することができ、かなり時間を短縮することができます。
9. Pasty

Pastyは、クリップボードのURLを一括で表示することができる拡張機能です。
複数の参考サイトのURLなどを一括コピーして、Pastyのボタンをクリックすれば、それぞれのタブに分かれてページが表示されます。
例えば、下記のようなURLのリストを複数行まとめてコピーして、貼り付けるとそれぞれを異なるタブで表示することができます。
http://gmail.com/
http://maps.google.com/
ちょっとした機能ですが、使い方に慣れると結構役に立ちます。
10. GetTabInfo

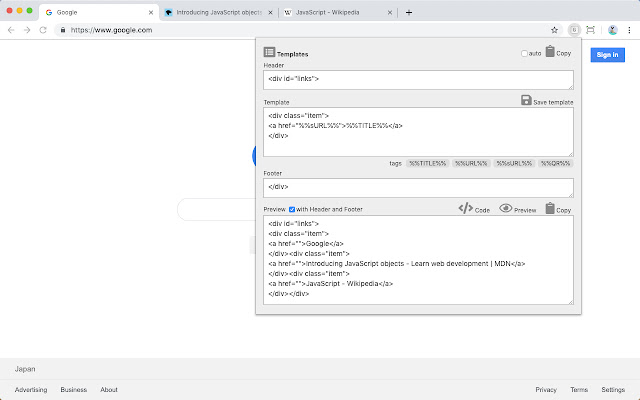
GetTabInfoは、開いているタブのURLやタイトル、短縮URLなどを一括で取得できる拡張機能です。
自分でテンプレートを設定することができ、開いているタブのタイトルを特定の形式で取得したい場合などに役に立ちます。
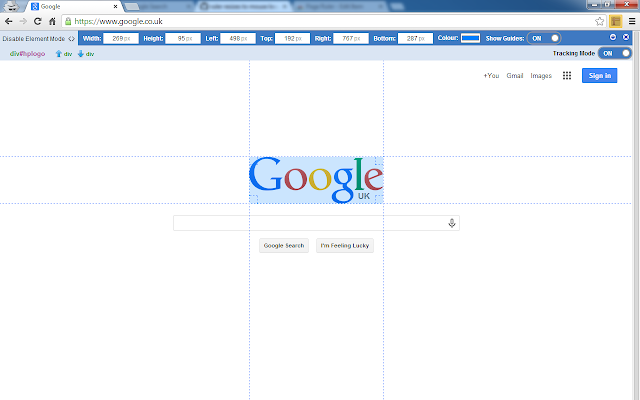
11. Page Ruler Redux

Page Rulerは、Webサイトを要素のサイズや位置をピクセル単位で測ることができる拡張機能です。
12. Awesome Screenshot
Awesome Screenchotは、Webページのスクリーンショットを撮ることができる拡張機能です。
ウィンドウで表示中のエリアのみスクリーンショットを取ったり、ページ全体のスクリーンショットを撮ったりすることもできます。
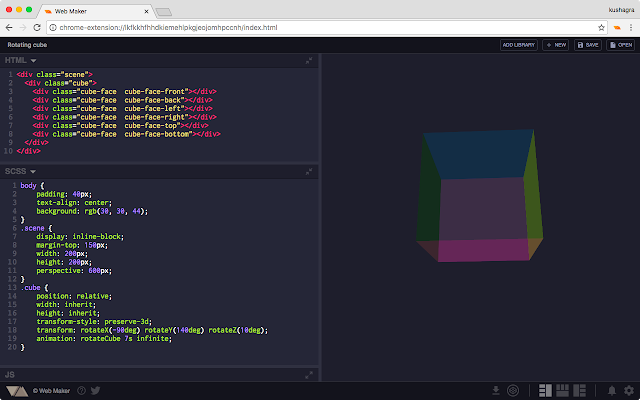
13. Web Maker

Web Makerは、Chrome上でCodePenのように簡易的にHTML、CSS、JavaScriptを書いて表示を確認できる拡張機能です。
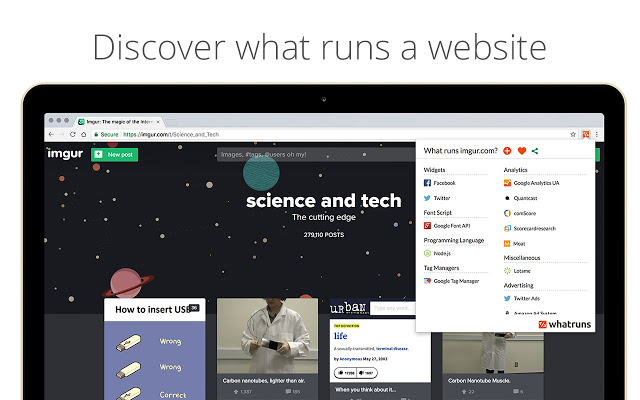
14. WhatRuns

WhatRunsは、表示中のWebサイトに使われているツールやプラグイン、ライブラリ、フレームワークなどをチェックすることができる拡張機能です。
気になるWebサイトがどのようにして作られているのか、どういったツールが使われているのかチェックする時に役立ちます。
15. Clear Cache

Clear Cacheは、キャッシュやクッキーを簡単に削除することができる拡張機能です。
Web制作中に、最新の画像が反映されない場合などに簡単にキャッシュを削除することができるので、作業効率が向上します。
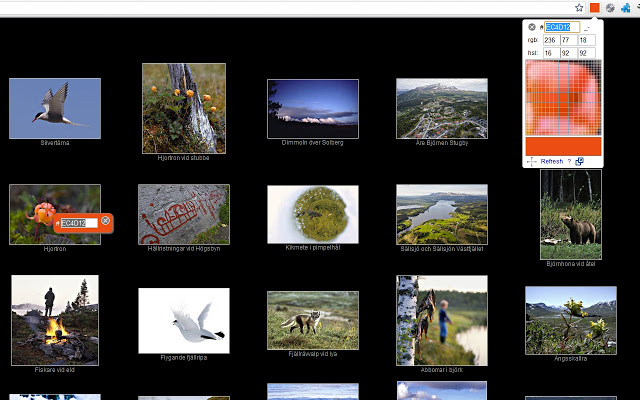
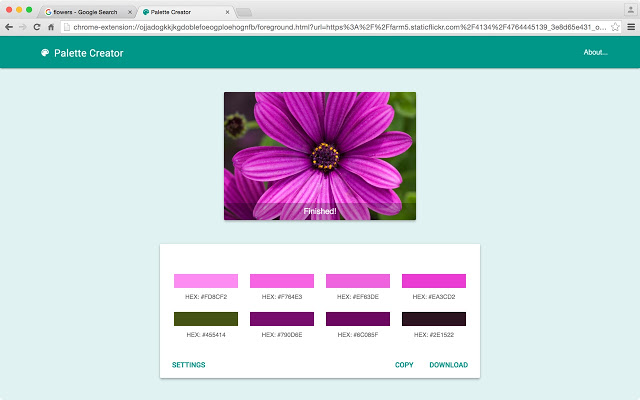
16. Palette Creator

Palette Creatorは、表示中のWebサイトの画像からカラーパレットを作成することができる拡張機能です。
カラーパレットを作成したい画像を右クリックして、「Palette Creator」のメニューから何色のカラーパレットを作成するか選択すると、カラーパレットが表示されます。
下記のようなカラーパレットツールと組み合わせて使うことによって、配色の様々なアイデアを見つけることができるのではいないでしょうか。
17. Site Palette
Site Paletteは、開いているWebページから色を抽出してカラーパレットを作成することができるプラグインです。
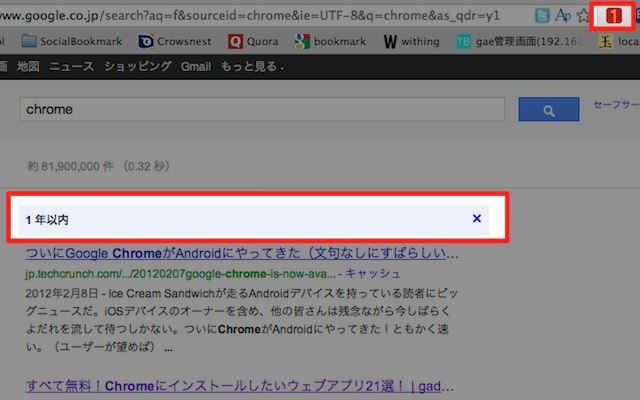
18. ato-ichinen

有効にしておくと、Googleで検索した時に自動で公開日が1年以内のページに絞って検索することができるようになるプラグインです。
手動で期間を指定することもできますが、ワンクリックで簡単に切り替えることができ、新しく検索した時に自動で適用されるので最新情報を集めている時に役立ちます。
19. Save to Pocket

表示中のWebサイトをワンクリックでPocketに保存することのできる拡張機能です。
気になる記事を見つけた時にPocketに保存しておけば、後からもう一度見たくなった時にすぐ見つけることができますね。
20. Loom
Loomは、ブラウザやウィンドウの動画を撮影することができるプラグインです。Web制作中に、アニメーションなどを共有する時にサクッと動画を取りたい時に役立ちます。
撮影した動画は、URLをシェアするだけで簡単に共有することができ、パスワードをかけてセキュリティを向上させることもできるようになっています。